【2024年版】IntelliJ IDEAのインストール方法(Windows & Mac対応)

この記事では IntelliJ IDEA Community 版(無料版)のインストール方法を紹介しています。
Windows → Mac の順番で紹介していますので、ご利用の環境に合わせてお進みください。
お使いの環境によって画面やパスが異なる場合がありますのでご了承ください。
インストール環境
Windows 11 / macOS Ventura
Windows 編
IntelliJ IDEA のダウンロード
IntelliJ IDEA 公式ダウンロードページを開いてください。
URL:https://www.jetbrains.com/ja-jp/idea/download/
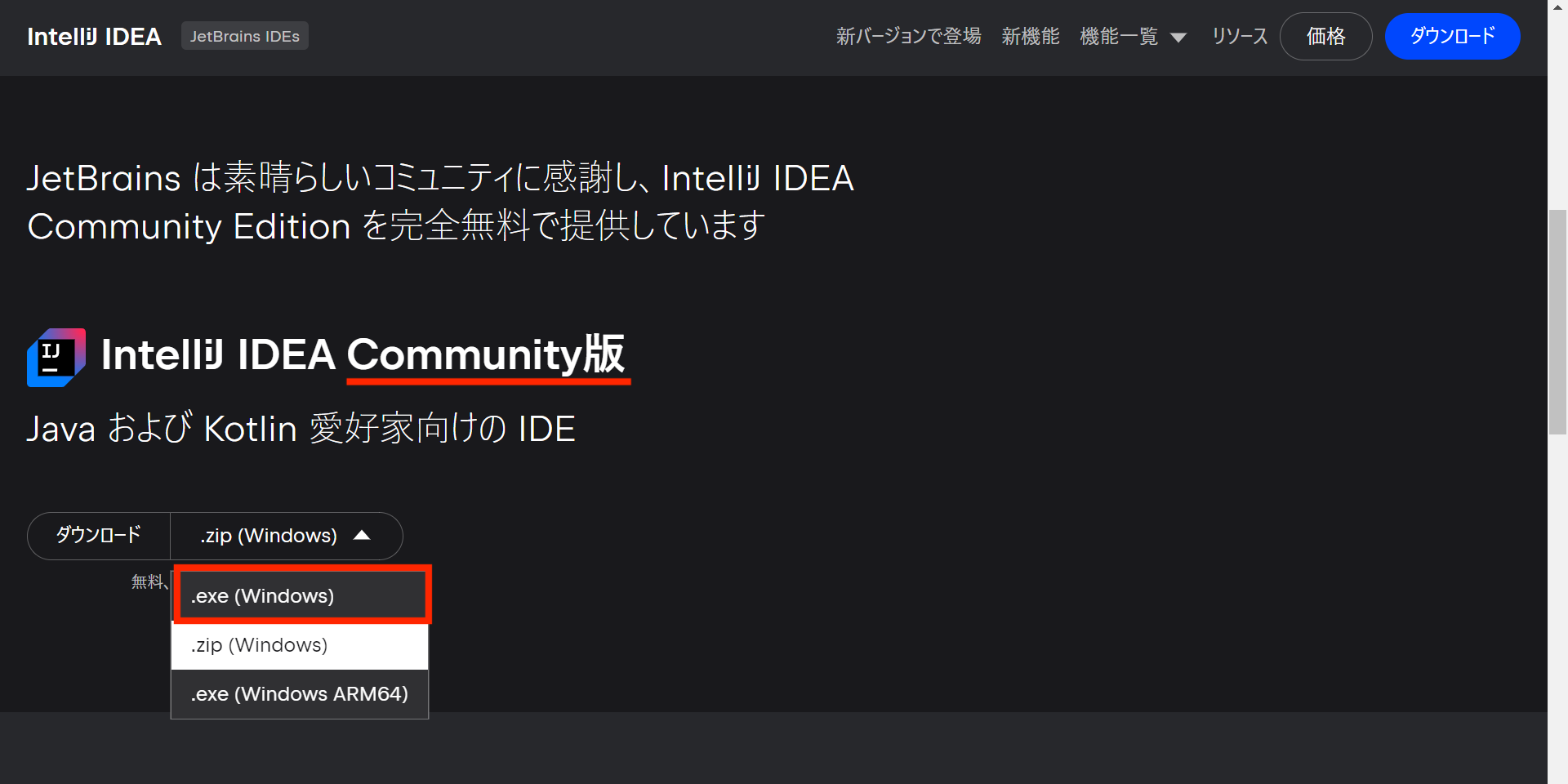
Ultimate 版(有料)が表示されますが、画面をスクロールすると Community 版(無料)があります。
.exe と .zip があるので .exe(Windows)をクリックしてダウンロードします。
* お使いのパソコンのプロセッサによっては .exe(Windows ARM64)を選択してください。システム情報 → システムの種類から確認できます。

IntelliJ IDEA のインストール
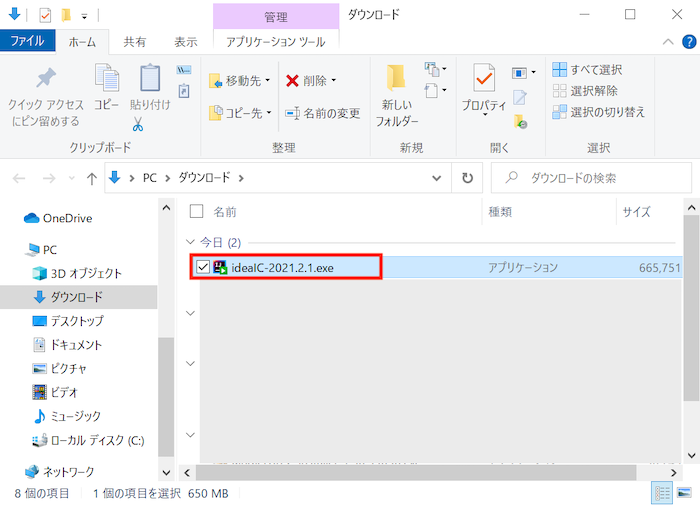
ダウンロードが終わったらファイルを開きます。

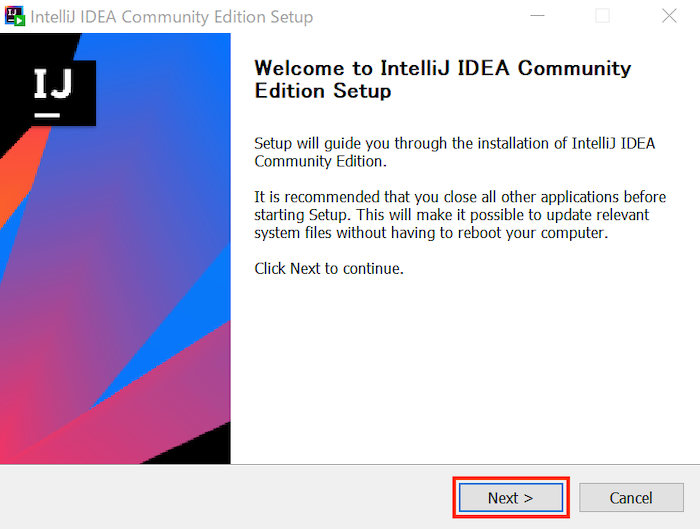
「次へ」を押します。

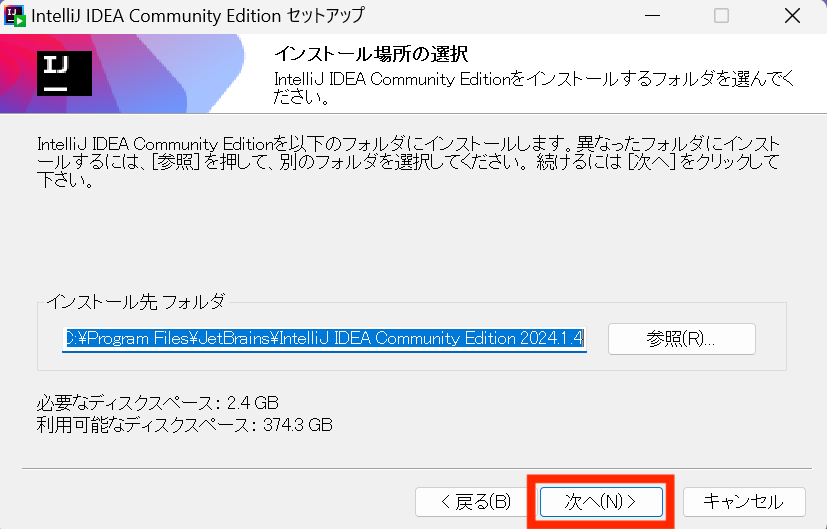
インストール先を確認して「次へ」を押します。

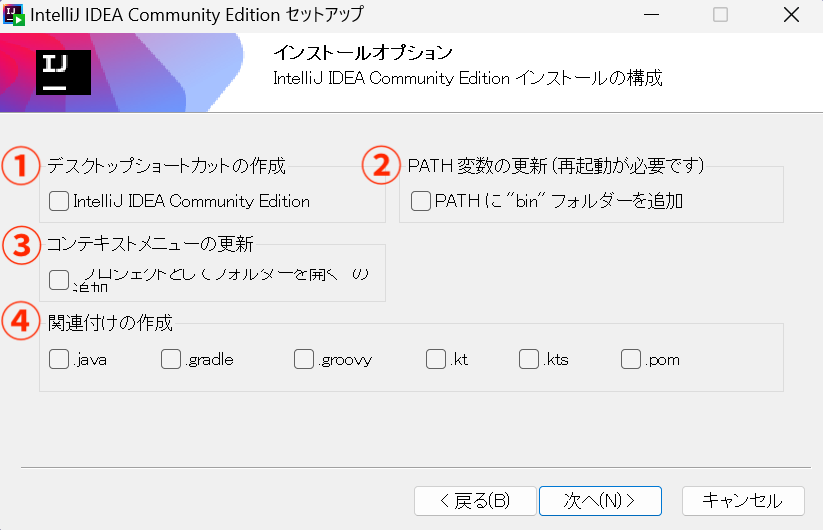
必要な項目にチェックを入れます。

① Create Desktop Shortcut
デスクトップにアプリアイコンを作成するか
② Update PATH Variable
環境変数を設定するか
③ Update Context Menu
フォルダをプロジェクトとして IntelliJ IDEA で開けるようにするか
④ Create Associations
それぞれの拡張子のファイルを IntelliJ IDEA で開くようにするか
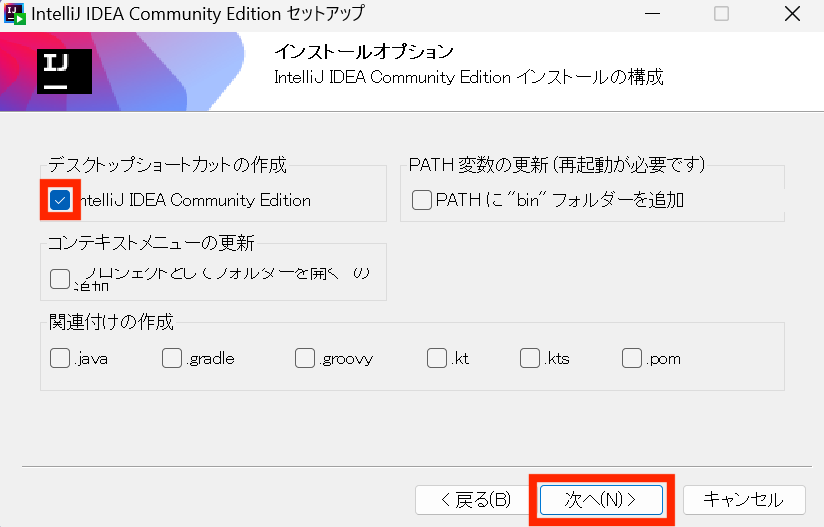
ここでは Create Desktop Shortcut にチェックを入れて「次へ」を押します。

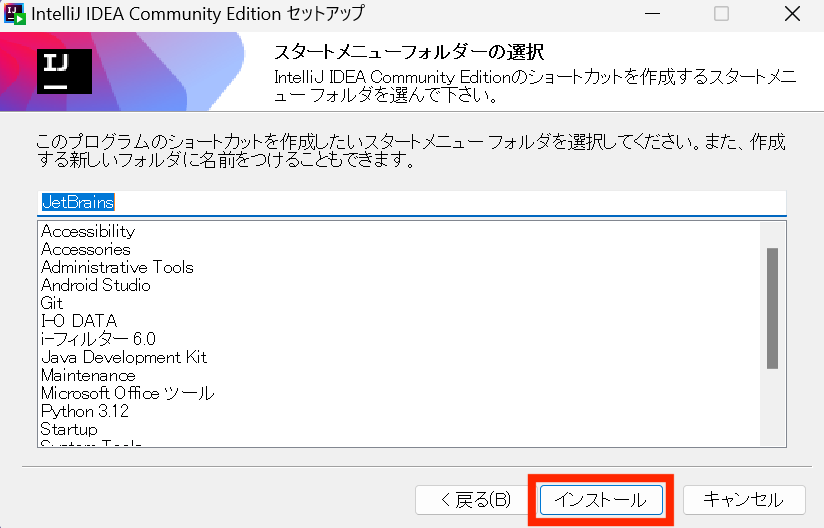
スタートメニューに表示される名前です。特に変更する必要がなければ「インストール」を押します。

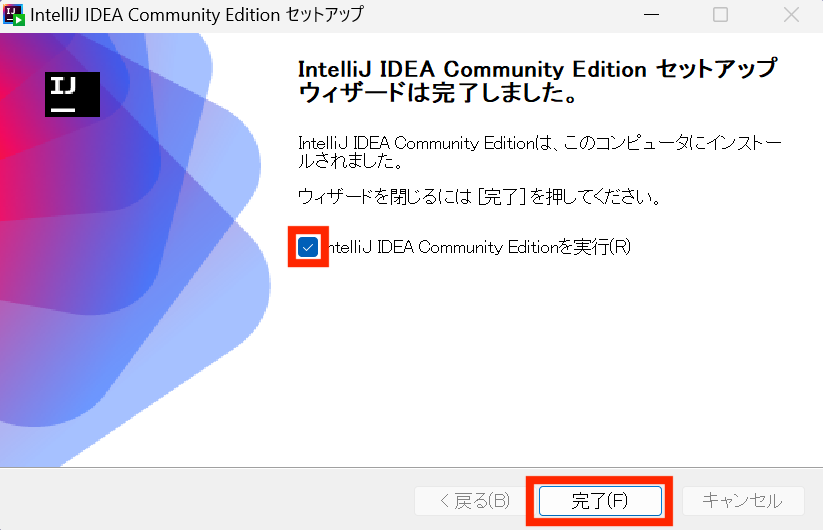
インストールが終わったら IntelliJ IDEA… にチェックを入れて「完了」を押します。
(このあと IntelliJ IDEA を起動するかどうかの確認なので、チェックを入れ忘れた方はスタートメニューなどから IntelliJ IDEA を開いてください。)

初期設定
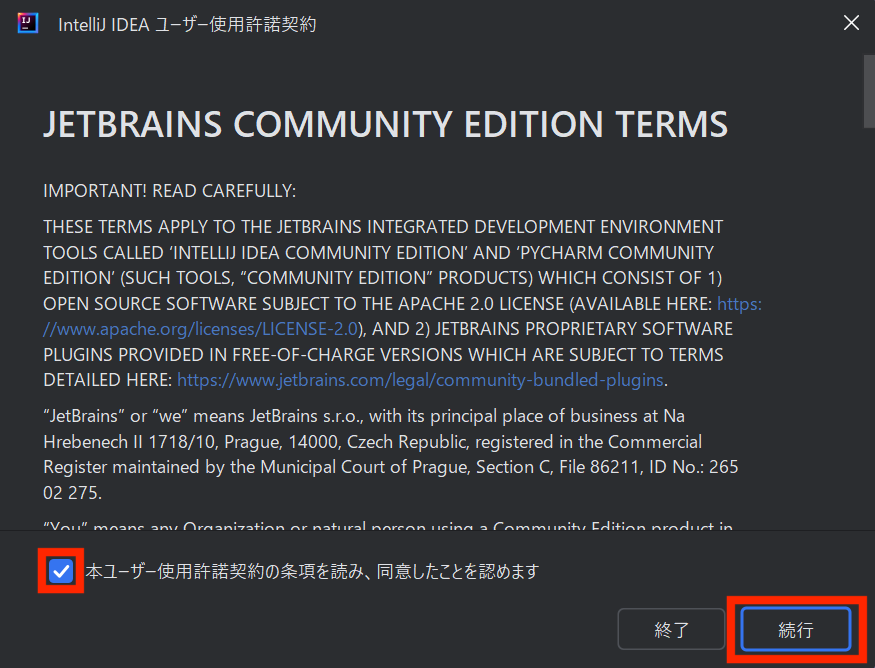
利用規約を確認したらチェックボックスにチェックを入れて「続行」を押します。

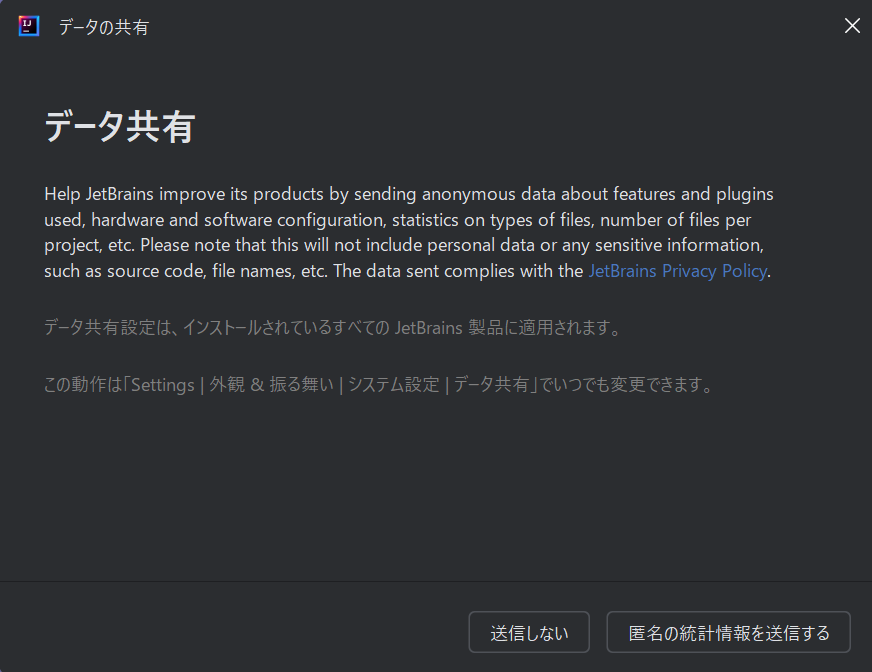
使用状況を開発元とシェアするかどうかを選択します。お好きな方を選択してください。

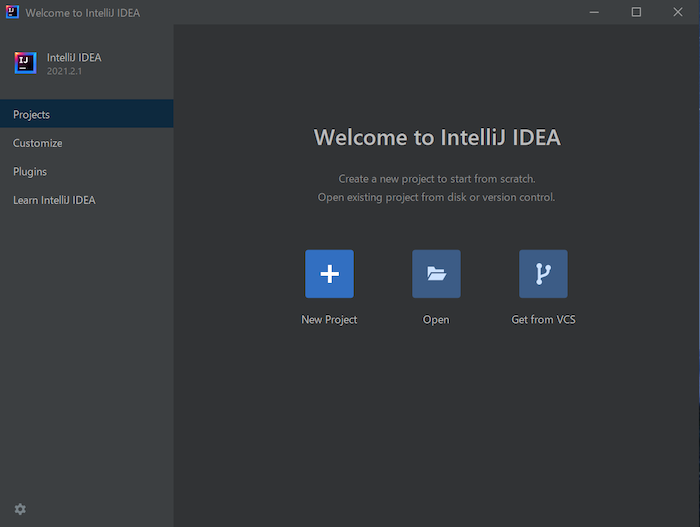
スタート画面が表示されたら完了です。

Mac 編
IntelliJ IDEA のダウンロード
以下の IntelliJ IDEA 公式のダウンロードページを開いてください。
URL:https://www.jetbrains.com/ja-jp/idea/download/
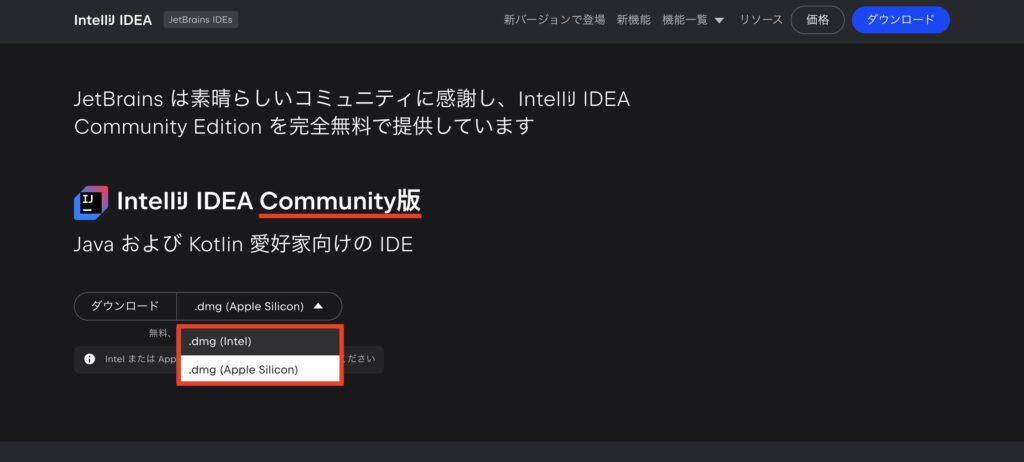
Ultimate 版(有料)が表示されますが、画面をスクロールすると Community 版(無料)があります。
Intel と Apple Silicon の2種類があるので、お使いの Mac のプロセッサに合わせて選択してください。
* プロセッサは Mac メニューの「この Mac について」を開いて「プロセッサ」または「チップ」項目をご確認ください。

IntelliJ IDEA のインストール
ダウンロードが終わったらファイルを開いてください。

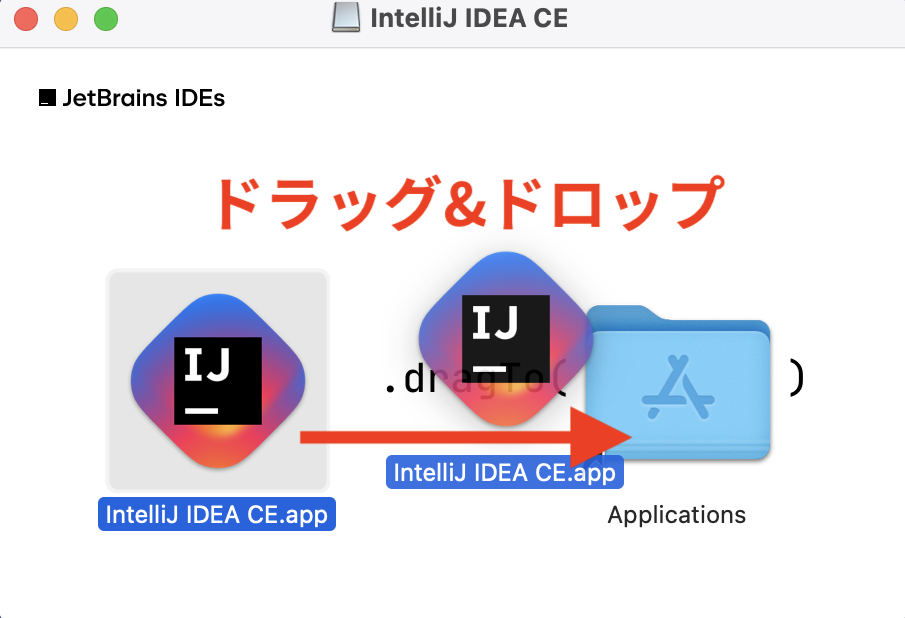
アプリを Applications フォルダにドラッグ&ドロップします。

初期設定
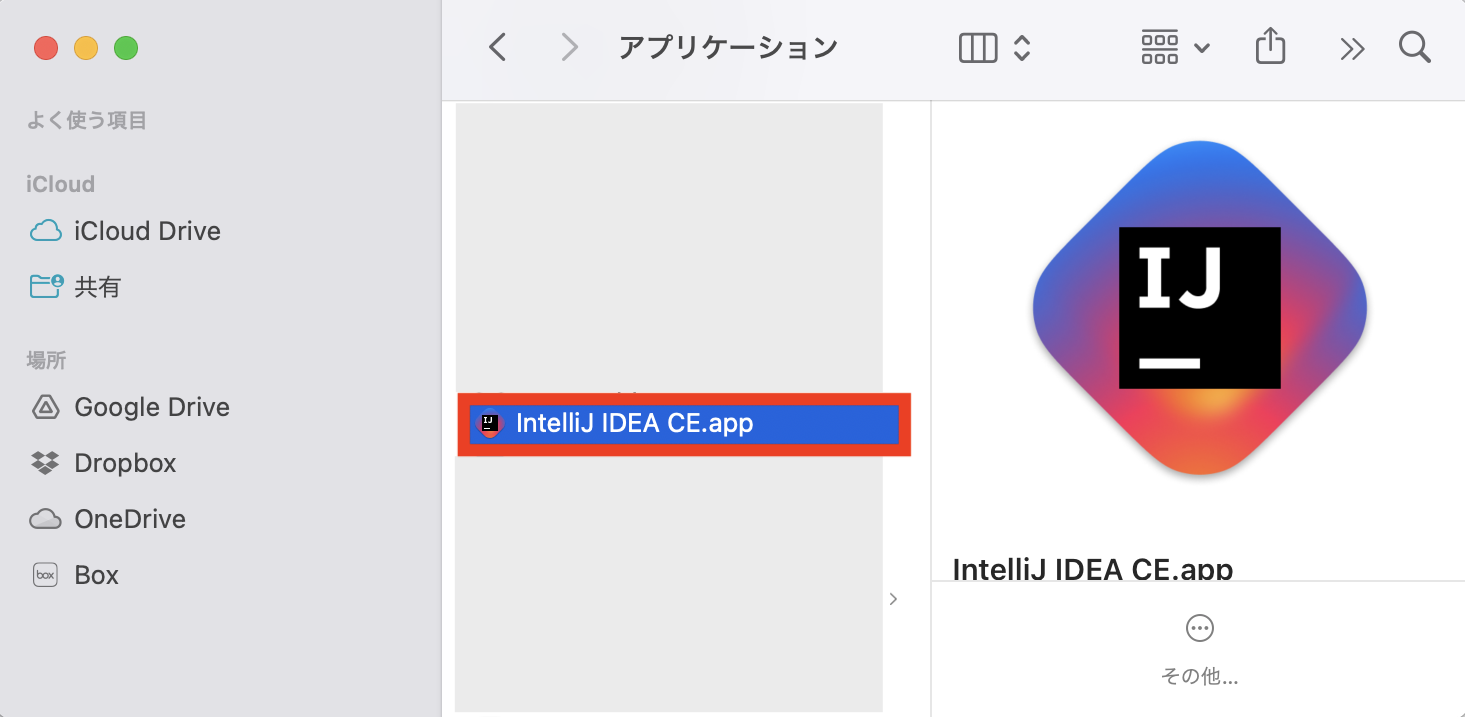
Applications フォルダや Launchpad から IntelliJ IDEA CE アプリを開きます。

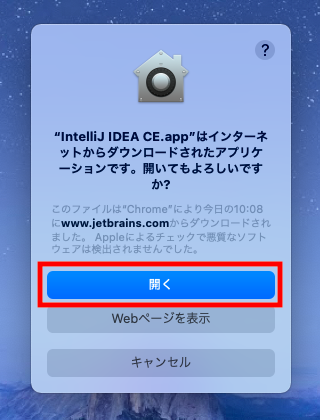
メッセージが表示されたら「開く」を押します。

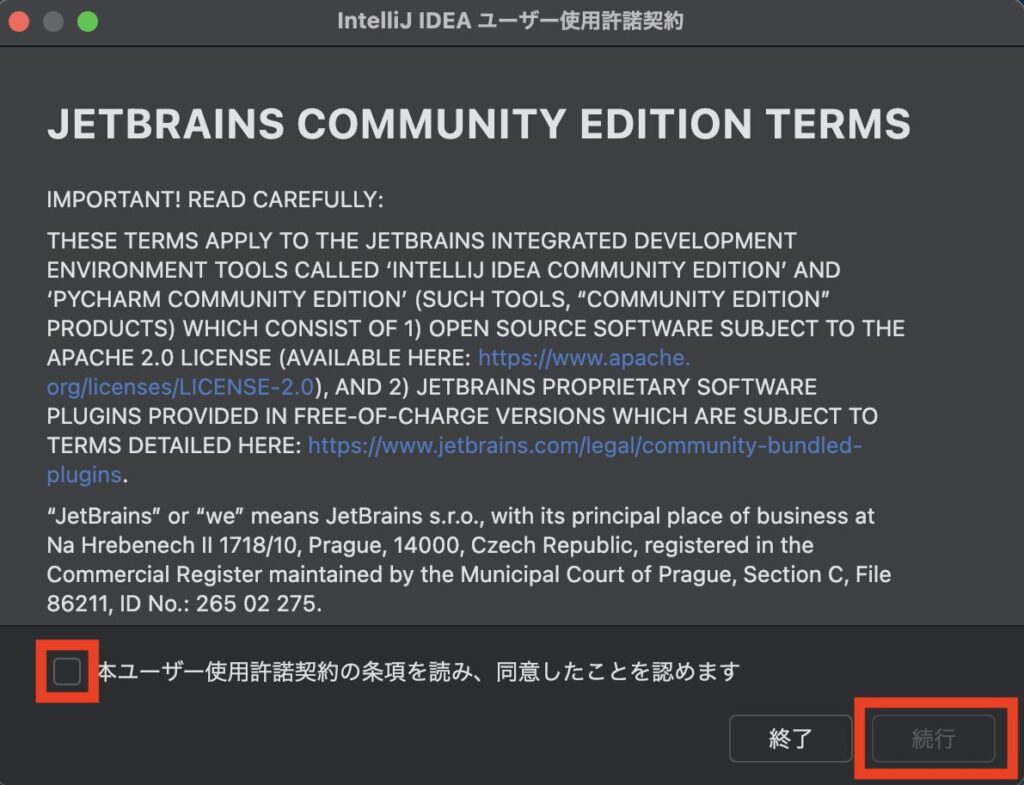
利用規約を確認したらチェックボックスにチェックを入れて「Continue」を押します。

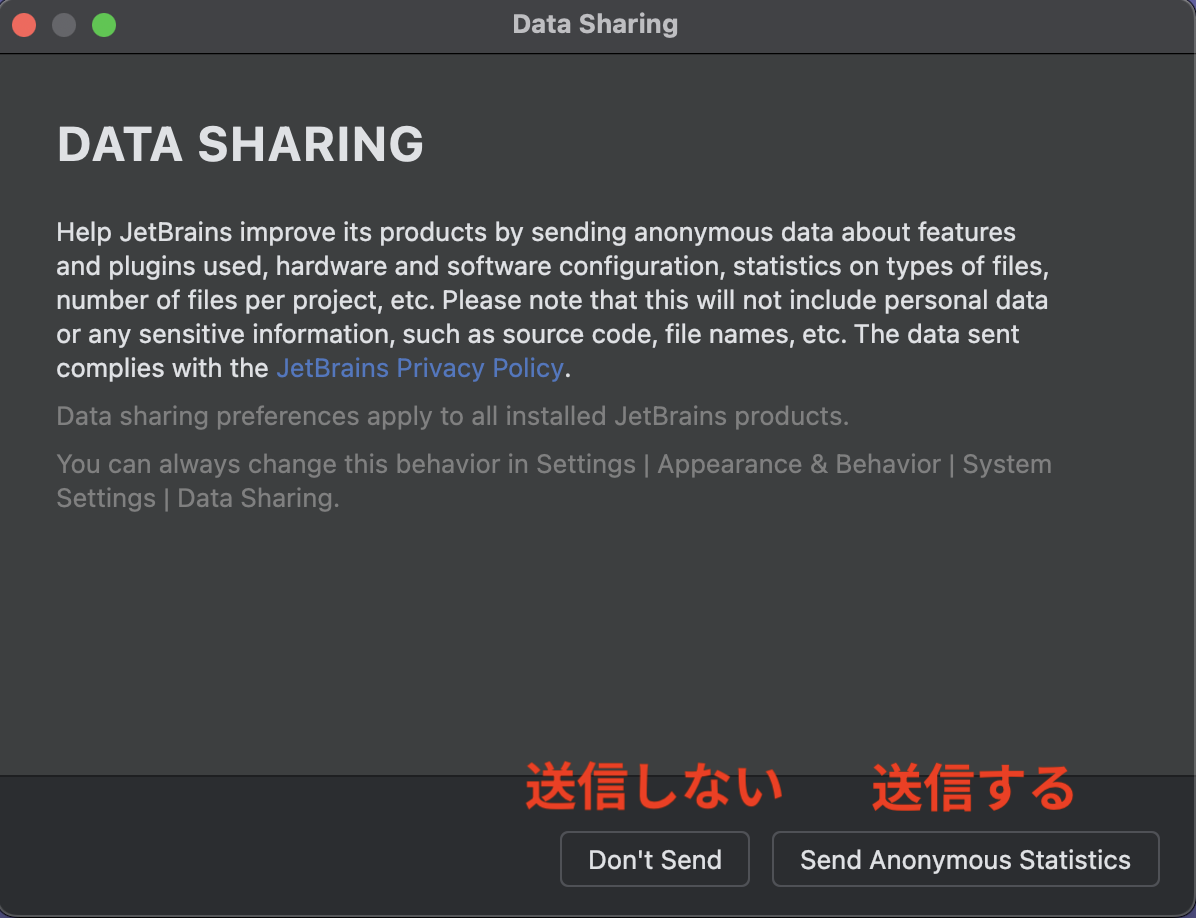
使用状況を開発元とシェアするかどうかを選択します。

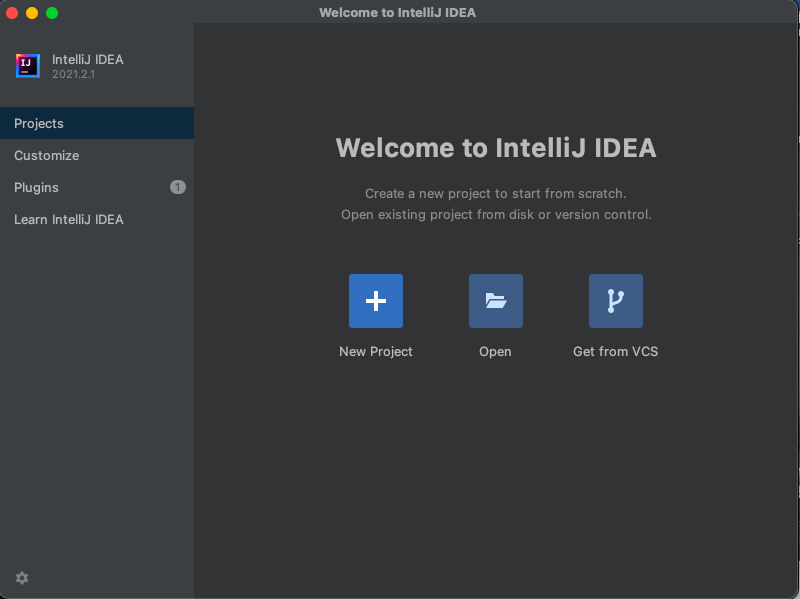
スタート画面が表示されたら完了です。

Kotlin プロジェクトの実行
新しいプロジェクトを作成して Kotlin コードを動かしてみましょう。
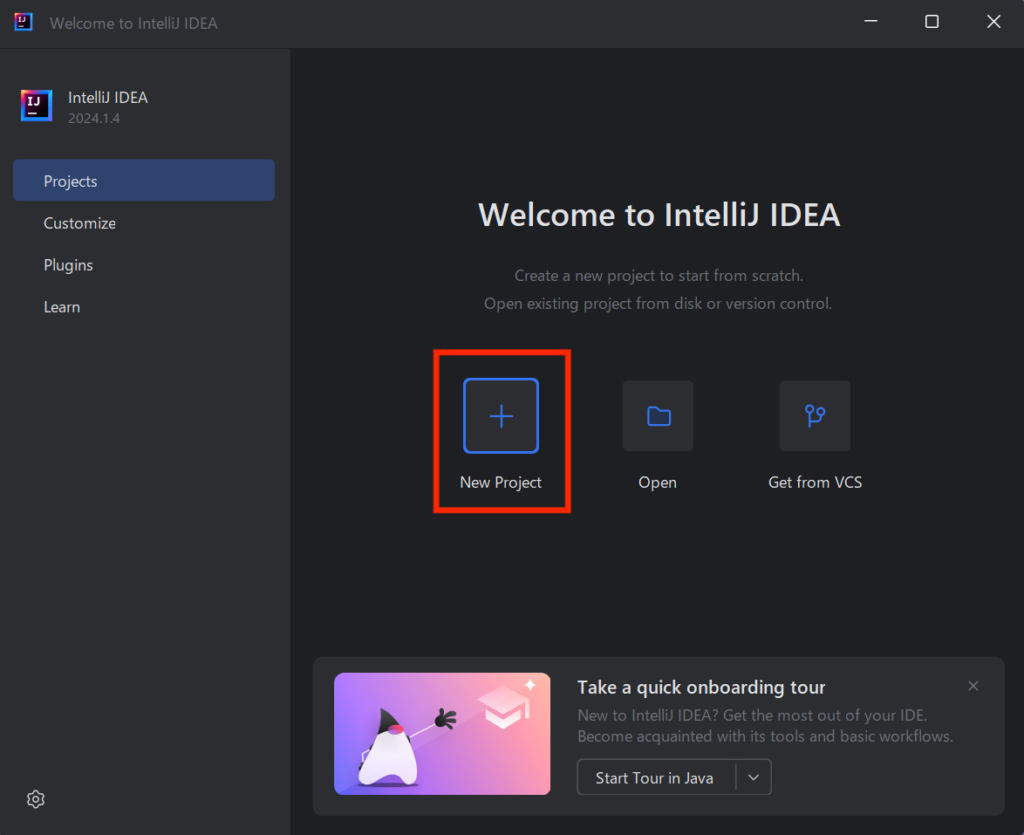
New Project をクリックします。

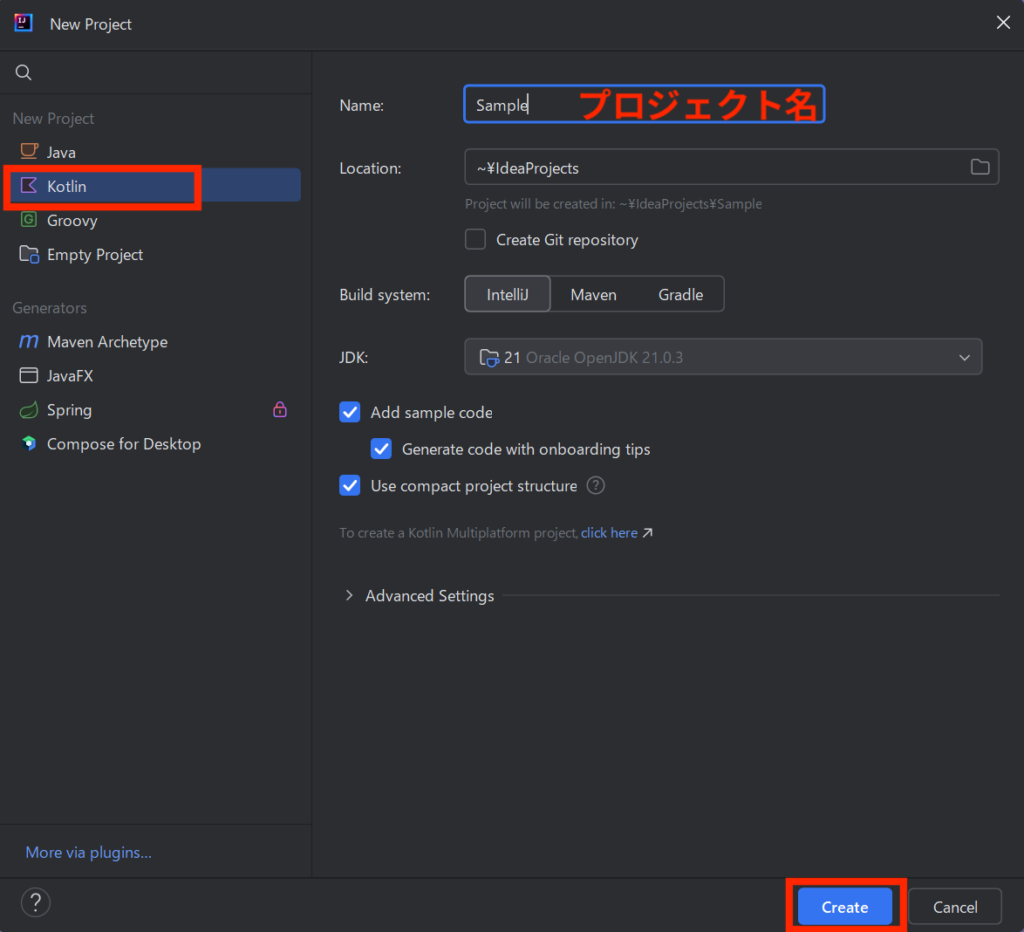
左側で Kotlin を選択してプロジェクト名を入力、右下の Create を押すと作成されます。

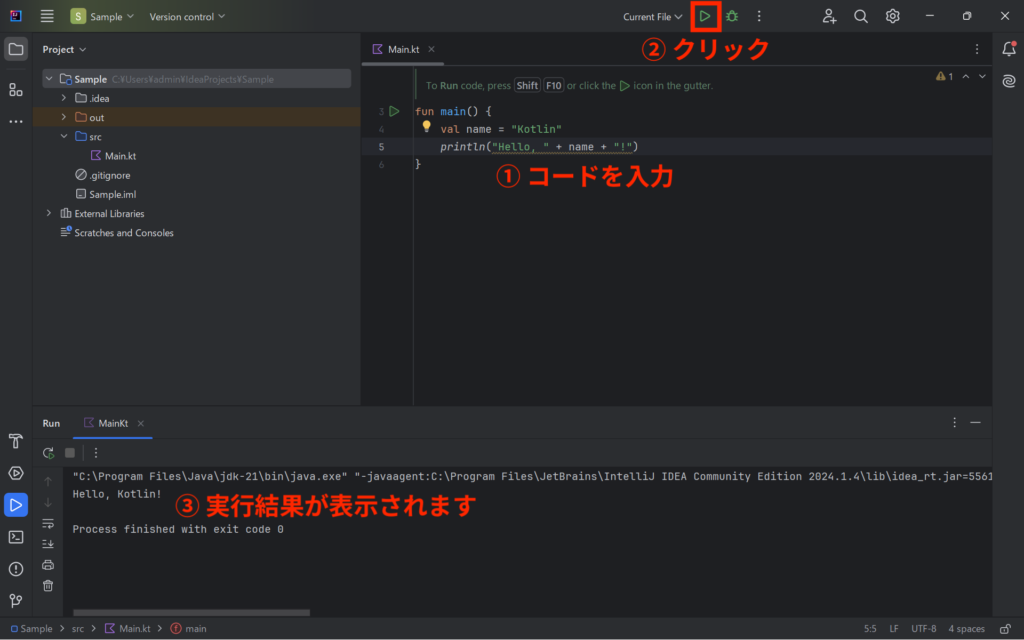
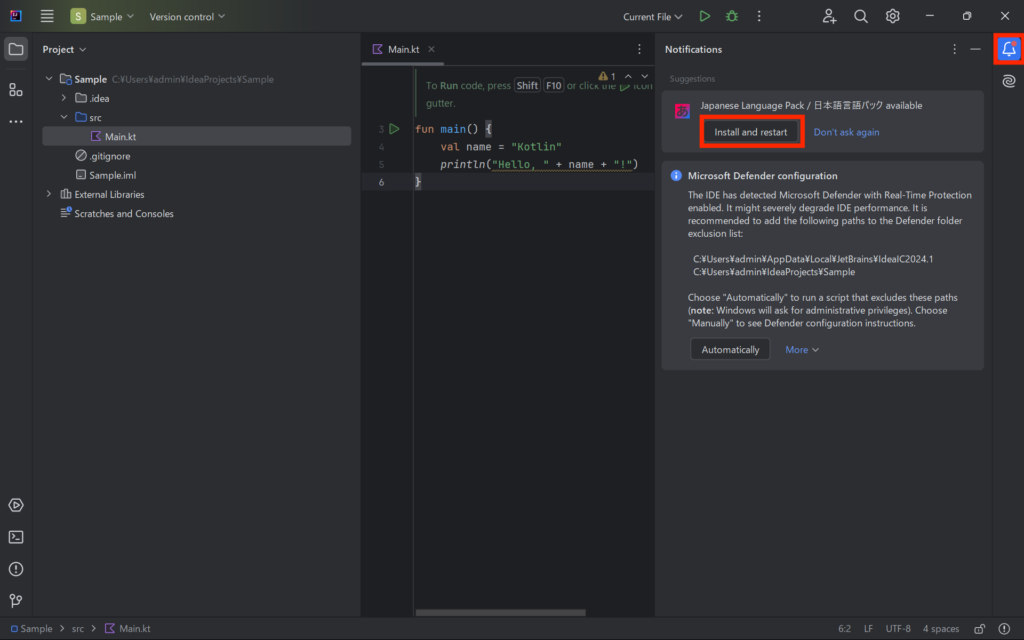
プロジェクトが作成されると以下のような画面になります。
日本語化したい場合は右側の をクリックすると日本語化パックをインストールできます。

Kotlin コードは画面上部にある ▷ ボタンを押すと実行され、画面下部に結果が表示されます。