【Android】Jetpack Compose 入門講座 第9回「画像とテキスト ②画像の表示」

はじめに
前回は画像と関数を用意しました。
まずは AnimalListElement 関数に画像を追加していきましょう。
画像の表示
Image 関数の追加
画像の表示には Image 関数を使用します。
AnimalListElement 関数に Image 関数を追加すると、3行目のように painter と contentDescription パラメータ付きのコードが追加されます。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Image(painter = , contentDescription = )
}この2つのパラメータは必ず書く必要があるので、それぞれにコードを追加しましょう。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Image(
painter = painterResource(id = R.drawable.dog),
contentDescription = "Dog"
)
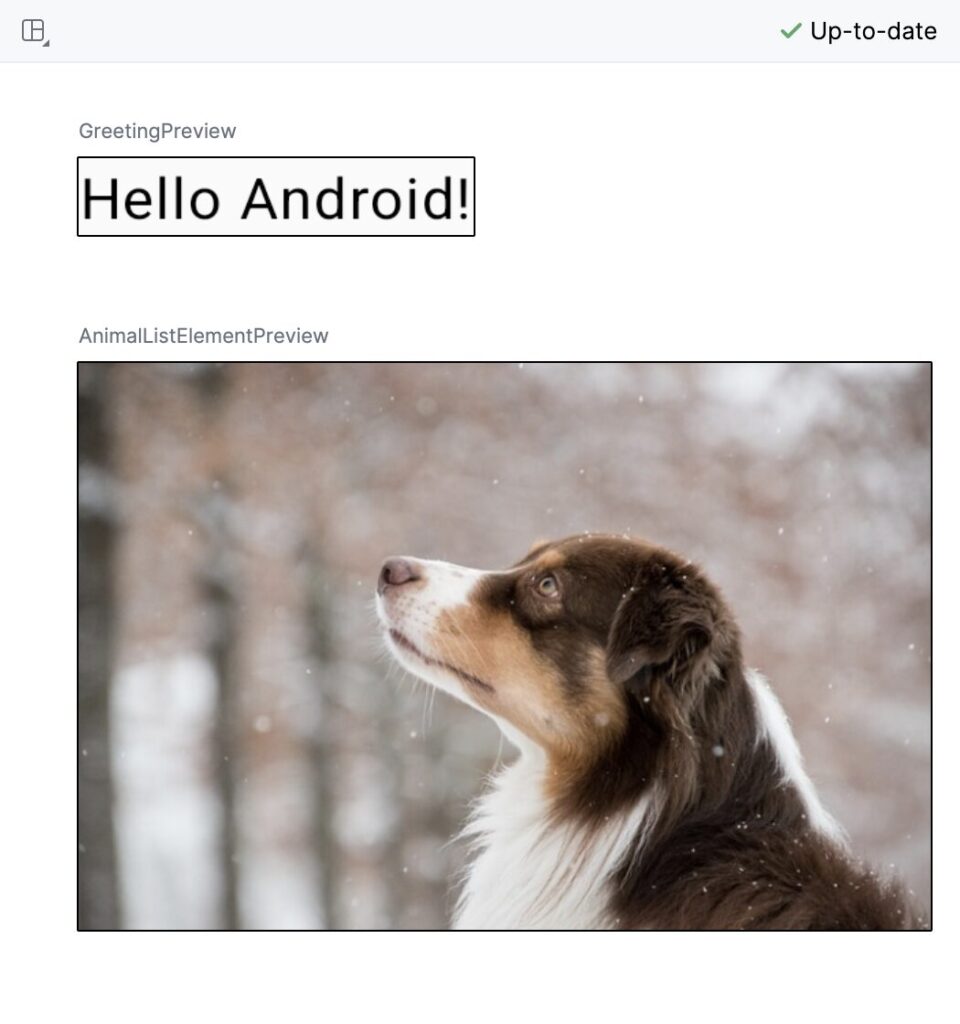
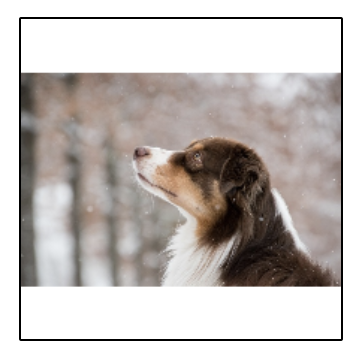
}プレビュー画面に画像が表示されました。

プレビューが更新されない場合は右上の をクリックしてください。

painter パラメータ
表示する画像ファイルを指定します。
前回、画像ファイル dog.jpg を res/drawable フォルダに置きました。
res フォルダに置いた全てのファイルは R クラスという場所で Int 型の数値(ID)に変換されて管理されています。
ですので R.drawable.dog と書くことで画像ファイルを指定することができます。
contentDescription パラメータ
画像の説明文を指定します。
目が不自由な方などが使用する読み上げ機能を有効にしている場合、ここに指定した文字列が読み上げられる仕組みです。
特に意味のない装飾目的の画像である場合は contentDescription = null とします。
画像のサイズ
画像サイズは modifier パラメータを使います。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Image(
painter = painterResource(id = R.drawable.dog),
contentDescription = "Dog",
modifier = modifier.size(80.dp)
)
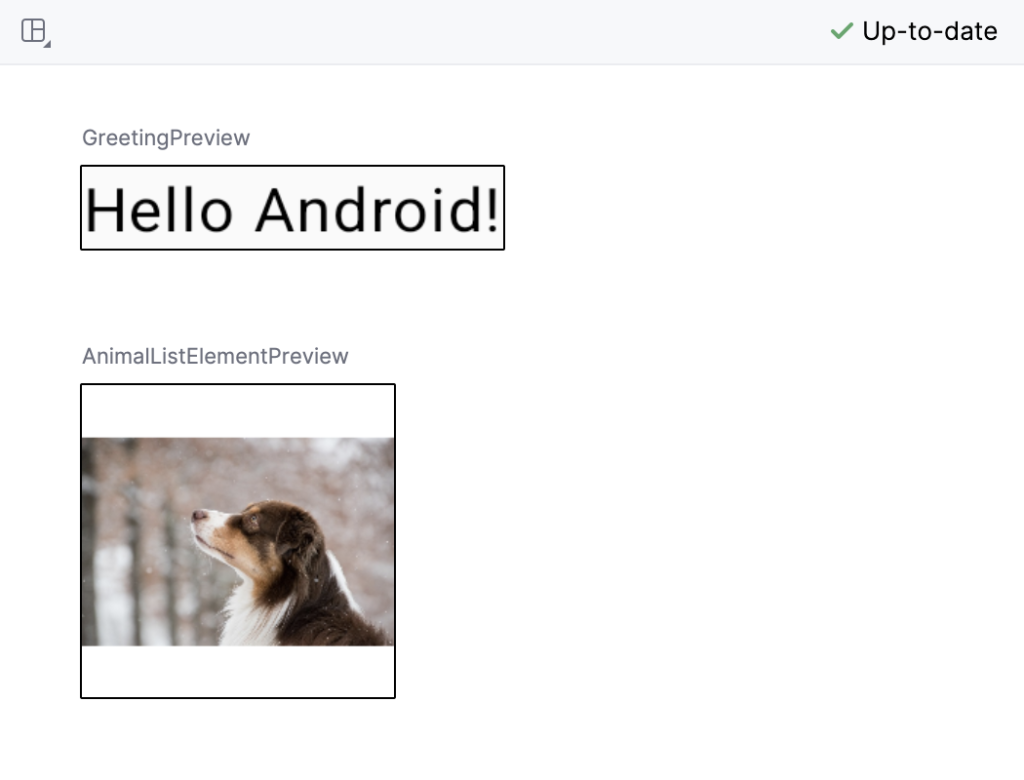
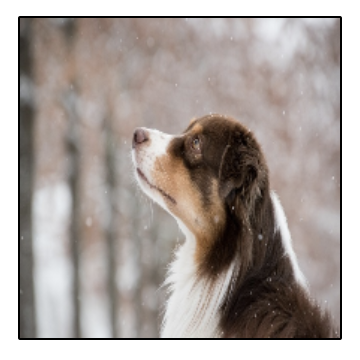
}プレビュー画面はこのようになりました。

犬の画像は横長ですが、Image コンポーザブルは縦横 80 dp の正方形にしたので上下に余白がついています。
画像がピッタリと表示されるように調整していきましょう。
アスペクト比の調整
画像の縦横の比率を決めるアスペクト比を指定します。
使うのは contentScale パラメータです。6行目を追加します。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Image(
painter = painterResource(id = R.drawable.dog),
contentDescription = "Dog",
contentScale = ContentScale.Crop,
modifier = modifier.size(80.dp)
)
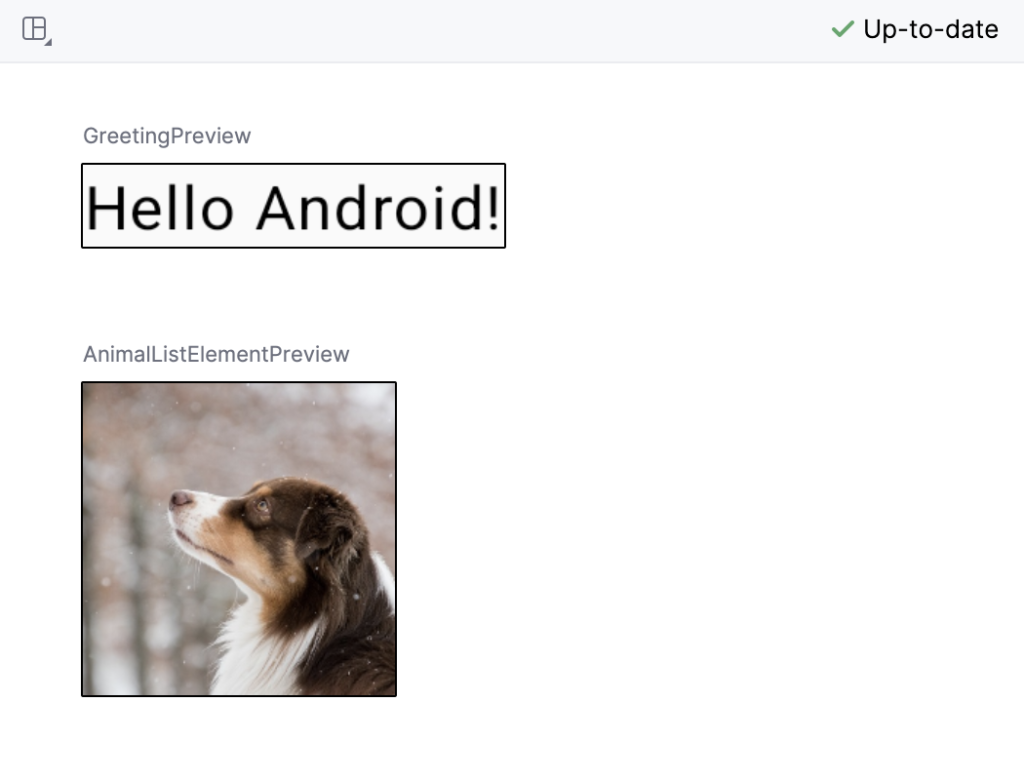
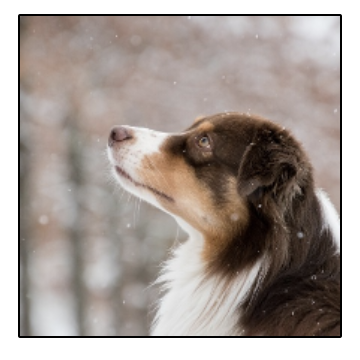
}ここでは ContentScale.Crop にしたので、指定したサイズぴったりに画像が切り抜かれて中心に表示されます。

他にも以下の値を指定できます。
| 値 | ||
|---|---|---|
| ContentScale.Fit | 比率を維持して画像を表示。デフォルト。 |  |
| ContentScale.Crop | 指定したサイズにピッタリになるように画像が切り抜かれる。 |  |
| ContentScale.FillBounds | 比率を保たずに指定したサイズに合わせて画像を調整。 |  |
| ContentScale.FillHeight | 指定された高さを合わせて、比率を保ったまま幅を決める。 |  |
| ContentScale.FillWidth | 指定された幅を合わせて、比率を保ったまま高さを決める。 |  |
| ContentScale.Inside | 比率を維持したまま画像を表示。 |  |
| ContentScale.None | 画像の拡大・縮小をしないでそのまま表示。 |  |
角を丸める
仕上げに画像の円形にしてみましょう。
7行目の最後にコードを追加します。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Image(
painter = painterResource(id = R.drawable.dog),
contentDescription = "Dog",
contentScale = ContentScale.Crop,
modifier = modifier.size(80.dp).clip(CircleShape)
)
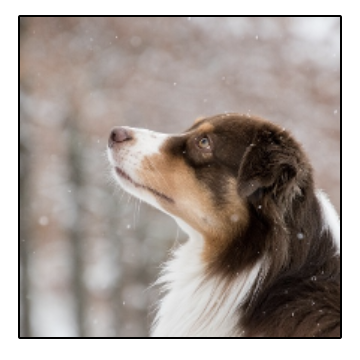
}画像が丸くなりました。

角を少しだけ丸めたい場合は RoundCornerShape(サイズ.dp) と書くことができます。
modifier = modifier.size(80.dp).clip(RoundedCornerShape(16.dp))
次に行うこと
次は画像の下にテキストを表示してみましょう。




