ローカル環境にWordPressをインストールする方法 (XAMPP & MAMP対応)

この記事では XAMPP や MAMP に WordPress をインストールする方法を紹介しています。
説明では macOS + MAMP 環境でインストールしていますが、Windows や XAMPP の場合も同じ手順でインストールできます。
データベースの用意
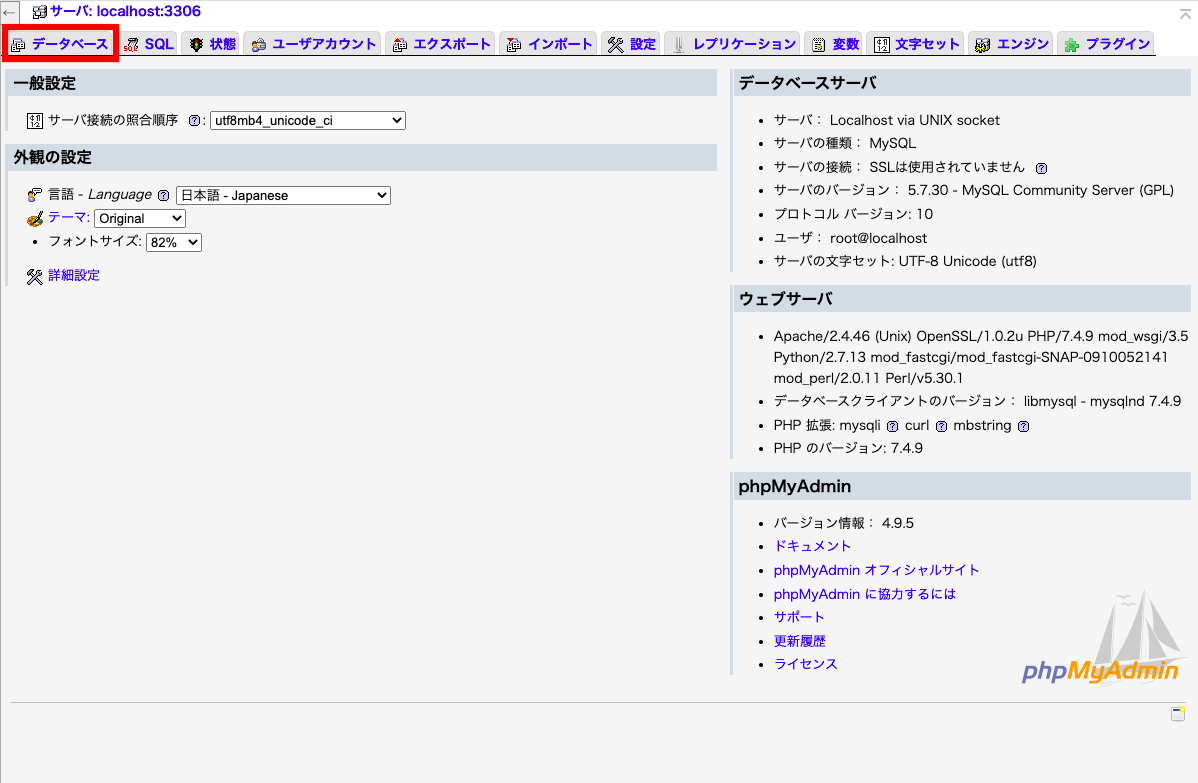
phpMyAdmin の管理画面から「データベース」のタブを開きます。

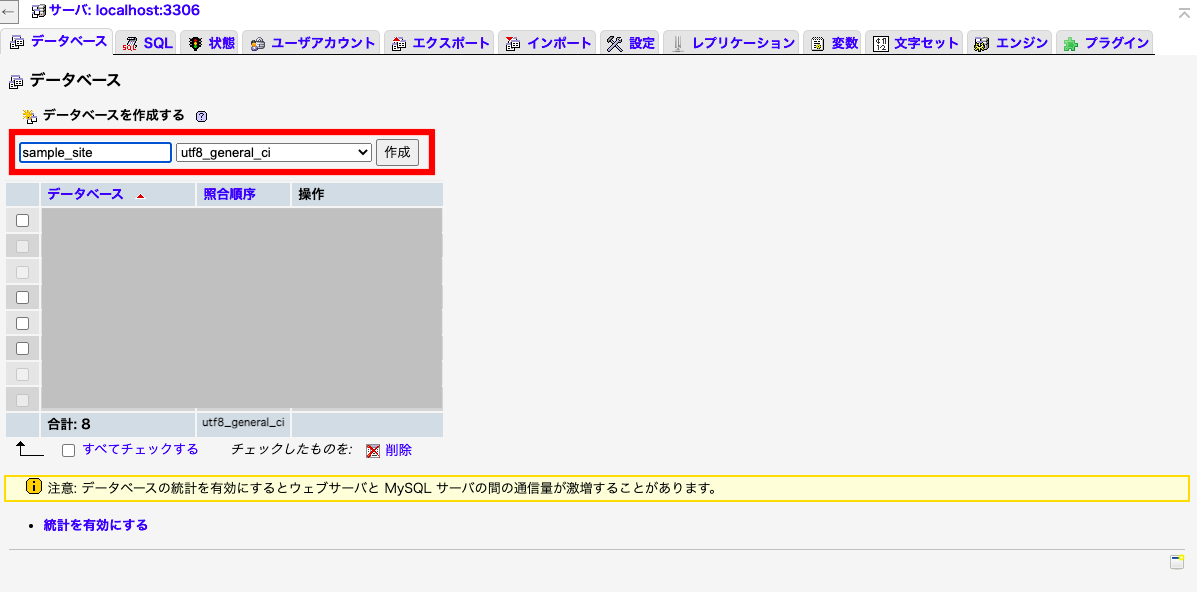
データベース名に sample_site と入力、照合順序が utf8_general_ci になっていることを確認して「作成」を押します。* データベース名は好きな名前に変更してください。

このデータベースに WordPress をインストールするので、入力したデータベース名を覚えておいてください。
WordPress をダウンロード
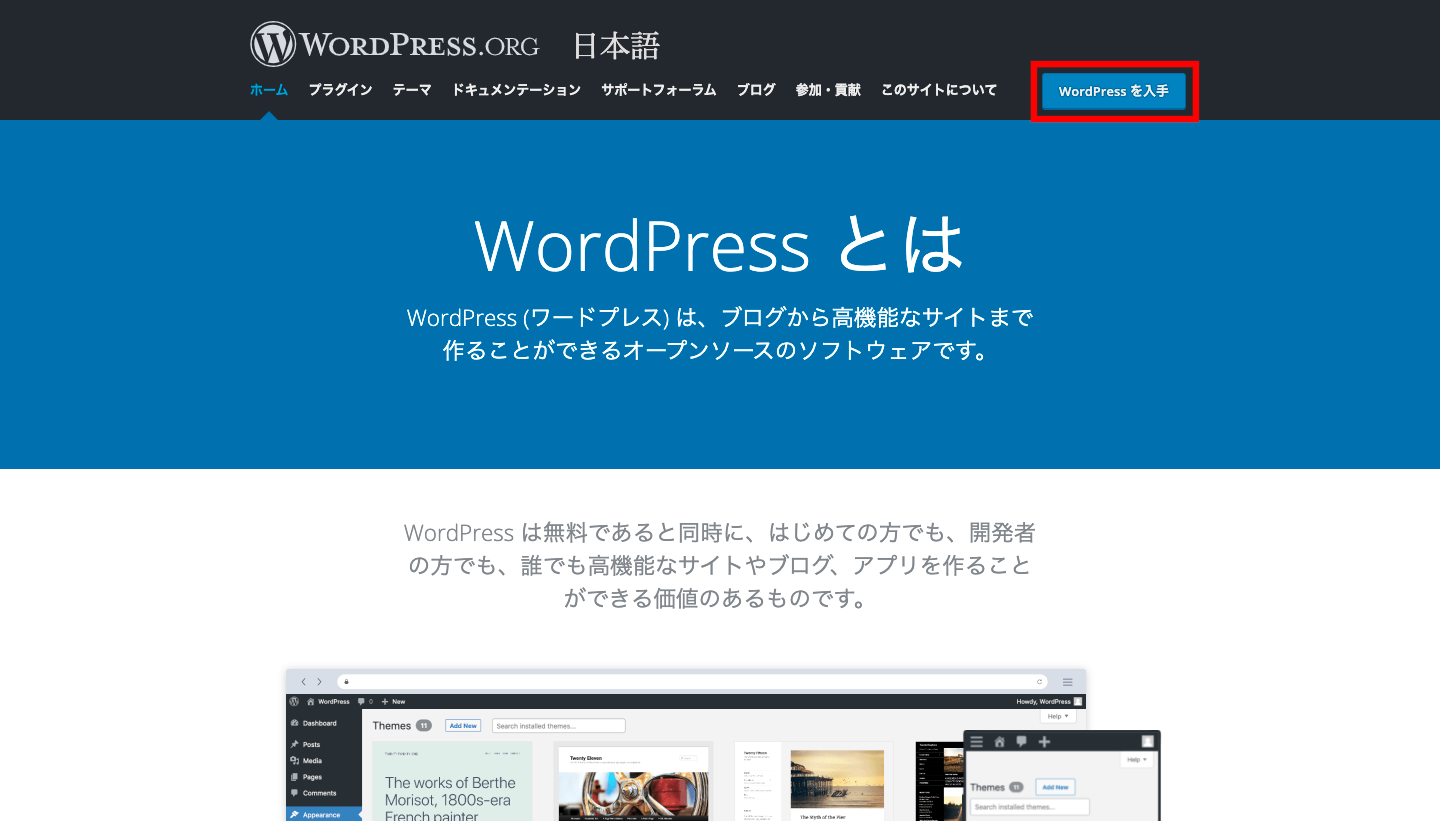
WordPress.org の公式サイトにアクセスして、画面右上の「WordPress を入手」をクリックします。
リンク:https://ja.wordpress.org/

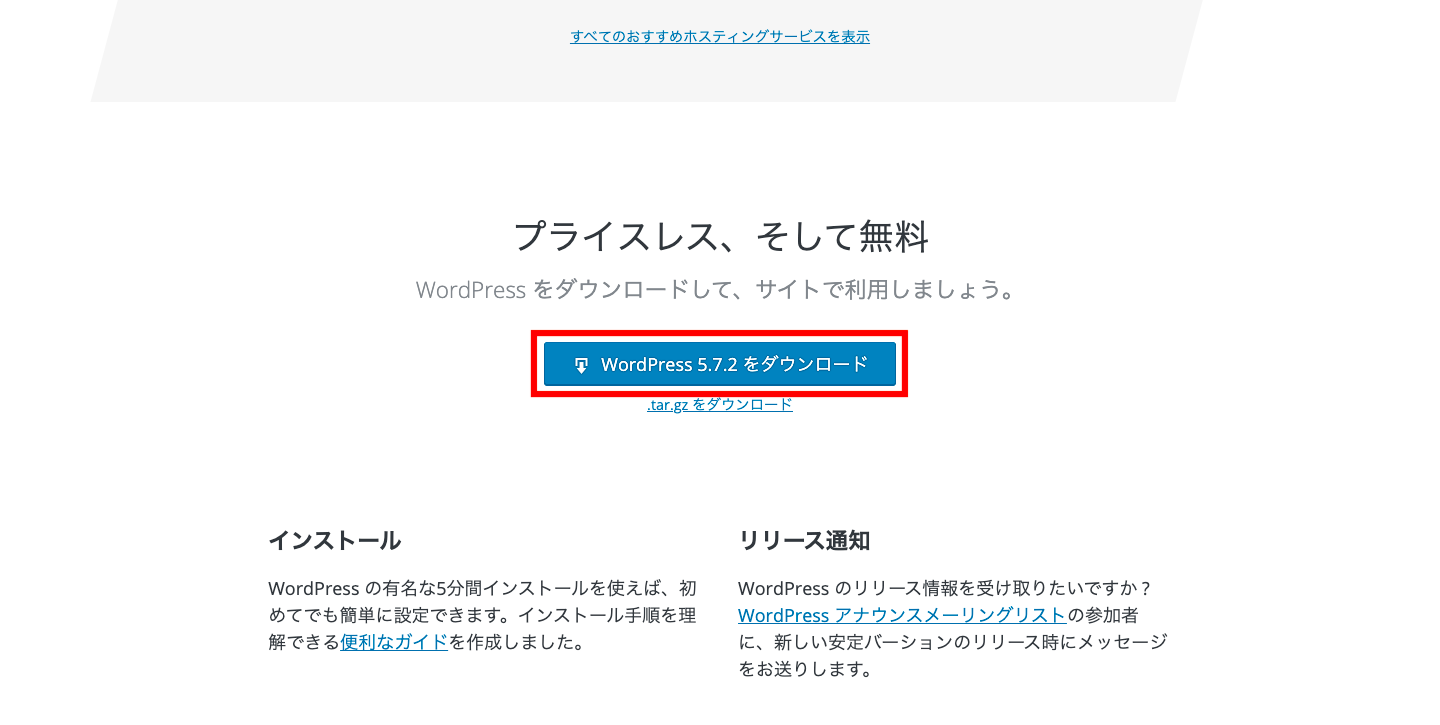
画面を下にスクロールしていくと「WordPress 5.7.2 をダウンロード」というボタンがあるのでクリックします。* 5.7.2 は2021年6月24日時点での最新バージョンです。

zip 形式でダウンロードされるので展開します。

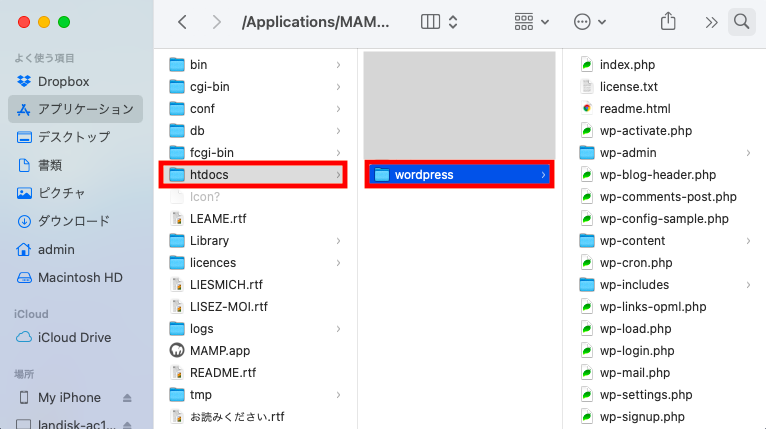
MAMP や XAMPP の htdocs フォルダに、展開した wordpress フォルダを丸ごと置いて下さい。

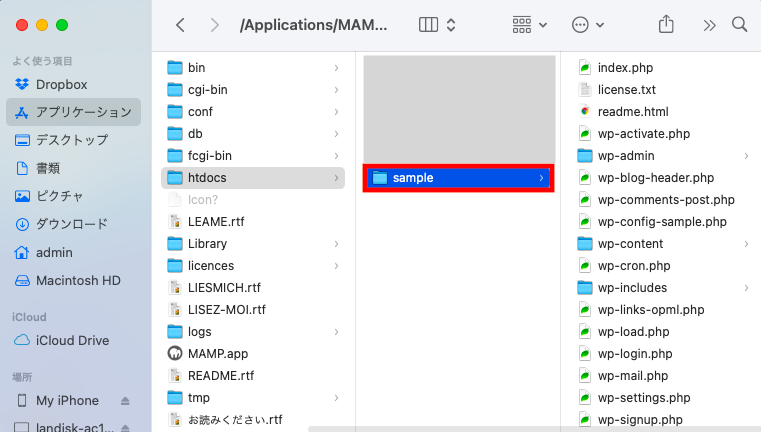
このままだと http://localhost/wordpress という URL になるので、変更したい場合はフォルダ名を変えます。
ここでは sample に変更しました。

Config ファイルの用意
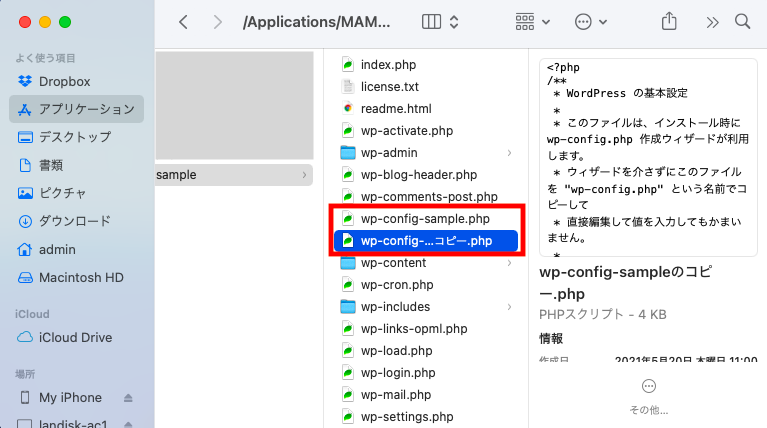
sample フォルダ(変更していない場合は wordpress フォルダ)にある wp-config-sample.php をコピー(複製)します。

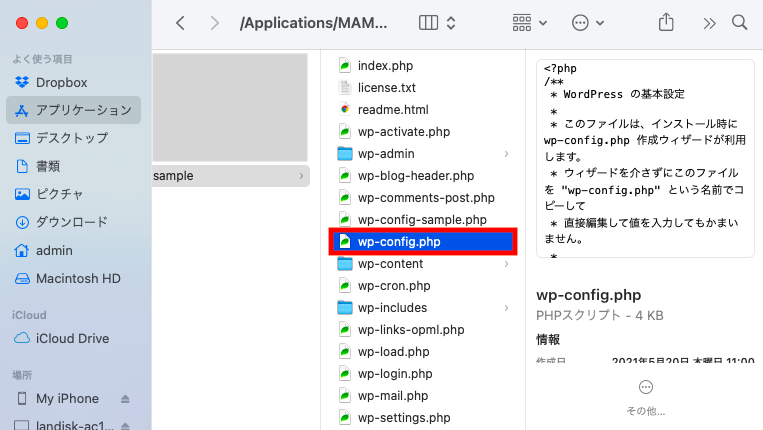
複製したファイルの名前を wp-config.php にします。

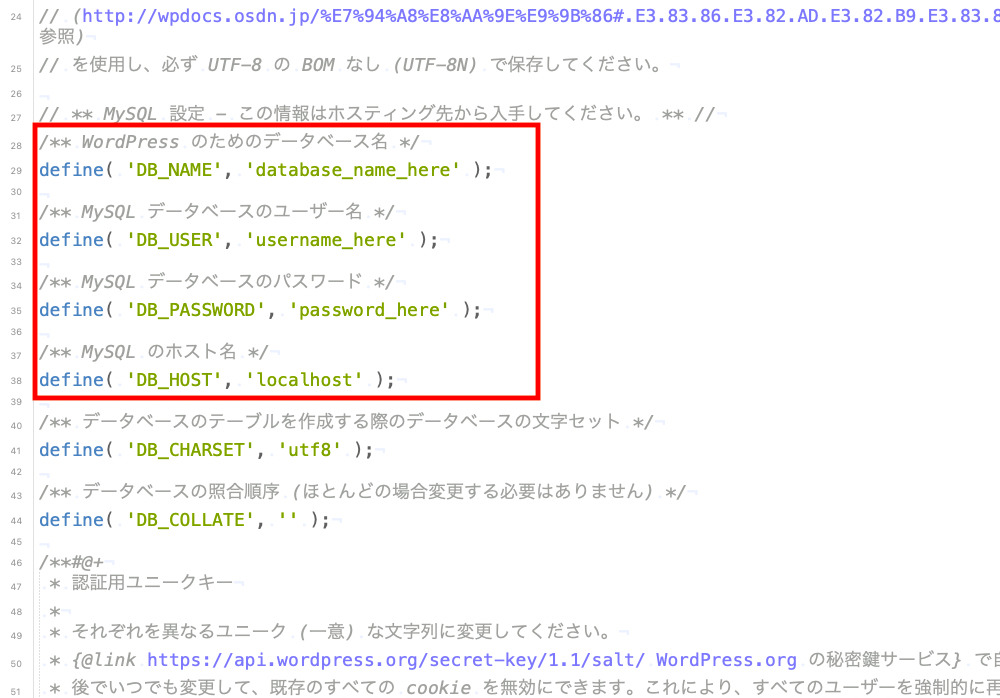
wp-config.php を開いて、27行目あたりにある MySQL 設定の4箇所を変更します。

データベース名
最初に作成したデータベース名を書きます。
ユーザ名・パスワード
phpMyAdmin 画面を表示する時にユーザー名・パスワードの使用を設定している場合は、そのユーザ名とパスワードを書きます。
特に何も設定していない場合は以下のようになります。
XAMPP の場合
define('DB_USER', 'root');
define('DB_PASSWORD', '');MAMP の場合
define('DB_USER', 'root');
define('DB_PASSWORD', 'root');ホスト名
phpMyAdmin 管理画面の URL を確認して、以下の赤字の部分を書きます。
http://localhost/phpMyAdmin/
http://localhost:8888/phpMyAdmin/
私の開発環境では、以下のように入力しました。

全て入力できたら wp-config.php を保存して閉じてください。
WordPress をインストール
ブラウザで http://localhost/sample にアクセスします。
フォルダ名を変更しなかった場合は http://localhost/wordpress です。
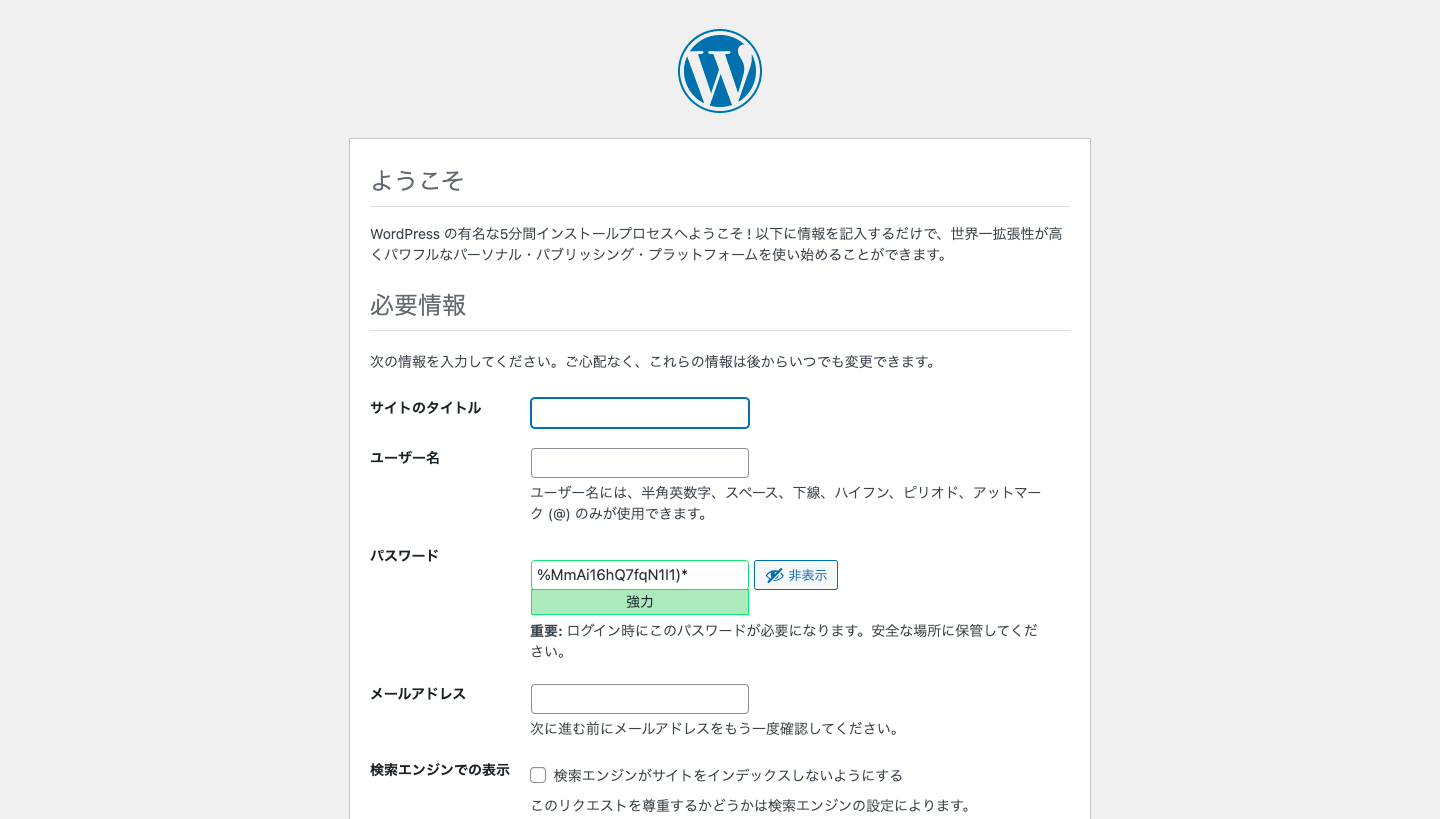
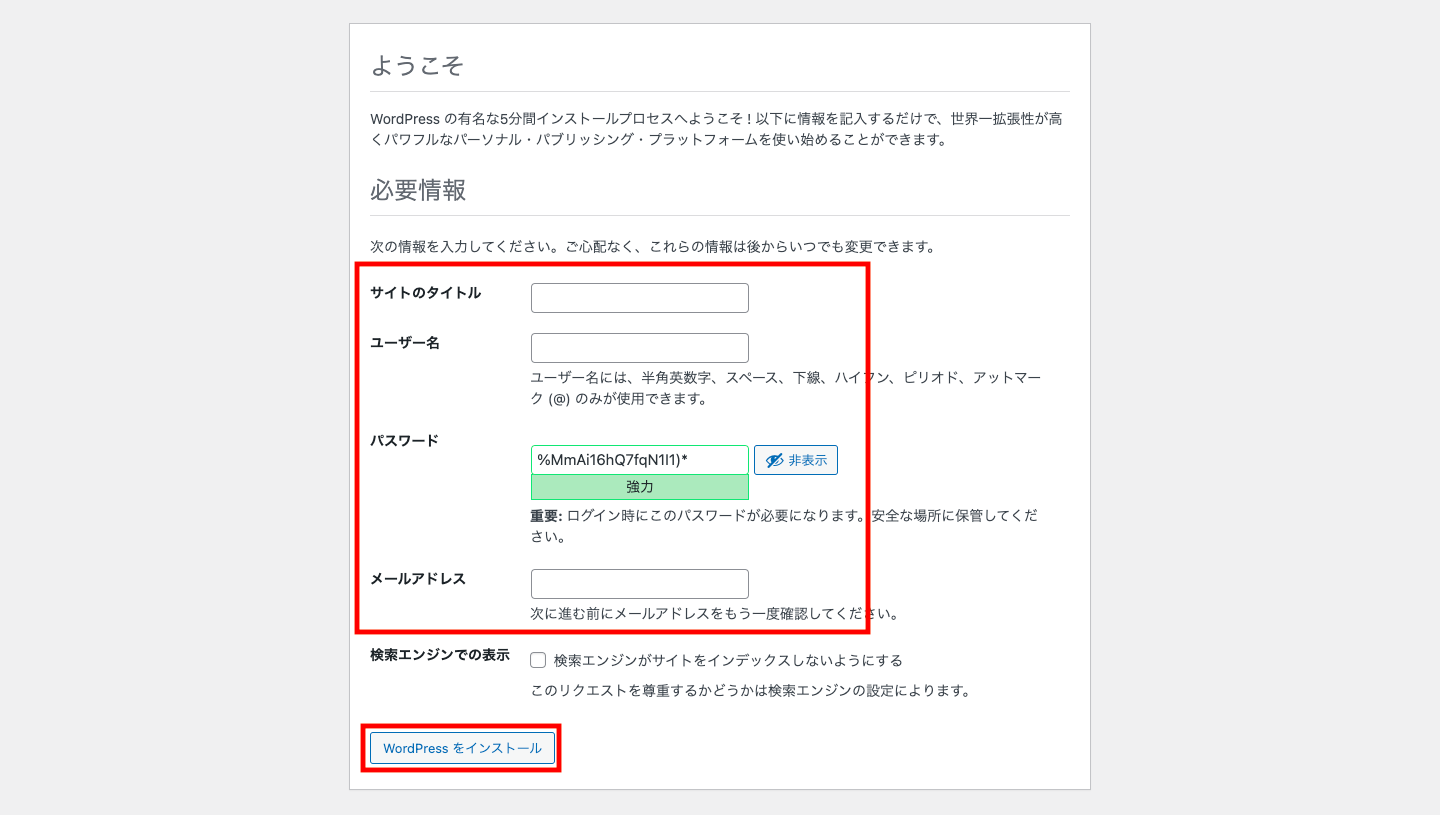
WordPress の初期設定画面が表示されます。

全ての項目を入力したら「WordPress をインストール」を押します。

「成功しました!」と表示されたらインストール完了です。

インストールに失敗した場合
wp-config.php に入力した項目に間違いがある可能性が高いです。データベース名・パスワードなどをもう一度ご確認ください。
WordPress にログイン
インストール完了画面の「ログイン」を押すか http://localhost/sample/wp-login.php にアクセスしてログインします。

以上で WordPress を使えるようになります。