【Android Studio】ボタンのクリックイベントの書き方 – Java編

ボタンをクリックしたときの処理を書く方法は
- OnClickListener を実装する
- 匿名クラスを使う
- onClick 属性を使う(非推奨)
の3通りがあります。
この記事では簡単なサンプルアプリを用意して、それぞれのコードの書き方を紹介していきます。
Kotlin はこちら
準備
開発環境
| Android Studio | Giraffe | 2022.3.1 |
|---|---|
| Android Emulator | Nexus 4(API 34) |
| compileSdk / targetSdk | 33 |
| minSdk | 19 |
サンプルアプリの用意
Sample という名前のプロジェクトを作成して、以下のファイルがあることを前提に進めていきます。
- activity_main.xml
- MainActivity.java
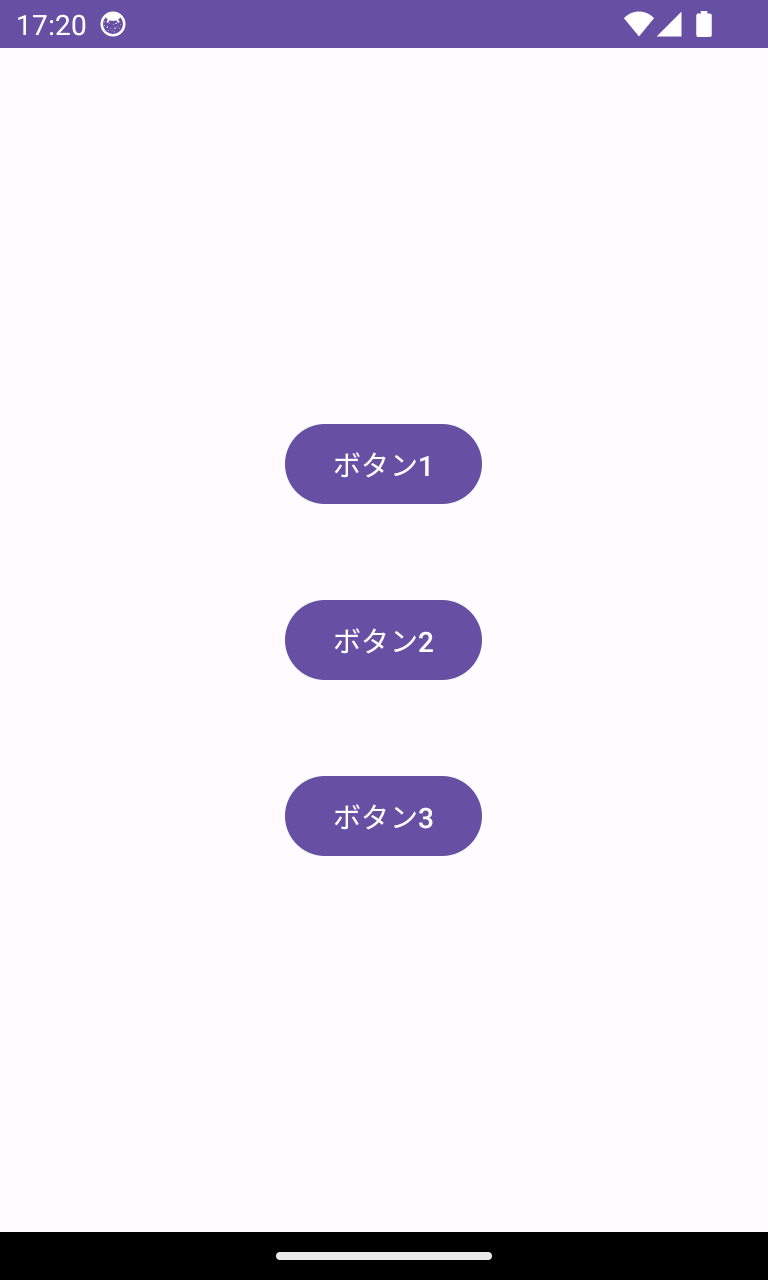
activity_main.xml にはボタンを3つ用意して、それぞれのボタンをタップしたら Snackbar を表示するコードを書いていきます。
【アプリ画面】

方法① OnClickListener を実装する
ボタンが1つの場合
まずは「ボタン1」にクリックイベントを実装してみます。
MainActivity.java に1・8・11~14行目のコードを追加・変更します。
ここでは
- インタフェースを実装(1行目)
- ボタンにクリックリスナーをセット(8行目)
- onClick メソッドを用意(11~14行目)
を行なっています。
View.OnClickListener インタフェースを実装したら、onClick メソッドを追加する必要があります。
またボタンとクリックリスナーを紐づけるための8行目のコードを忘れないようにしましょう。
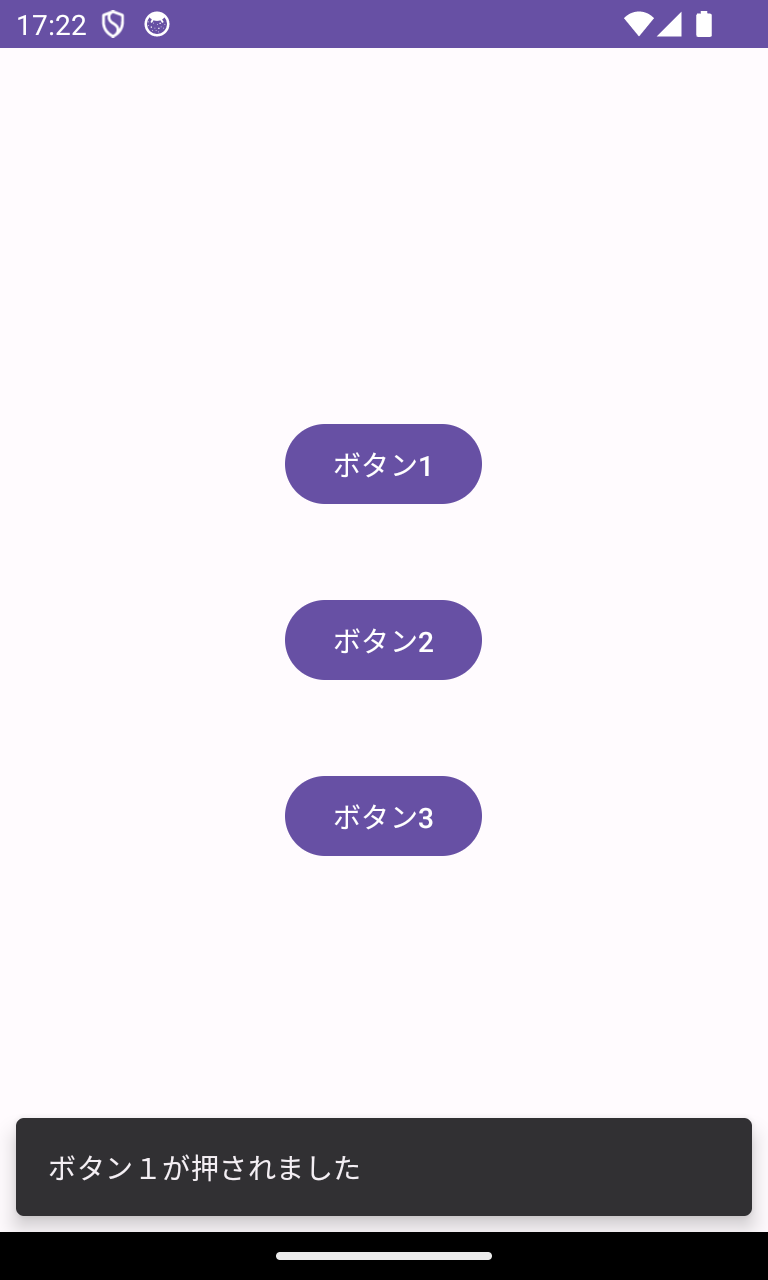
アプリを実行してみましょう。
「ボタン1」をタップすると画面下部に Snackbar が表示されます。

ボタンが複数ある場合
ボタンが複数ある場合は「どのボタンが押されたのか」を判定する必要があります。
btn2, btn3 にも同じようにクリックリスナーをセットして、onClick メソッドを書き換えます。
「どのボタンが押されたのか」は押されたボタンの ID を使って判定します。
押されたボタンの ID は v.getId() で取得できます。
アプリを実行して、タップしたボタンによってメッセージが変わっているか確認しましょう。
方法② 匿名クラスを使う
ボタンが1つの場合
まずは「ボタン1」にクリックイベントを実装してみます。
MainActivity.java を開いて8~13行目を追加します。
方法①では OnClickListener インタフェースを実装しましたが、この方法では匿名クラスとして書いています。
アプリを実行して「ボタン1」をタップすると画面下部に Snackbar が表示されます。

ボタンが複数ある場合
btn2, btn3 も同じように書くことができます。
方法③ onClick 属性を使う(非推奨)
Button ビューの onClick 属性に呼び出すメソッドを指定する方法は非推奨になりました。
これはコードを難読化する設定をしたときに影響が出る可能性があることが主な理由です。今後は使用しないようにしましょう。
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ボタン1"
android:onClick="showMessage" />まとめ
- OnClickListener を実装する
- 匿名クラスを使う
たくさん書き方があるのでどれを使えば良いか迷うかもしれませんが、私の場合は以下を目安にしています。
- ボタンが1つで実行するコードが少ない → 方法 ②
- ボタンが複数で実行するコードが似ている → 方法 ①
- 実行するコードが多く、実行内容も大きく異なる → 方法 ① か ②で、ボタンごとにメソッドを用意して呼び出す
「絶対にこれを使う!」というのはありませんが、非推奨になった方法は使用を控えましょう。



