【Android Studio】カスタムフォントをアプリ全体に一括・部分的に反映させる方法

以前の記事で Android Studio でカスタムフォントを使用する方法を紹介しました。
その記事では TextView に対して java ファイル側でカスタムフォントを設定しましたが、今回はさらに簡単なカスタムフォントの使い方を紹介します。
カスタムフォントを
- アプリ全体に一括反映させる方法
- 部分的に使う方法
の2種類を紹介していますので、ぜひお試しください。
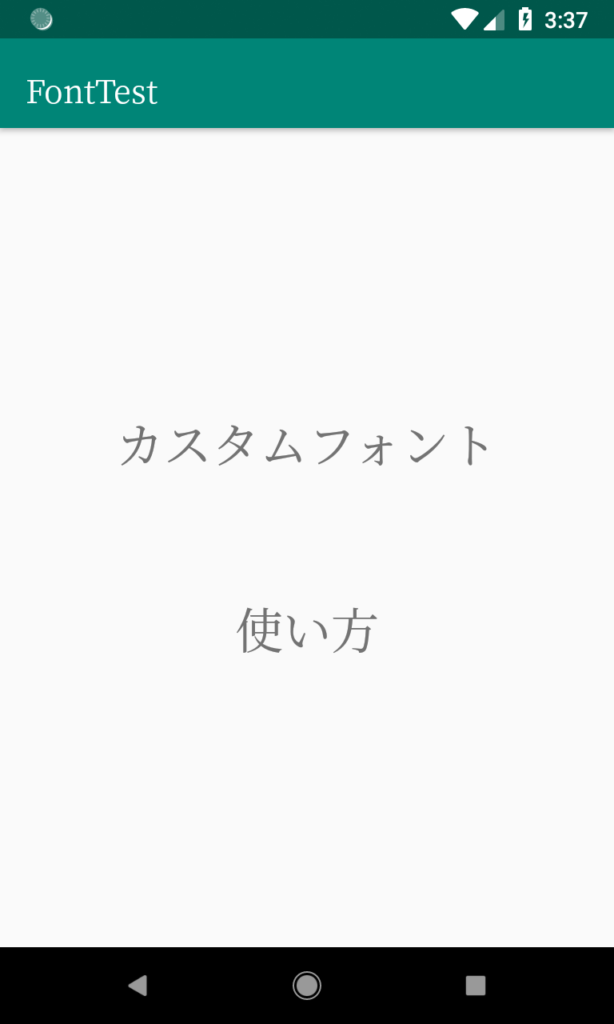
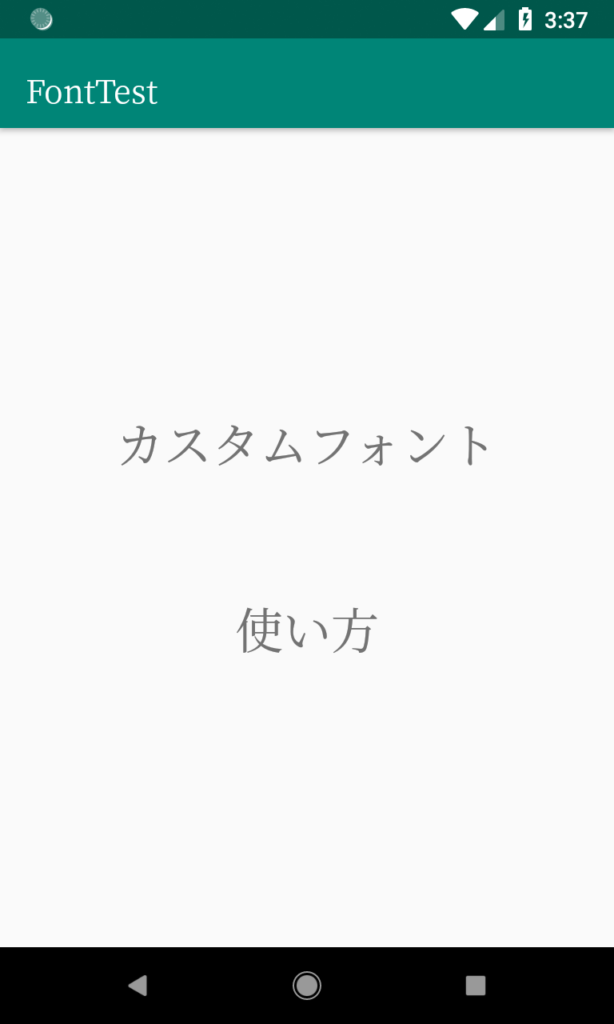
デフォルト

カスタム

その他のフォント設定についてはこちら


準備
プロジェクトの作成
このサンプルでは Font Test という名前のプロジェクトを作成して MainActivity.java と activity_main.xml があることを前提に進めていきます。
プロジェクト名などは、ご自身のプロジェクトに合わせて変更してください。
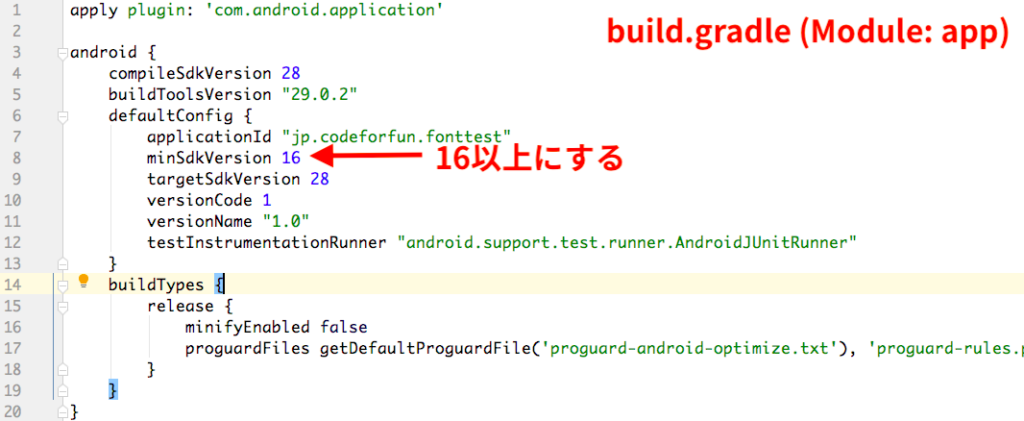
minSdkVersion について
minSdkVersion は 16 以上に設定してください。

フォントファイルの用意
使いたいフォントファイルをご用意ください。ファイル形式は otf・ttf のどちらでも大丈夫です。
このサンプルでは Google Fonts でダウンロードした Noto Serif JP というフォントを使っていきます。* フォントをダウンロードするときは利用規約にご注意ください。
font フォルダの用意
1. font フォルダの作成
まずはフォントファイルを置く font フォルダを作成します。
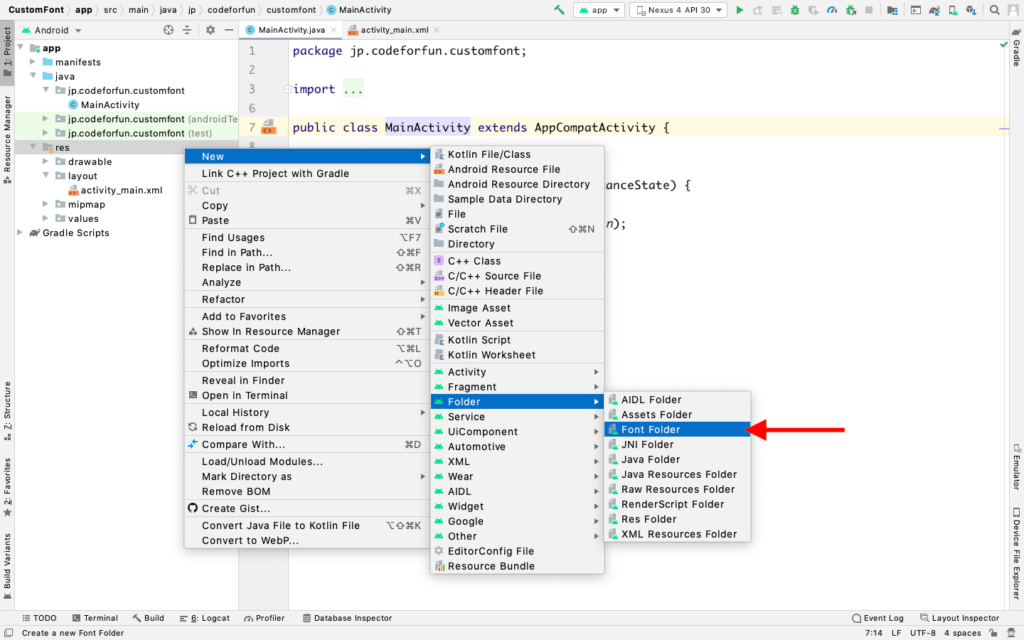
Android Studio 画面左側のプロジェクト構造にある res フォルダの上で右クリックして、New → Folder → Font Folder を選択します。

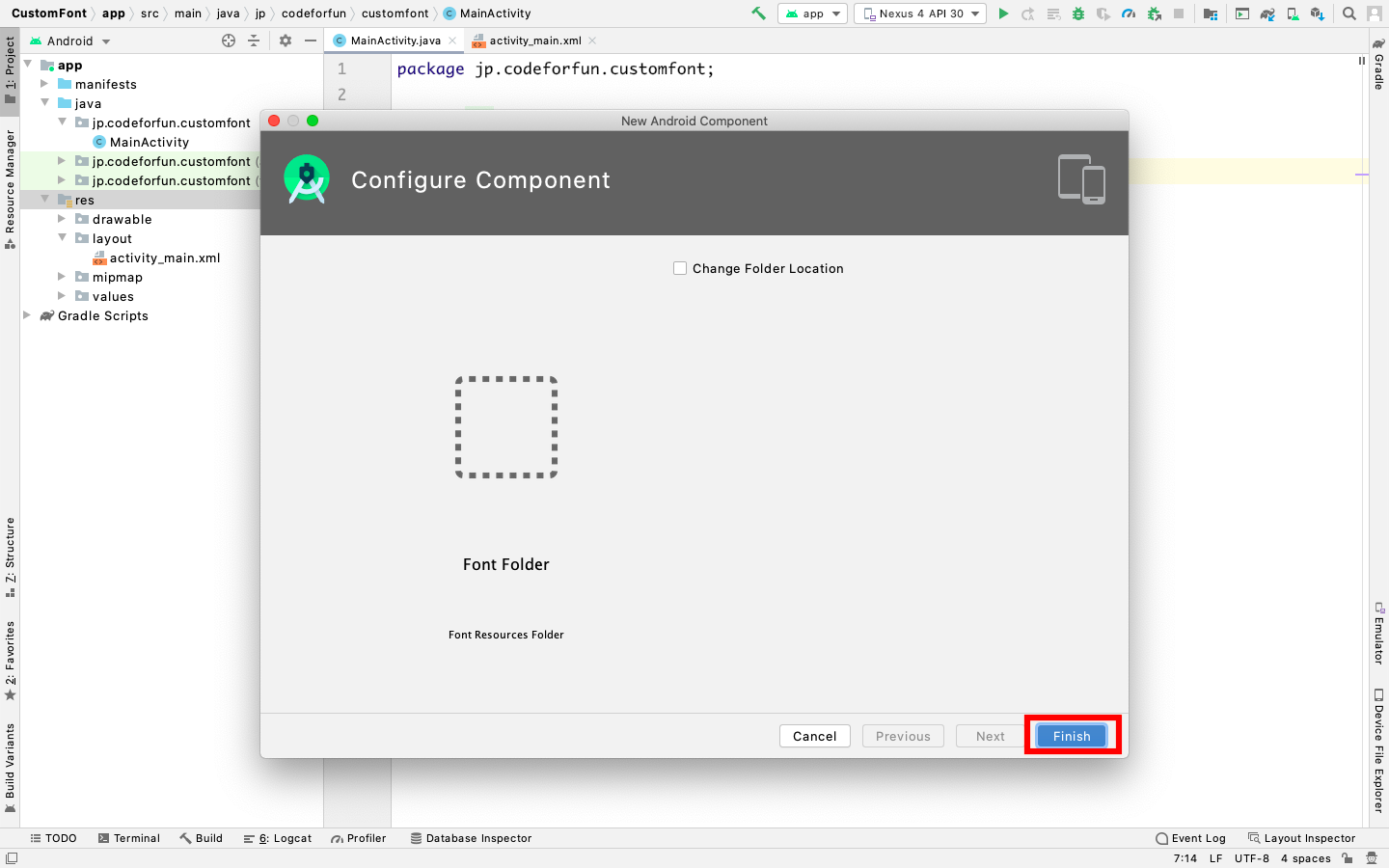
そのまま「Finish」を押します。

2. フォントファイルを置く
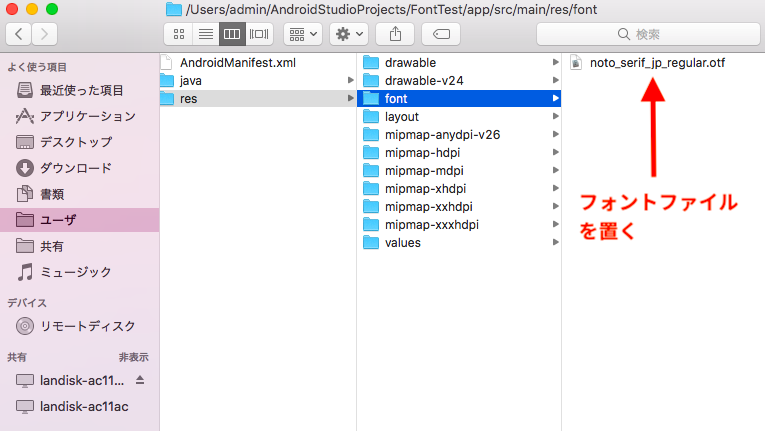
作成された font フォルダの上で右クリックして、Mac の場合は Open in Finder、Windows の場合は Open in Explorer を選択します。
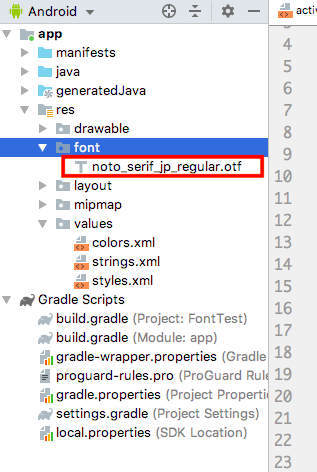
font フォルダが開いたらフォントファイルを置いてください。
フォントのファイル名には a~zの小文字、0~9の数値、_(アンダースコア)のみ使うことができます。大文字や -(ハイフン)を使わないように注意してください。

以上でフォントファイルの準備は完了です。

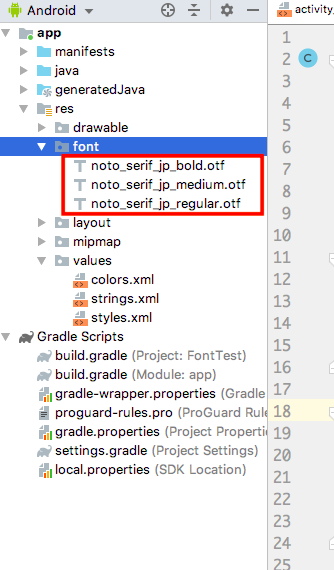
複数のカスタムフォントを使う場合
複数のフォントを使う場合も font フォルダにフォントファイルを置いてください。

フォントを反映させる
① アプリ全体にカスタムフォントを反映させる場合
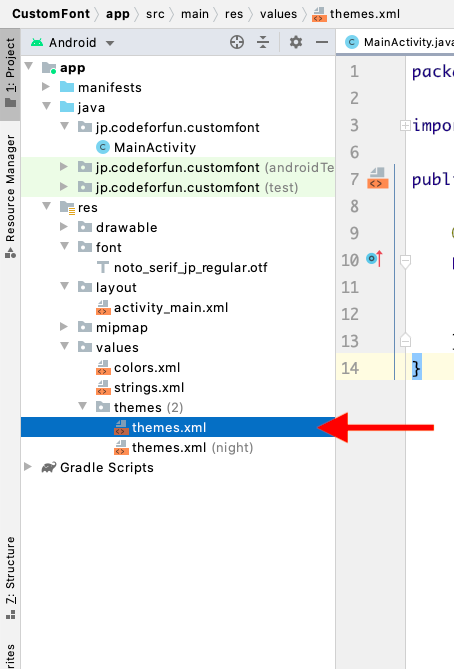
Android Studio 画面左側のプロジェクト構造から app → res → values → themes → themes.xml を開きます。

fontFamily を追加します。
<item name="android:fontFamily">@font/noto_serif_jp_regular</item>以上で設定は完了です。
フォントファイルを正しく読み込めていれば、全ての要素にカスタムフォントが反映されます。

② 部分的にカスタムフォントを反映させる場合
一部の要素にだけカスタムフォントを使いたい場合は、XML ファイルから設定することもできます。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="カスタムフォント"
android:fontFamily="@font/noto_serif_jp_regular" />

