【jQuery】ページのトップへ戻るボタンの作り方(フェードイン・アウト付き)

今回は jQuery を使った「ページのトップへ戻るボタンの作り方」を紹介します。
「トップへ戻るボタン」とはウェブサイトの右下あたりに用意されていることが多く、クリックするとページ上部に戻ることができるボタンです。
デモ動画
トップへ戻るボタンを用意しておくと、長いウェブページでもすぐにメニューがある上部に戻ることができるのでユーザーの利便性を高めることができます。
ウェブサイトの管理者にとっても、サイトのいろいろなページを読んでもらえる可能性が高くなるので嬉しい機能です。
私が今までに頂いたウェブアプリ開発の仕事でも何度も実装したことがある機能なので、覚えておくと便利だと思います。
解説
1. HTML ファイルを用意する
index.html ファイルを作成して、ダミーテキストと三角形を用意します。
30行目: ▲
HTML 特殊文字コードを使って「▲」を表示しています。
もちろん画像を使うこともできます。
2. CSS を書く
次に CSS で「▲」をボタンらしく装飾していきます。
6~25行目を追加します。
3. jQuery を読み込む
jQueryを読み込む方法は2つあります。
- ファイルをダウンロードする
- CDNを利用する
今回は② CDN(コンテンツデリバリネットワーク)を利用します。
CDN を使うとインターネット経由でファイルを読み込むことができるので、ダウンロード不要で簡単に使うことができます。
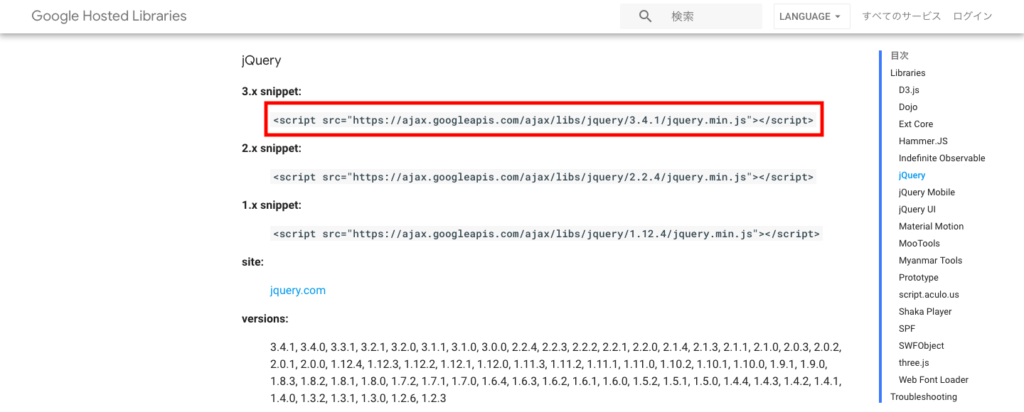
CDN を提供しているサイトはいくつかありますが、今回は「Google Hosted Libraries」の CDN を使います。
「Google Hosted Libraries」で検索、または Google Hosted Libraries にアクセスして jQuery のコードをコピー&ペーストします。

3~9行目を追加します。
4. スクロールアニメーションを追加する
5~8行目を追加します。
6行目
$('html, body').animate({scrollTop:0}, 'slow');html, body に対して 0 px の位置までスクロールするという処理を書いています。
‘slow’ の部分には実行速度を指定します。
初期値は 400 ミリ秒で「fast・slow・ミリ秒」を指定することができます。
5. フェードイン・アウトアニメーションを追加する
画面を 300 px スクロールしたらボタンを表示(フェードイン)して、300px より小さくなったらボタンを非表示(フェードアウト)にします。
3~9行目を追加します。
完成
以上で完成です。
上手く動かない場合は jQuery を正しく読み込めているか確認してみてください。


