【Android】Jetpack Compose 入門講座 第10回「画像とテキスト ③テキストの追加」

はじめに
今回は画像の下にテキストを追加してみましょう。
ここまでの復習も兼ねているので、思い出しながら進めてみてください。
テキストの追加
Text 関数
まずは Text 関数を使って、画像の下にテキストを追加します。
6〜9行目のコードを追加します。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Image(
/* 省略 */
)
Text(
text = "Dog",
modifier = modifier
)
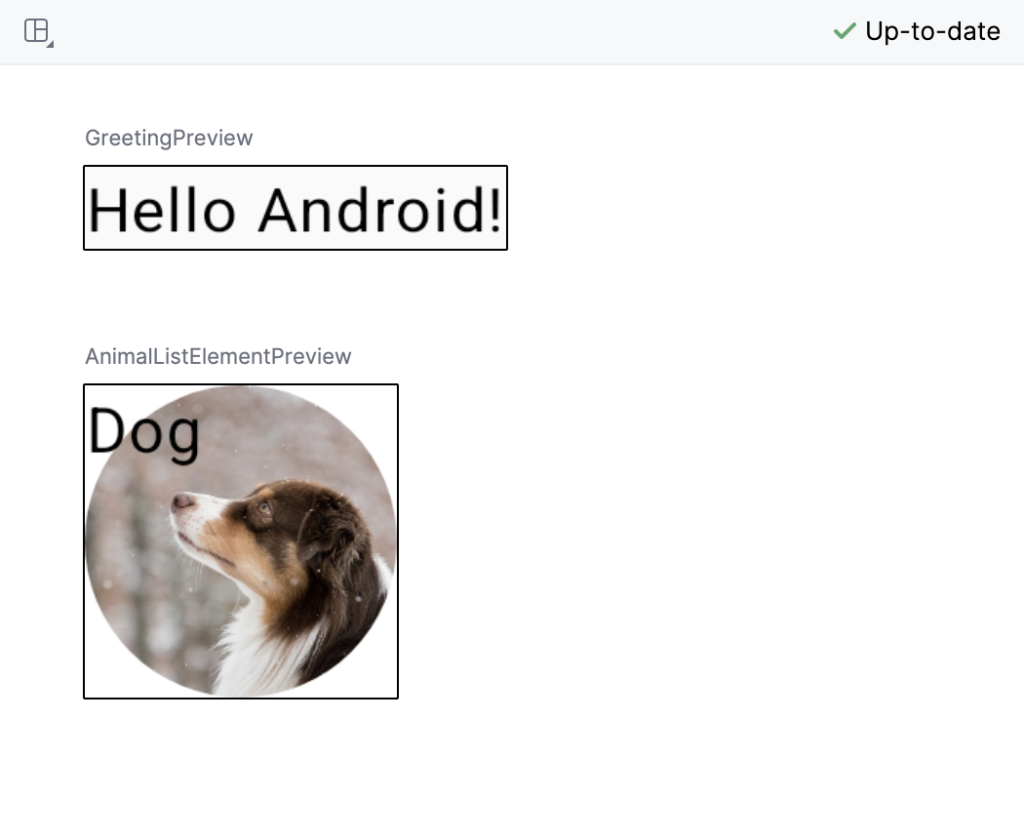
}プレビュー画面はこのようになりました。

画像とテキストが重なっていますが、これを縦に並べるためにはどのようにすれば良いでしょうか?
少し考えてみてください。
↓
↓
↓
↓
↓
タテに並べるには Column レイアウトを使いましたね。
まずはご自身でコードを書いてみてください。
Column レイアウト
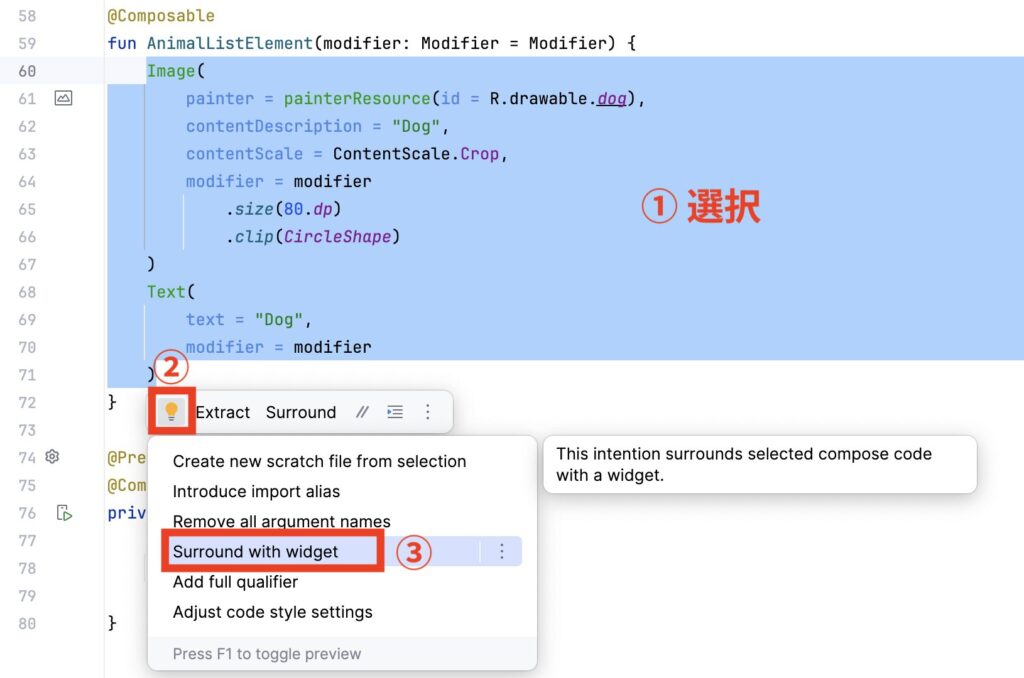
Column レイアウトで囲みたいコードを選択した状態にして、黄色い豆電球をクリック → Surround with widget を選択します。

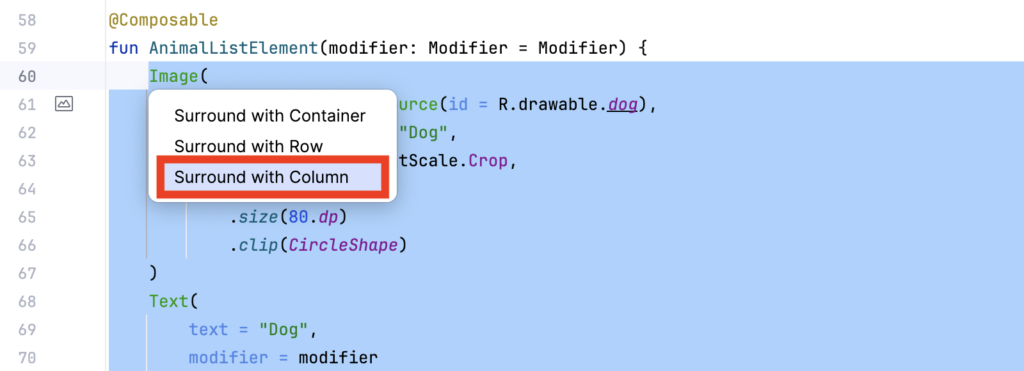
Surround with Column を選択します。

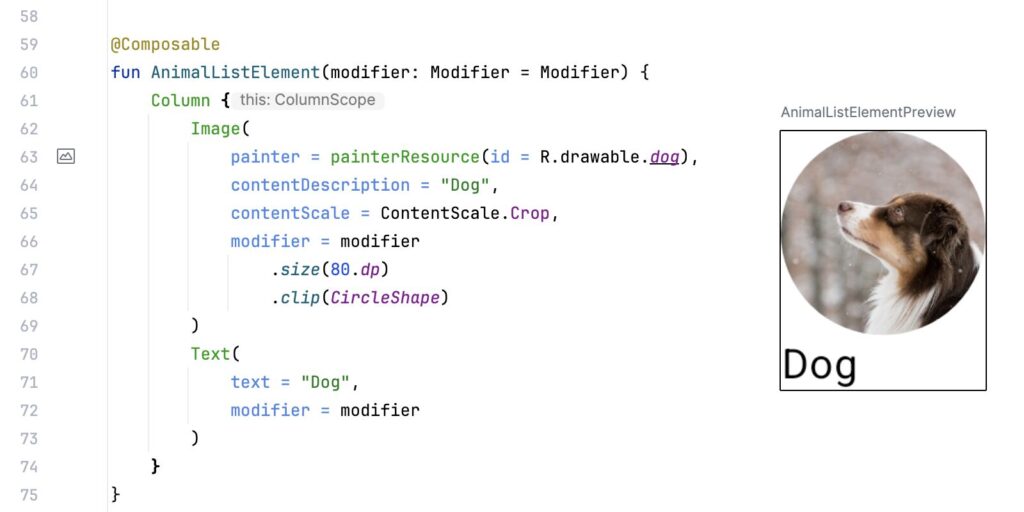
画像とテキストが縦並びになりました。

レイアウトの調整
padding の追加
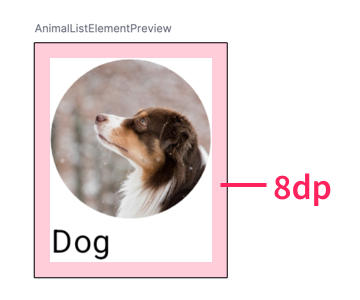
4行目のコードを追加して Column 内に余白を追加します。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Column(
modifier = modifier.padding(8.dp)
) {
Image(画像とテキストそれぞれに padding を付けるのではなく、このように一括で付けると少ないコードで済みます。

中央で揃える
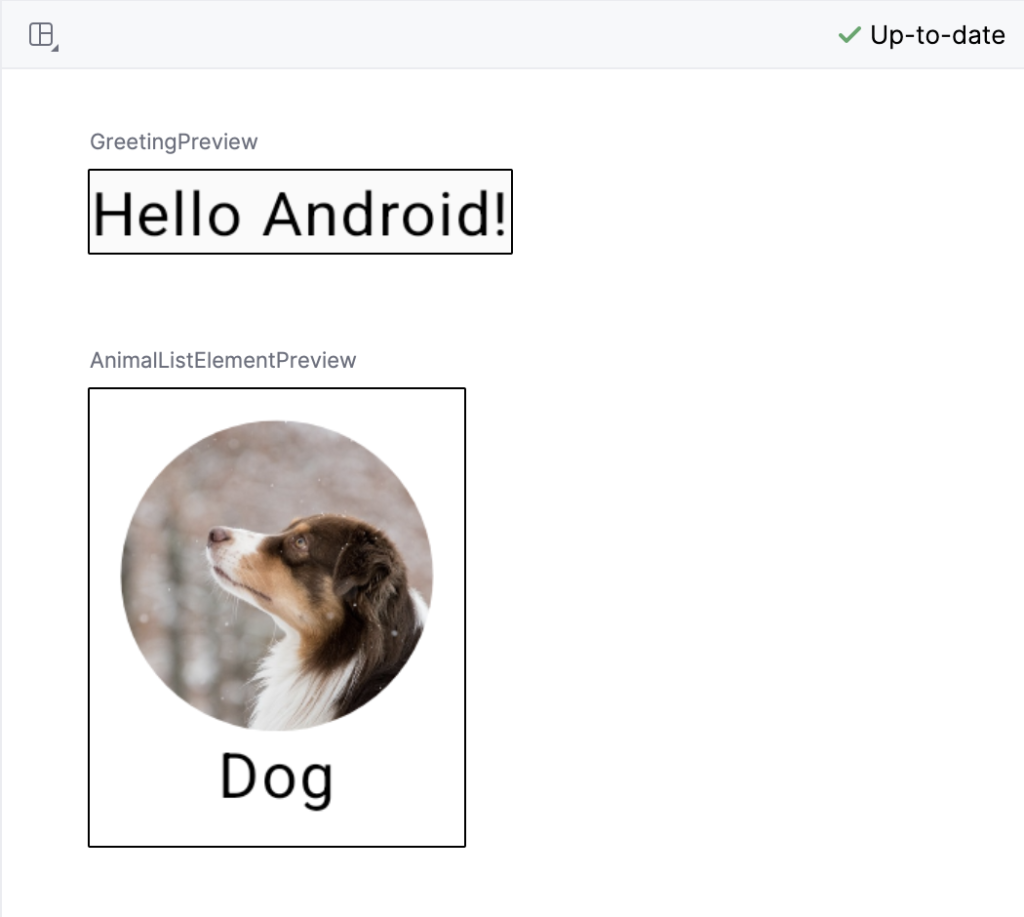
画像とテキストを水平方向中央に配置します。
4行目のコードを追加します。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = modifier.padding(8.dp)
) {
Image(プレビューをみると中央に配置されています。

画像とテキストの余白
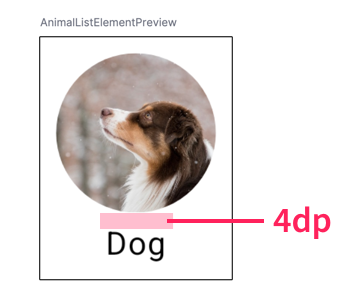
画像とテキストの間にも余白を追加しますが、今回はテキストの上部にのみ padding を追加します。
11行目にコードを追加します。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Column(
/* 省略 */
) {
Image(
/* 省略 */
)
Text(
text = "Dog",
modifier = modifier.padding(top = 4.dp)
)
}
}top = 4.dp とすることで上部だけに padding を付けることができます。

他にも start(左)/ end(右)/ bottom(下)を指定できます。
次に行うこと
このあとは動物の画像を複数並べるレイアウトを作っていくので、不要なコードを削除してコードを整理しておきましょう。
知っておくと少し便利な機能も紹介します。
第11回「コードに整理」に進む
ここまでのコード
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
MyApplicationTheme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Greeting(
name = "Android",
modifier = Modifier.padding(innerPadding)
)
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android")
}
}
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = modifier.padding(8.dp)
) {
Image(
painter = painterResource(id = R.drawable.dog),
contentDescription = "Dog",
contentScale = ContentScale.Crop,
modifier = modifier
.size(80.dp)
.clip(CircleShape)
)
Text(
text = "Dog",
modifier = modifier.padding(top = 4.dp)
)
}
}
@Preview
@Composable
private fun AnimalListElementPreview() {
MyApplicationTheme {
AnimalListElement()
}
}



