【Android Studio】Color クラス と Resources を使った色の指定方法まとめ

Android 開発をしていると java ファイル側でテキストやボタンの色を変えたい場合があると思います。
例えばクイズアプリを作る場合
- 正解なら文字を青くする
- 不正解なら文字を赤くする
などプログラム側で色を切り替えることがあります。
今回はこのような時に使える「Colorクラス と Resources を使った色の指定方法」を紹介します。
紹介するのは
- 定義済みの色
- RGB
- ARGB
- HEX
- colors.xml から取得
- Android リソースから取得
の6種類です。
開発環境
| Android Studio | 3.4 |
|---|---|
| Android Emulator | Nexus 4 (API 27) |
| minSdk | 15 |
| targetSdk | 28 |
このサンプルでは、色を変更する TextView を activity_main.xml に用意しています。
<TextView
android:id="@+id/myText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="32sp" />この TextView の文字を MainActivity.java から青色に変更していきます。
色の指定方法
① 定義済みの色
黒・白・赤などの一般的な色は、簡単に使えるように Color クラスに定義されています。
定義済みの色は Color.色の名前 と指定します。
TextView myText = findViewById(R.id.myText);
myText.setTextColor(Color.BLUE);定義済みの色
- BLACK ■
- BLUE ■
- CYAN ■
- DKGRAY ■
- GRAY ■
- GREEN ■
- LTGRAY ■
- MAGENTA ■
- RED ■
- TRANSPARENT(透明)
- WHITE □
- YELLOW ■
② RGB
RGB形式で色を指定する場合は Color.rgb(int red, int green, int blue) と書きます。
TextView myText = findViewById(R.id.myText);
myText.setTextColor(Color.rgb(0, 0, 255));③ ARGB
RGB形式に加えて透過度を指定する場合は Color.argb(int alpha, int red, int green, int blue) と書きます。
TextView myText = findViewById(R.id.myText);
myText.setTextColor(Color.argb(50, 0, 0, 255));透過度を50にすると以下のような色になります。

④ HEX
#0000ff のように HEX 値で色を指定する場合は Color.parseColor(String colorString) と書きます。
TextView myText = findViewById(R.id.myText);
myText.setTextColor(Color.parseColor("#0000ff"));⑤ colors.xml から取得
次は colors.xml ファイルに自分で色を定義して使う方法です。
プロジェクトで何度も使用する色は colors.xml に定義しておくとコードの管理が簡単になるのでオススメです。
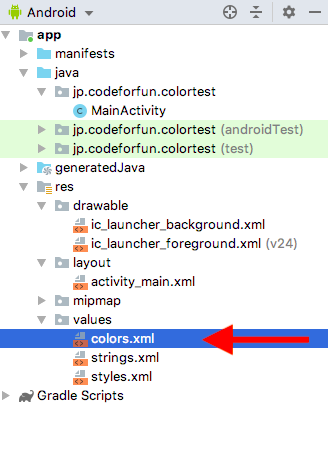
Android Studio 画面左側のプロジェクト構造にある app → res → values → colors.xml を開きます。

colors.xml に使いたい色を定義します。(7行目)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="myColor">#0000ff</color>
</resources>java ファイル側では getResources().getColor(R.color.myColor) と書きます。
TextView myText = findViewById(R.id.myText);
myText.setTextColor(getResources().getColor(R.color.myColor));参考:getColor メソッドの Deprecated 解消法(Java & Kotlin 対応)
⑥ Android リソースから取得
Android には標準で用意されているリソースがあり、色もたくさん用意されています。
「標準で用意されているリソース」というと分かりにくいかもしれませんが、先ほど使用した colors.xml の Android デフォルト版といった感じです。
Android リソースの色を使う場合は android.R.color.色の名前 で指定できます。
TextView myText = findViewById(R.id.myText);
myText.setTextColor(getResources().getColor(android.R.color.holo_blue_dark));参考:getColor メソッドの Deprecated 解消法(Java & Kotlin 対応)
色のサンプル
- holo_blue_light ■
- holo_red_light ■
- holo_orange_light ■
- holo_purple ■
- link_text_holo_dark ■
その他の色は https://developer.android.com/reference/android/R.color#summary を参照してください。
まとめ
以上が Color クラス・Resources を使った色の指定方法でした。
どれを使えば良いのか悩まれる方もいるかもしれませんが、どれを使っても問題ありません。
個人的には colors.xml に定義する方法をお勧めします。
rgb や hex で指定すると
- どんな色を指定したか直感的に分からない
- 複数の箇所に使用すると、後から変更が面倒
というデメリットがあります。
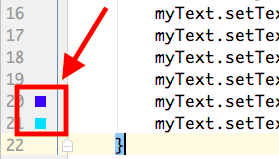
一方 colors.xml に定義すると、java ファイル側で使用した時にコードの横に小さく色のサンプルが表示されます。

色を確認・変更する時に便利な機能なので、迷った時は colors.xml を使うのがオススメです。
まとめコード
TextView myText = findViewById(R.id.myText);
myText.setTextColor(Color.BLUE);
myText.setTextColor(Color.rgb(0, 0, 255));
myText.setTextColor(Color.argb(50, 0, 0, 255));
myText.setTextColor(Color.parseColor("#0000ff"));
myText.setTextColor(getResources().getColor(R.color.myColor));
myText.setTextColor(getResources().getColor(android.R.color.holo_blue_bright));