【Android Studio】Snackbarを表示する方法(Java&Kotlin対応)

この記事ではアプリ画面の下部に簡単なメッセージを表示することができる Snackbar の使い方を紹介します。


開発環境
| Android Studio | 4.1.1, Arctic Fox 2020.3.1 |
|---|---|
| Android Emulator | Nexus 4 (API 30) |
| minSdk | 16 |
| targetSdk | 30, 31 |
プロジェクトについて
Sample という名前でプロジェクトを作成しています。
また、以下のファイルに実装していきます。
- activity_main.xml
- MainActivity.java / MainActivity.kt
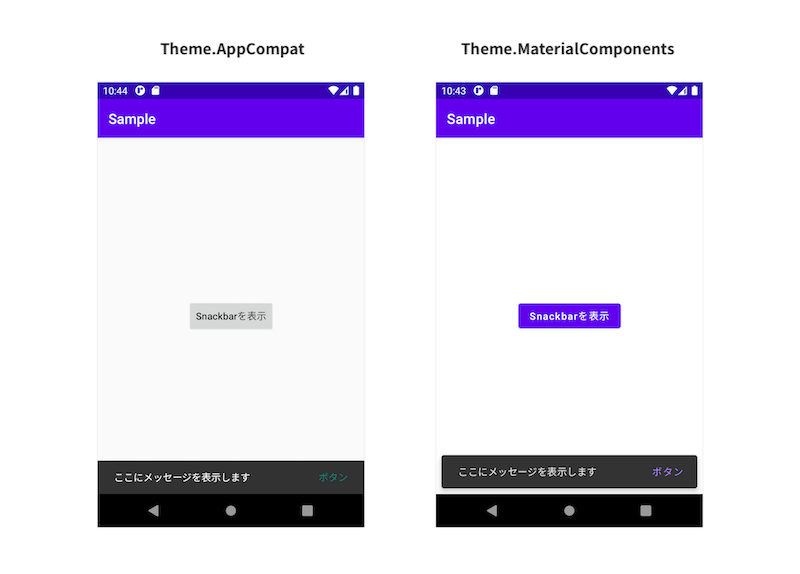
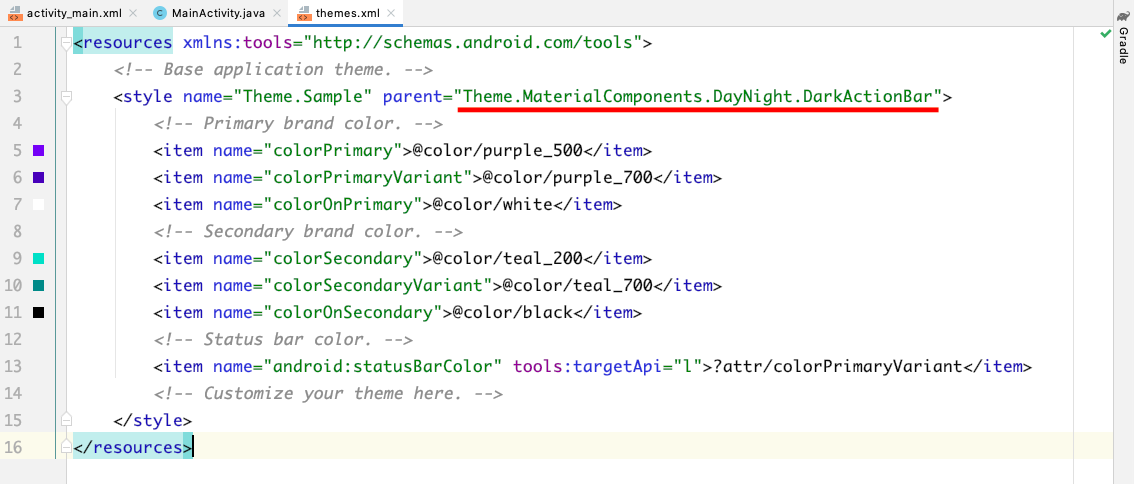
テーマの確認
themes.xml で指定しているテーマによって Snackbar のデザインが少し異なります。

Snackbar を表示する
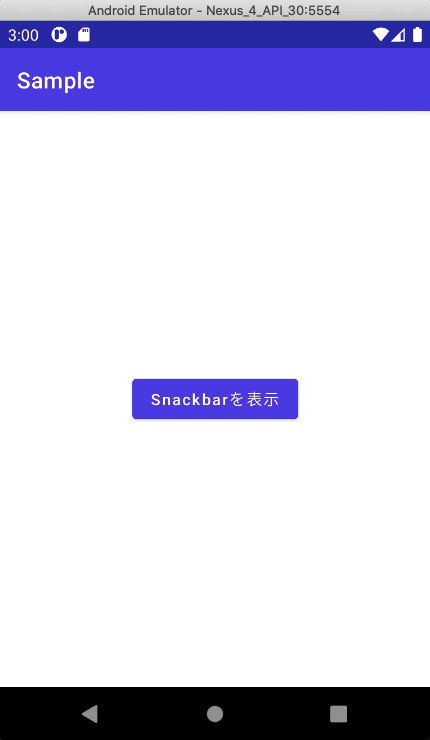
1. ボタンの用意
まず Snackbar を表示するボタンを activity_main.xml に用意します。
2. Snackbarを表示する
ボタンが押された時に呼ばれる showSnackbar メソッドを実装します。
Javaバージョン
MainActivity.java に書きます。(18~27行目)
Kotlin バージョン
MainActivity.kt に書きます。(14~20行目)
make メソッド
Snackbar.make(view, "ここにメッセージを表示します", Snackbar.LENGTH_SHORT)1つ目の引数は、Snackbar を表示するビューを指定します。
2つ目の引数には、表示するメッセージを指定します。
3つ目の引数は、Snackbar を表示する時間です。
| 使用できる値 | |
|---|---|
| LENGTH_SHORT | 短く表示 |
| LENGTH_LONG | 少し長めに表示 |
| LENGTH_INDEFINITE | Snackbar が閉じられるか、次の Snackbar が表示されるまで表示 |
表示時間を自分で指定する場合は setDuration メソッドを使うことができます。
.setDuration(10000)ミリ秒で指定します。1秒 = 1000ミリ秒
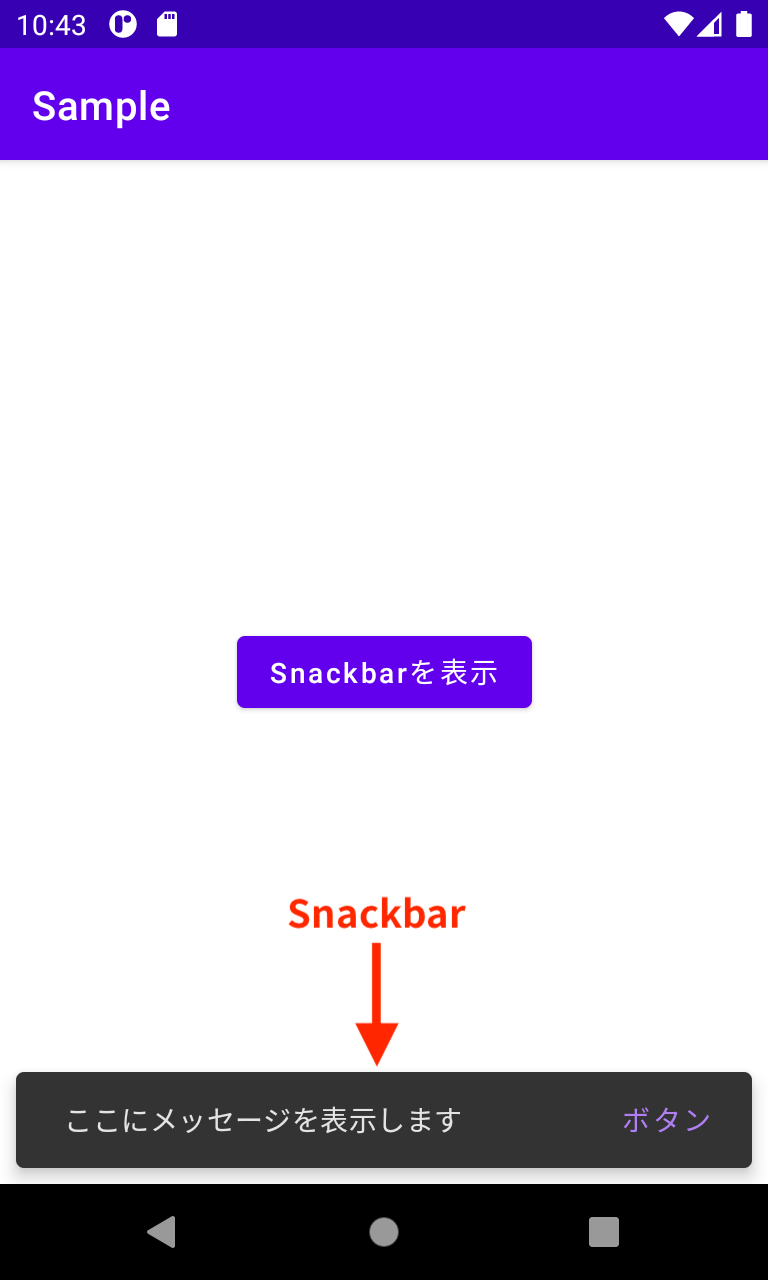
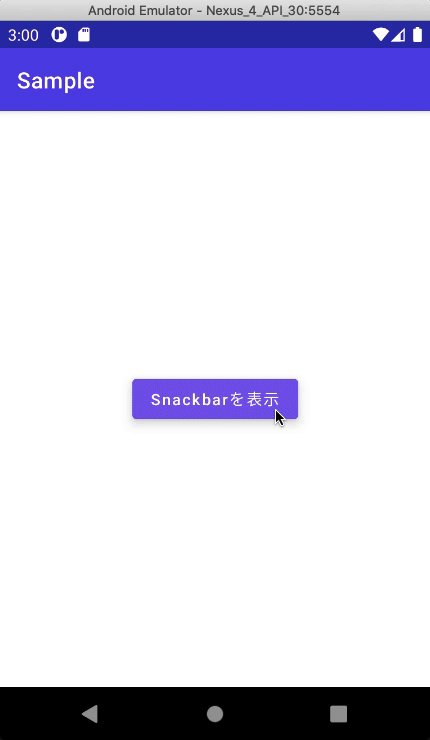
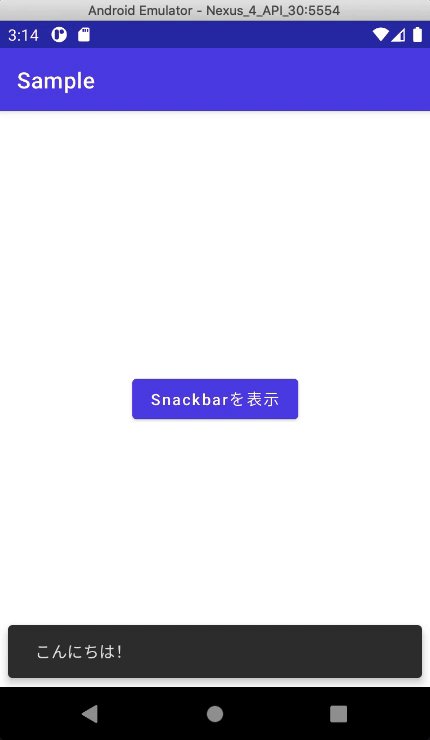
3. 動作確認
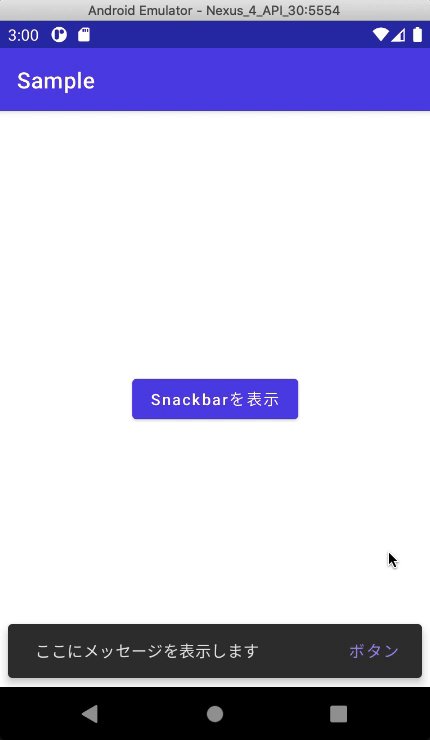
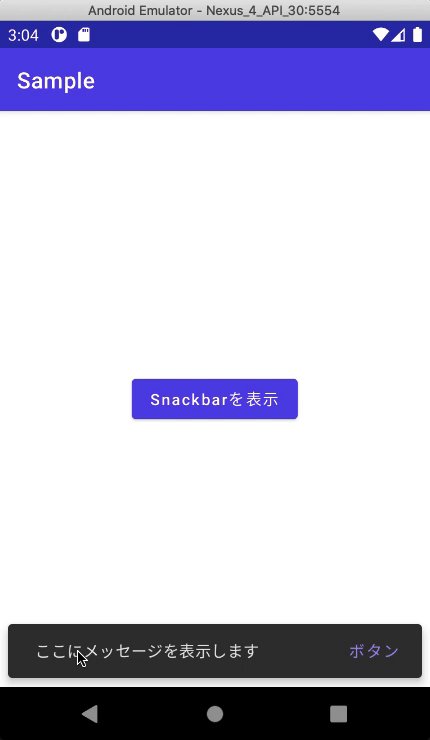
アプリを実行してボタンを押すと、以下のように Snackbar が表示されます。

Snackbar をスワイプで消す方法
CoordinatorLayout を使うと Snackbar をスワイプで消せるようになります。
activity_main.xml の2行目を CoordinatorLayout に変更します。
アプリを実行すると Snackbar をスワイプして消すことができるようになっています。

view オブジェクトついて
ここまでのサンプルでは、ボタンを押した時に Snackbar を表示しているので、onClick メソッドの view オブジェクトを使っています。
例えば
- メール送信完了時
- ログイン完了時
- onCreate メソッド内
のようなタイミングで Snackbar を表示する場合は、親レイアウトの id 使うことができます。
onCreate メソッド内で表示するサンプル
activity_main.xml の親レイアウトに id を追加します。(9行目)
Javaバージョン
MainActivity.java の onCreate メソッドで Snackbar を表示します。(17・18行目)
Kotlinバージョン
MainActivity.kt の onCreate メソッドで Snackbar を表示します。(13行目)
動作確認
onCreate メソッドに書いたので、アプリが起動するとすぐに Snackbar が表示されます。

Snackbar のカスタマイズ方法
Snackbar の背景色・文字色を変更する方法は以下の記事をお読みください。