datetime-local「有効な値を入力してください」の解決法

Sara
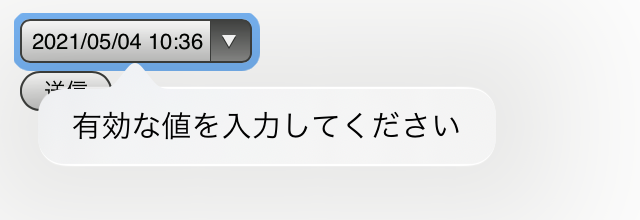
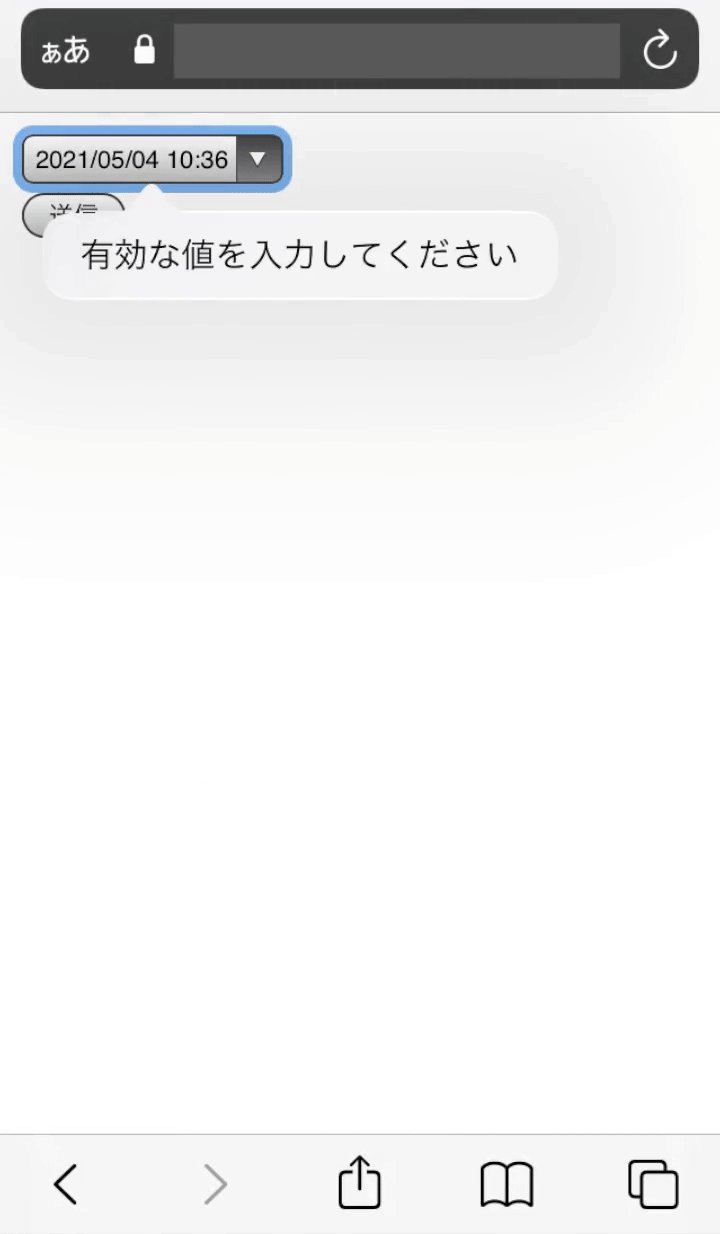
スマートフォンでは、input タグの type 属性に datetime-local を指定していると、日付を入力しているのに「有効な値を入力してください」 と表示される場合があります。

この記事では
- メッセージが表示されるタイミング
- 2つの解決方法
を紹介しています。
表示されるタイミング
このメッセージは
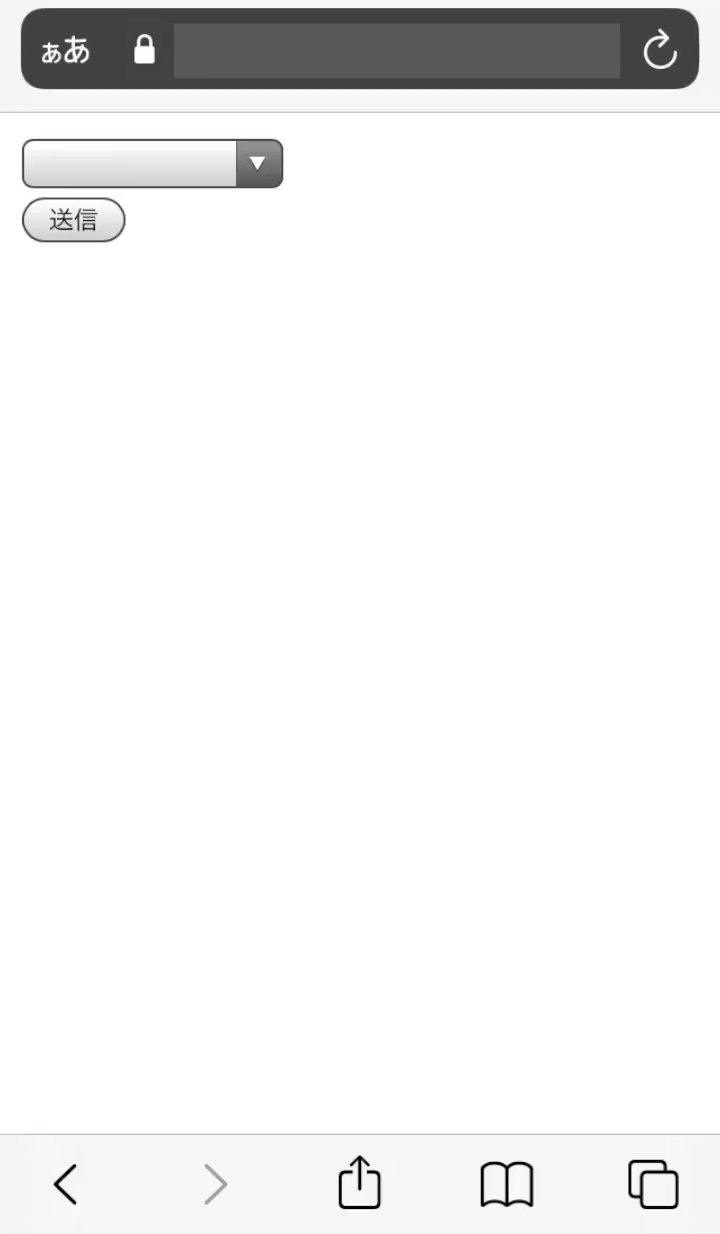
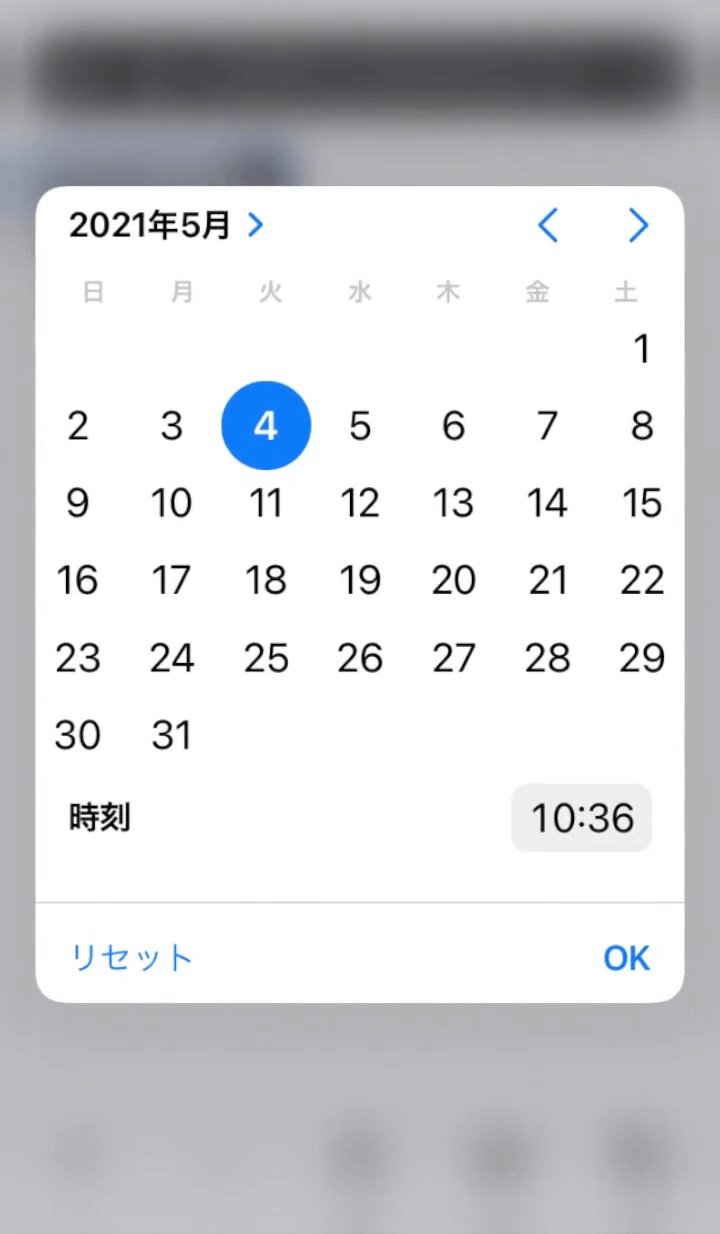
input をタップ
↓
日付を選択しないでそのままデートピッカーを閉じる
↓
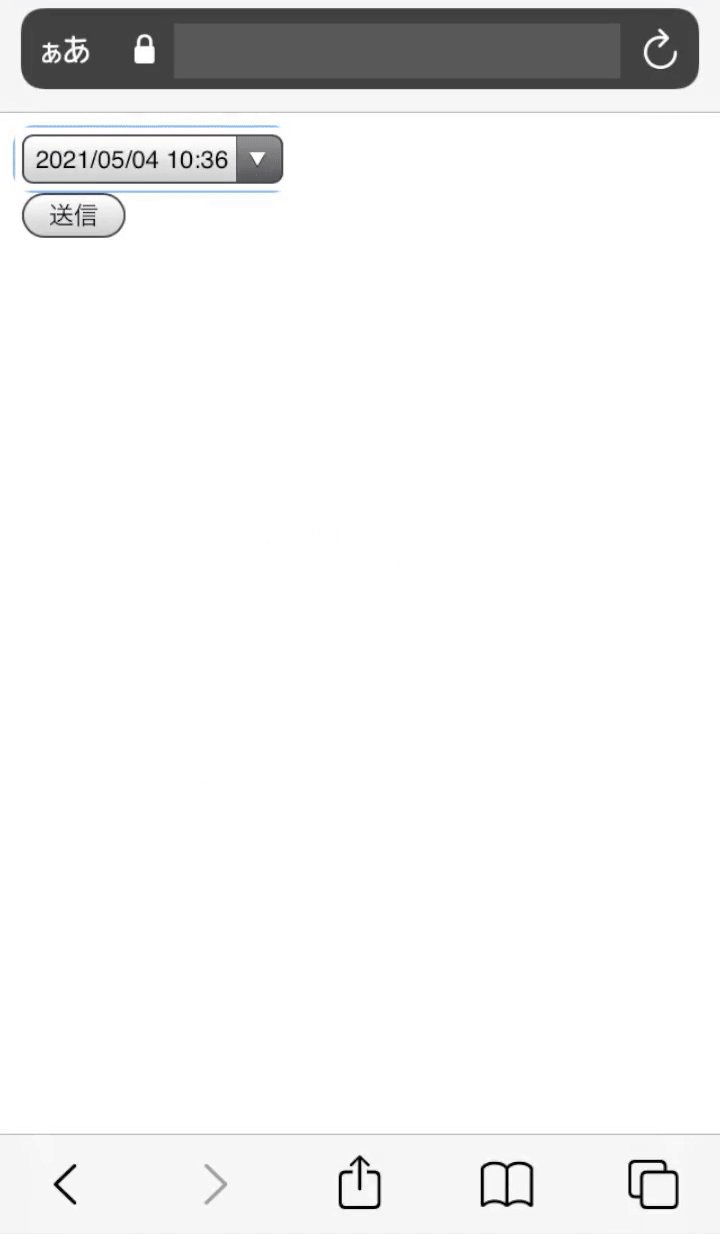
フォーム送信で表示されます。
一度「有効な値を入力してください」と表示されると、画面をリフレッシュしない限り再度デートピッカーを表示できないので対策が必要になります。

解決方法
解決方法は2つあります。
- 送信ボタンを押したらフォームを Submit する
- フォームのバリデーションを無効にする
解決方法① 送信ボタンを押したらフォームを Submit する
「送信」ボタンが押されたら onclick 属性を使ってフォーム送信します。
<form>
<input type="datetime-local" name="date">
<input type="submit" value="送信" onclick="form.submit()">
</form>解決方法② フォームのバリデーションを無効にする
form タグに novalidate 属性をつけて、バリデーションが実行されないようにします。
<form novalidate>
<input type="datetime-local" name="date">
<input type="submit" value="送信">
</form>input 要素に required 属性をつけていた場合は、そちらも無効になってしまうので注意が必要です。
<form novalidate>
<input type="text" name="name" required><!-- 入力チェックされないので注意 -->
<input type="datetime-local" name="date">
<input type="submit" value="送信">
</form>
Subscribe
0 Comments
古い順
ABOUT ME


