【Android Studio】paddingLeftのWarning解消法

この記事では xml ファイルで TextView などに paddingLeft を指定した時に出る Warning の解消法を紹介しています。
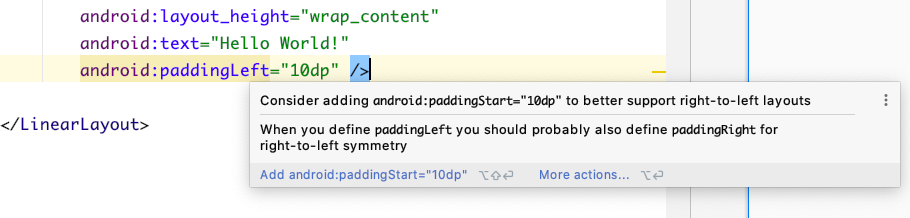
この Warning が表示されている個所にカーソルを合わせると
- Consider adding android:paddingStart=”10dp” to better support right-to-left layouts
- When you define paddingLeft you should probably also define paddingRight for right-to-left symmetry
と表示されると思います。

これは「Right to Left レイアウトの使用を考えてください」という Warning で、 RTL Layout Support という API が追加されてから出るようになりました。
RTL は Right To Left(右から左)という意味で、ヘブライ語やアラビア語など右から左に読む言語に対応するためのものです。
API 17 以上の場合
- paddingLeft → paddingStart
- paddingRight → paddingEnd
に変更されたので、1つ目のメッセージでは paddingStart 属性の追加を提案されています。
また、RTL Layout では左右両方の値を指定することが推奨されているので、2つ目のメッセージでは paddingLeft だけでなく paddingRight も指定するよう提案されています。
この記事では TextView に paddingLeft を指定していると仮定して Warning を消す方法を紹介します。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:paddingLeft="10dp" />minSdkVersion を確認する
まずはじめにプロジェクトの minSdkVersion を確認します。
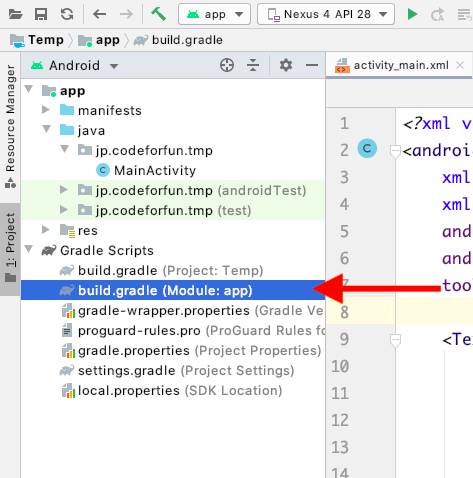
Android Studio 画面左側のプロジェクト構造から Gradle Scripts → build.gradle (Module:app) を開きます。

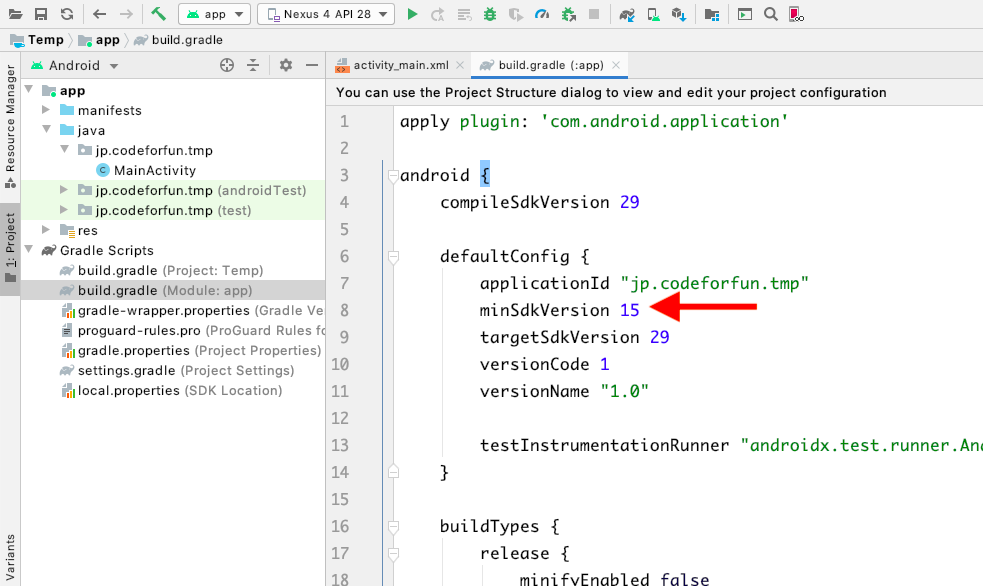
8行目あたりに minSdkVersion があります。

ここからは
- minSdkVersion が 17 以上の場合
- minSdkVersion が 16 以下の場合
の順番で Warning の解消法を紹介していますので、minSdkVersion に合わせて進めてください。
minSdkVersion が 17 以上の場合
minSdkVersion が 17 以上の場合は、まず paddingLeft を paddingStart に変更します。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:paddingStart="10dp" />paddingRight を指定している場合は、paddingRight を paddingEnd に変更します。
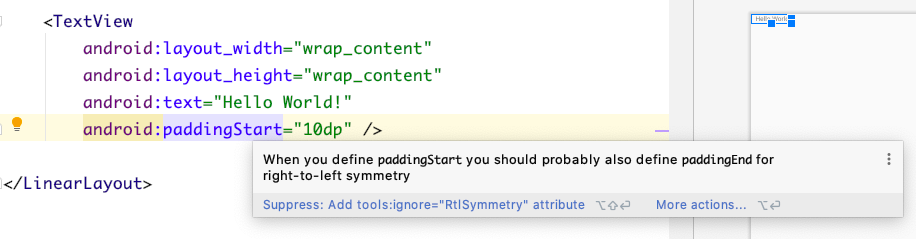
paddingStart の上にカーソルを合わせると When you define paddingStart you should probably also define paddingEnd for right-to-left symmetry というメッセージが表示されます。

paddingStart と合わせて paddingEnd も指定することを提案している Warning なので
- Warning を無視する
- paddingEnd を指定する
のどちらかの方法で消していきます。
方法① Warning を無視する
アプリがヘブライ語やアラビア語に対応していない場合は、Warning を無視しても問題ありません。
TextView 要素に tools:ignore=”RtlSymmetry” を追加します。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:paddingStart="10dp"
tools:ignore="RtlSymmetry"/>一括指定する方法
複数の要素に paddingStart を指定している場合、全ての要素に tools:ignore=”RtlSymmetry” を書くのが面倒なことがあります。
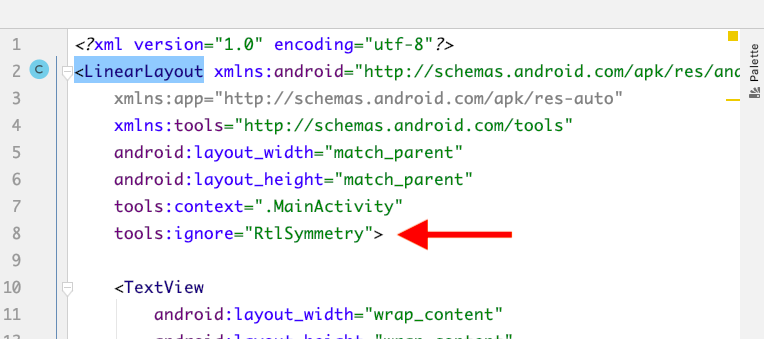
その場合はルート要素に一括指定することもできます。

方法② paddingEnd を指定する
はじめに書いたように RTL Layout では左右両方の値を指定することが推奨されているので、paddingEnd を指定します。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:paddingStart="10dp"
android:paddingEnd="0dp"/>minSdkVersion が 16 以下の場合
Warning の解消方法は
- 関連する Warning を全て無視する
- paddingStart を指定して、RtlSymmetryを無視する
- paddingLeft, paddingStart, paddingRight, paddingEnd を指定する
の3つの方法があります。
方法① 関連する Warning を全て無視する
アプリがヘブライ語やアラビア語に対応していない場合は、Warning を無視しても問題ありません。
paddingLeft を指定している要素に tools:ignore=”RtlHardcoded,RtlSymmetry” を追加します。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:paddingLeft="10dp"
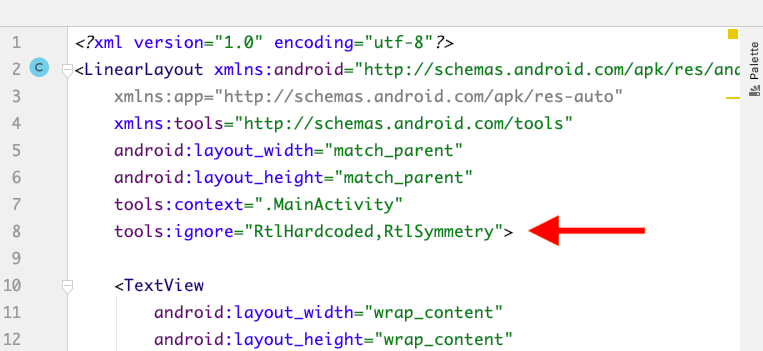
tools:ignore="RtlHardcoded,RtlSymmetry" />一括指定する方法
複数の要素に paddingLeft を指定している場合、全ての要素に tools:ignore=”~” を書くのが面倒なことがあります。
その場合はルート要素に一括指定することもできます。

方法② paddingStart を指定して、RtlSymmetryを無視する
API 17 以上では paddingLeft の代わりに paddingStart を使用するので、paddingStart も合わせて指定します。値は paddingLeft と同じにします。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:paddingLeft="10dp"
android:paddingStart="10dp"/>RTL Layout では左右両方の値を指定することが推奨されていますが、右から左へ読むテキストがない場合は無視することができます。
TextView 要素に tools:ignore=”RtlSymmetry” を追加します。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:paddingLeft="10dp"
android:paddingStart="10dp"
tools:ignore="RtlSymmetry"/>方法③ paddingLeft, paddingStart, paddingRight, paddingEnd を指定する
この方法では paddingLeft に合わせて paddingRight も指定します。
また API 17 以上では、paddingLeft の代わりに paddingStart を、paddingRight の代わりに paddingEnd を使う必要があるので、paddingStart と paddinEnd も合わせて指定します。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:paddingLeft="10dp"
android:paddingStart="10dp"
android:paddingRight="0dp"
android:paddingEnd="0dp"/>まとめ
以上が paddingLeft を指定した時に出る Warning の解消法でした。
Warning はエラーとは違って、プログラムの動作自体に影響が出るわけではありませんが、全て解消しておいた方がコードがスッキリとして気持ちが良いものです。
Warning が出た場合はお試しください。



