font-weightプロパティの使い方・サンプルコード
Sara
font-weight
font-weightプロパティは、数値またはキーワードでフォントの太さを指定します。
使用できる値
セレクタ {
font-weight: ここに値を指定
}| 値 | 表示スタイル | |
|---|---|---|
| 数値で指定 | 透明 | こんにちは(100に指定) こんにちは(900に指定) |
| normal | 太字(400) | こんにちは |
| bold | 太字(700) | こんにちは |
| bolder | 親要素より1段階(100)太くする | こんにちは |
| lighter | 親要素より1段階(100)細くする | こんにちは |
* 指定している font-family によって表示スタイルは異なります。
使用例
HTML
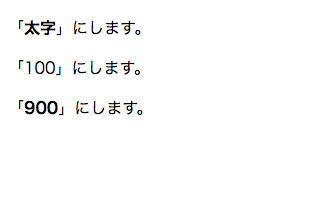
<p>「<span class="bold">太字</span>」にします。</p>
<p>「<span class="fw-100">100</span>」にします。</p>
<p>「<span class="fw-900">900</span>」にします。</p>CSS
.bold {
font-weight: bold;
}
.fw-100 {
font-weight: 100;
}
.fw-900 {
font-weight: 900;
}対応ブラウザ
関連するHTML要素
関連するCSSプロパティ
Subscribe
0 Comments
古い順
ABOUT ME