【Android】Jetpack Compose 入門講座 第5回「テキストを並べる」

はじめに
ここまでは1つのテキストしかありませんでしたが、アプリ画面には複数のテキストや画像、ボタンが並ぶのが通常です。
まずは2つのテキストを並べてみましょう。
テキストを追加する
まずは Text を1つ追加します。現在 Hello Android! となっている箇所も Hello だけに変更します。
4行目のコードを変更して、7〜9行目のコードを追加します。
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello",
modifier = modifier.background(Color.Yellow).padding(48.dp)
)
Text(
text = "こんにちは",
modifier = modifier.background(Color.Cyan)
)
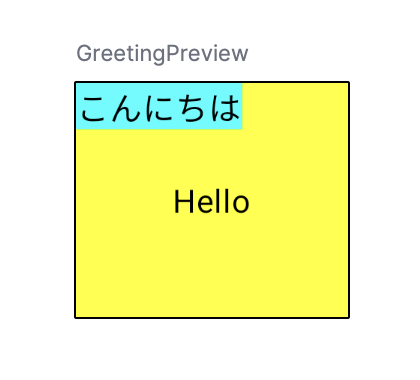
}プレビューを確認すると「こんにちは」が左上に配置されました。

何も設定をしていないと、このように左上に揃えて UI が配置されていきます。
2つのテキストが重ないように修正してみましょう。
レイアウトを使う
UI を並べるにはレイアウトを使います。
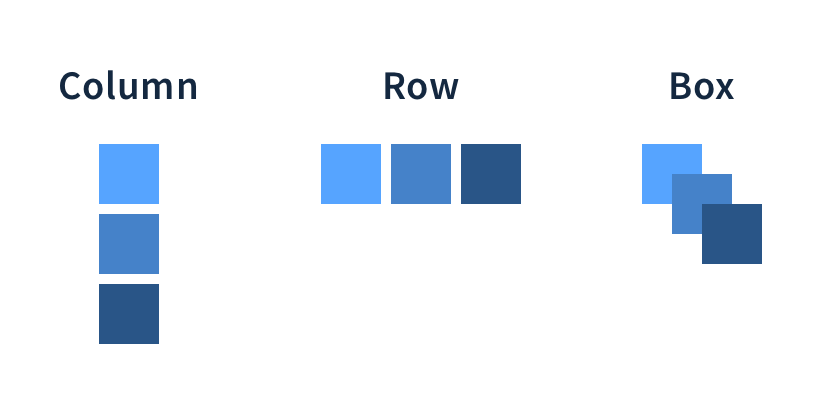
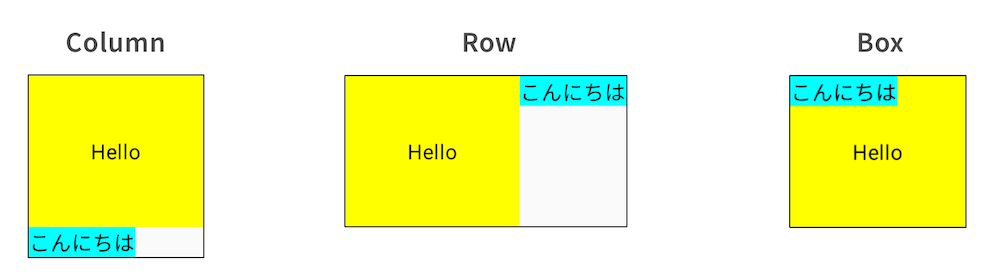
レイアウトには大きく3種類あって、Column はタテ並び、Row はヨコ並び、Box は UI を重ねるときに使います。
Column:タテに並べる
まずは Column を使ってテキストをタテに並べてみましょう。
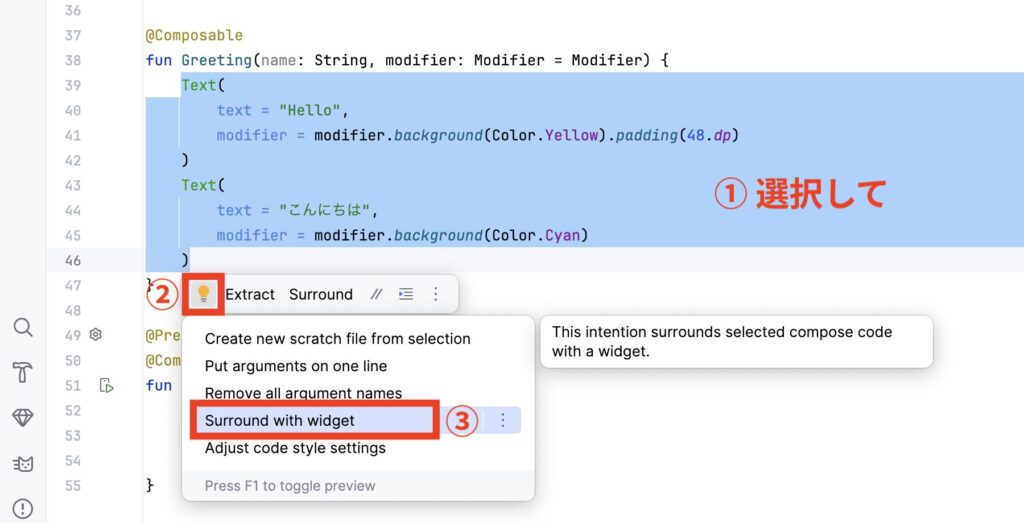
Text 関数を使っている39〜46行目のコードを選択した状態にすると黄色い豆電球のマークが出てくるのでクリック、Surround with widget を選択します。

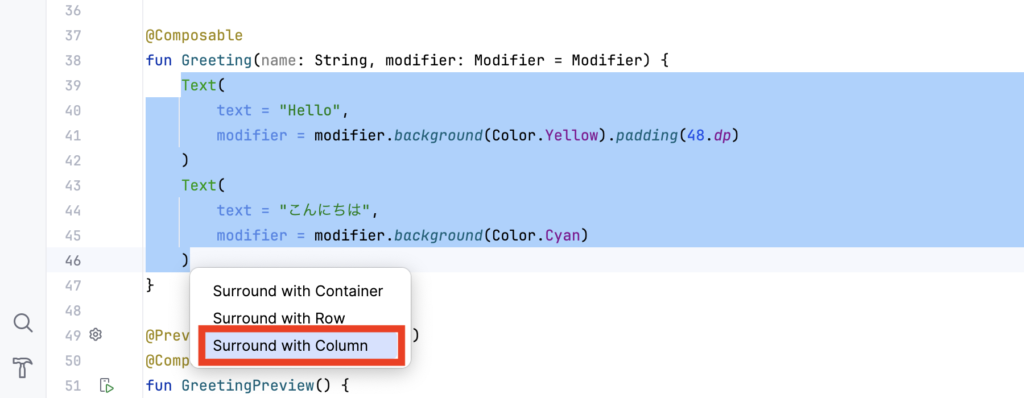
Surround with Column を選択します。

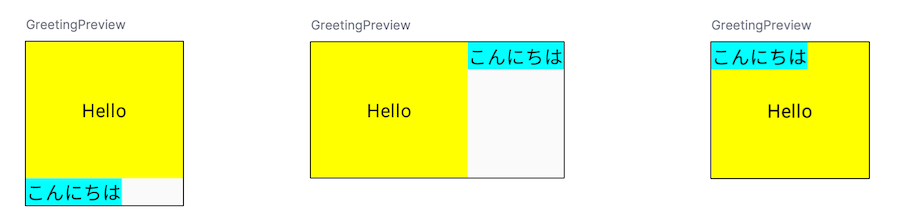
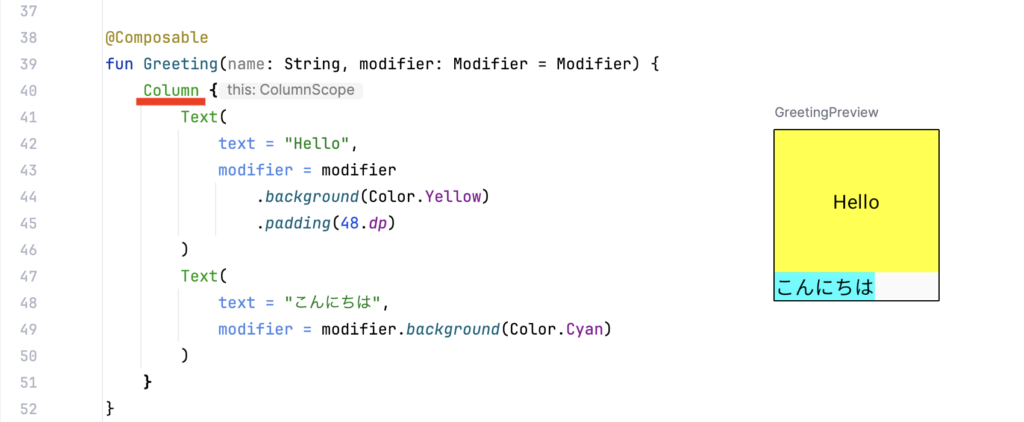
2つの Text が Column で囲まれてタテ並びになりました。

Column:ヨコに並べる
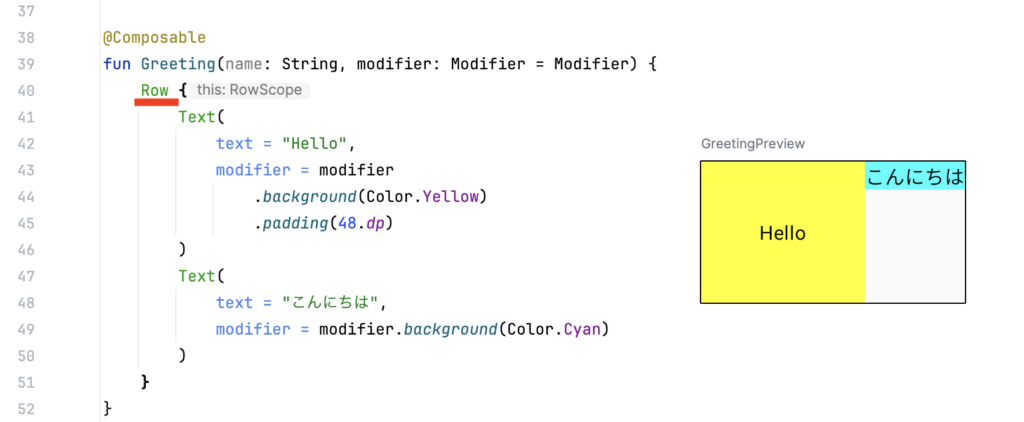
Column を Row に変更して横並びにしてみましょう。(3行目)
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Row {
Text(
text = "Hello",
/* 省略 */テキストが横並びになりました。

Box:重ねる
次は Box に変更してみましょう。(3行目)
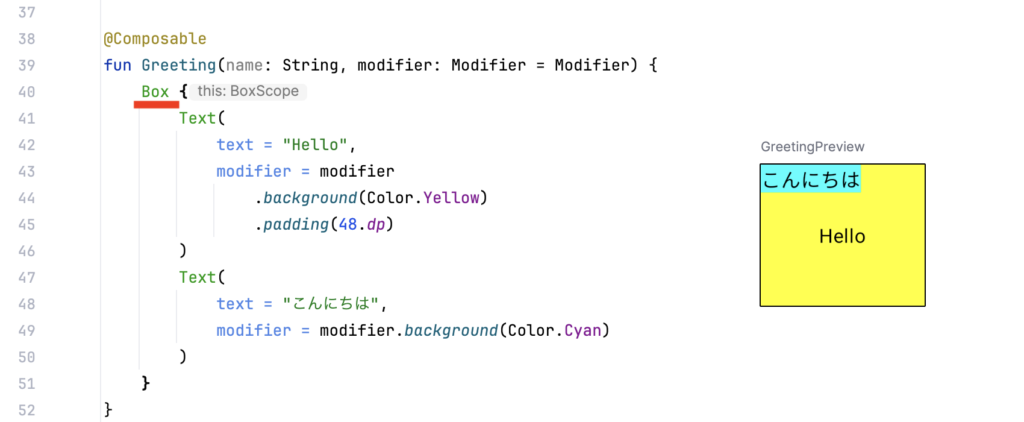
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Box {
Text(
text = "Hello",
/* 省略 */今度はテキストが重ねて配置されました。

Box を使わなくてもテキストは重なって配置されますが、Box で囲んでセクション分けすることで画像の上にテキストを重ねるデザインなどに役立ちます。
まとめ
このように3つのレイアウトを使ってアプリ画面を作成していきます。
次に行うこと
今回使ったレイアウトにも、色々な設定ができるパラメータが用意されています。
次回からはレイアウト内の UI の水平方向・垂直方向の配置を指定するパラメータを紹介します。