【Android Studio】Rクラスの確認方法

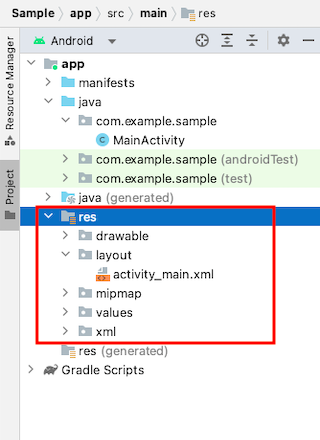
Android Studio 画面左側にあるプロジェクト構造に res フォルダがあります。
この res フォルダにある全てのレイアウトや画像には ID が付けられていて、R クラスで管理されています。

例えば strings.xml にはアプリ名が定義されています。
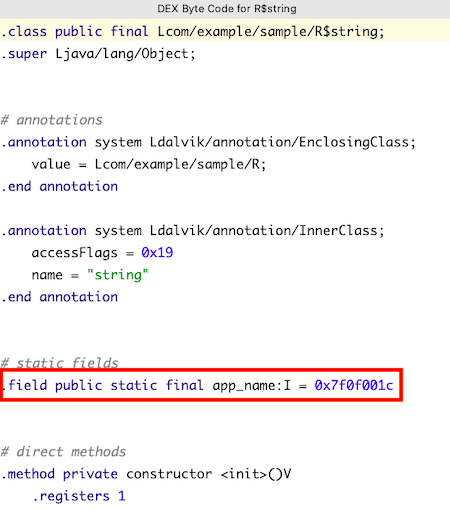
<string name="app_name">Sample</string>この値にも以下のように ID が付けられています。

この記事ではこの R ファイルの確認方法を紹介します。
準備
開発環境
| Android Studio | Electric Eel | 2022.1.1 |
|---|---|
| Android Emulator | Nexus 4(API 33) |
| compileSdk / targetSdk | 33 |
| minSdk | 19 |
プロジェクトの用意
Sample という名前のプロジェクトを作成して、パッケージ名は com.example.sample としています。
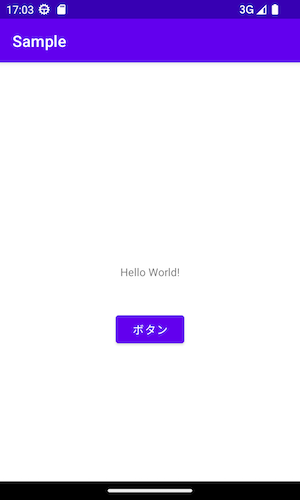
activity_main.xml に TextView と Button を用意して、それぞれに id 属性をつけています。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/myTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/myButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ボタン"
android:layout_marginTop="40dp"
app:layout_constraintTop_toBottomOf="@id/myTextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
Rクラスの確認方法
ステップ1
アプリをエミュレータで実行します。一度実行したら停止して大丈夫です。
ステップ2
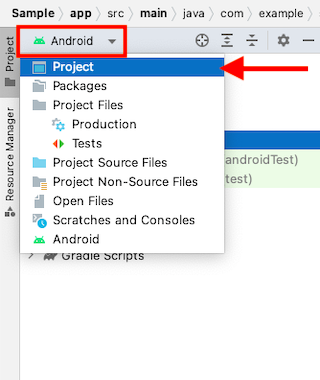
Android Studio 画面左側にあるプロジェクト構造の表示方法を Project にします。

ステップ3
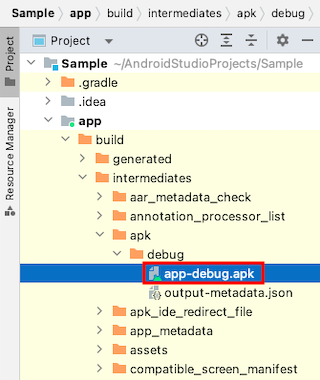
app → build → intermediates → apk → debug → app-debug.apk を開きます。

ステップ4
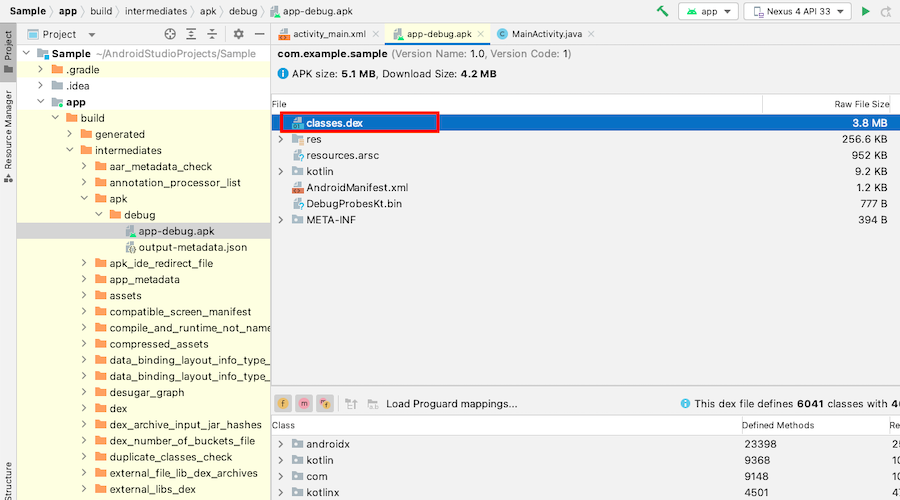
classes.dex を選択します。

ステップ5
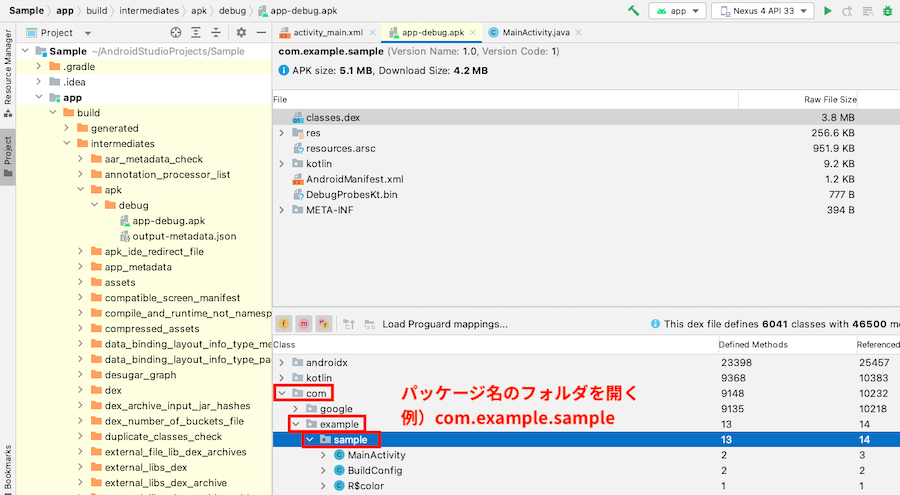
下に表示されるプロジェクト構造からパッケージ名のフォルダを開きます。

ステップ6
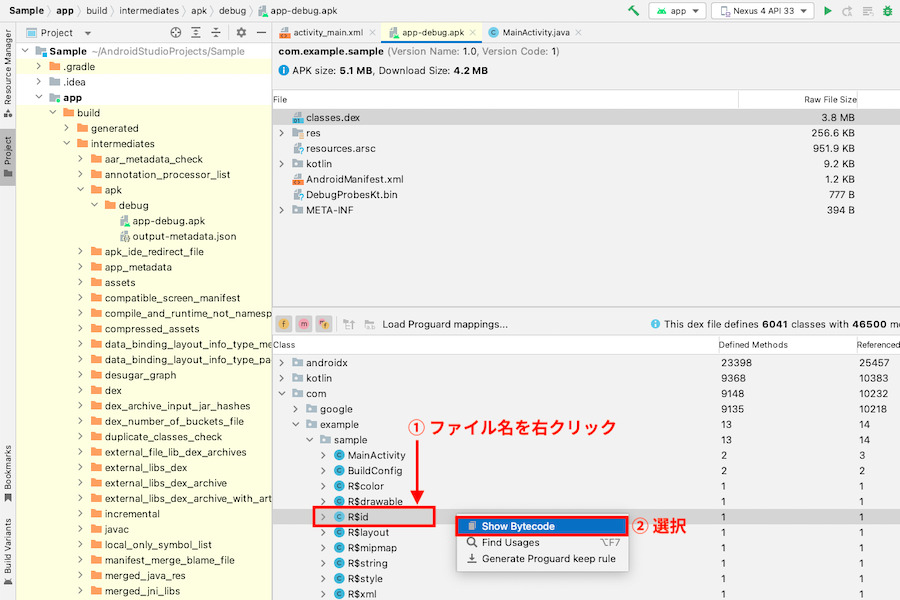
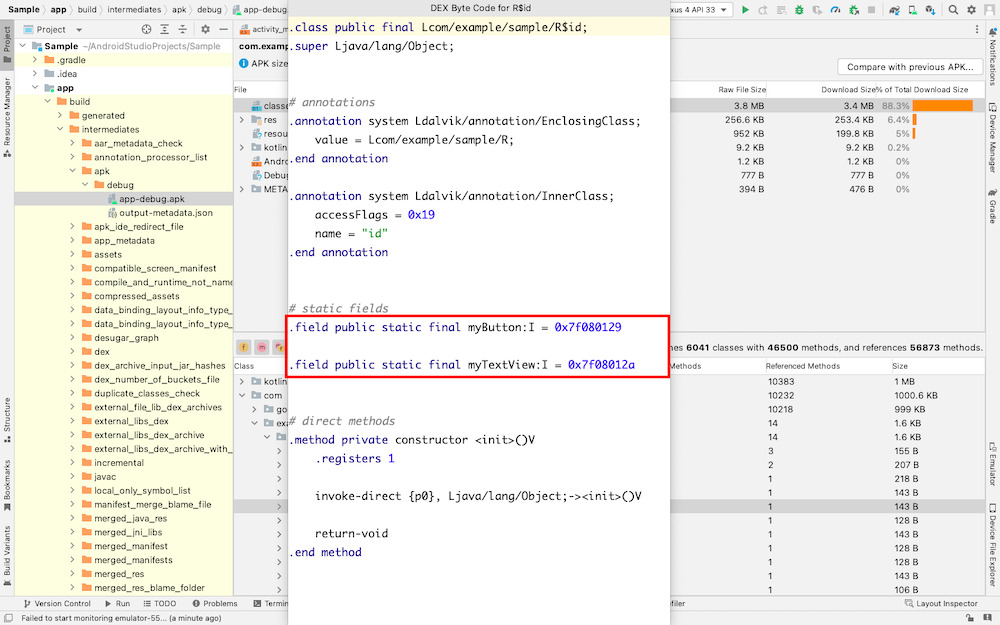
R$id の上で右クリックして Show Bytecode を選択します。

ステップ7
activity_main.xml に書いた TextView と Button の ID を確認できます。

drawable や string などの R ファイルも同じ手順で開くことができます。




お世話になっております
先日書籍を購入させて頂き、現在試行錯誤しながら読み進めていますが、
1-3-4「アプリを実行してみよう」で「水をあげる」のボタンを押してもテキストが「水をあげましょう」から変わらない状態で停まっています
どこが間違えているのか、アドバイス頂けると助かります
記入したコードの画像を添付します
テキストの内容と違う点として以下の2つがあります
1.自動で追記されたコードがある(消しても変わらないorエラーになる)
2.Activity_mainの2行目と3行目のhttpの部分を””で囲わないとエラーになるため囲っている
【開発環境】
Windows10
android studio JelyFish
以上、お手数ですが、宜しくお願い致します
書籍をご購入いただきありがとうございます!
画像を拝見したところコードに間違いはなさそうなので、エミュレータの問題かもしれません。
エミュレータを再起動してから再度アプリを実行してみてください。
それでも動かない場合は再度お知らせいただければと思います。
ご返信ありがとうございます
再起動してみましたが、やはり動きません。。。
私の環境で確認したところコードに問題はなかったのですが、ながみえさんのコードで一点気になるのが 11 行目のコードです。
import com.example.sample.R
スクリーンショットをみると flower と sample の複数のパッケージを利用されているようですが、sample パッケージの R クラスを import しているので問題が起きているのかと思います。
このコードは削除して、R 部分のコードが赤くなる場合は
import com.example.flower.R
としてみてください。
この書籍を購入する前に作ったSampleと一緒になってしまっていました…
改めて、1から作り直した結果きちんと動くようになりました!
お手数おかけしました
丁寧にご対応頂きありがとうございました
動くようになったとのこと良かったです!
また何かありましたらお気軽にお知らせください。