【プログラミング初心者の方向け】ウェブブラウザでエラーを確認する方法

今回は JavaScript や jQuery を始めたばかりという方に「ウェブブラウザでエラーを確認する方法」を紹介します。
HTML や JavaScript を書いていると
- 画像のパスが間違っている
- jQuery が読み込めていない
- JavaScript コードが正しく動いていない
という問題にテキストエディタでは気づけないことがあります。
このときに使えるのがウェブブラウザについている「デベロッパーツール・開発ツール」です。
このデベロッパーツール・開発ツールにはたくさんの機能があって、使いこなせるようになるには時間がかかります。
まずは簡単にエラーだけ確認できるようにしておきましょう。
準備
簡単なコードを実行してみましょう。
index.html など好きな名前でファイルを作成して、コードをそのまま貼り付けてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テスト</title>
</head>
<body>
<div id="text"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.mn.js"></script>
<script>
$(function(){
$('#text').html('<h1>Hello</h1>')
});
</script>
</body>
</html>このあとは Chrome のデベロッパーツールと Firefox の開発ツールの使い方を紹介します。
Chrome → Firefox の順番で紹介しているので、お使いのブラウザに合わせてお読みください。
Google Chrome
HTML ファイルを Chrome で開いて下さい。
ブラウザには何も表示されておらず、エラーメッセージなども表示されていないと思います。

それでは、デベロッパーツールを開いてみましょう。
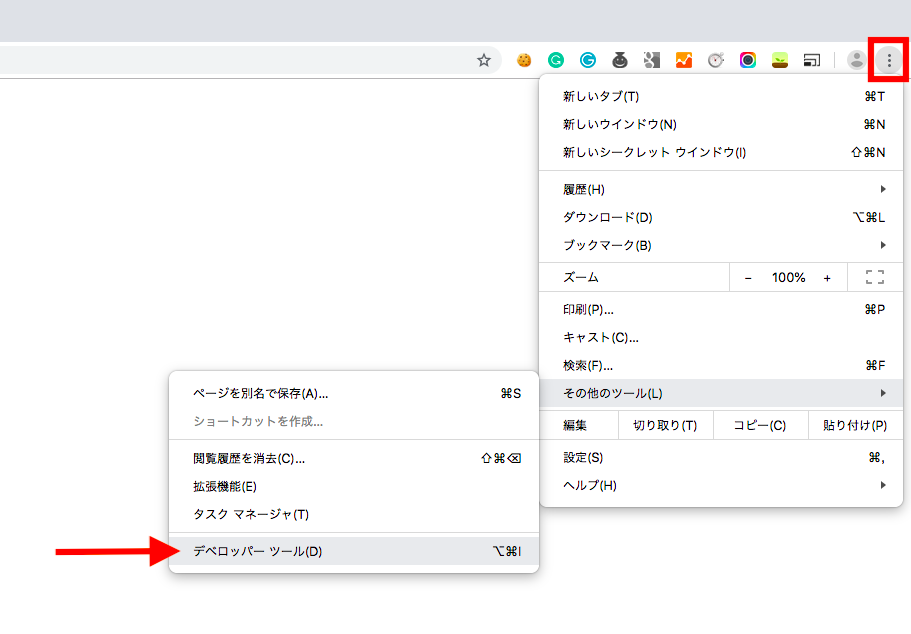
ブラウザの右上にあるメニューボタンを押して「その他のツール → デベロッパーツール」を選択します。

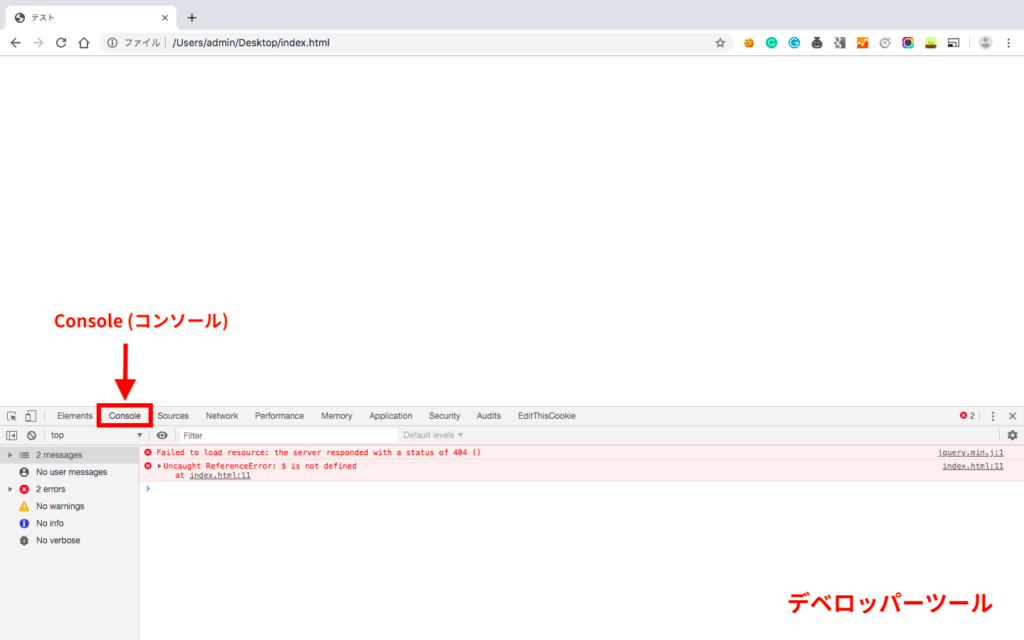
画面右側または下に表示される画面が「デベロッパーツール」です。(Console タブが開いていることを確認してください。)

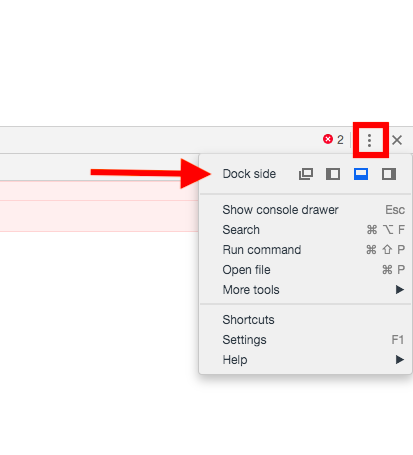
デベロッパーツールを表示する位置は、閉じるボタンの隣にあるメニューの「Dock Side」から変更できます。

コンソールに表示されているメッセージをみると
Failed to load resource: the server responded with a status of 404 ()
GET https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.mn.js net::ERR_ABORTED 404のようなエラーメッセージが出ていると思います。
どちらも 404(ファイルが見つからない)というエラーです。
お気付きかもしれませんが、最初に用意した index.html では jquery.min.js の「i」を消していました。
誤:/jquery/3.4.1/jquery.mn.js
正:/jquery/3.4.1/jquery.min.jsこれを正しいファイル名に変更して、ブラウザ画面を更新してみてください。
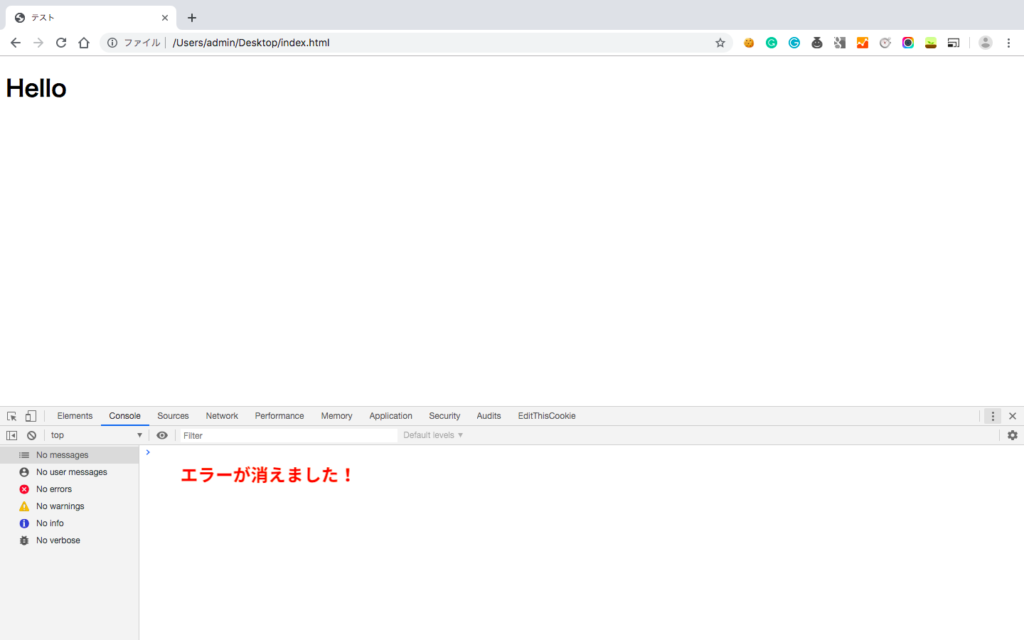
画面に「Hello」という文字が表示され、コンソールに何も表示されていなければ OK です。

Firefox
HTML ファイルを Chrome で開いて下さい。
ブラウザには何も表示されておらず、エラーメッセージなども表示されていないと思います。

それでは、開発ツールを開いてみましょう。
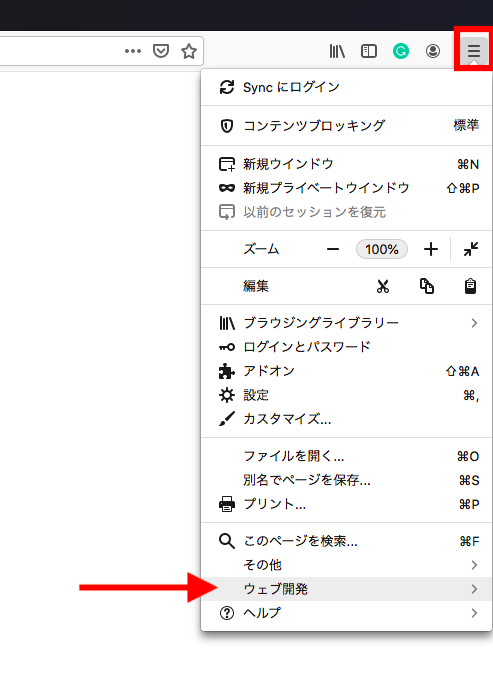
ブラウザの右上にあるメニューボタンを押して「ウェブ開発」を選択します。

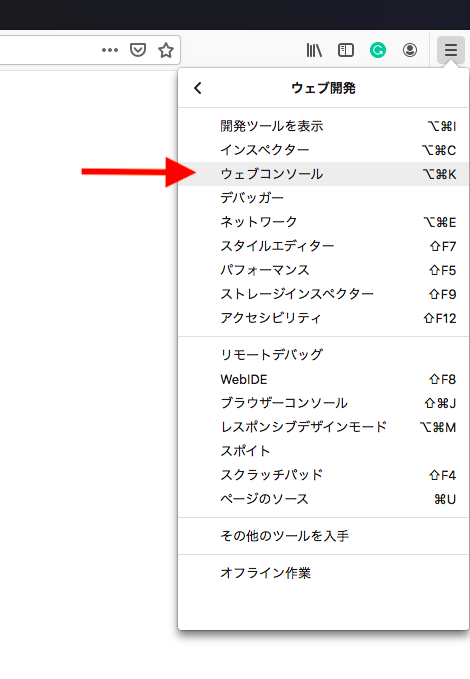
次に「ウェブコンソール」を選択します。

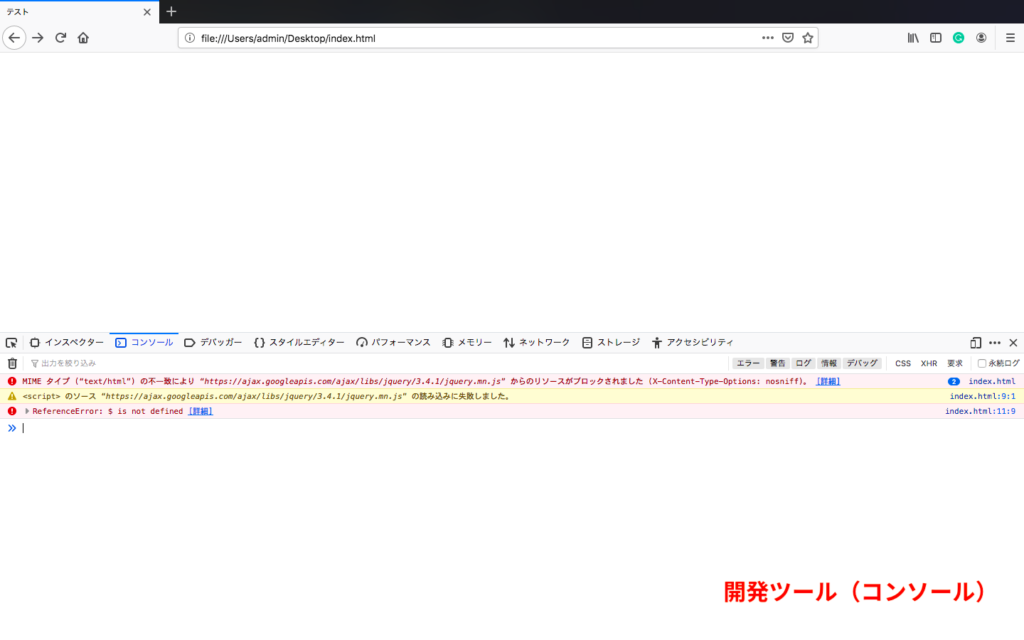
画面右側または下に表示される画面が「開発ツール」です。

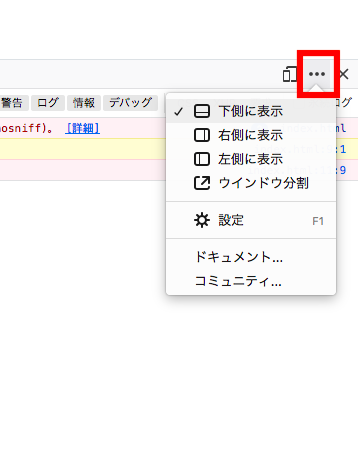
開発ツールを表示する位置は、閉じるボタンの隣にあるメニューから変更できます。

コンソールを見てみると
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.mn.js" からのリソースがブロックされました
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.mn.js" の読み込みに失敗しましたのようなエラーメッセージが出ていると思います。
お気付きかもしれませんが、最初に用意した index.html では jquery.min.js の「i」を消していました。
誤:/jquery/3.4.1/jquery.mn.js
正:/jquery/3.4.1/jquery.min.jsこれを正しいファイル名に変更して、ブラウザ画面を更新してみてください。
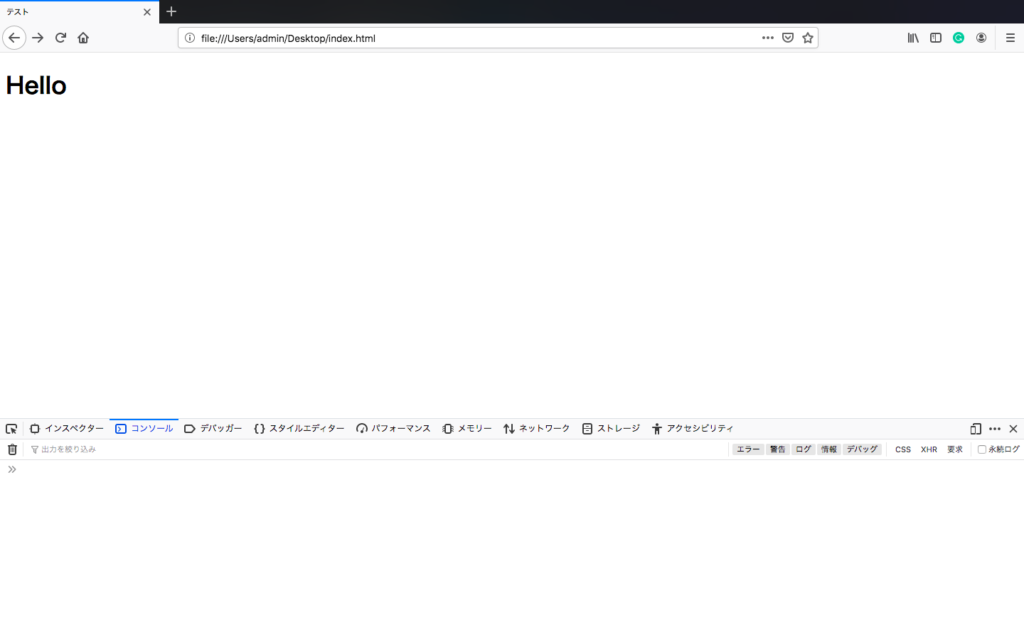
画面に「Hello」という文字が表示され、コンソールに何も表示されていなければ OK です。

まとめ・練習問題
HTML や JavaScript を書いていると、自分でも気がつかないエラーが起きていることがあります。
開発ツールを開いたまま動作確認をしたり、特に問題が起きていないようでも定期的に確認することをお勧めします。
今回は簡単な使い方だけ紹介しましたが、開発ツールは ajax や PHP コードのデバッグにも役立ちます。
初めは難しく見えるかもしれませんが、使いながら慣れていくものです。ぜひご自身で色々と試してみてください。
練習問題
最後に簡単な練習問題を作成しました。
エラーを2つ隠しているので、コンソールを使って見つけてみてくださいね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テスト</title>
</head>
<body>
<div id="text"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function(){
$('#text').htm1('<h1>Hello</h1>');
var sum = 1 + 2 + 3;
console.log(su m);
});
</script>
</body>
</html>

