【Android】Jetpack Compose 入門講座 第12回「画像の追加」

はじめに
今回からは複数の画像とテキストを並べるレイアウトを作っていきます。

画像の用意
新しく4枚の画像を用意したので必要な方はダウンロードしてください。ご自身で用意したものでも大丈夫です。
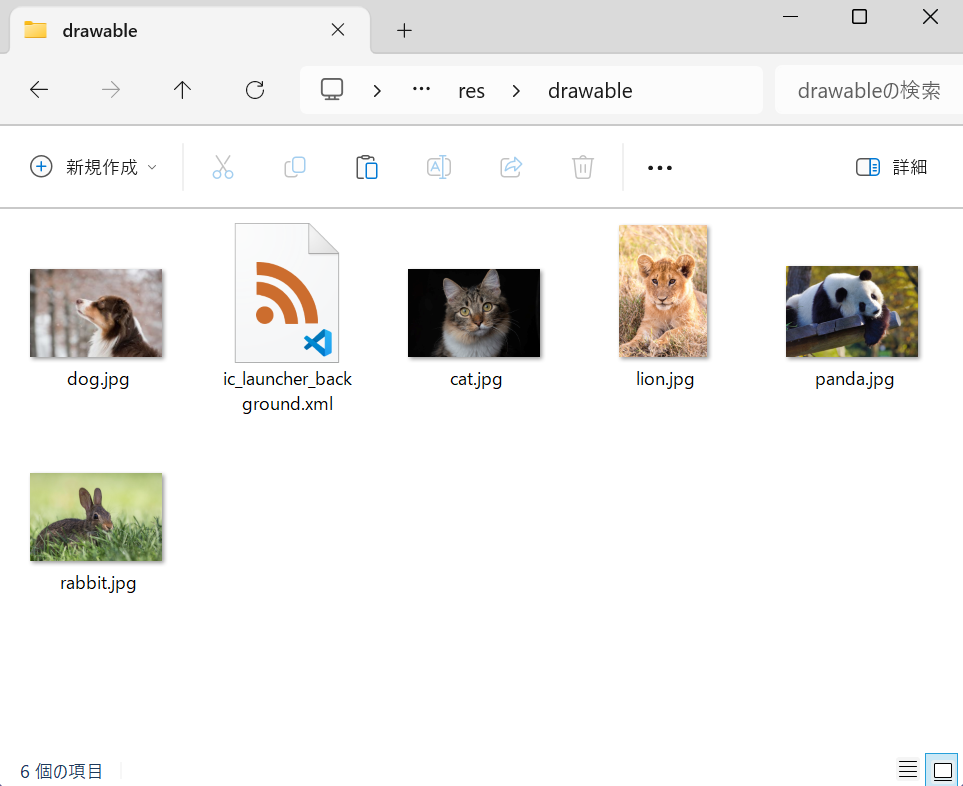
犬の画像と同じように drawable フォルダに置いてください。

画像とテキストを並べる
画像とテキストを追加
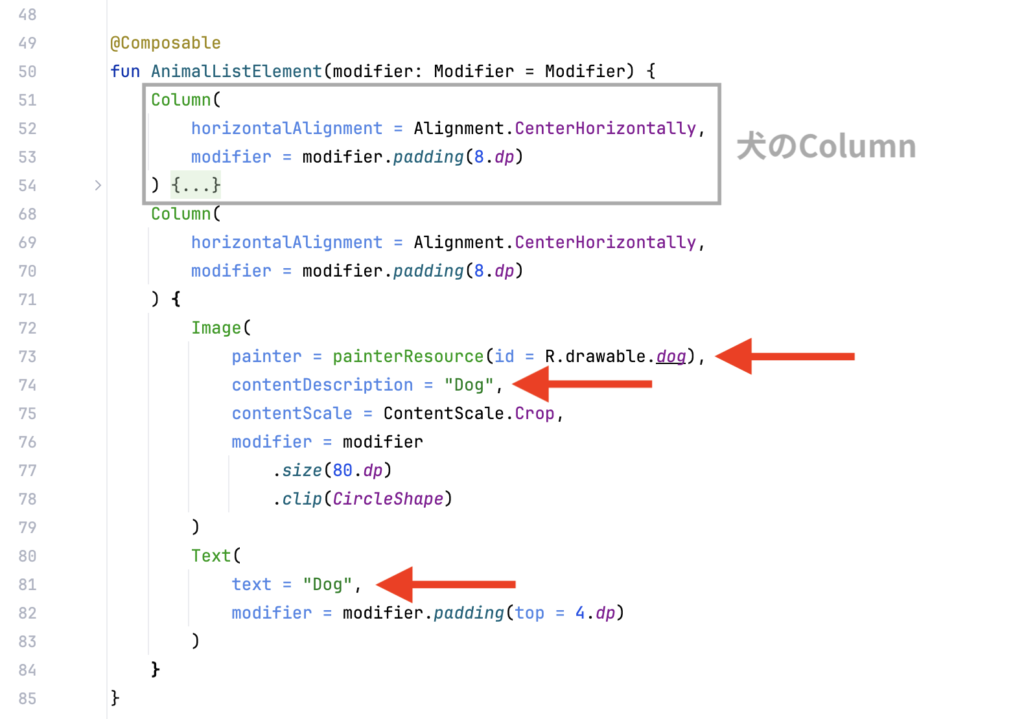
犬のとなりに猫の画像を表示してみましょう。

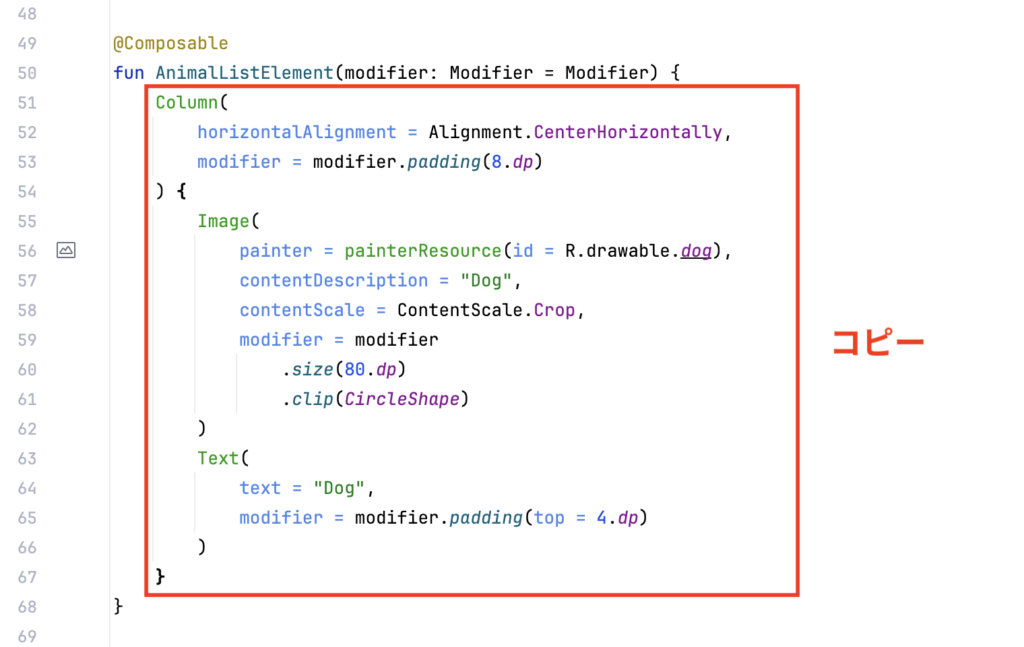
まずは51〜67行目のコードをコピーして、すぐ後ろに貼り付けます。

画像は R.drawable.cat、contentDescription と Text を Cat に変更します。

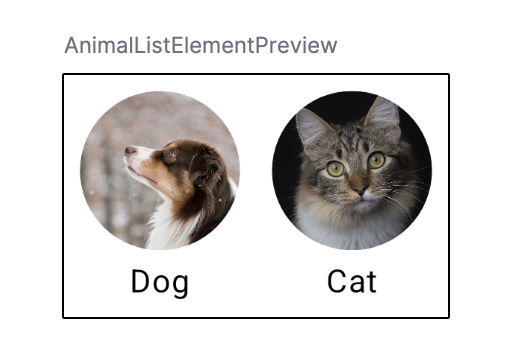
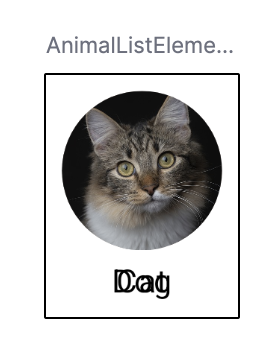
プレビューをみると猫の画像だけが表示されています。
犬の画像と重なっているので Row レイアウトを使って横並びにしましょう。

新しい関数の追加
AnimalListElement 関数は Column で囲っている「画像とテキストだけ」を作成する関数にしたいので、新しく関数を作成します。
AnimalListElement 関数の後ろに、AnimalListRow という名前でコンポーザブル関数を作成します。
6〜9行目のコードを追加します。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
/* 省略 */
}
@Composable
fun AnimalListRow(modifier: Modifier = Modifier) {
}
@Preview
@Composable
private fun AnimalListElementPreview() {この関数の中に Row レイアウトを用意して、そこから AnimalListElement 関数を呼び出します。
3〜5行目のコードを追加します。
@Composable
fun AnimalListRow(modifier: Modifier = Modifier) {
Row {
AnimalListElement()
}
}最後に MyApp 関数で AnimalLIstRow 関数を呼び出すように変更します(9行目)。
@Composable
fun MyApp(modifier: Modifier = Modifier) {
MyApplicationTheme {
Surface(
modifier = modifier
.fillMaxSize()
.statusBarsPadding()
) {
AnimalListRow()
}
}
}犬と猫の画像が並んで表示されましたか?
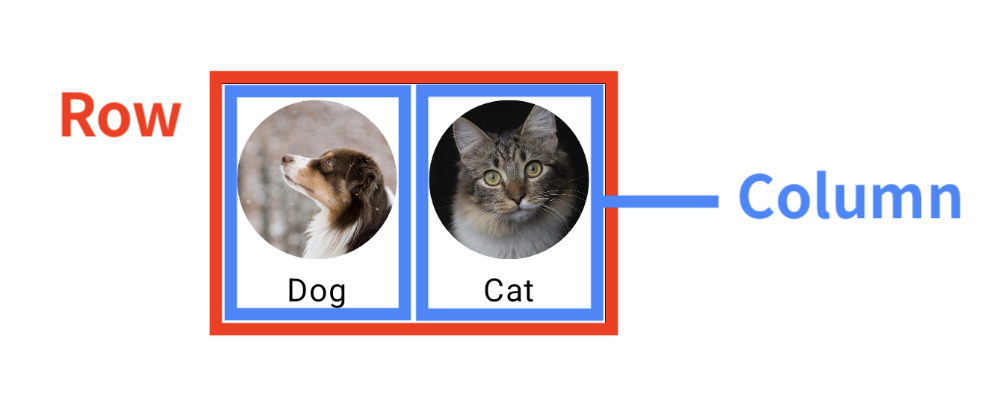
少し分かりにくいかもしれませんが、Row の中で2つの Column を並べている状態です。

次に行うこと
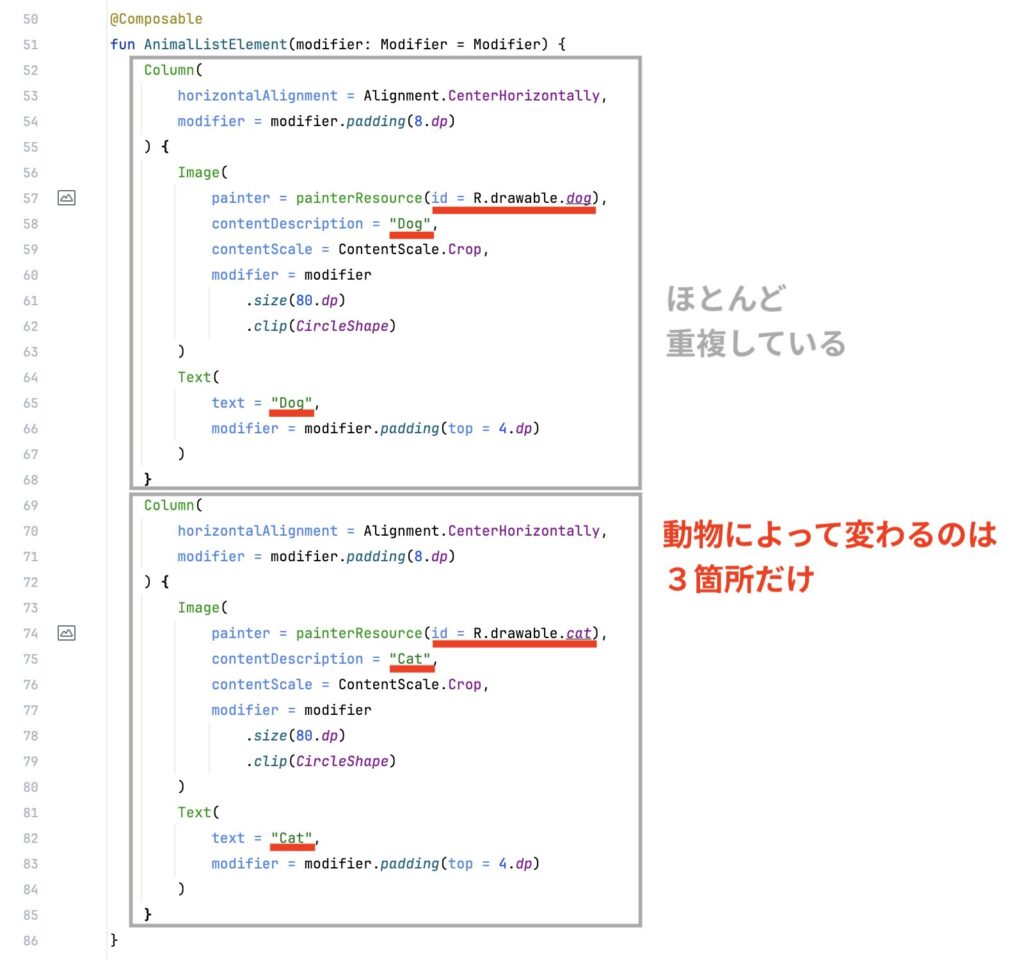
画像を並べることはできましたが重複しているコードがたくさんあります。
このあと他の動物の画像も表示していきますが、動物によって変わるのは「画像名・contentDescription・text」の3箇所だけです。

最低限のコードで済むようにコードを修正していきましょう。
ここまでのコード
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.layout.statusBarsPadding
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
MyApp()
}
}
}
@Composable
fun MyApp(modifier: Modifier = Modifier) {
MyApplicationTheme {
Surface(
modifier = modifier
.fillMaxSize()
.statusBarsPadding()
) {
AnimalListRow()
}
}
}
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = modifier.padding(8.dp)
) {
Image(
painter = painterResource(id = R.drawable.dog),
contentDescription = "Dog",
contentScale = ContentScale.Crop,
modifier = modifier
.size(80.dp)
.clip(CircleShape)
)
Text(
text = "Dog",
modifier = modifier.padding(top = 4.dp)
)
}
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = modifier.padding(8.dp)
) {
Image(
painter = painterResource(id = R.drawable.cat),
contentDescription = "Cat",
contentScale = ContentScale.Crop,
modifier = modifier
.size(80.dp)
.clip(CircleShape)
)
Text(
text = "Cat",
modifier = modifier.padding(top = 4.dp)
)
}
}
@Composable
fun AnimalListRow(modifier: Modifier = Modifier) {
Row {
AnimalListElement()
}
}
@Preview
@Composable
private fun AnimalListElementPreview() {
AnimalListElement()
}
@Preview
@Composable
private fun MyAppPreview() {
MyApp()
}


