【Android Studio】ImageViewの画像を動的に変更する3つの方法

ImageView の画像を MainActivity.java などから動的に変更するには3つのメソッド
- setImageResource
- setImageDrawable
- setImageBitmap
を使うことができます。
この記事ではそれぞれのメソッドの使い方を紹介します。
開発環境
| Android Studio | 4.1.1 |
|---|---|
| Android Emulator | Nexus 4 (API 30) |
| minSdkVersion | 16 |
| targetSdkVersion | 30 |
画像について
drawable フォルダに sample.png という画像を置いています。

レイアウトについて
activity_main.xml に ImageView を用意しています。
<ImageView
android:id="@+id/myImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/sym_def_app_icon" />表示しているアイコン画像を MainActivity.java から sample.png に変更します。

画像を変更する方法
方法① setImageResource
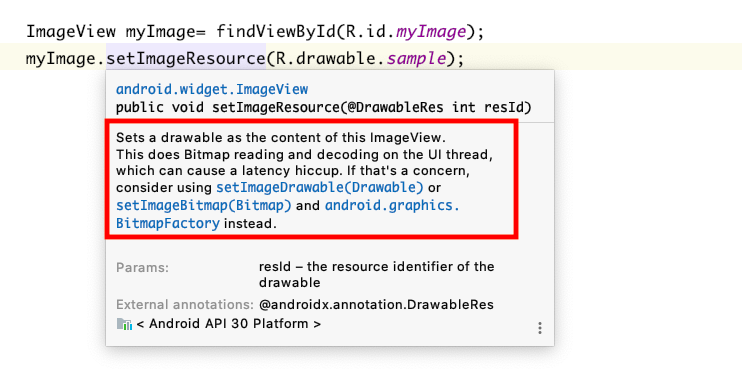
ImageView myImage= findViewById(R.id.myImage);
myImage.setImageResource(R.drawable.sample);画像のリソース ID(R.drawable.sample)をセットするだけで画像を変更することができます。
方法② setImageDrawable
ImageView myImage= findViewById(R.id.myImage);
Drawable myDrawable = getResources().getDrawable(R.drawable.sample);
myImage.setImageDrawable(myDrawable);画像のリソース ID から Drawable オブジェクトを作成して、setImageDrawable メソッドに渡します。
方法③ setImageBitmap
ImageView myImage= findViewById(R.id.myImage);
Bitmap myBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.sample);
myImage.setImageBitmap(myBitmap);BitmapFactory クラスの decodeResource メソッドで Bitmap オブジェクトを作成して、setImageBitmap メソッドに渡します。
どの方法を使えば良いか
方法① setImageResource メソッドは画像を表示するまでに少し遅れが出る可能性があるため、setImageDrawable か setImageBitmap を使うことが提案されています。

基本的には一番簡単に使える setImageResource メソッドで良いと思いますが、ImageView の数や画像サイズの影響も考えて選ぶことをお勧めします。



