【Android Studio】ゲームアプリ開発入門 第5回「ボールを動かす」


ここまでの記事はこちら
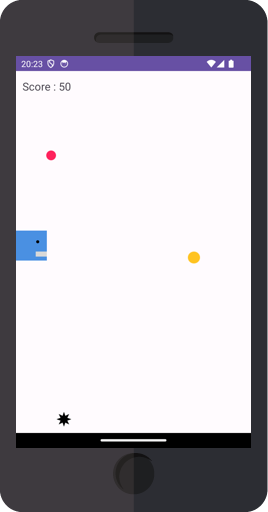
前回はタイマーを使って青いボックスを動かせるようになりました。
今回はオレンジ・ピンクボール、黒いトゲトゲを右から左へ動かしていきます。
解説
1. スクリーンサイズを取得
まずはデバイスのスクリーンサイズを取得します。
前回取得した frameHeight と同じように frameWidth を用意しても良いですが、せっかくなので別の方法を紹介します。
最後に追加する「ボックスとボールの速度をスクリーンサイズによって変更する」という処理にも使うことができるので、ここでサイズを取得しておきましょう。
4・5行目を追加します。
5~11行目を追加します。
必要なimport は3つです。
import android.graphics.Point;
import android.view.Display;
import android.view.WindowManager;getDefaultDisplay メソッドを使うことで、赤線部分のサイズを取得できます。

2. ボールの座標を準備
ボールの X 座標と Y 座標を管理するための変数を用意します。
2~7行目を追加します。
1行にまとめて書くこともできます。
private float orangeX, orangeY;3. オレンジボールを動かす
まずはオレンジボールを画面の右から左へ動かしていきます。
4~10行目を追加します。
Step 1
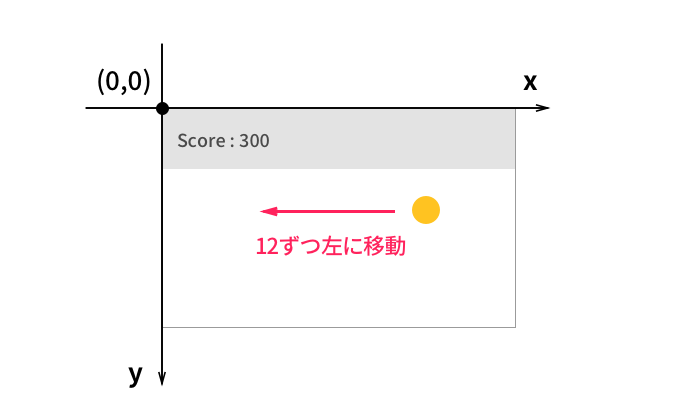
orangeX -= 12;オレンジの X 座標を 12 ずつ減らすことで左方向に動かしています。
大きい数値にするほど、速く左方向に動くようになります。

Step 2
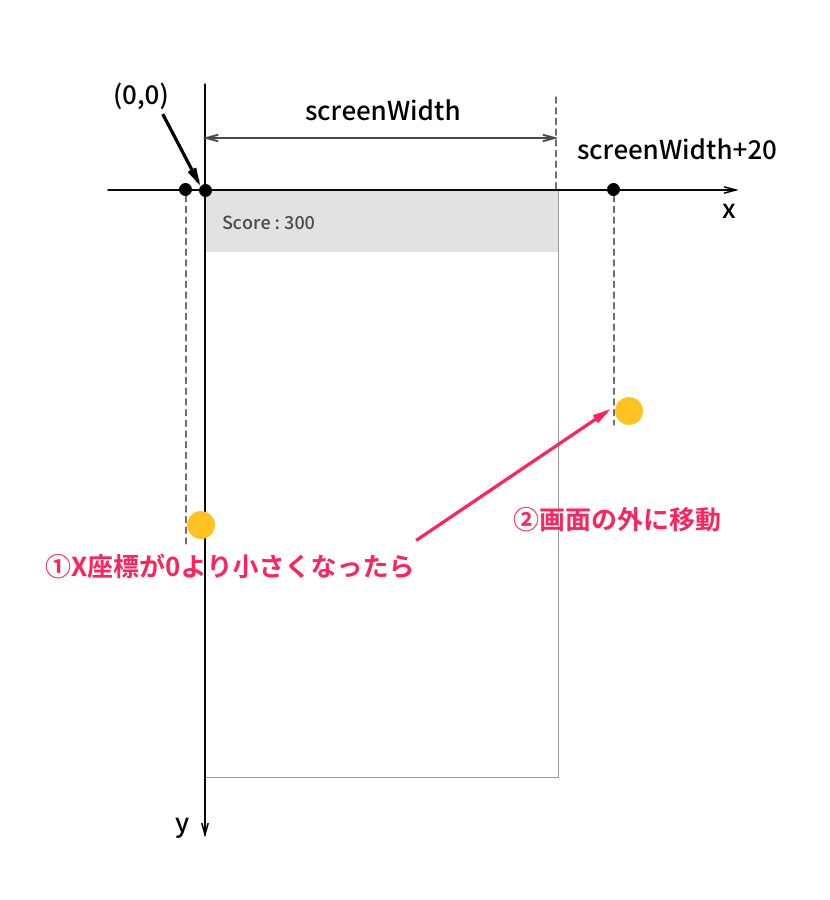
if (orangeX < 0) {
orangeX = screenWidth + 20;
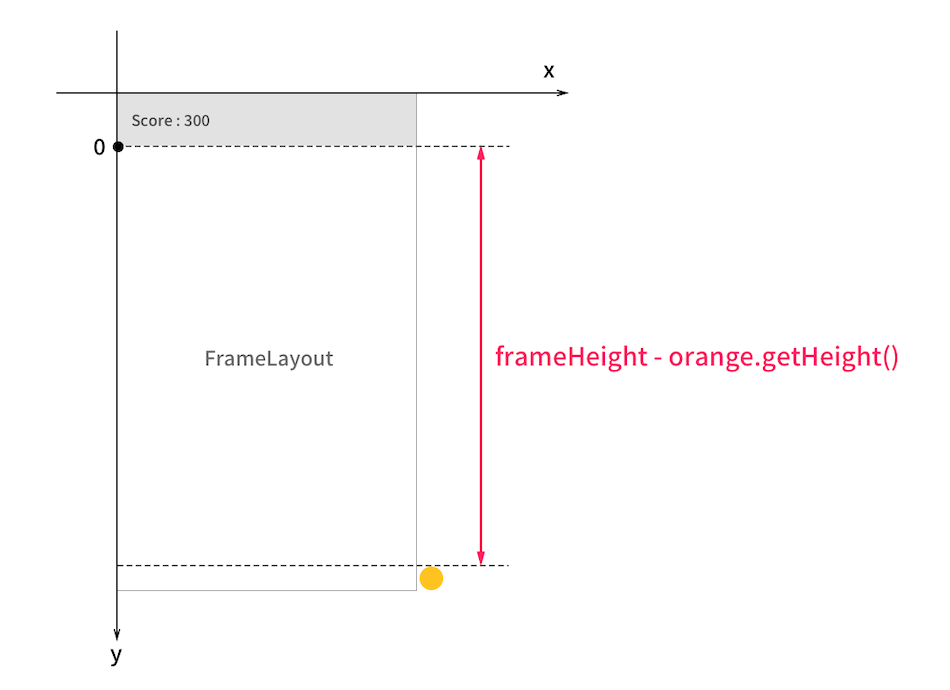
orangeY = (float)Math.floor(Math.random() * (frameHeight – orange.getHeight()));
}オレンジの X 座標が0より小さくなったら画面の右側に移動させます。

毎回違う高さからボールが出てくるように orangeY(Y座標)はランダムな値にします。
ランダムな数値の生成方法
ランダムな数値の生成には Math.random() を使います。
例① 0 以上 1 未満の小数を生成する場合
Math.random(); → 0.6210151133565144例② 0 以上 10 未満の整数を生成する場合
(int)(Math.random() * 10); → 3オレンジボールの Y 座標は 0 から frameHeight – orange.getHeight() の範囲のランダムな値にしたいので、以下のように書いています。
orangeY = (float)Math.floor(Math.random() * (frameHeight - orange.getHeight()));
Step 3
orange.setX(orangeX);
orange.setY(orangeY);最後に X 座標・Y 座標を更新して、ボールを動かします。
アプリを実行する
ここで一度、アプリを実行してみます。
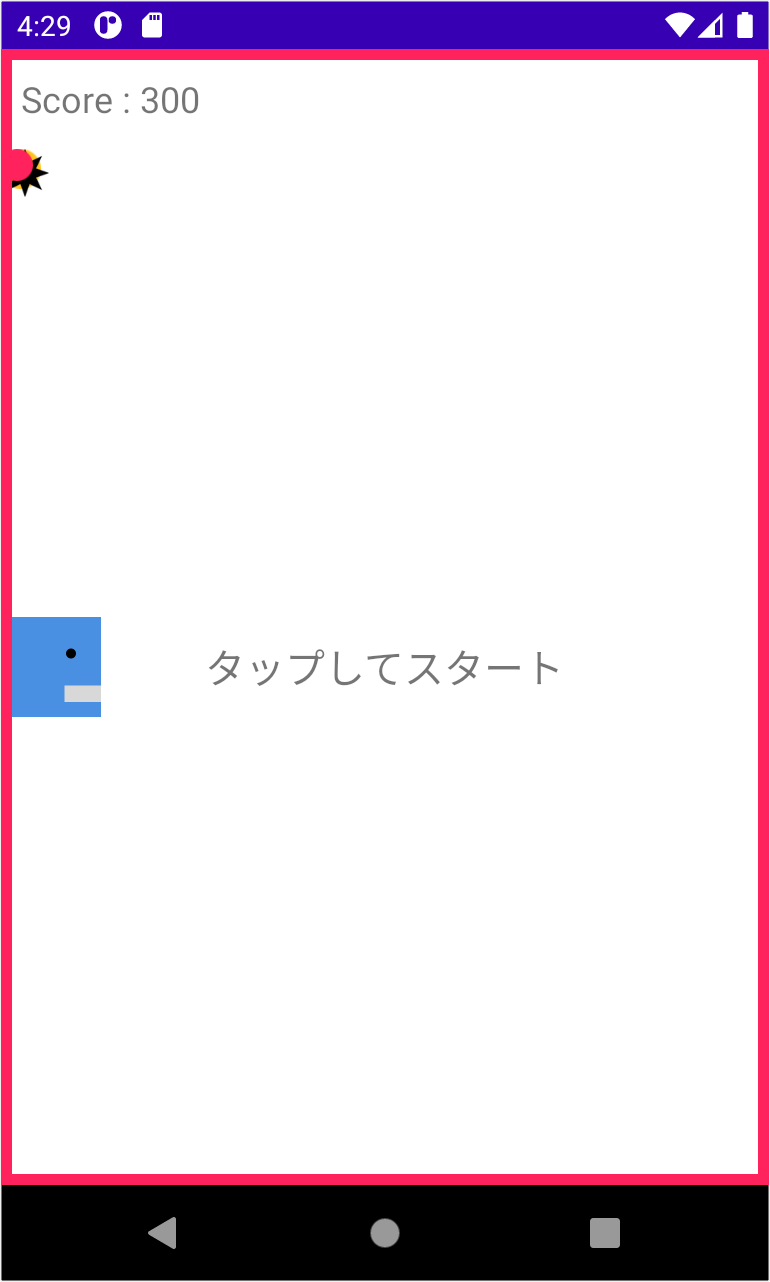
このようにオレンジボールが出てくれば成功です。
4. 黒のトゲトゲを動かす
次は黒のトゲトゲを動かしてみましょう。
4~10行目を追加します。
オレンジとほとんど同じですが、少しだけ追記です。
4行目
blackX -= 16;オレンジは orangeX -= 12 でしたが、黒は 16 にしました。
これによって黒の方が少しだけ速く動くようになっています。
6行目
blackX = screenWidth + 10;オレンジでは + 20 にしていましたが、黒は + 10 にしました。
これもオレンジより少しだけ早いタイミングで画面に出てくるようにしています。
好きな数値に変更して、ボールの動きを確認してみてください。
5. ピンクボールを動かす
オレンジ・黒と同じようにピンクボールも動かします。
4~10行目を追加します。
ピンクボールは他の2つよりも更に速いスピードで動くようにしました。
screenWidth + 5000 とすることで、表示頻度も少なくなるようにしています。
6. アプリを実行する
アプリを実行してみてください。このように動いていれば成功です!
上手く動かない場合は、一番下にここまでのコードを貼ってあるのでご確認ください。
次に行うこと
次回は青いボックスとボールの衝突判定・スコアラベルの更新をしていきます。
ここまでのコード
- MainActivity.java
-



