【Android Studio】ゲームアプリ開発入門 第2回「ゲーム画面の作成」


ここまでの記事はこちら
前回はプロジェクトを作成をしたので、今回はゲーム画面を作っていきましょう。
ゲーム画面に必要なのは、この6つです。
- 青い箱
- 赤いボール
- オレンジボール
- 黒いトゲトゲ
- スコアを表示するTextView
- 「タップしてスタート」というテキスト
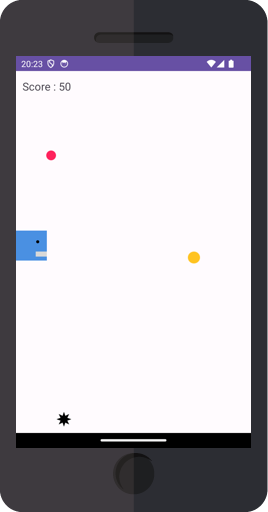
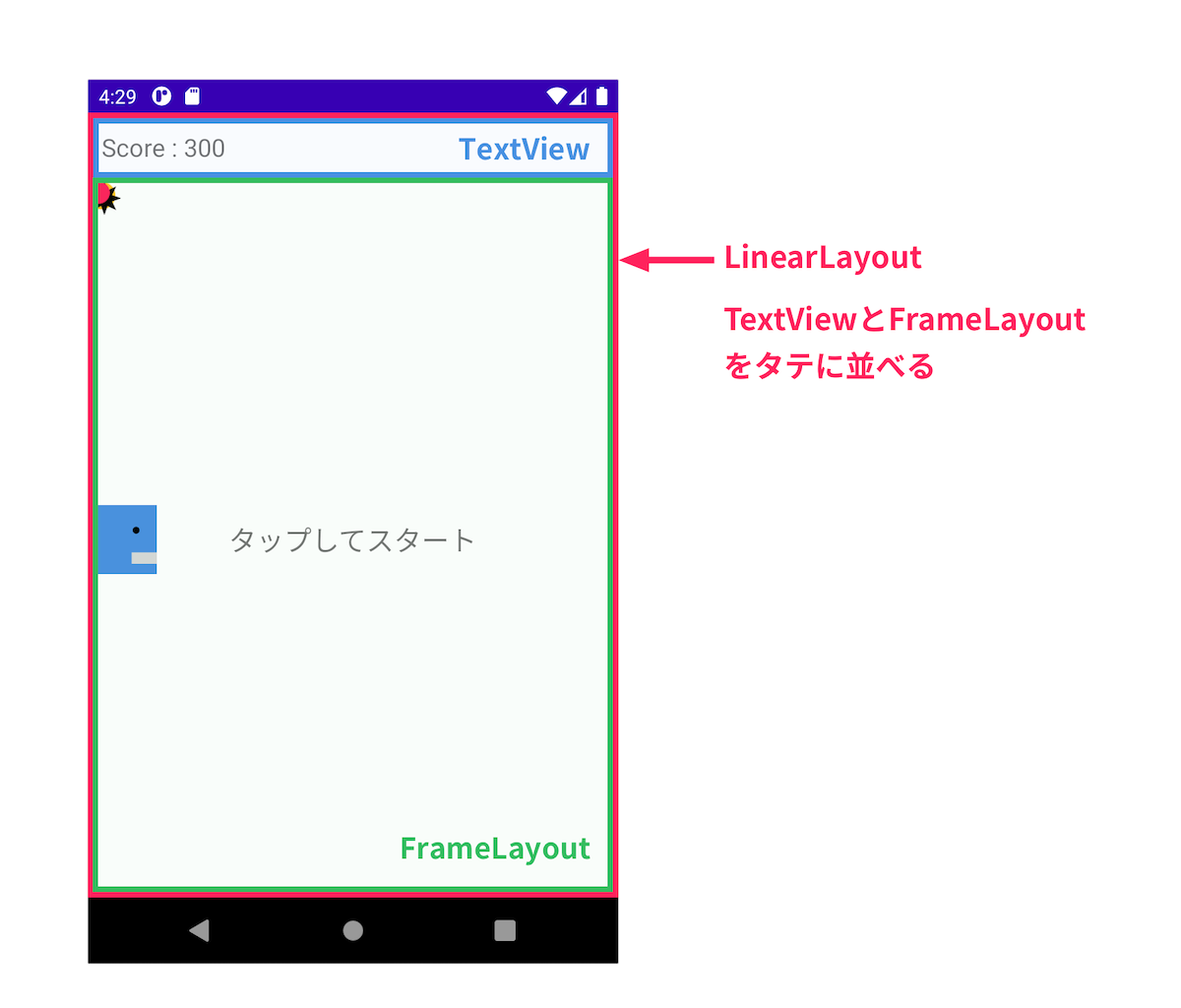
【完成イメージ】

それでは、Android Studioを開いて始めていきましょう!
開発中は Nexus4 のサイズで進めて行きます。Nexus4 よりも大きい画面サイズで実行するとゲームの動きが遅くなりますが、最後に全てのデバイスに対応するように調整をします。
解説
1. Code? Split? Design?
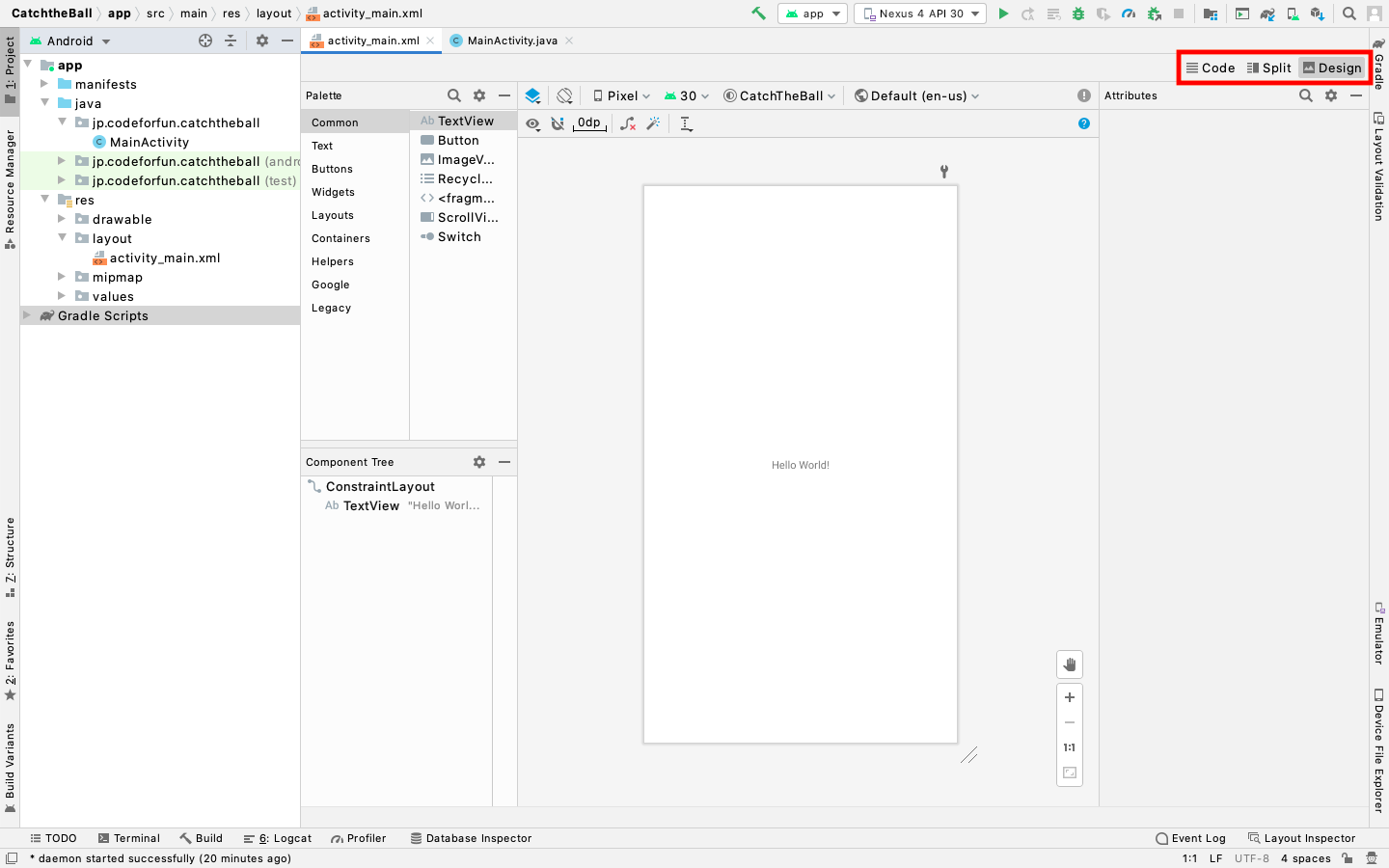
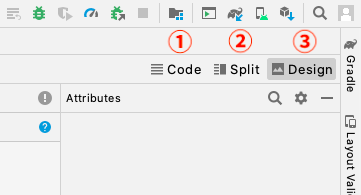
activity_main.xml を開くと、右上に Code / Split / Design の3つのボタンがあります。

Android アプリ開発では XML でレイアウトを書いていきますが、このとき「Code」「Split」「Design」の3つの画面から作成方法を選ぶことができます。
XML とは Extensible Markup Language(エクステンシブル マークアップ ランゲージ)の略です。簡単に言うと HTML のデータ管理バージョンです。HTML はウェブサイトの画面を作るときに使いますが、XML は主にデータを管理するときに使われます。

① Code
Code では自分で XML を書いていきます。
スッキリとした XML コードを書けることがメリットですが、慣れるまで少し手間がかかることがデメリットです。
② Split
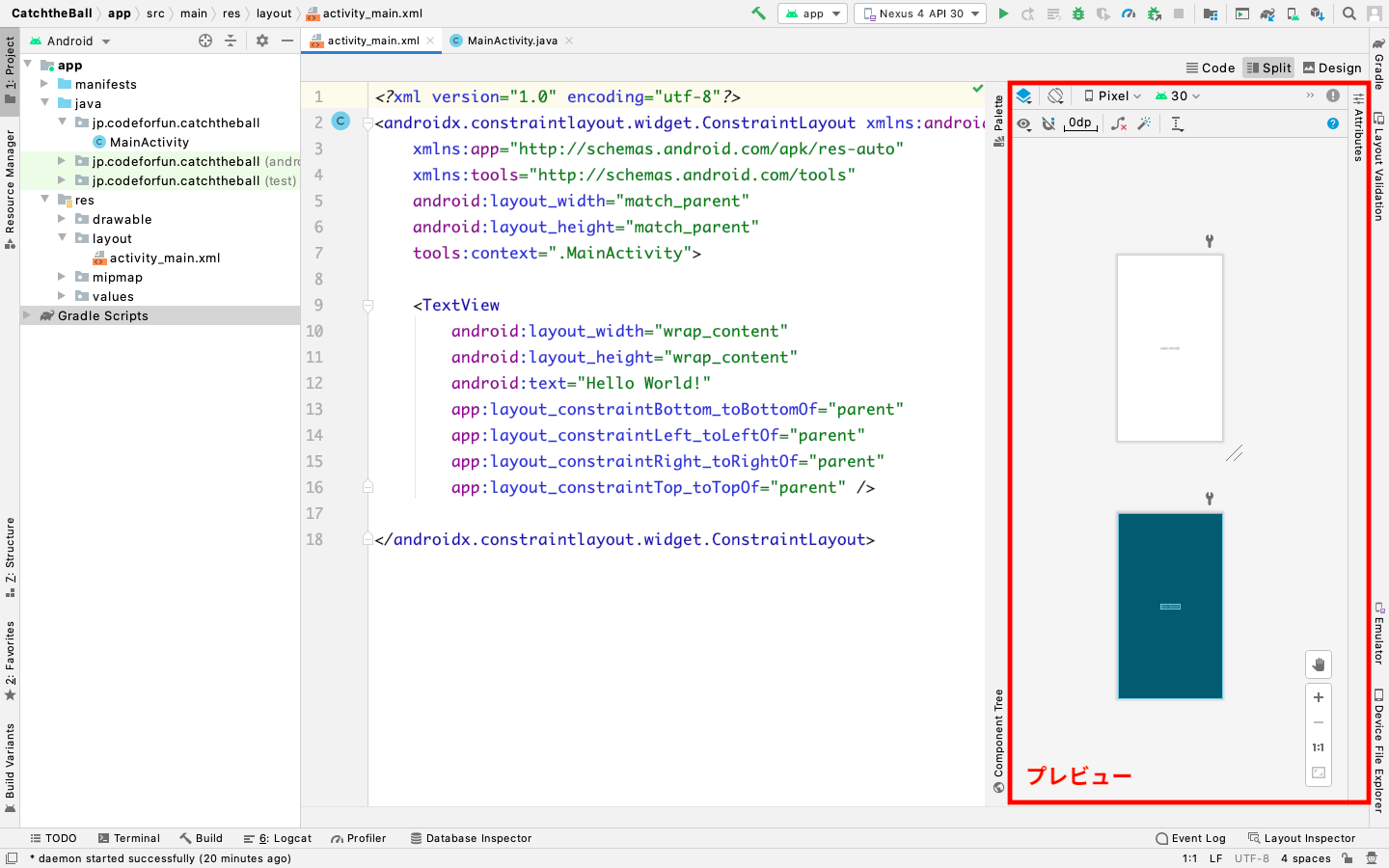
Split では Code 画面とプレビュー画面が分割で表示されます。
左側に XML を書きながら、右側でスマホ画面のプレビューを確認することができます。
③ Design
Design ではドラッグ&ドロップでボタンやテキストなどの要素を置いていきます。要素を置くと自動的に activity_main.xml に XML コードが追加される仕組みです。
簡単に画面が作れるのがメリットですが、XML がゴチャゴチャするするのがデメリットです。
どれを使うか?
どれを使っても良いですが、個人的にはコードがスッキリとする ② Split をいつも使用しています。
初めての方にもわかりやすいと思うので、今回は Split 画面でレイアウトを作っていきましょう。
プレビュー表示の設定
Split 画面を開くと、以下のようにプレビューが表示されているかもしれません。

プレビュー画面が見にくいので、いくつか設定を変更します。
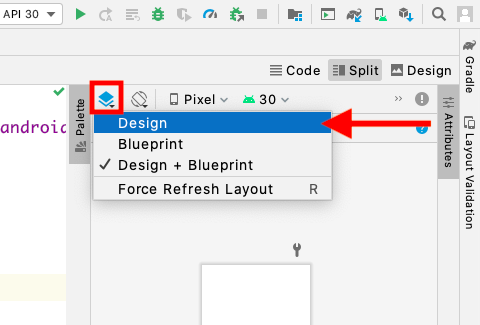
プレビュー画面内のメニュー左上にある「青い正方形が重なったようなアイコン」をクリックして、Design を選択します。

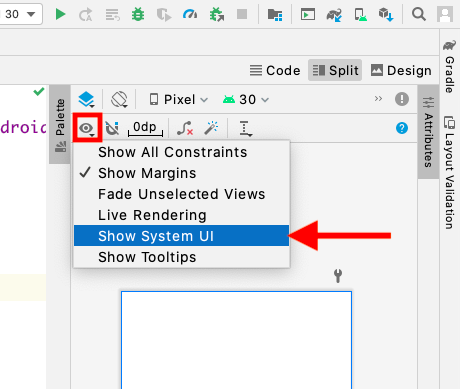
次に、すぐ下にある「目のようなアイコン」をクリックして、Show System UI を選択します。

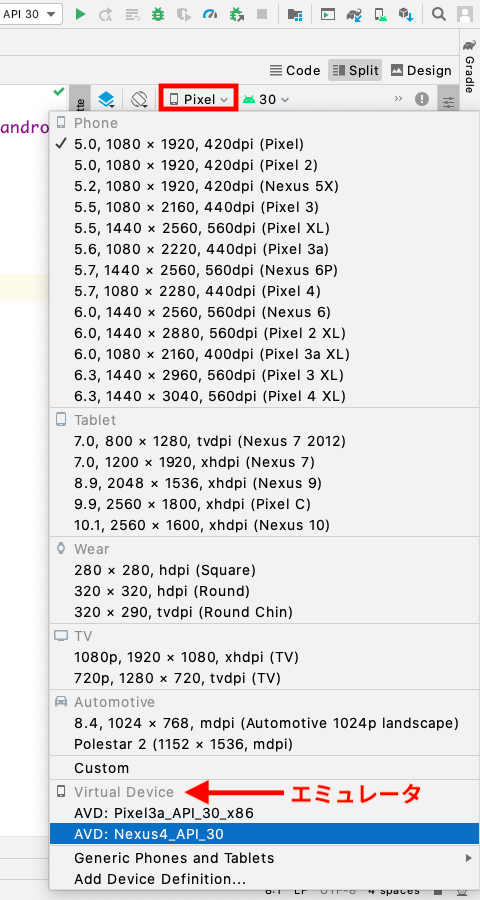
「Pixel」をクリックすると、画面サイズを切り替えることができます。
ここでは使用する Android Emulator に合わせておくのがお勧めです。

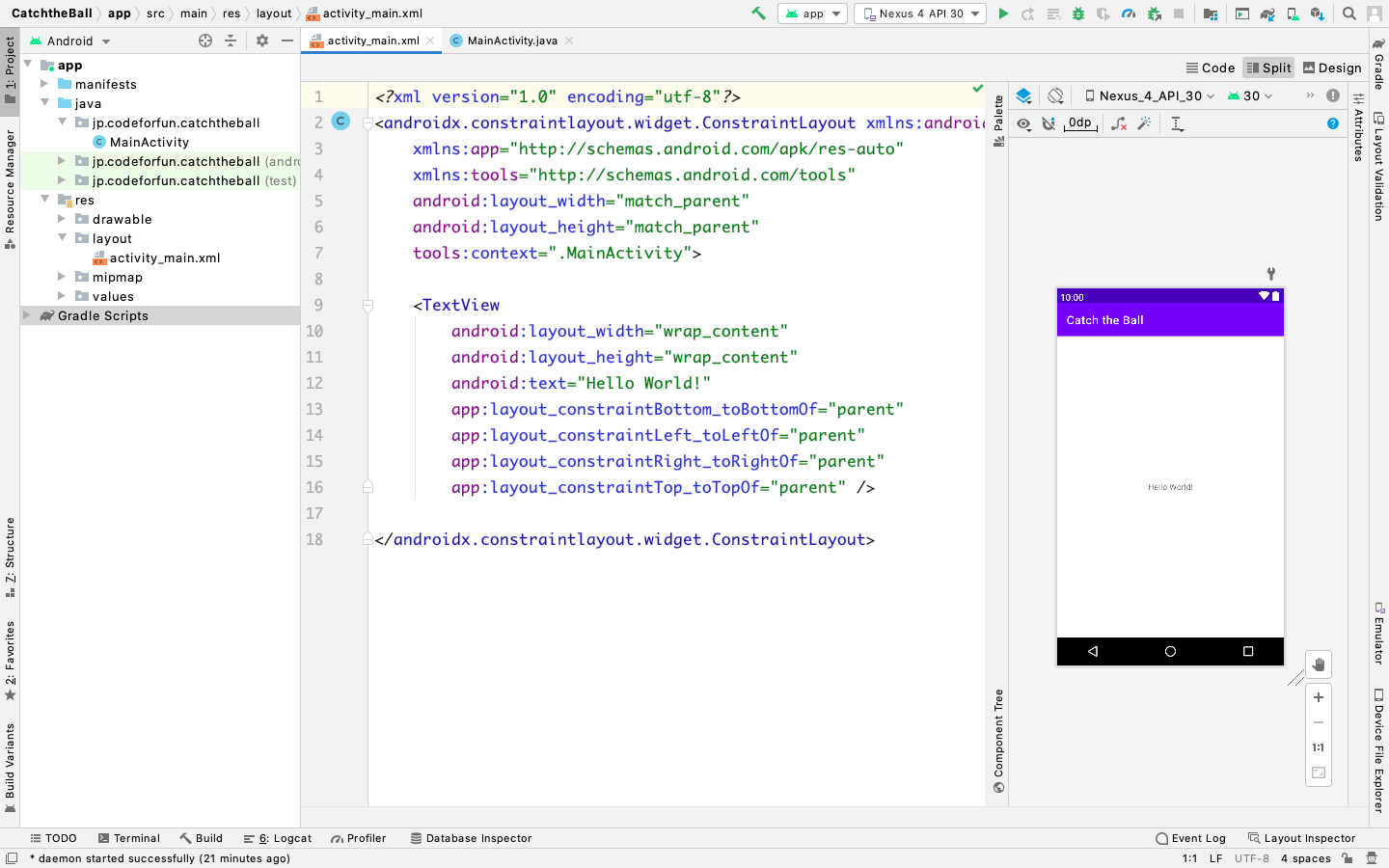
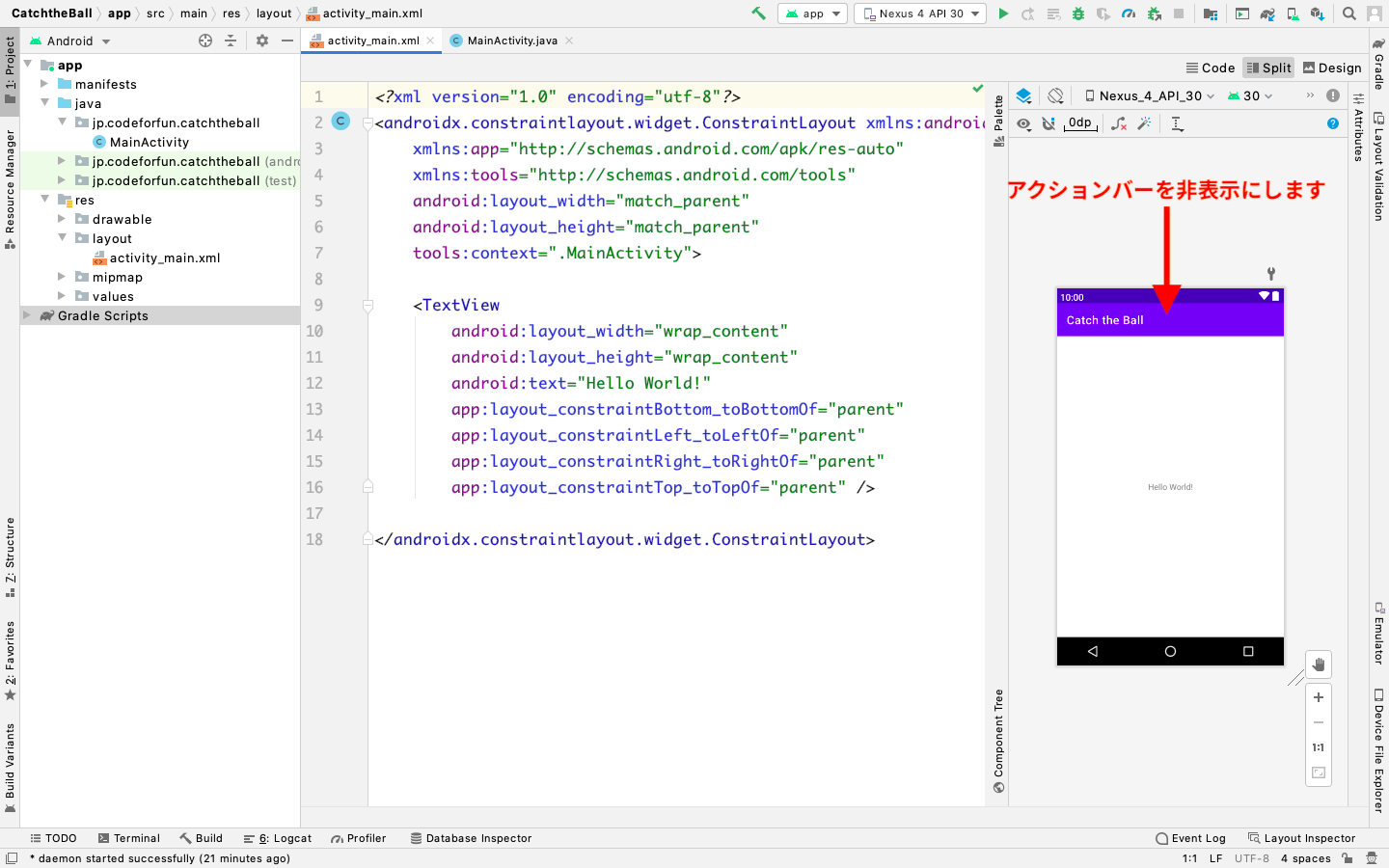
ここからはこのような画面で開発を進めていきましょう。

2. アクションバーを非表示にする
次に、ゲームに必要ないアクションバーを非表示にします。

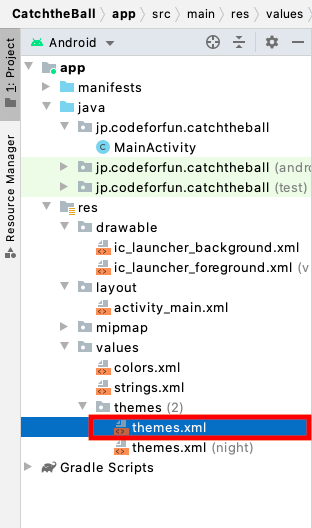
Android Studio 画面左側のプロジェクト構造から res → values → themes → themes.xml を開きます。

3行目あたりにある
<style name="Theme.CatheTheBall" parent="Theme.MaterialComponents.DayNight.DarkActionBar">を
<style name="Theme.CatheTheBall" parent="Theme.MaterialComponents.DayNight.NoActionBar">に変更します。
ユーザがスマホ端末のダークテーマを有効にした場合に使われる themes.xml(night) も同じように変更してください。
3. 画像を準備する
画像のダウンロード
以下のリンクから画像をダウンロードしてください。(4つの画像が入っています。)
ご自身で用意した画像を使用して頂いて問題ありませんが、画像サイズが大きくなり過ぎないように注意してください。
画像をdrawableフォルダにセット
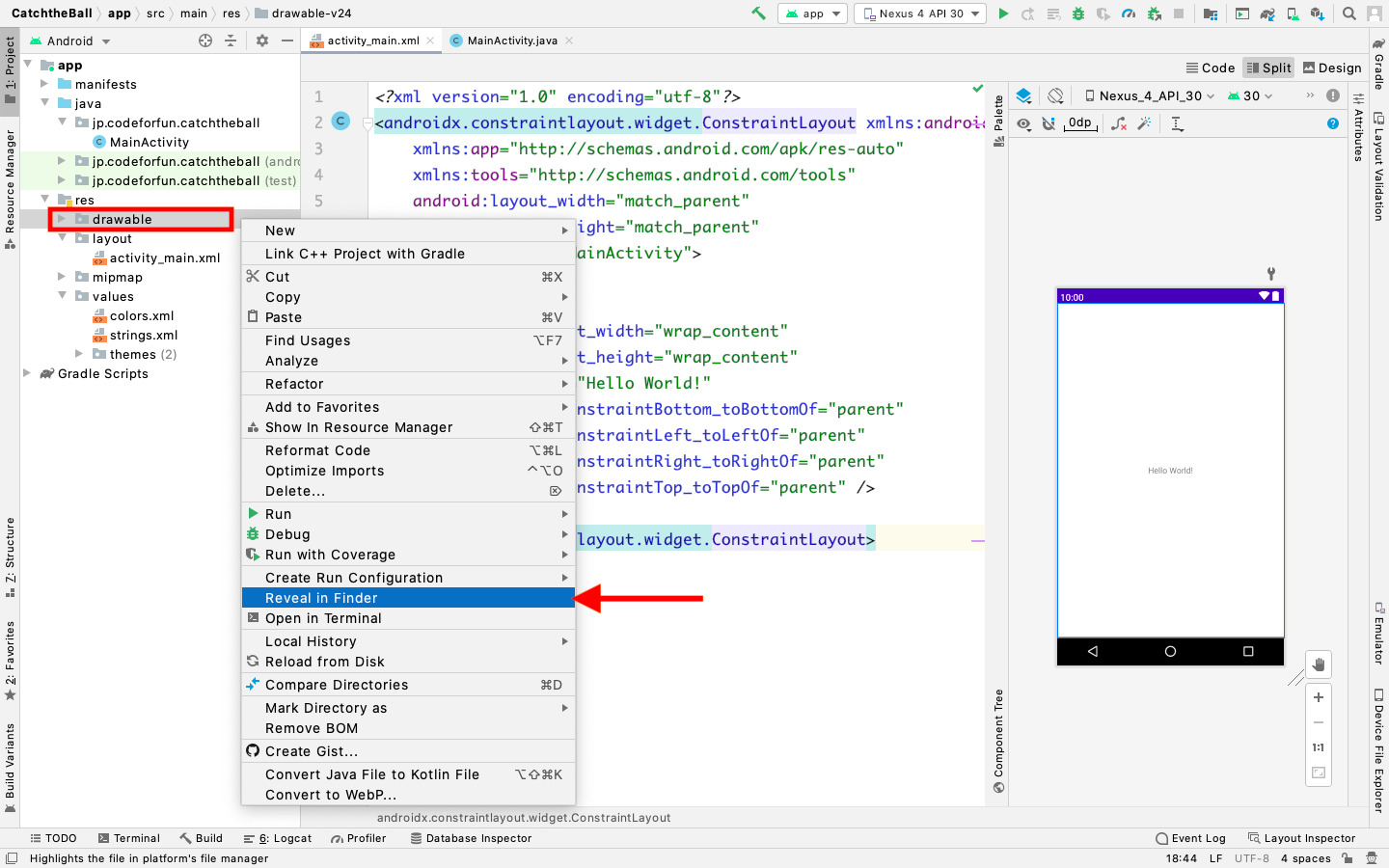
Android Studio画面の左側のプロジェクト構造の中にある drawable フォルダの上で右クリックするとメニューが出てきます。
Macの場合は「Open → in Finder」、Windowsの場合は「Open → in Explorer」を選択します。

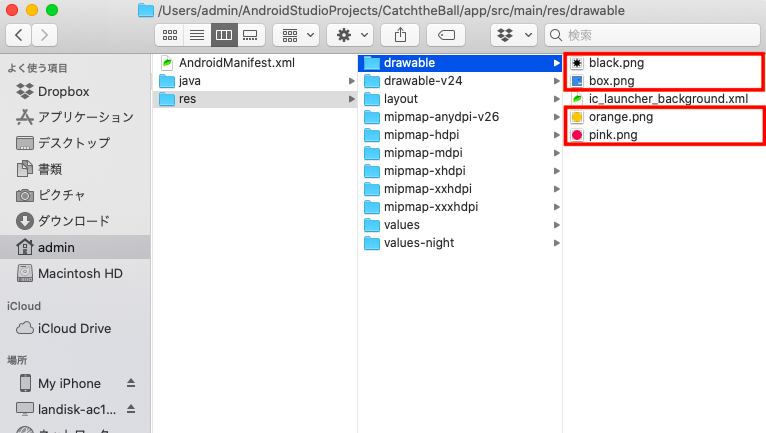
drawable フォルダを開いたら、先ほどダウンロードした画像を置いてください。

4. レイアウトの作成
レイアウトについて
activity_main.xml を開くと、2行目にこんなコードが書いてあります。
<androidx.constraintlayout.widget.ConstraintLayoutこれは「ConstraintLayout というレイアウトを使用します」という意味です。
ConstraintLayout(コンストレイント レイアウト)とは、ボタンやテキストの位置を相対的に置くことができるレイアウトです。
今回はこれを使わずに LinearLayout(リニアレイアウト)を使います。
LinearLayout を使うと、ボタンやテキストなどを簡単に横一列・縦一列に並べることができます。
このゲームアプリでは LinearLayout と FrameLayout(フレームレイアウト)を組み合わせてゲーム画面を作っていきます。
レイアウトの作成
activity_main.xml を開いて、以下のようにコードを書きます。
少し長いですが、一気に書いてしまいましょう!
Warning が出ている箇所があると思いますが、最後に修正するのでそのままにしておいて下さい。
いろいろな属性
orientation
android:orientation="vertical"LinearLayout内の要素を vertical(垂直方向)に並べるために書きます。
この画面では TextView と FrameLayout を vertical(垂直方向)に並べています。

id
それぞれのビュー要素には id 属性をつけています。
例えば TextView には
android:id="@+id/scoreLabel"と書いています。
ゲームのスコアはプレイ中に変化するので、MainActivity.java から更新できるようにする必要があります。
id を使って名前を付けることで MainActivity.java からこの TextView を呼び出せるようになります。
他の要素にも id をつけていきますが「1つのアクティビティ内で同じ id 名を使うことはできない」ことだけ注意です。
width(幅)とheight(高さ)
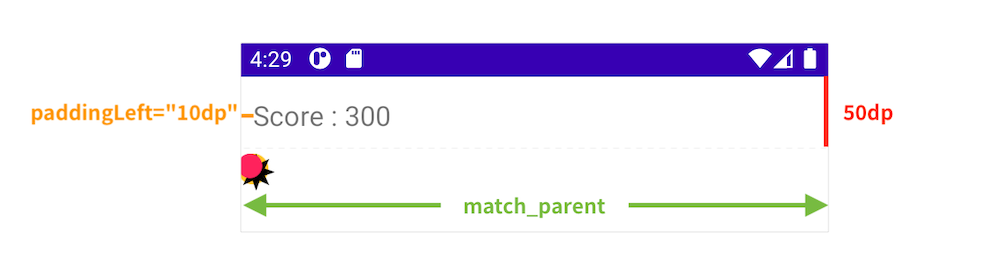
android:layout_width="match_parent"
android:layout_height="50dp"幅と高さを設定する方法は3つあります。
- match_parent
- wrap_content
- 好きなサイズ
match_parent は親要素の高さ・幅に合わせます。
wrap_content は余白なしの文字列ピッタリの高さ・幅になります。
このアプリではスコアが常に増えていくので、幅は一定ではありません。
Score:10000000000 となる可能性もあるので、幅は親要素(LinearLayout)に合わせる “match_parent” にしました。
高さは変化することがないので 50dp で固定しています。

padding(余白)
android:paddingLeft="10dp"スコアが見やすいように、文字の左側に少しだけ余白を入れます。
gravity
android:gravity="center_vertical"文字が上下中央になるようにします。
FrameLayout
はじめに書いた LinearLayout(リニアレイアウト)は、要素をタテまたはヨコに並べるレイアウトでした。
FrameLayout(フレームレイアウト)を使うと、要素を重ねることができます。
このゲームでは、青い箱がボールと重なるとポイントゲット、黒のトゲトゲと重なるとゲームオーバーとなるので、要素を重ねることができる FrameLayout を使います。
ImageView
android:src="@drawable/box"先ほど画像を drawable フォルダに置きましたが、その画像を表示するためのコードです。
@drawable/ファイル名と書きます。
5. アプリを実行
アプリを実行してみてください。
このような画面が表示されれば完成です。

次に行うこと
これで activity_main.xml は完成です!次回は青い箱を動かしてみましょう。




res/values/styles.xml が存在しません
Android Studio 4.1 をご利用でしょうか?
その場合は res/values/themes/themes.xml をご確認ください。
Can’t determine type for tag ‘<macro name=”m3_comp_bottom_app_bar_container_color”>?attr/colorSurface</macro>’
エミュレータを立ち上げようとすると上記のようなエラーが出てアプリが実行されないのですがどうしたらよいのでしょうか。
ライブラリのバージョンでエラーが出るようです。
Gradle Scripts → build.gradle(Module:XXX.app) を開くと dependencies という箇所があるので、以下の2箇所のバージョンを変更してみてください。
implementation 'androidx.appcompat:appcompat:1.5.1'
implementation 'com.google.android.material:material:1.7.0'
参考:https://stackoverflow.com/questions/73028977/android-material-design-sample-code-giving-missing-resources-errors
解決しました!
参考までつけていただきありがとうございました!
ご報告ありがとうございます。
解決したようで良かったです!