【Android Studio】View Binding の使い方(Java & Kotlin対応)

この記事では findViewById を使わずに TextView や Button などにアクセスできるようになる View Binding(ビューバインディング)の使い方を紹介します。
findViewById メソッドを使う場合
[Java] TextView textView = findViewById(R.id.textView);
[Kotlin] val textView: TextView = findViewById(R.id.textView);のように書きますが、無効な ID や間違った型を指定してしまうリスクがあります。
これを防ぐことが出来るのが View Binding です。
簡単に実装できてより安全なコードを書くことができるので、ぜひお試しください。
開発環境
| Android Studio | Giraffe | 2022.3.1 |
|---|---|
| Android Emulator | Nexus 4 (API 34) |
| minSdk | 19 |
| compileSdk | 33 |
プロジェクトについて
Sample という名前でプロジェクトを作成しています。
使用するファイル
- MainActivity.java / MainActivity.kt
- activity_main.xml
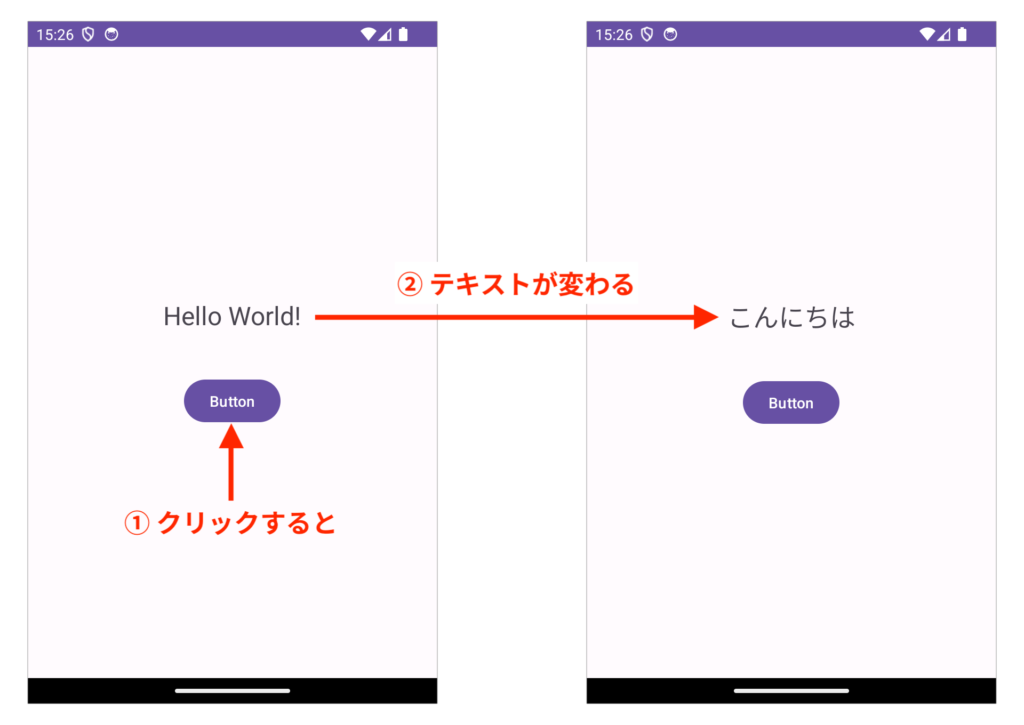
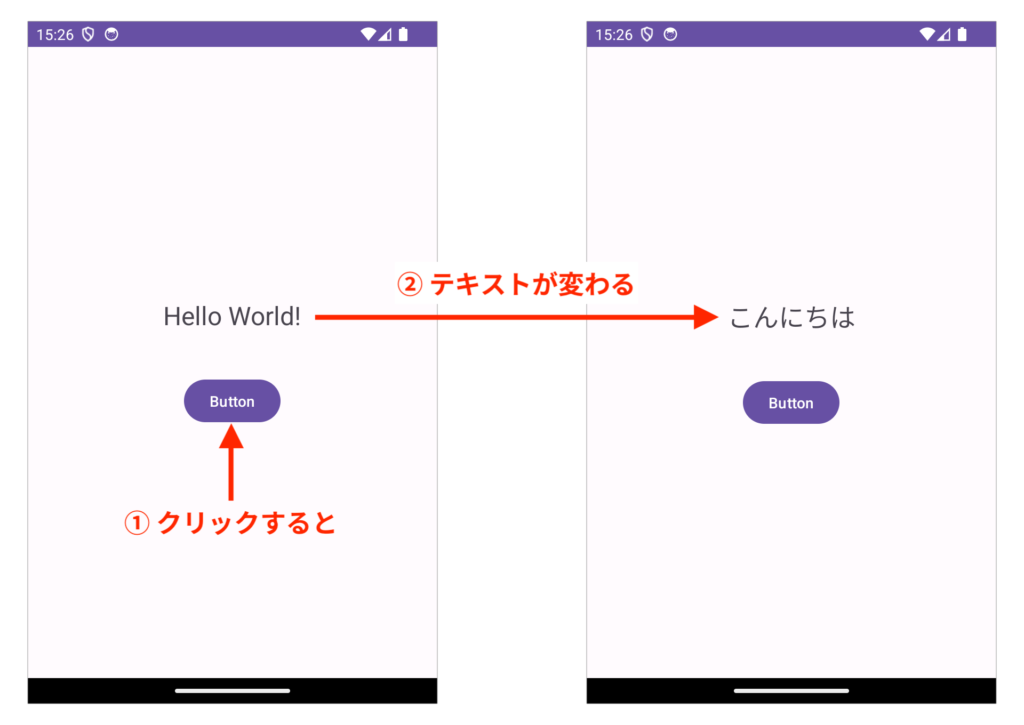
activity_main.xml に TextView と Button を用意して、ボタンを押したら TextView の文字列を変更するコードを書いていきます。

View Binding の使い方
Step 1:View Binding を有効にする
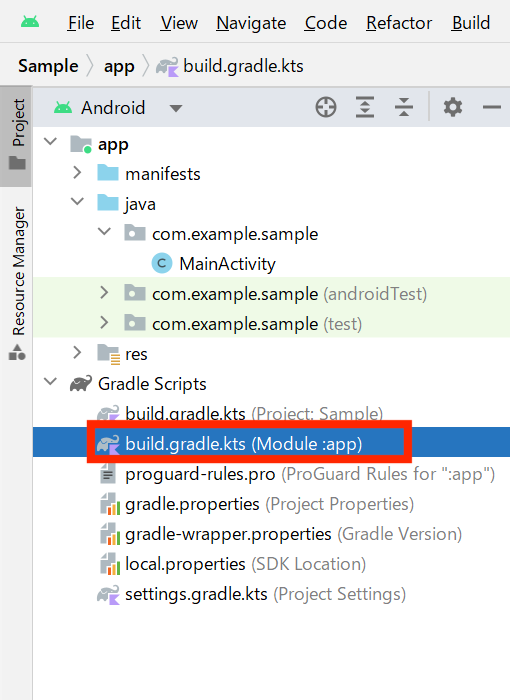
Android Studio 画面左側のプロジェクト構造から Gradle Scripts → build.gradle.kts(Module :app) を開きます。
* Flamingo 以前の場合は build.gradle(Module :app) となっています。

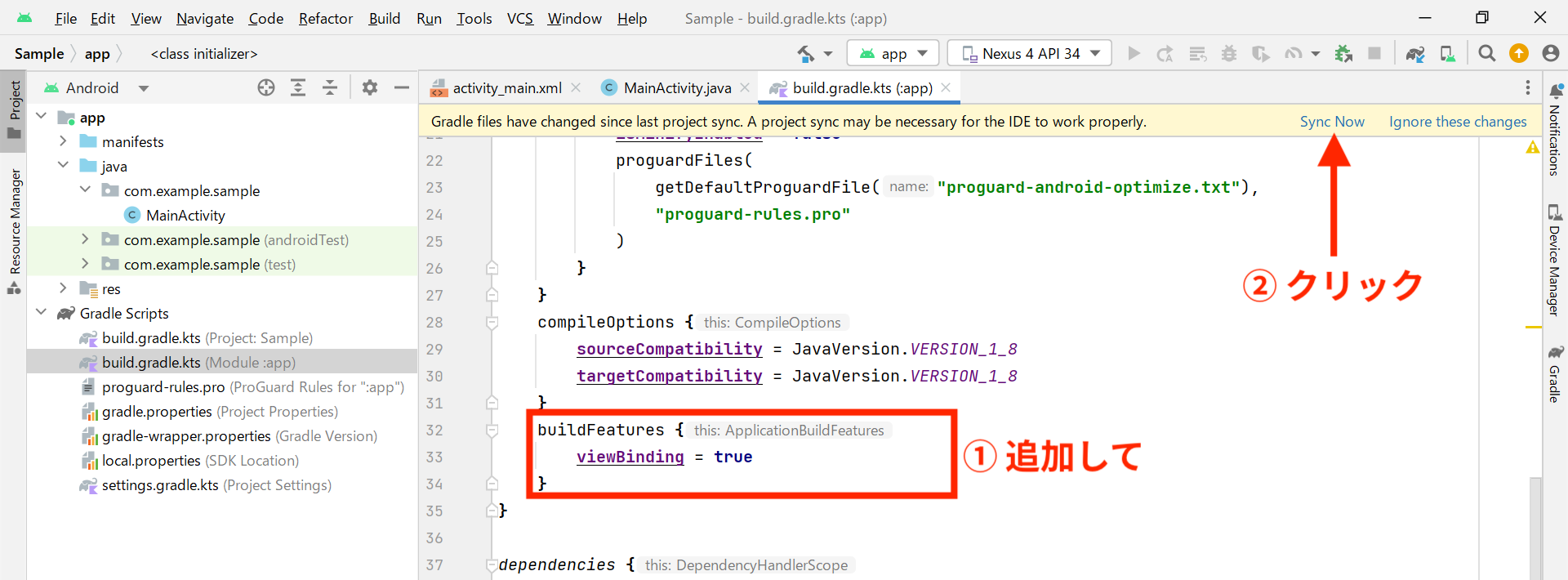
11~13行目を追加します。
画面右上に表示される Sync Now をクリックします。

Step 2:レイアウトの用意
activity_main.xml を開いて TextView と Button を用意します。
11・19 行目のように id を付けることがポイントです。
Step 3:ビューをセットする
Javaのコード
MainActivity.java を開いて、11・16・17行目のコードを追加・変更します。
Kotlin のコード
MainActivity.kt を開いて、9・13・14行目のコードを追加・変更します。
解説
バインディングクラス名は XML ファイル名をキャメル型にして Binding を付けます。
例えば
activity_main.xml → ActivityMain + Binding → ActivityMainBinding
user_login_view.xml → UserLoginView + Binding → UserLoginViewBindingとなります。
Step 4:ビューを参照する
Button をタップしたら TextView の文字列を変えるコードを書きます。
Java のコード
11〜16行目を追加します。
Kotlin のコード
10〜12行目を追加します。
解説
Button 要素の id 属性は “@+id/btn” としたので
binding.btn.で参照することができます。
TextView 要素の id 属性は “@+id/message” としたので
binding.message.となります。
完成
アプリを実行してコードが動くことを確認しましょう。





ViewBindingの使用方法が大変、参考になりました。
androidのプログラム作成は初心者でして、画像から文字を認識するサンプルプログラムを他のサイトから入手して動作させたところ、build.gradle内の
viewBinding {enabled = true}
の部分が間違っていたらしく、こちらのサイトに記載されている
buildFeatures { viewBinding = true }
に修正したら動作するようになりました。
有難うございました。
当サイトを見つけていただきありがとうございます。
問題解決できたとのこと良かったです!
ぜひ今後も当サイトをご活用いただければ幸いです。