Visual Studio Code エディタのインストールと日本語化(Windows & Mac対応)

この記事ではVisual Studio Code テキストエディタをインストールして日本語化する方法を紹介しています。
Windows → Mac の順番で紹介しているので、お使いの環境に合わせてお読みください。
Visual Studio Code をインストールする – Windows編
インストール
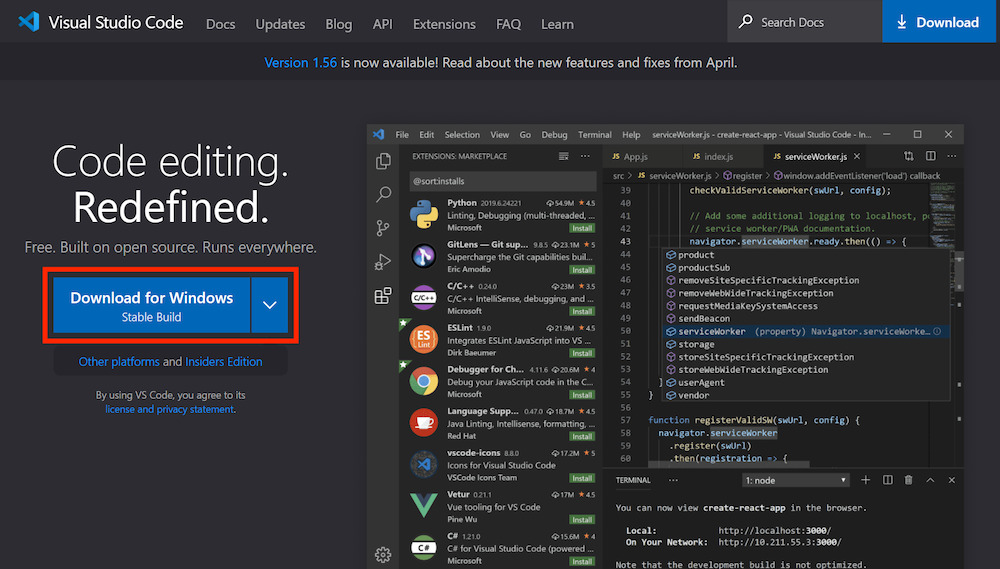
https://code.visualstudio.com/ を開いて「Download for Windows」をクリックすると、ダウンロードが始まります。

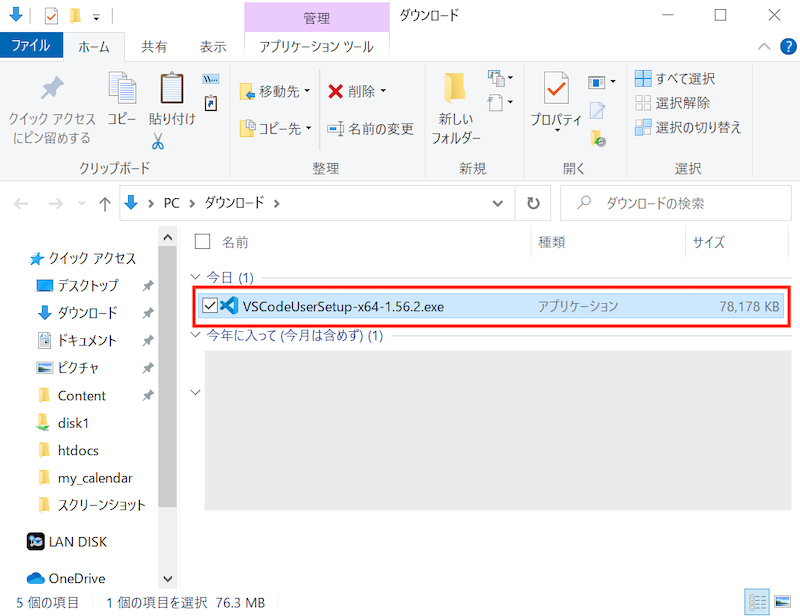
ダウンロードが終わったら、インストーラーを開きます。

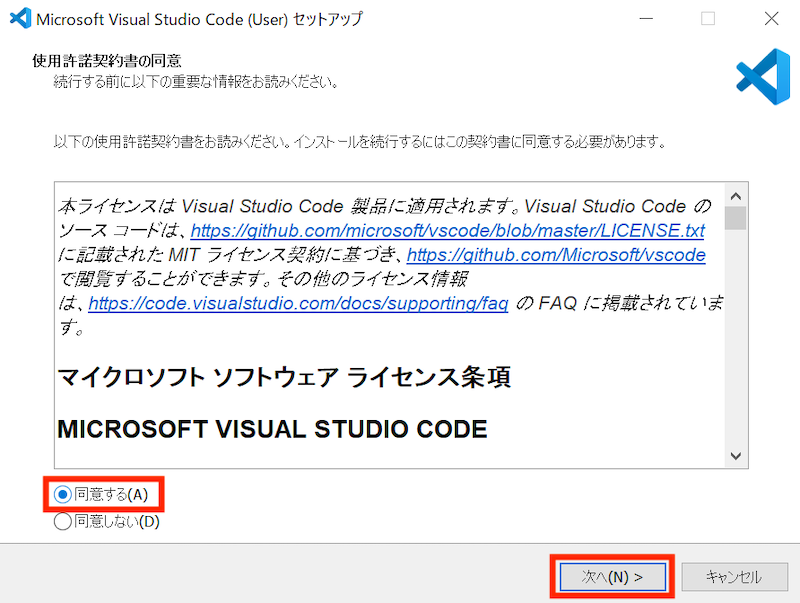
ライセンス条項を読んだら「同意する」を選択して「次へ」を押します。

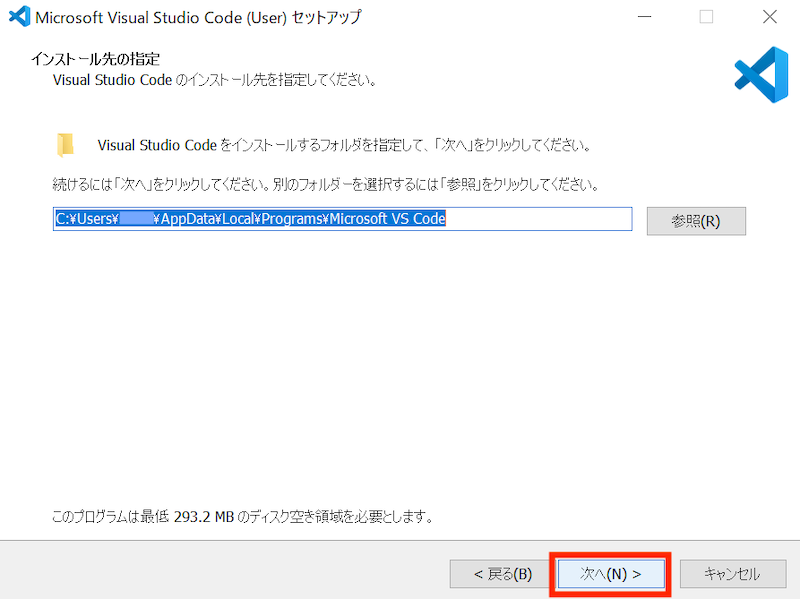
インストール先を選択します。特に変更する必要がなければ、そのまま「次へ」を押します。

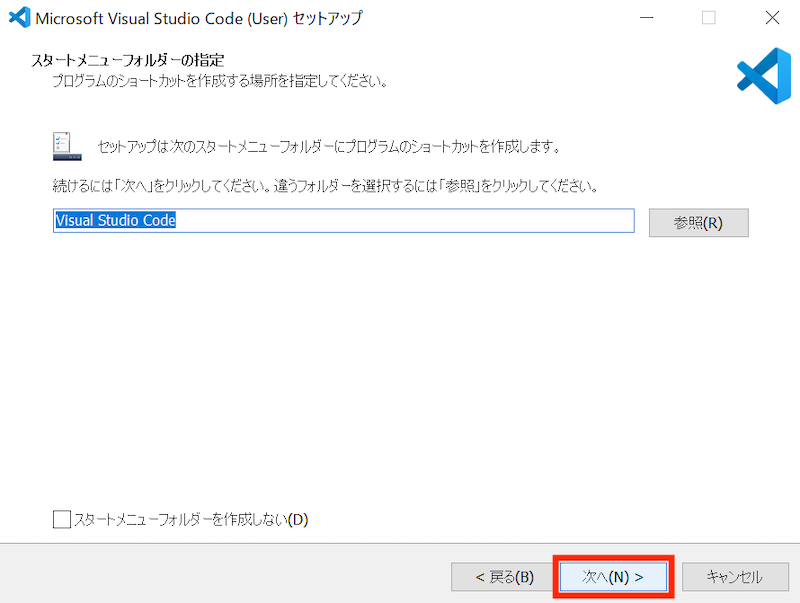
スタートメニューに表示されるフォルダ名を決めます。特に変更する必要がなければ、そのまま「次へ」を押します。

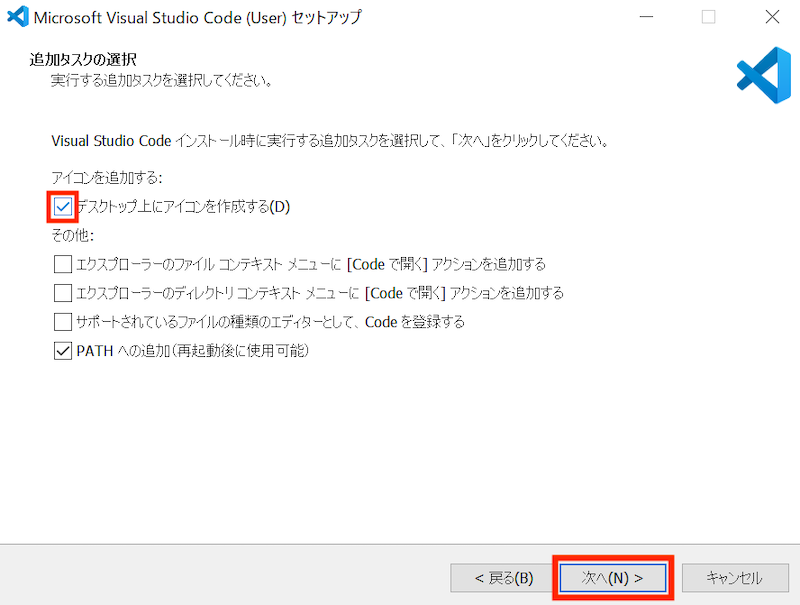
デスクトップにアイコンを作成する場合は、チェックを入れて「次へ」を押します。

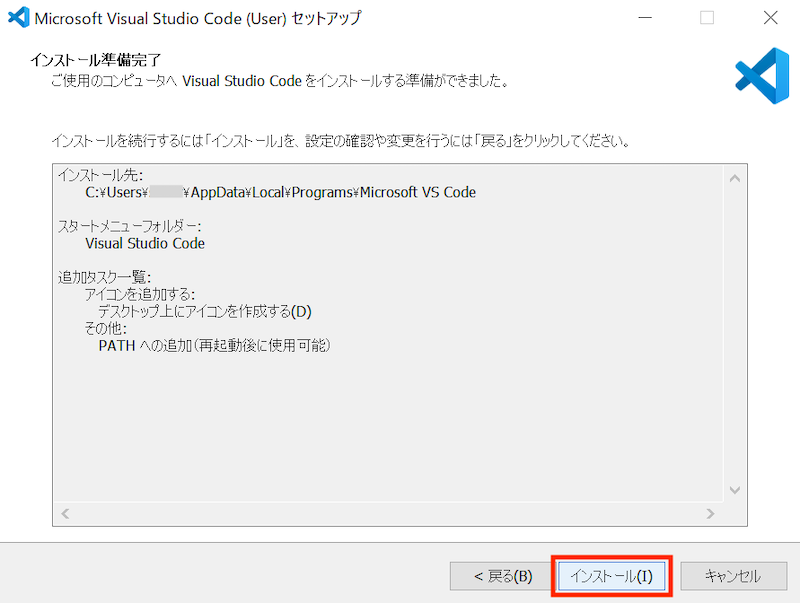
「インストール」を押します。

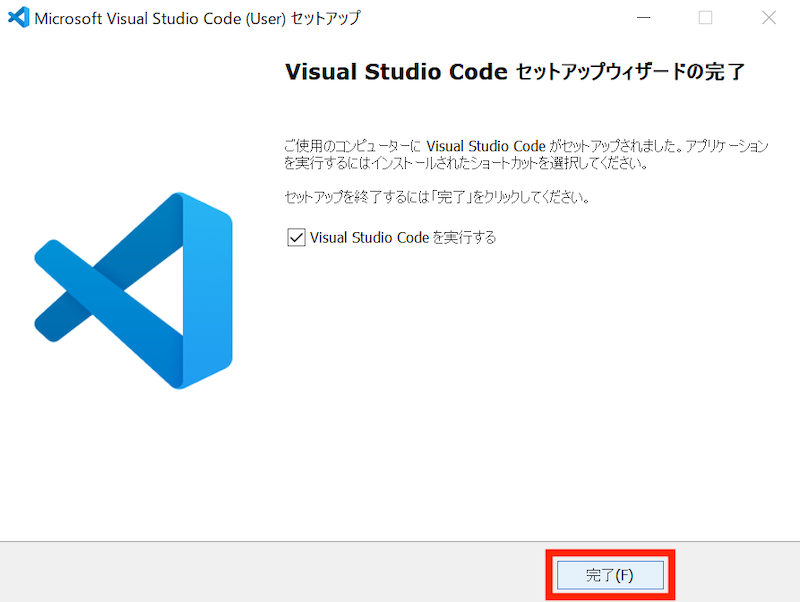
「完了」を押すと、Visual Studio Code が起動します。

初期設定
コードを見やすくするために、いくつか初期設定を行います。
必須ではないので好みに合わせて変更してください。
テーマの変更
エディタの文字や背景の色を変更します。
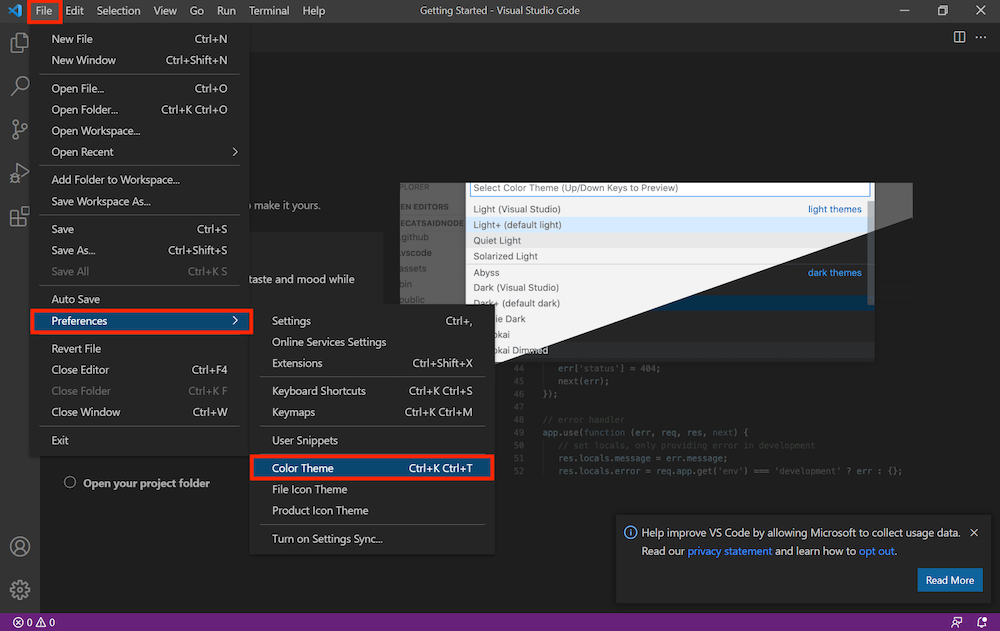
メニューバーから File → Preferences → Color Theme を選択します。

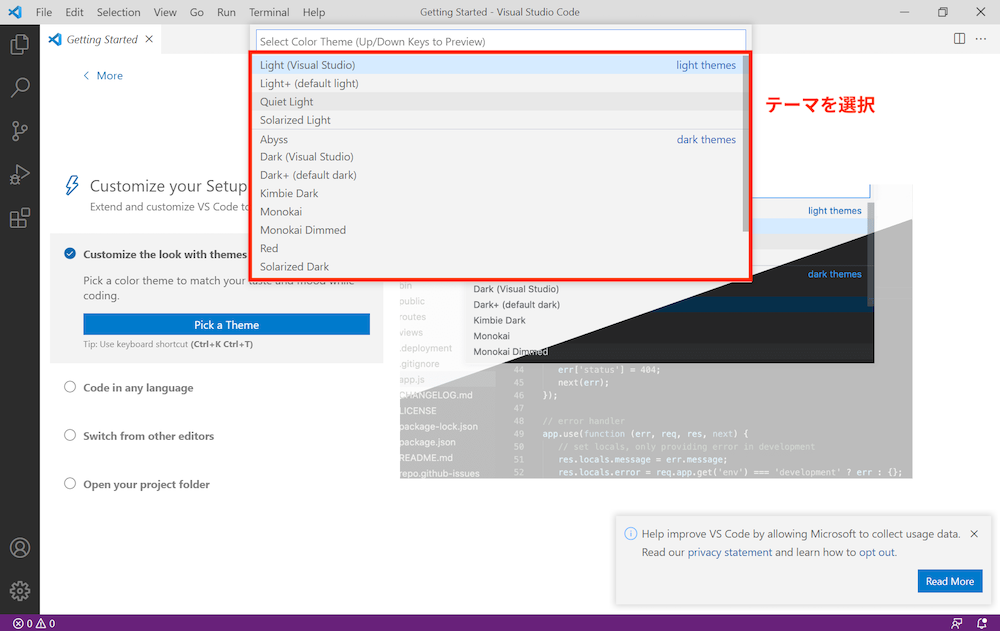
カーソルキー ↑ ↓ で好きなテーマを選んでください。

フォントサイズの変更
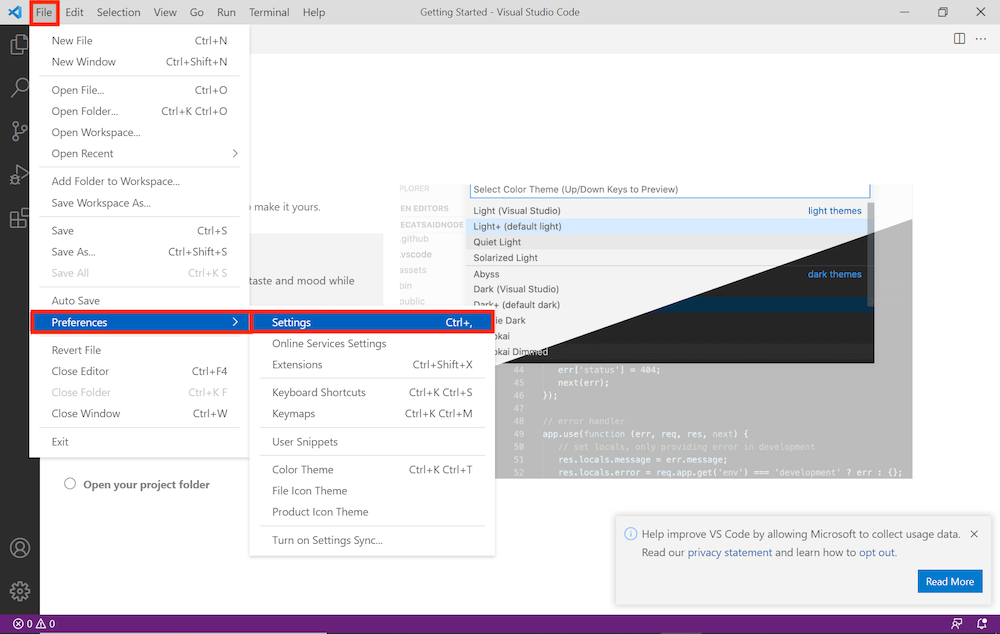
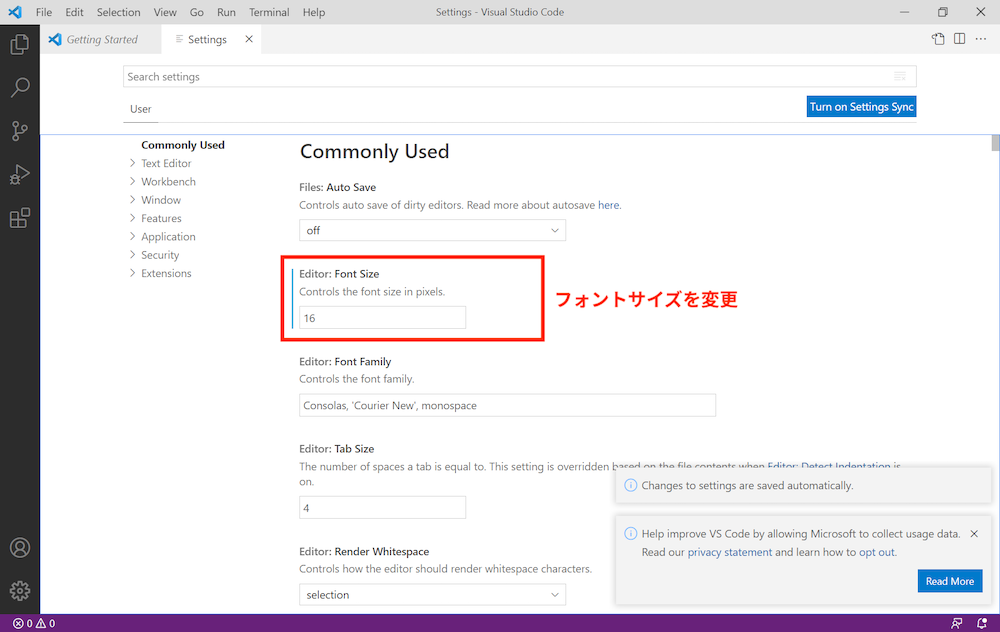
メニューバーから File → Preferences → Settings を選択します。

デフォルトの文字サイズは少し小さめの 12 になっているので、読みやすいサイズに変更してください。

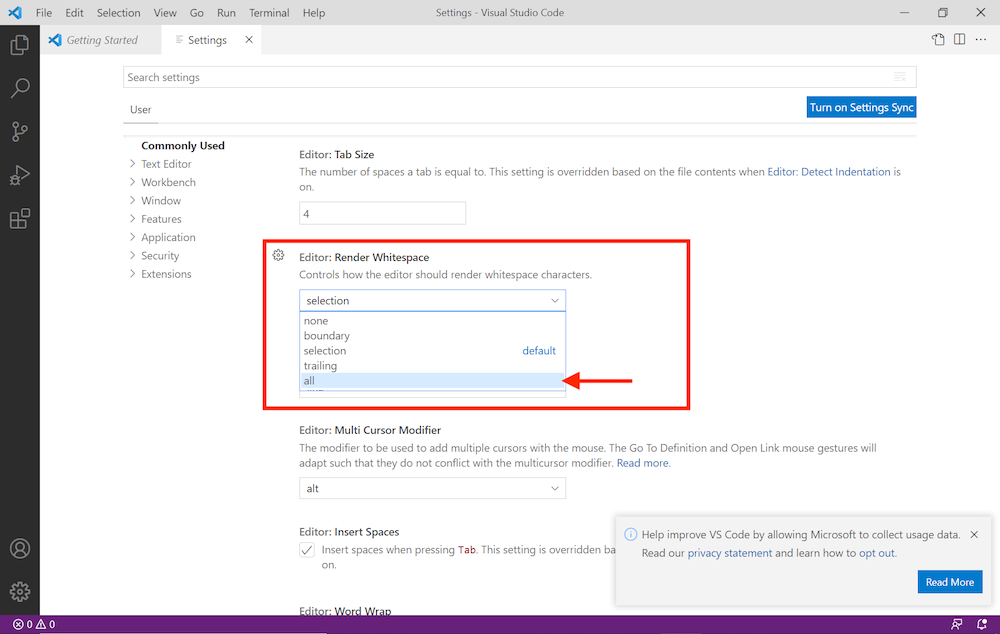
空白文字の表示
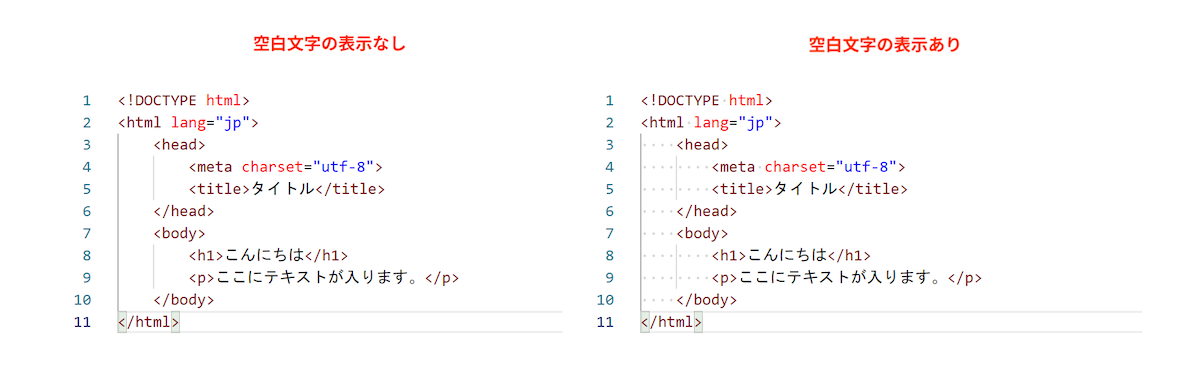
Render Whitespace を On にすると、半角スペースが薄いグレーの・で表示されます。

無駄なスペースが入っているとレイアウトや動作に影響が出ることがあるので、On にしておくことをオススメします。

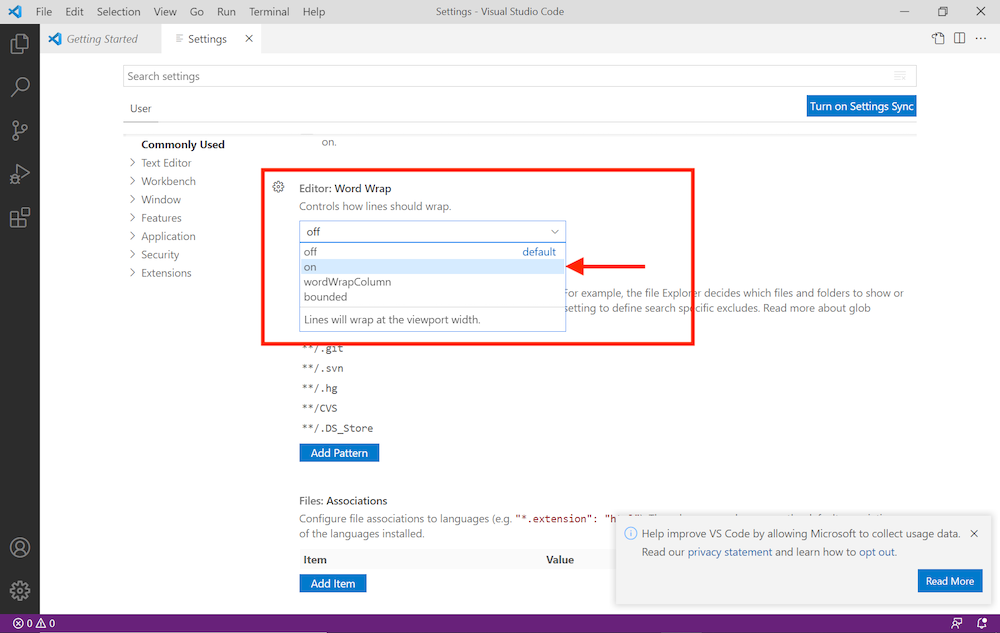
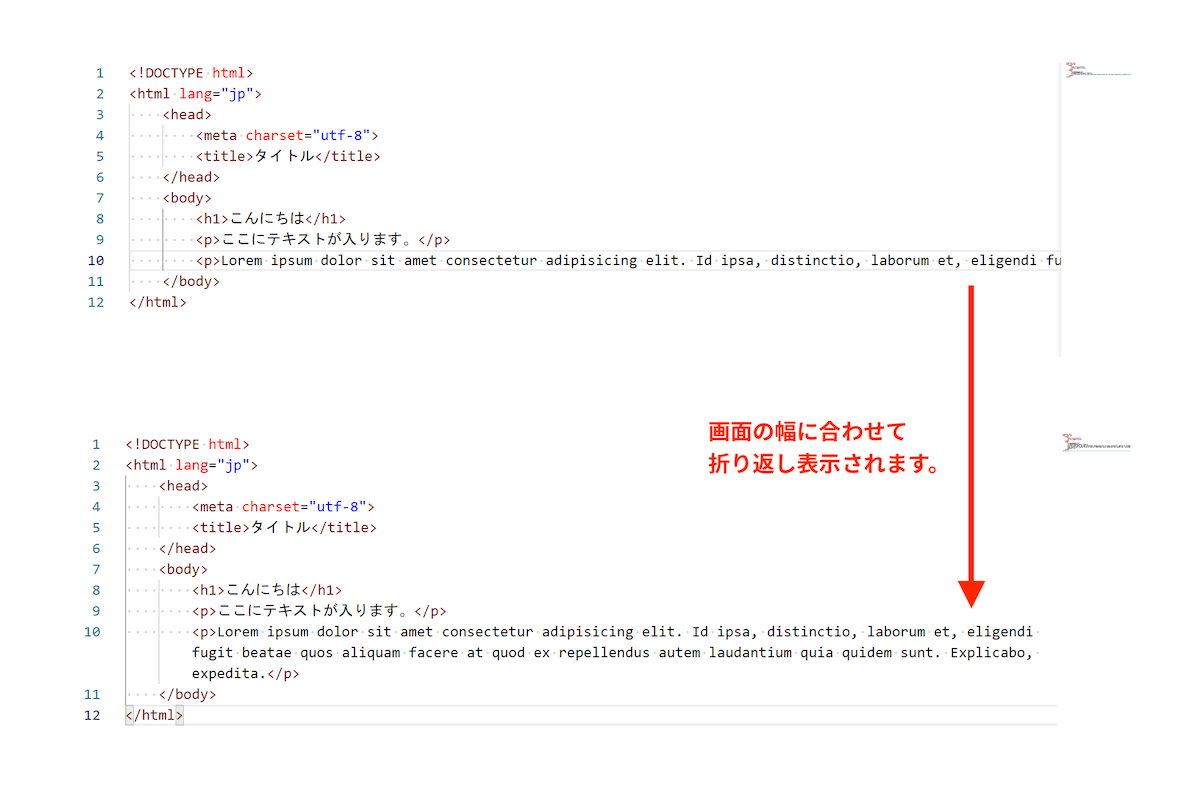
折り返しの設定
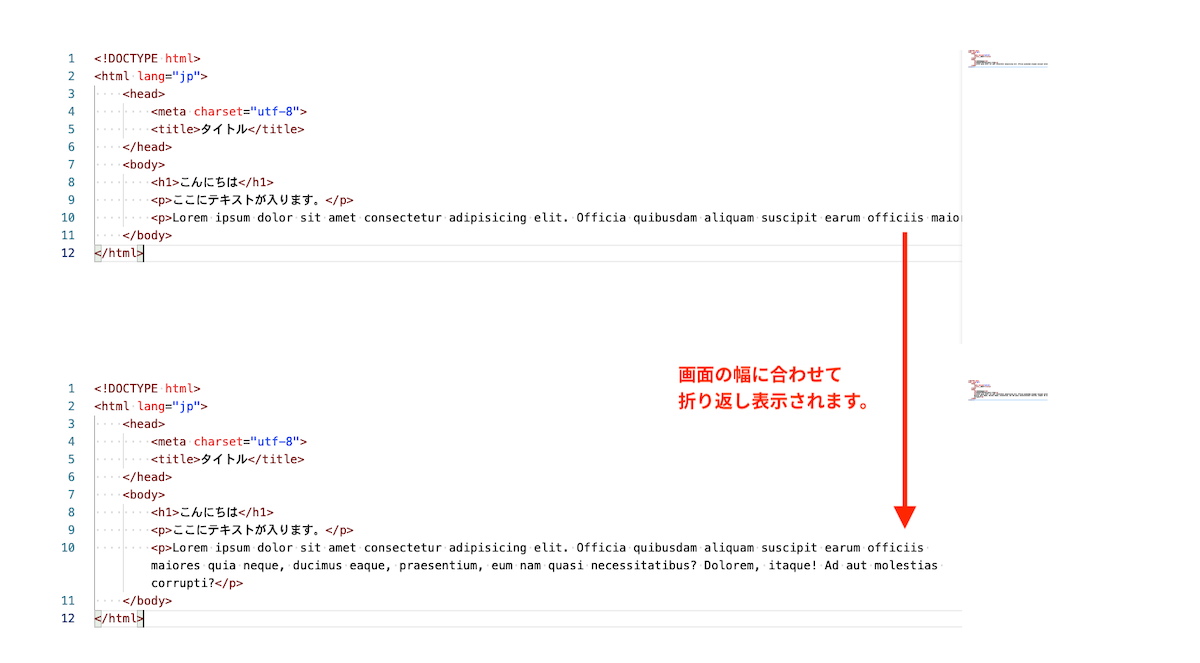
Word Wrap を On にすると、長いコードを書いた時に画面の幅に合わせて折り返し表示されるようになります。


日本語化
最後にエディタを日本語化します。
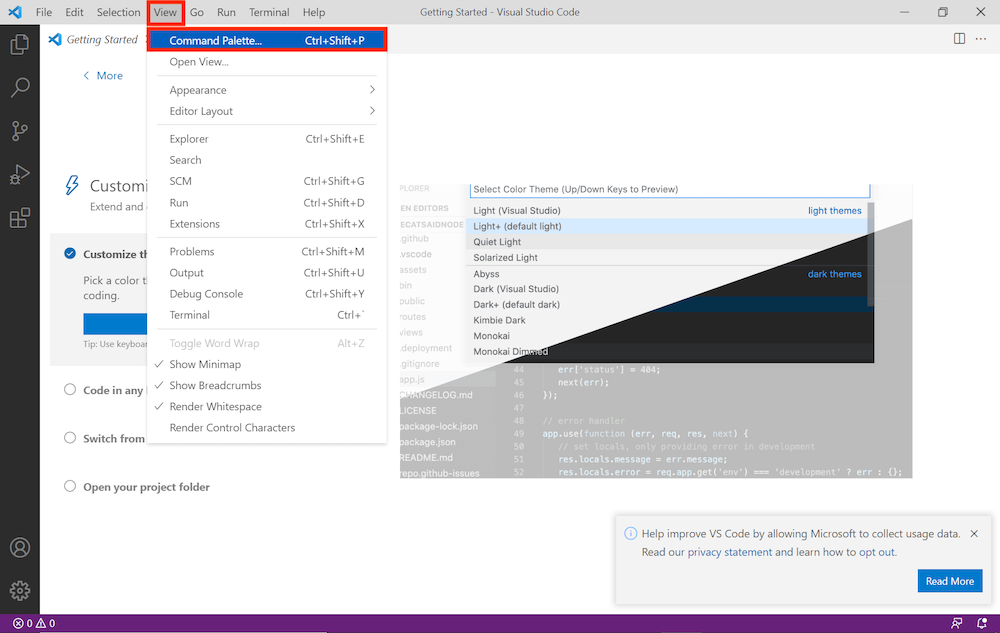
View → Command Paletteを選択します。

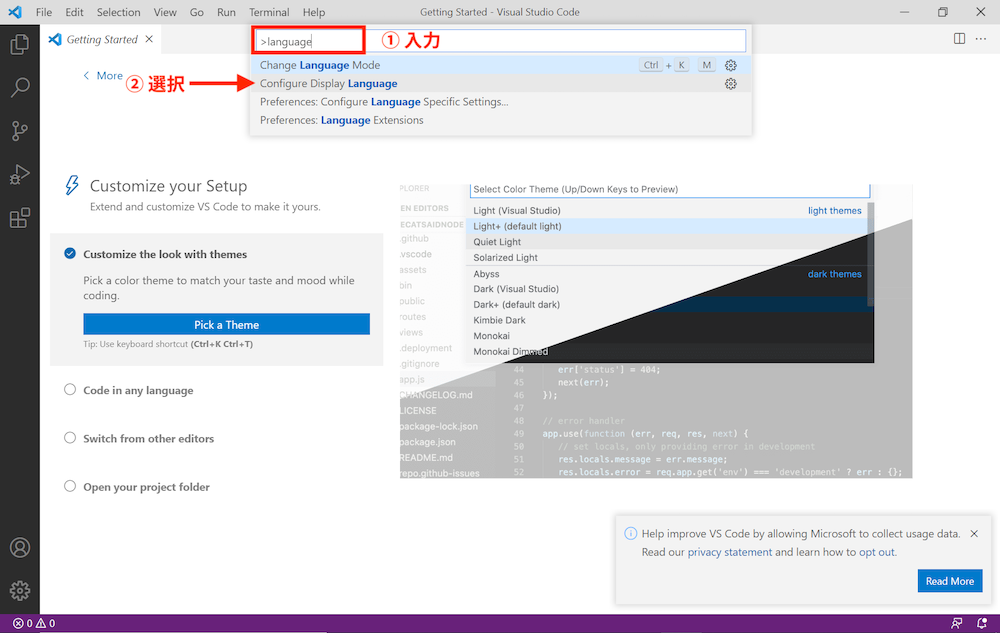
入力ボックスが出てくるので language と入力して Configure Display Language を選択します。

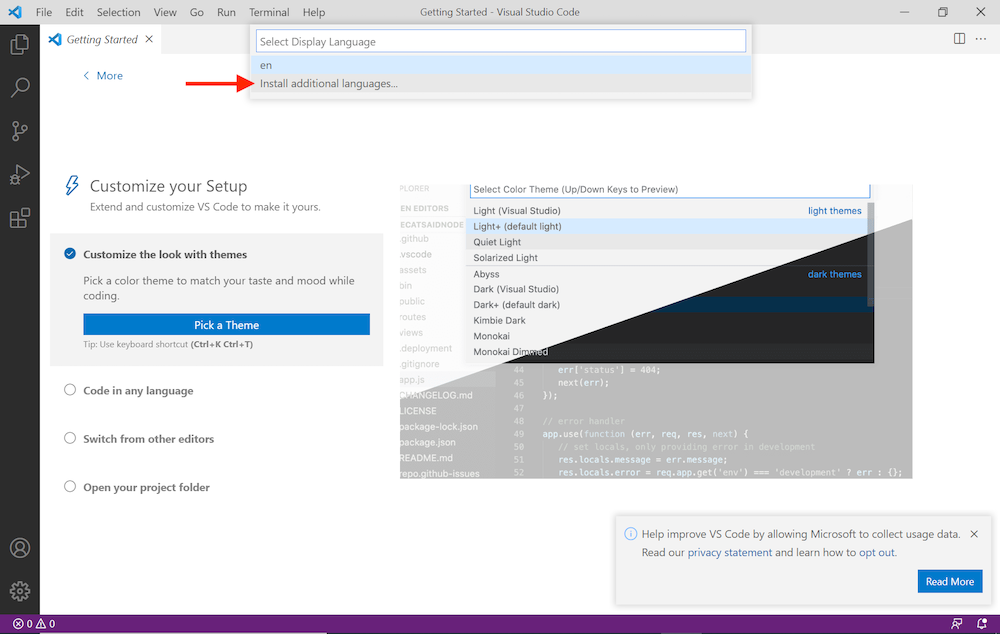
現在は en(英語)だけがインストールされている状態なので Install additional languages… を選択します。

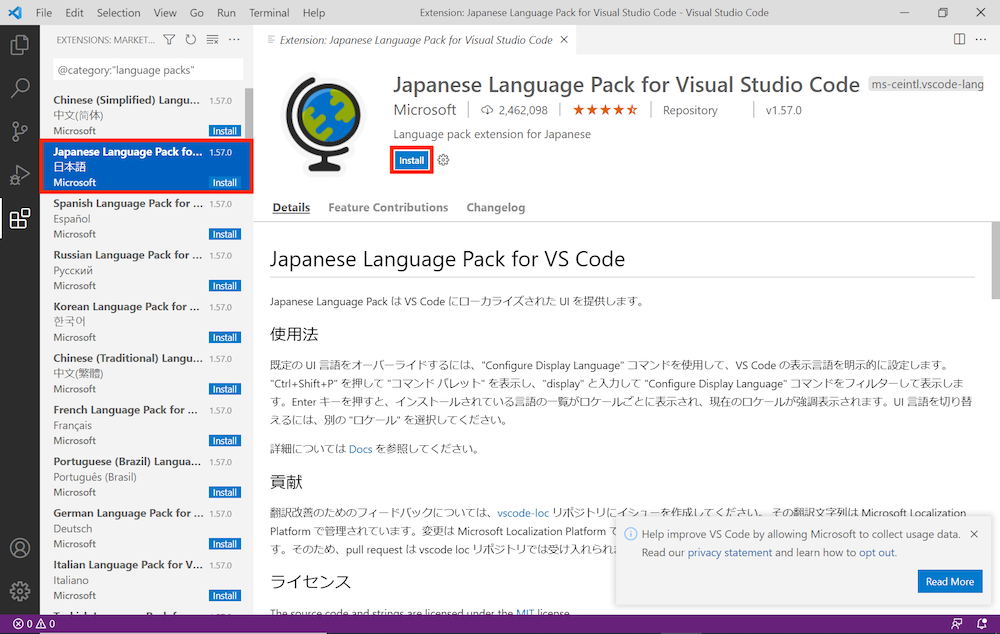
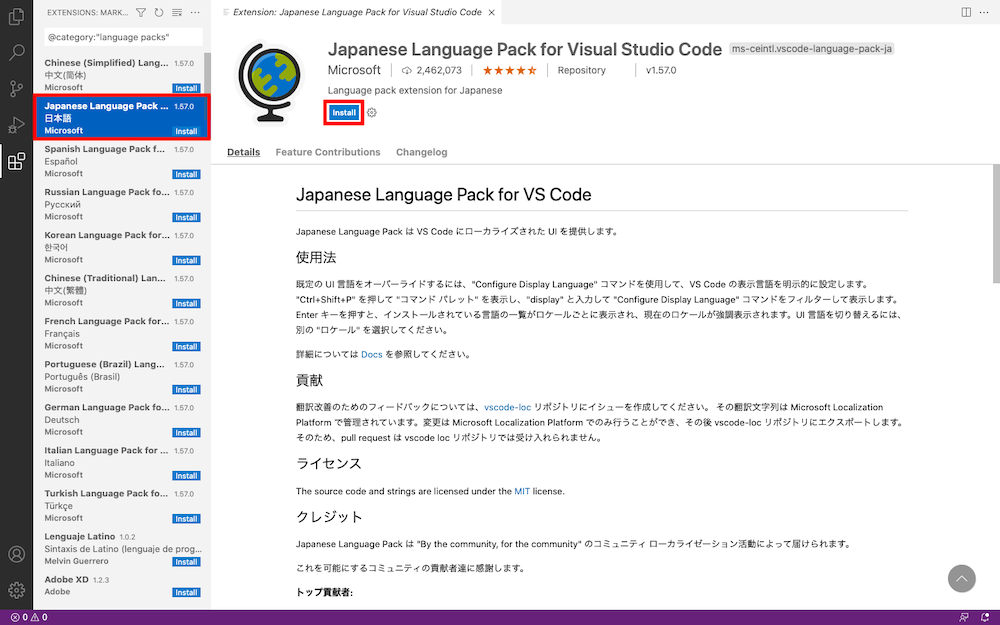
左側に表示される「日本語」を選択して「Install」を押します。

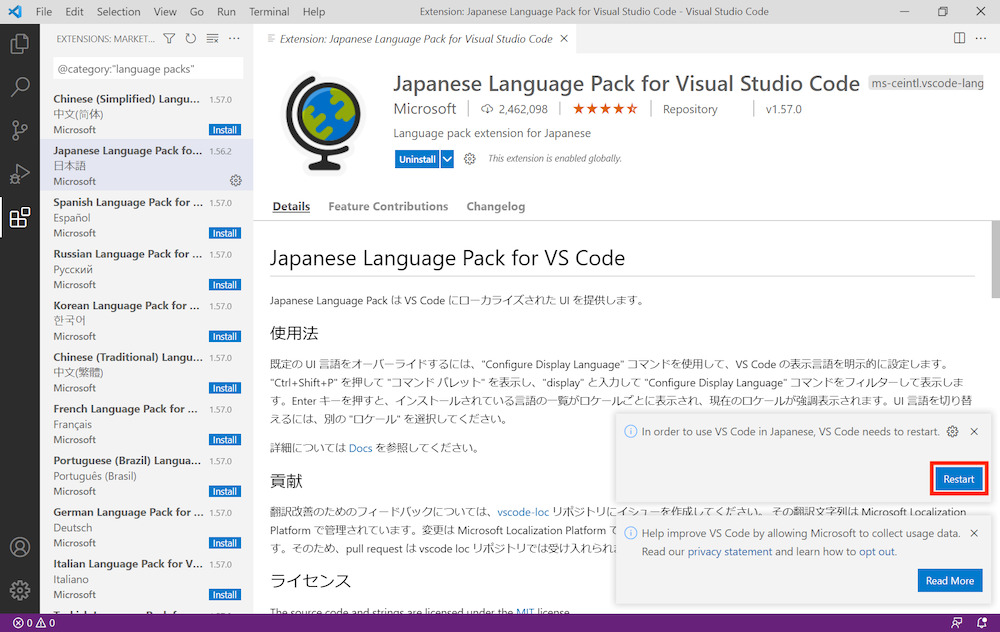
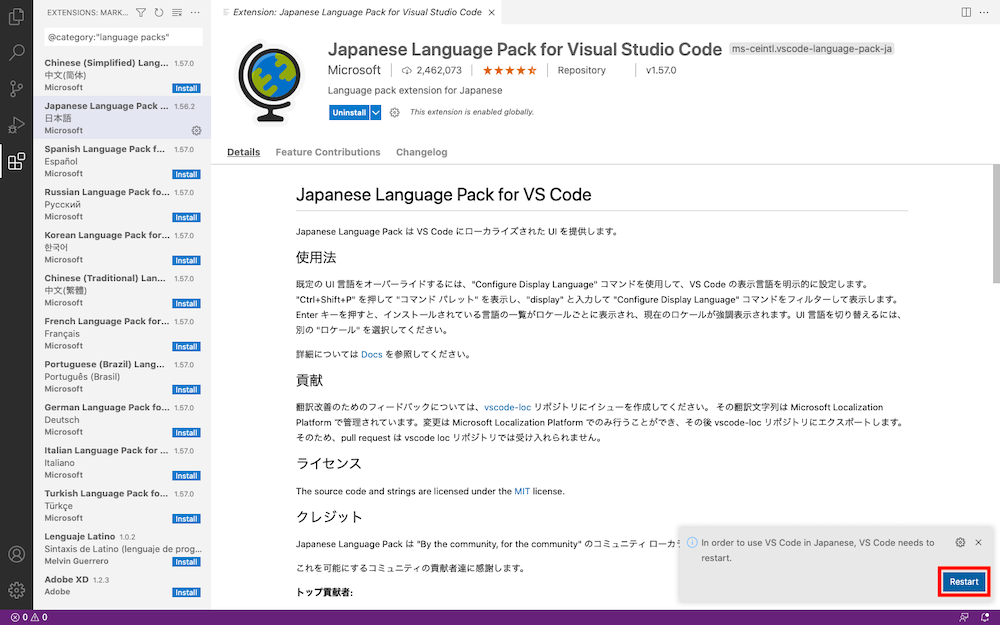
インストールが終わったら画面右下に表示される「Restart」を押して、エディタを再起動します。

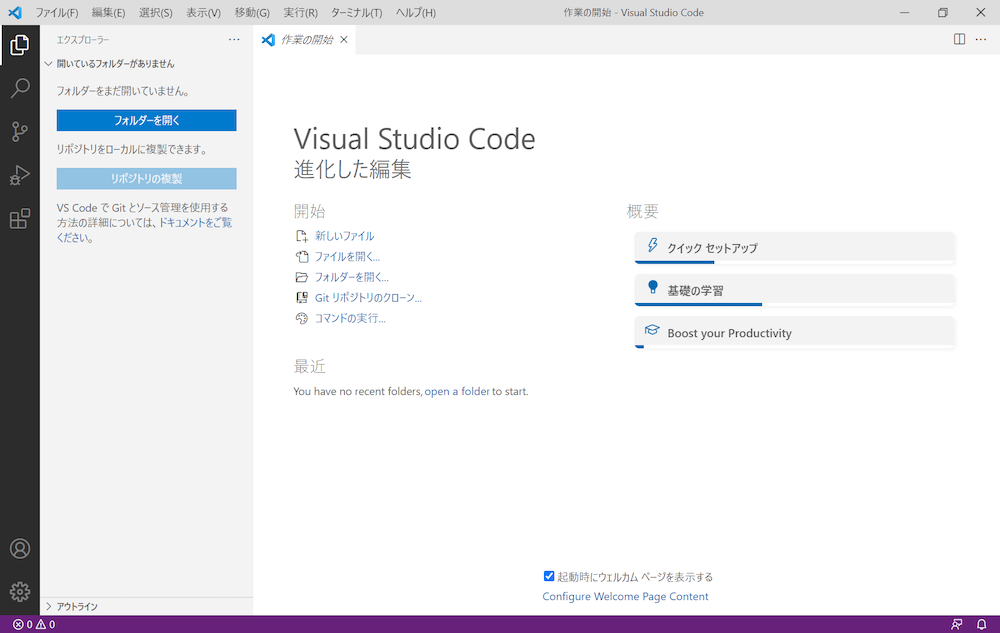
日本語化されたエディタが表示されたら完了です。

Visual Studio Code をインストールする – Mac編
インストール
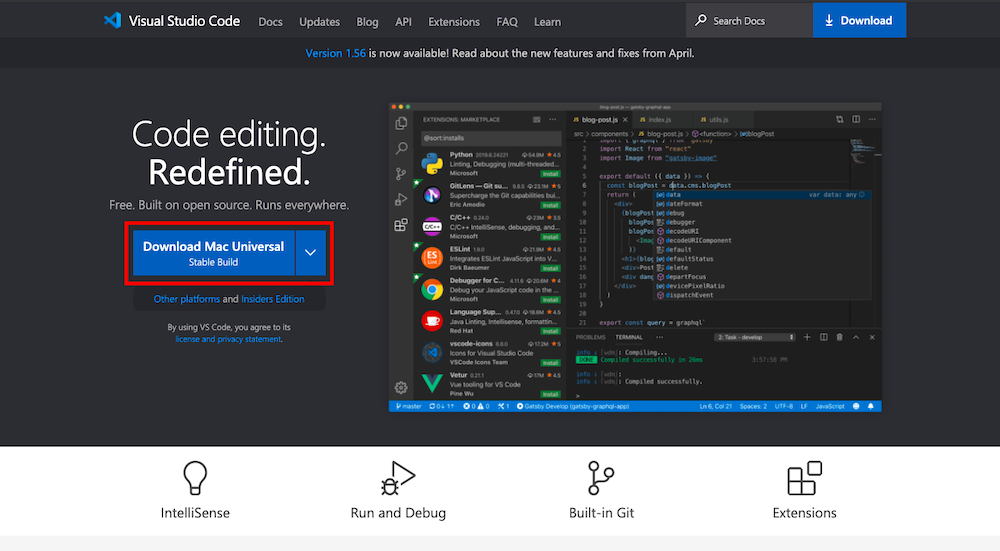
https://code.visualstudio.com/ を開いて「Download Mac Universal」をクリックすると、ダウンロードが始まります。

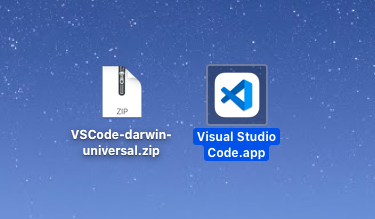
ダウンロードした zip ファイルをダブルクリックするとアプリが表示されるので開きます。

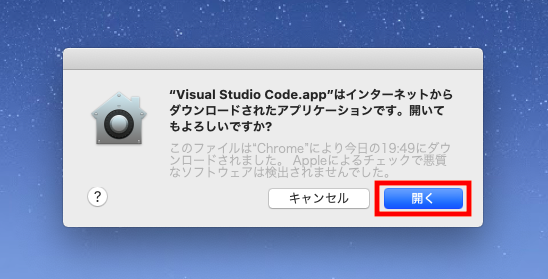
確認メッセージが表示されたら「開く」を押します。

初期設定
コードを見やすくするために、いくつか初期設定を行います。
必須ではないので好みに合わせて変更してください。
テーマの変更
エディタの文字や背景の色を変更します。
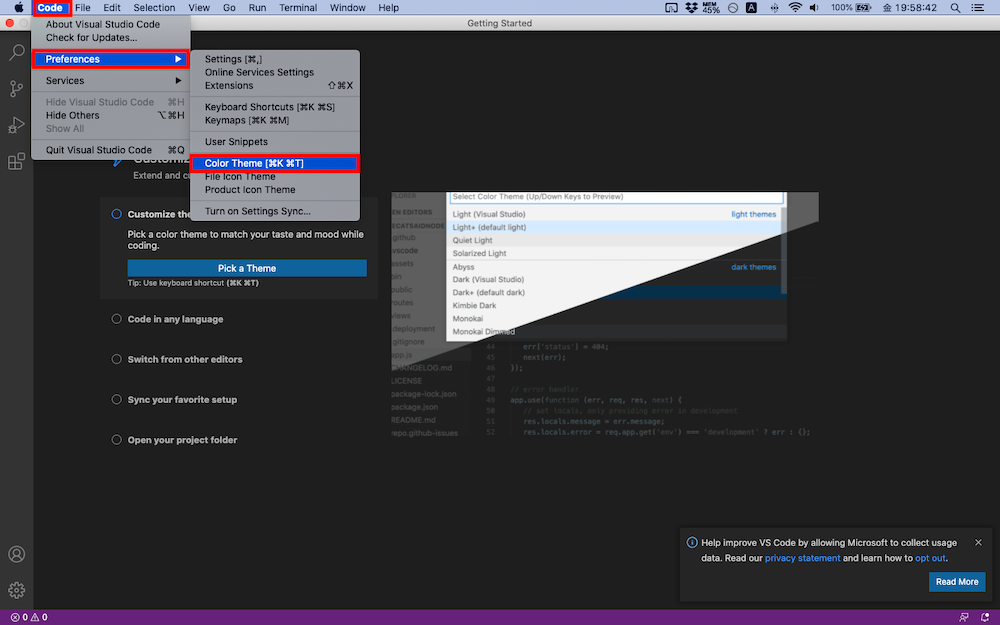
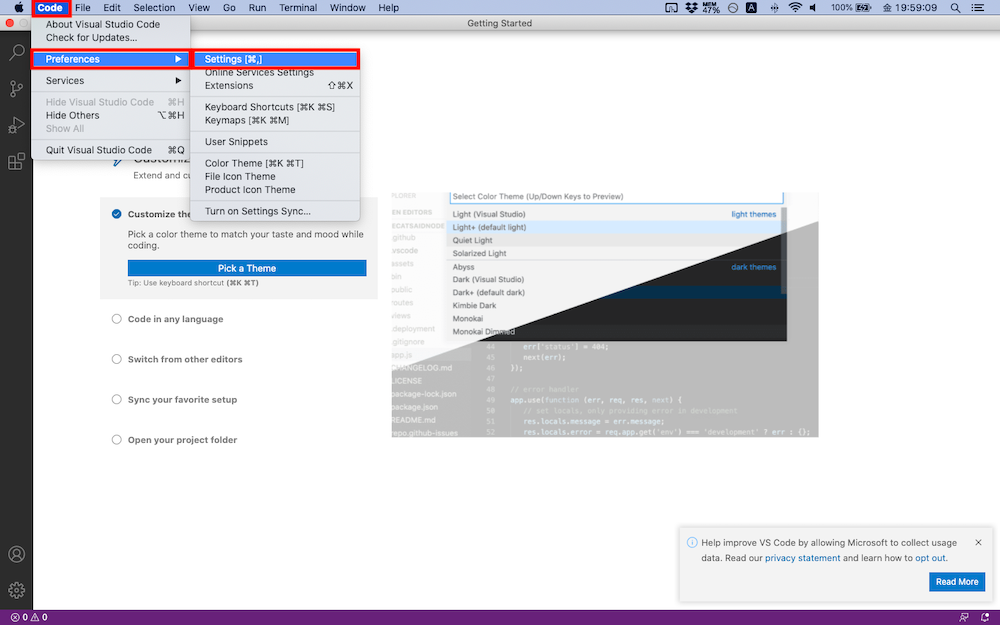
メニューバーから Code → Preferences → Color Theme を選択します。

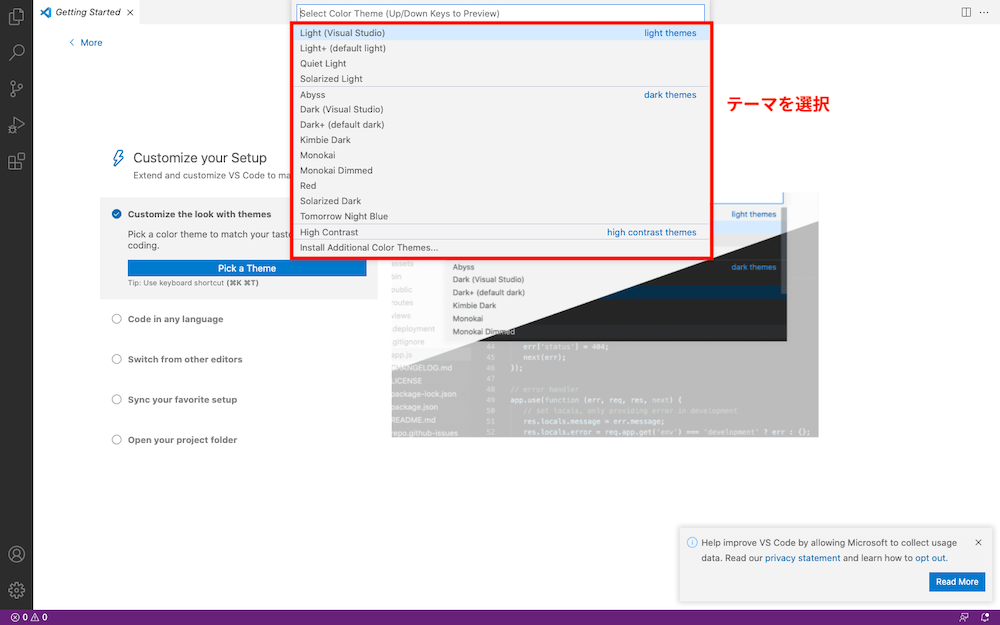
カーソルキー ↑ ↓ で好きなテーマを選んでください。

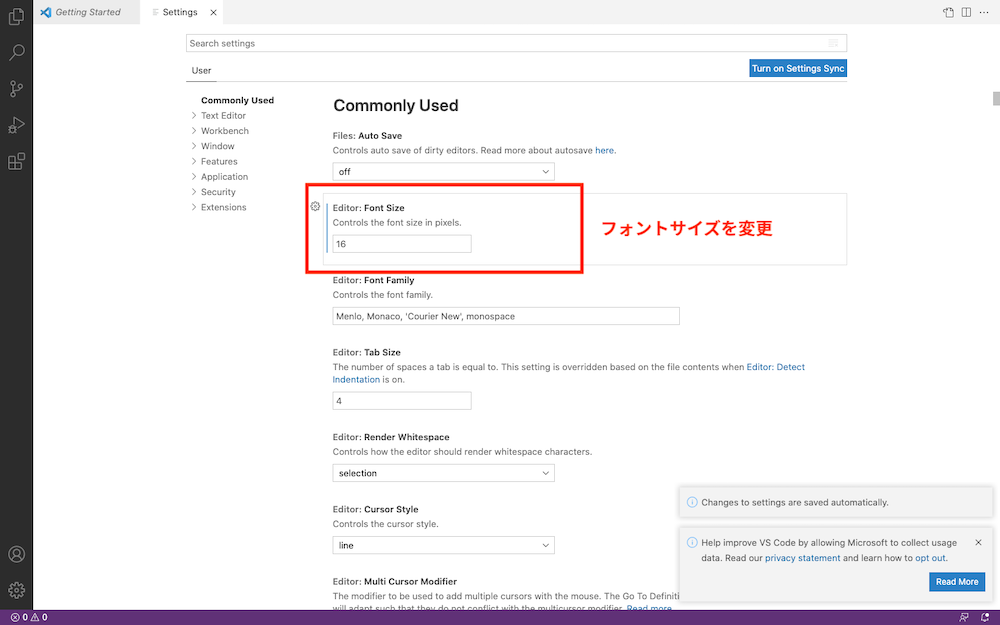
フォントサイズの変更
メニューバーから Code → Preferences → Settings を選択します。

デフォルトの文字サイズは少し小さめの 12 になっているので、読みやすいサイズに変更してください。

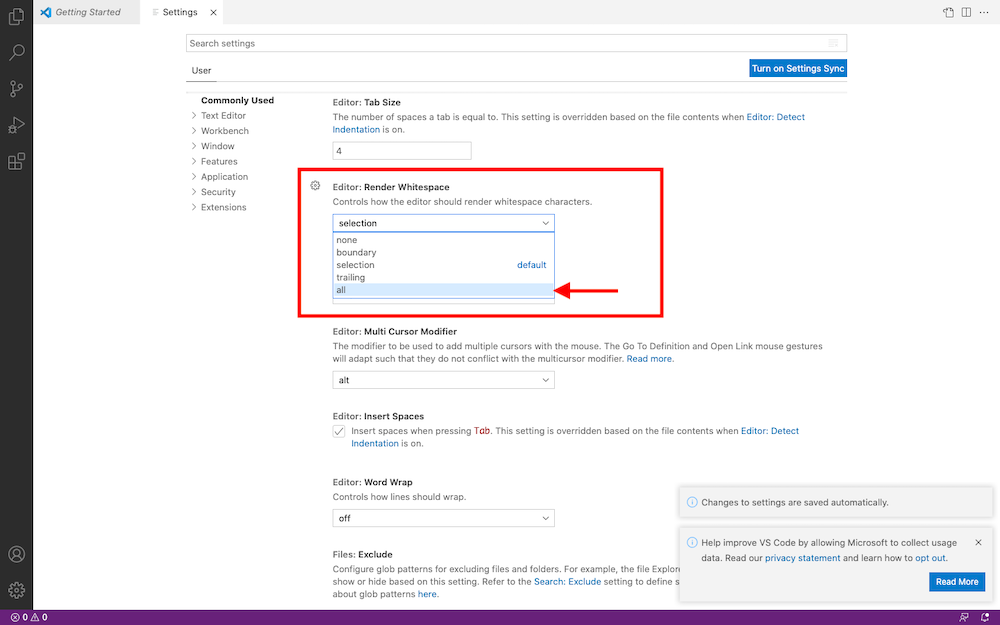
空白文字の表示
Render Whitespace を On にすると、半角スペースが薄いグレーの・で表示されます。

無駄なスペースが入っているとレイアウトや動作に影響が出ることがあるので、On にしておくことをオススメします。

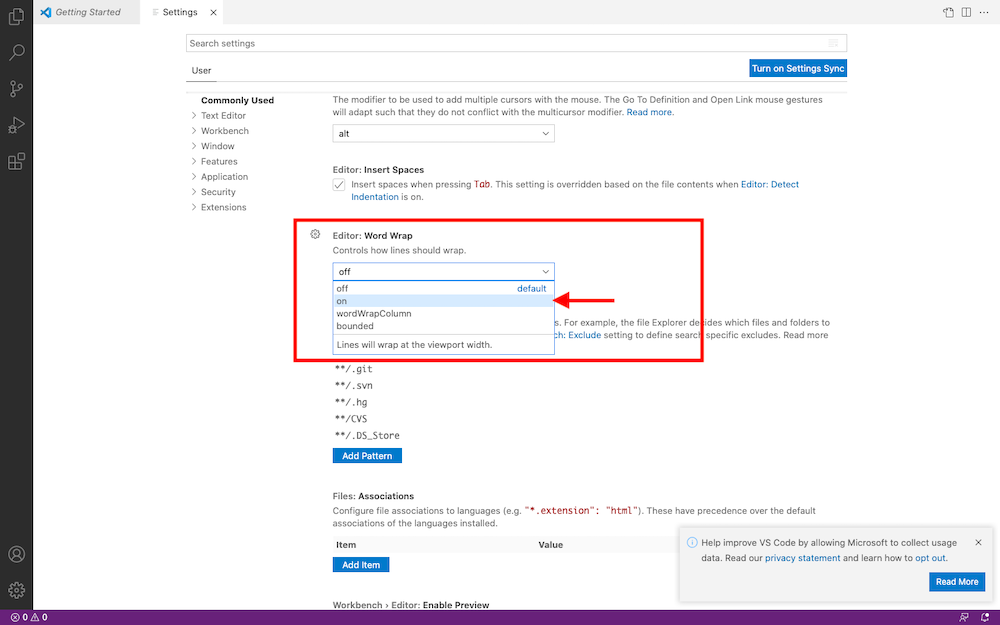
折り返しの設定
Word Wrap を On にすると、長いコードを書いた時に画面の幅に合わせて折り返し表示されるようになります。


日本語化
最後にエディタを日本語化します。
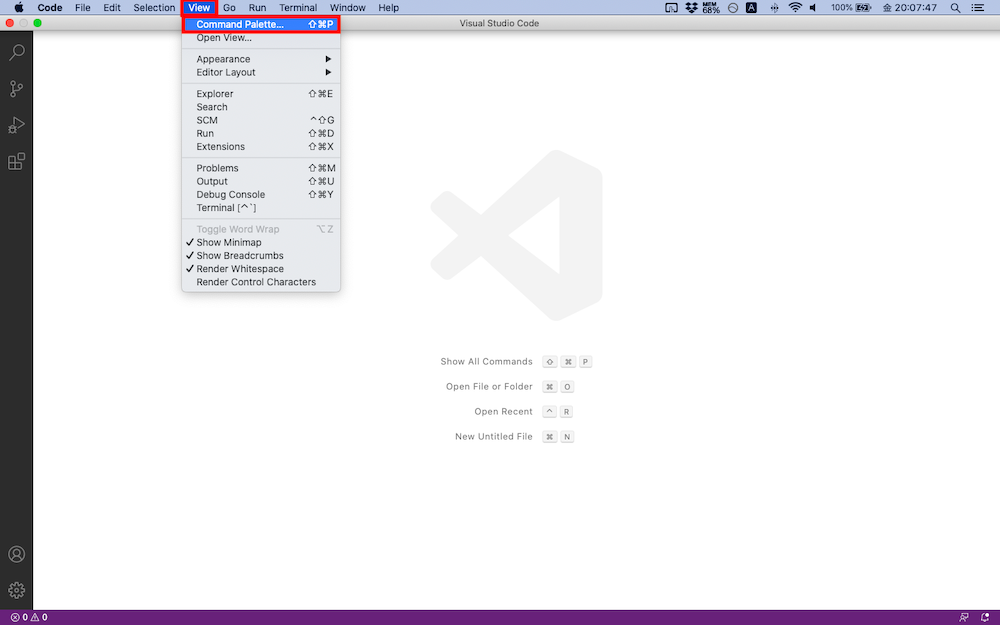
View → Command Palette を選択します。

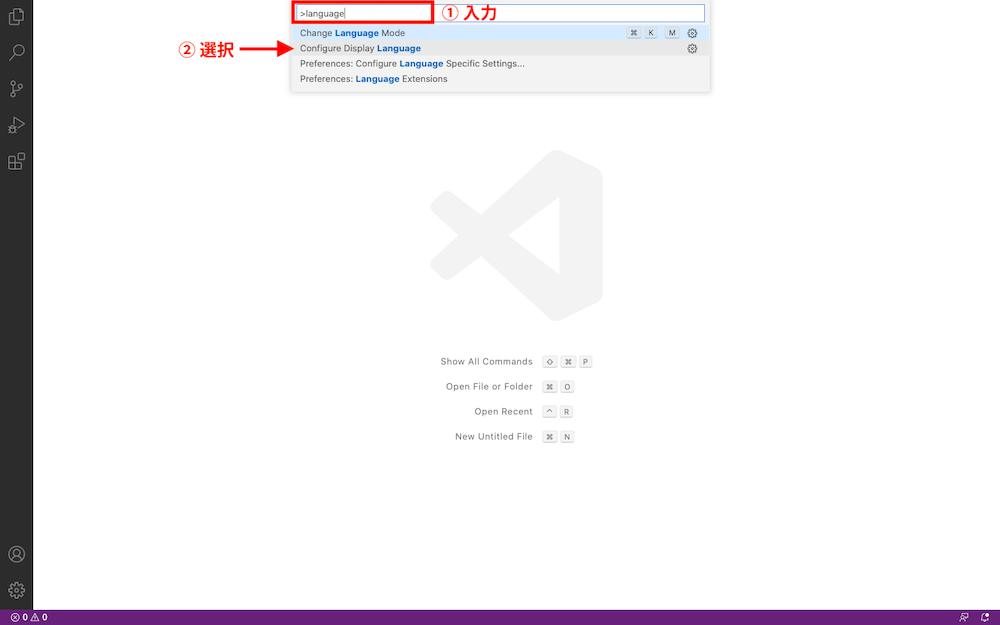
入力ボックスが出てくるので language と入力して Configure Display Language を選択します。

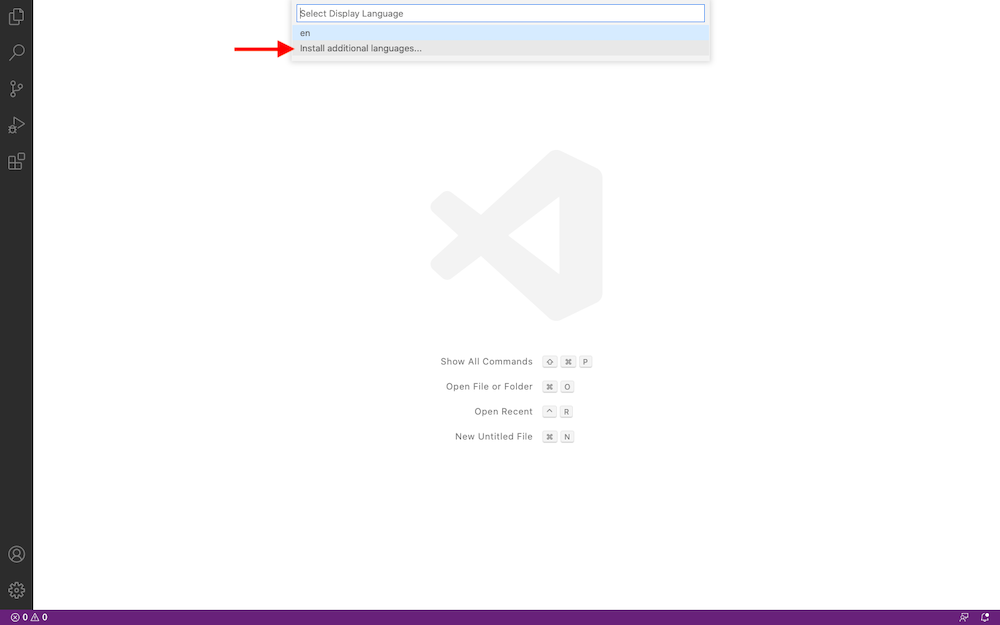
現在は en(英語)だけがインストールされている状態なので Install additional languages… を選択します。

左側に表示される「日本語」を選択して「Install」を押します。

インストールが終わったら画面右下に表示される「Restart」を押して、エディタを再起動します。

日本語化されたエディタが表示されたら完了です。