MAMP でエラーメッセージを表示する方法(Windows & Mac 対応)

ここでは MAMP でエラーメッセージを表示する方法を紹介します。
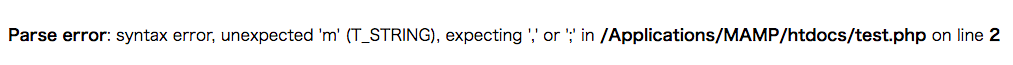
php.ini ファイルの display_errors を有効にして、以下のようなエラーメッセージが表示されるようにします。

Windows → Mac の順番で設定方法を紹介していますので、お使いのパソコンに合わせてお試しください。
Windows 編
1. PHP のバージョンを調べる
現在 MAMP で使用している PHP のバージョンを調べます。
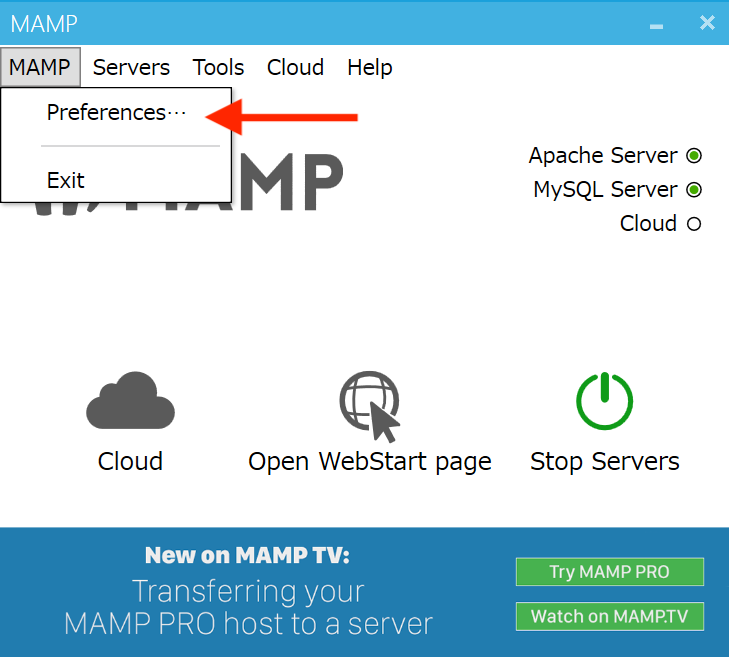
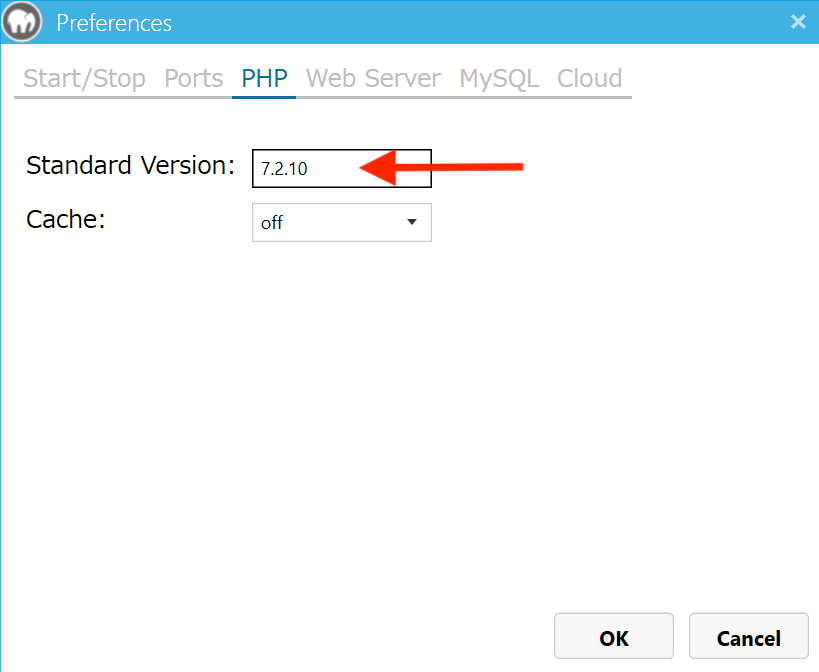
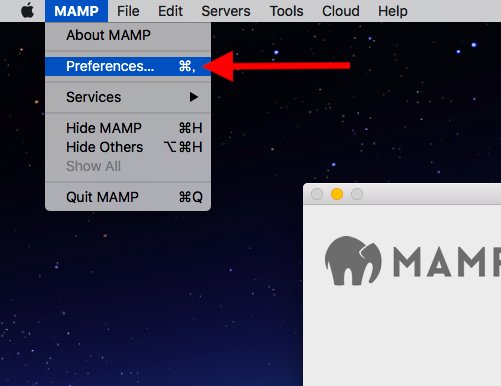
メニューの MAMP → Preferences を選択します。

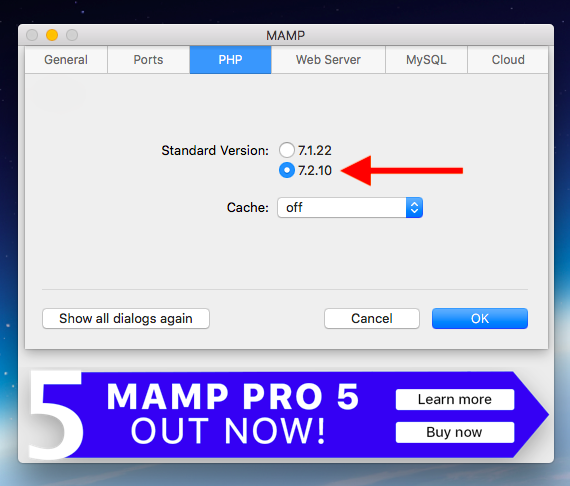
PHP タブ内にある Standard Version を確認します。

2. php.ini を開く
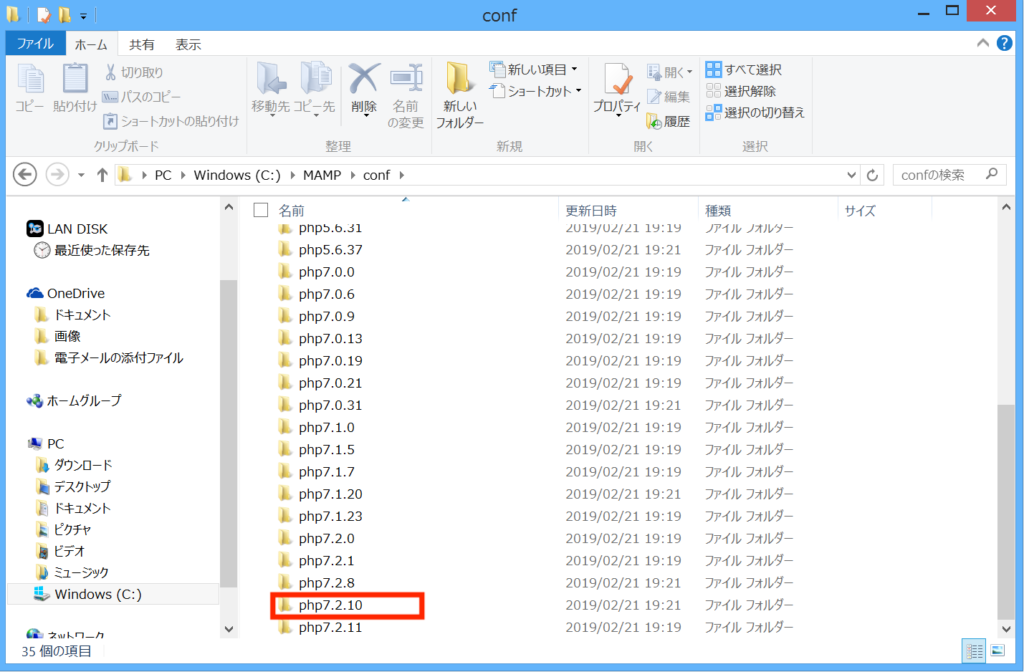
MAMP → conf フォルダを開いて、さきほど調べた PHP バージョンのフォルダを選択します。

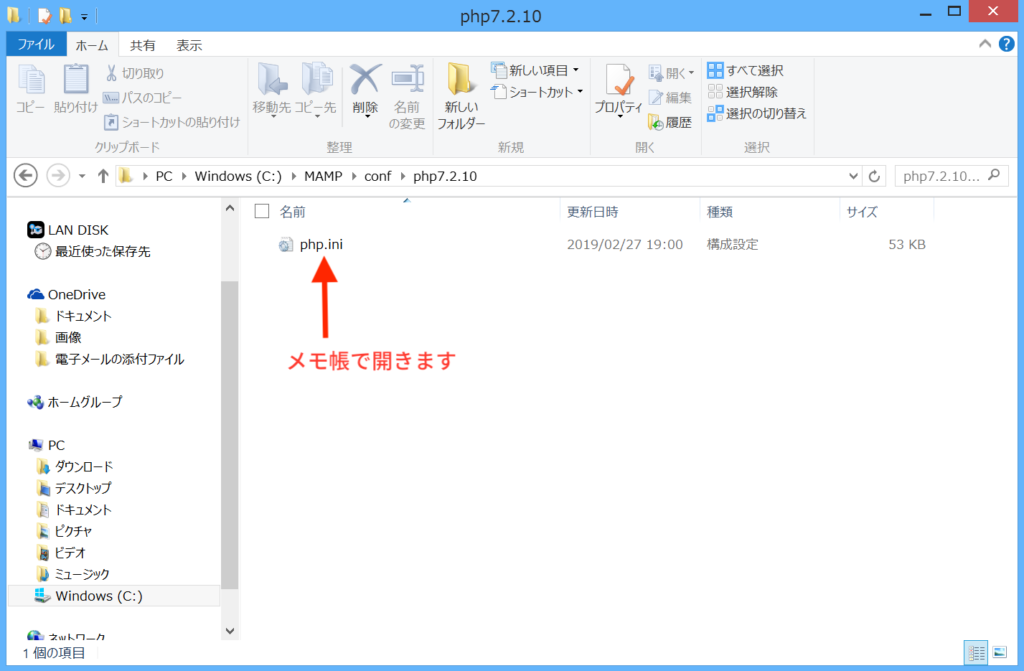
フォルダ内にある php.ini をメモ帳で開きます。

3. display_errors を on にする
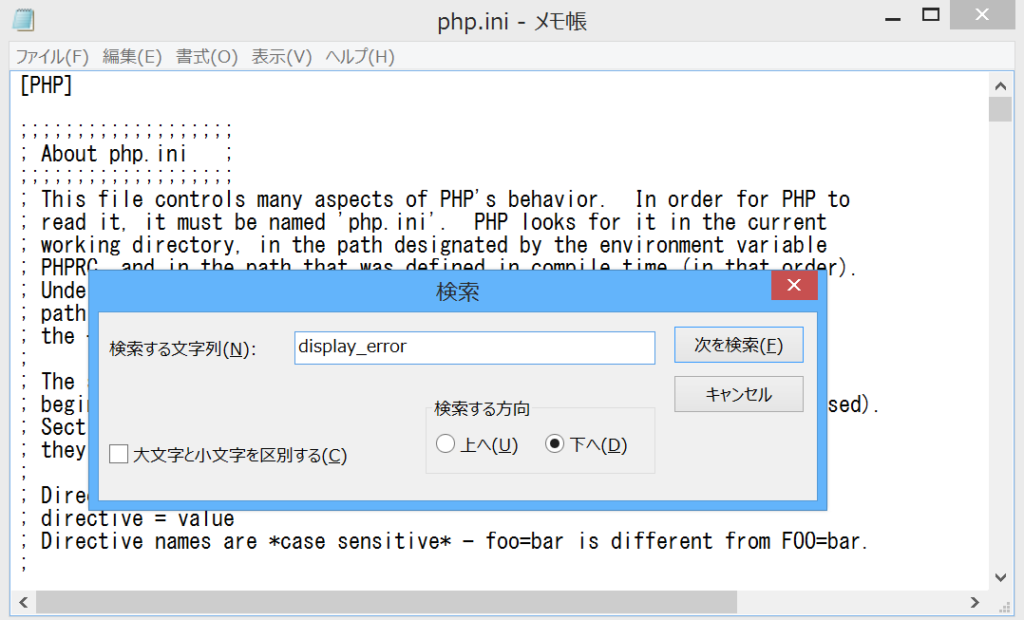
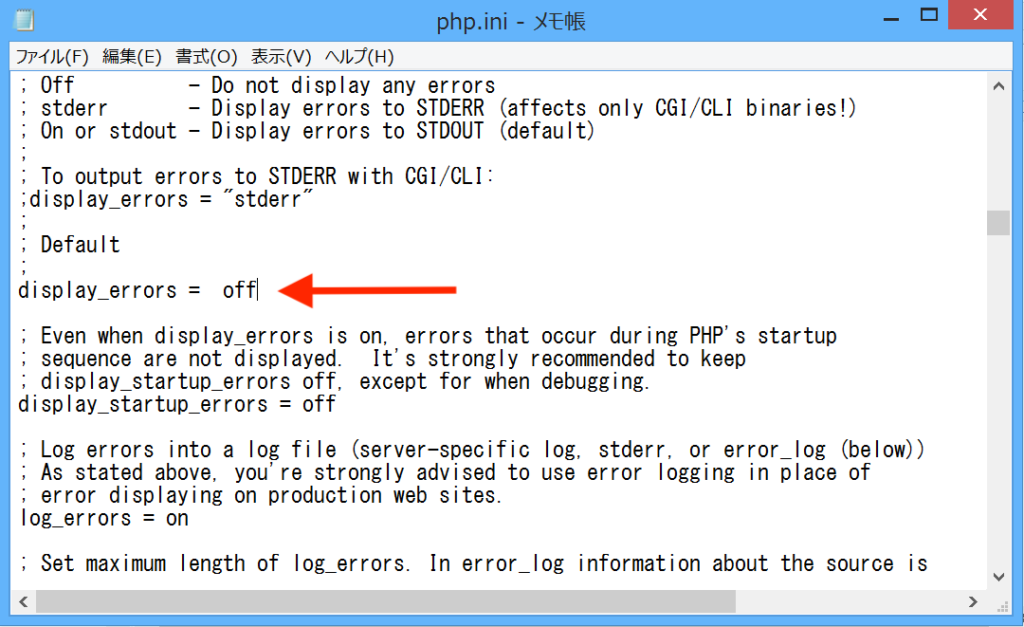
php.ini をメモ帳で開いたら display_errors を検索します。

検索結果は複数あると思いますが
;Default
;
display_errors = offと書いてある箇所を探します。

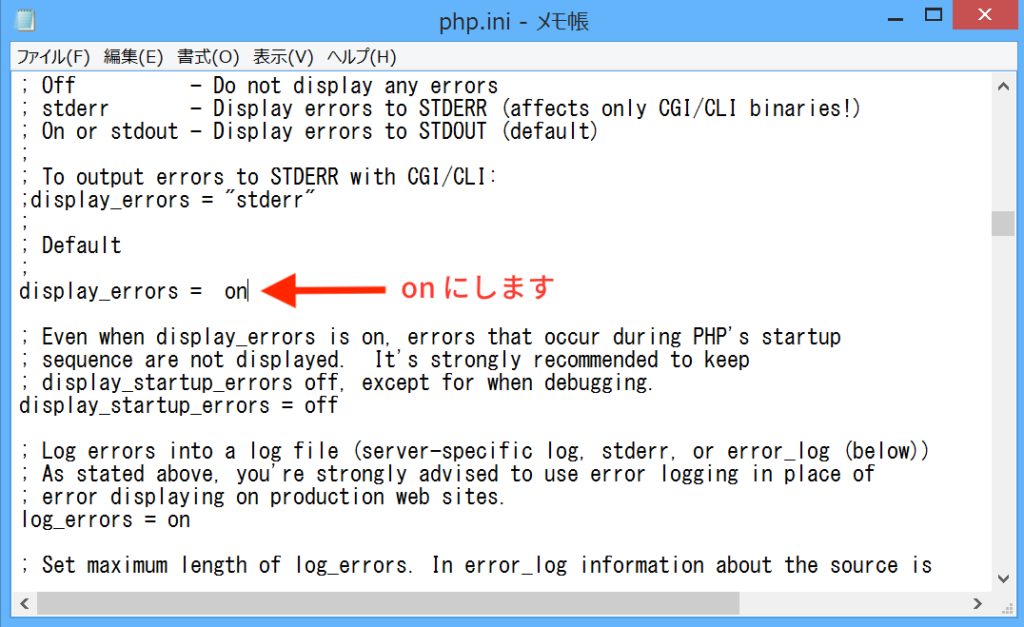
off を on に書き換えます。*変更するのはこの1箇所のみです。

4. サーバーを再起動する
最後にサーバーを再起動します。
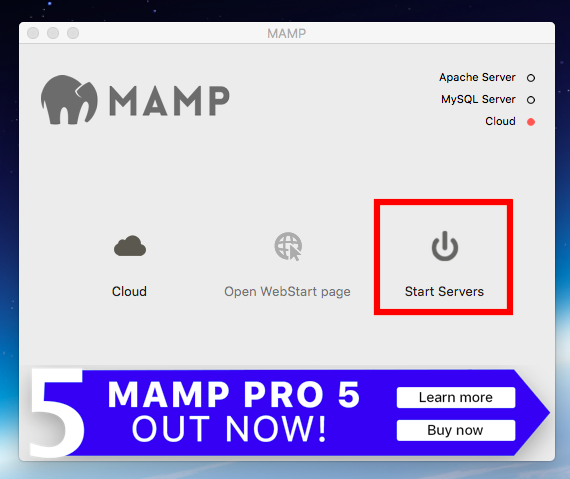
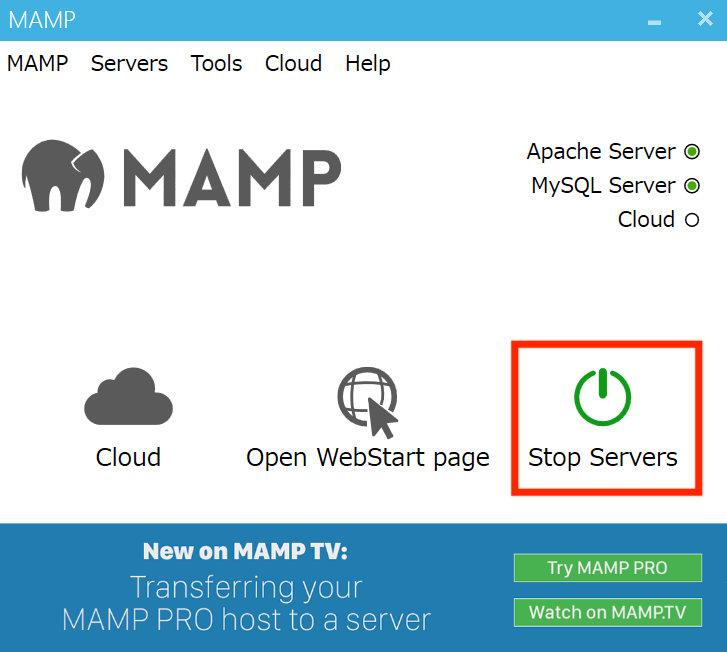
「Stop Servers」を押してサーバーを停止します。

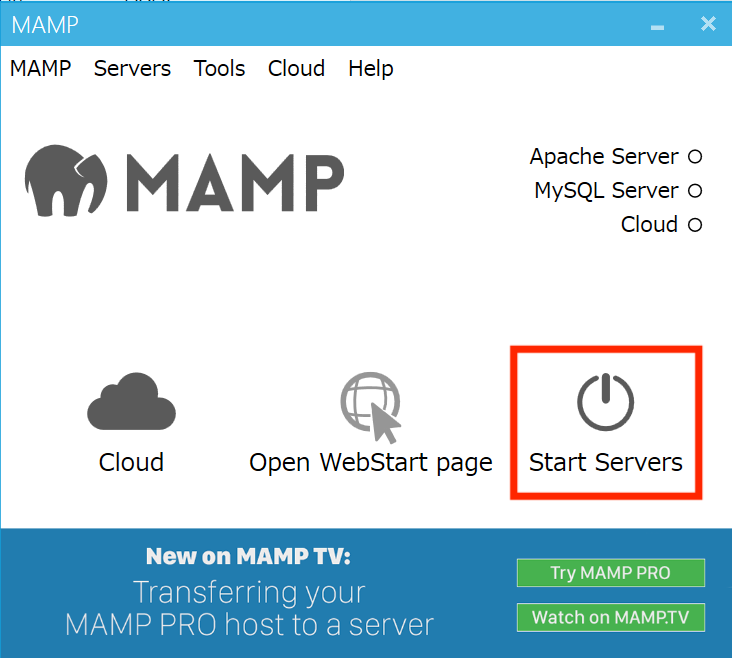
「Start Servers」を押してサーバーを起動すれば完了です。

Mac 編
1. PHP のバージョンを調べる
現在 MAMP で使用している PHP のバージョンを調べます。
メニューの MAMP → Preferences を選択します。

PHP タブ内にある Standard Version を確認します。

2. php.ini を開く
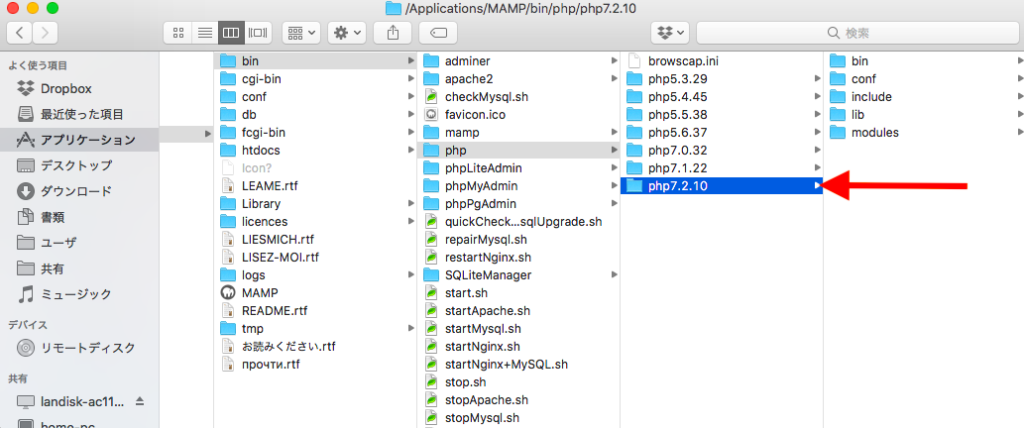
/Applications/MAMP/bin/php フォルダを開いて、さきほど調べた PHP バージョンのフォルダを選択します。

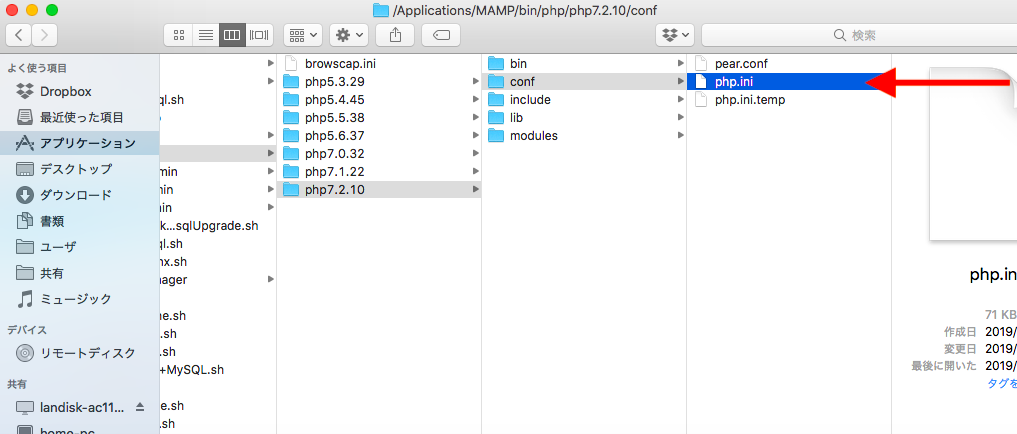
conf フォルダ内にある php.ini をテキストエディットで開きます。

3. display_errors を on にする
php.ini をテキストエディットでで開いたら display_errors を検索します。
検索結果は複数あると思いますが
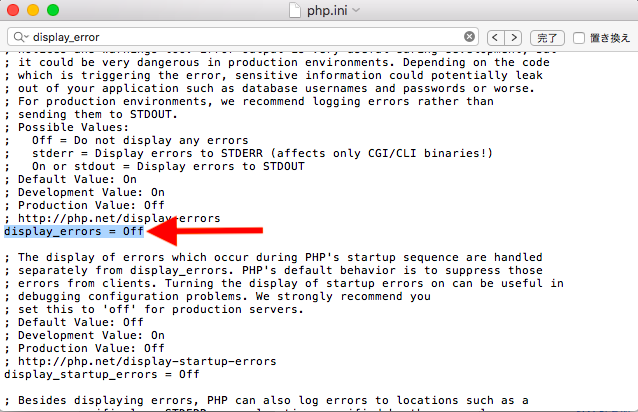
; Production Value: Off
; http://php.net/display-errors
display_errors = Offと書いてある箇所を探します。

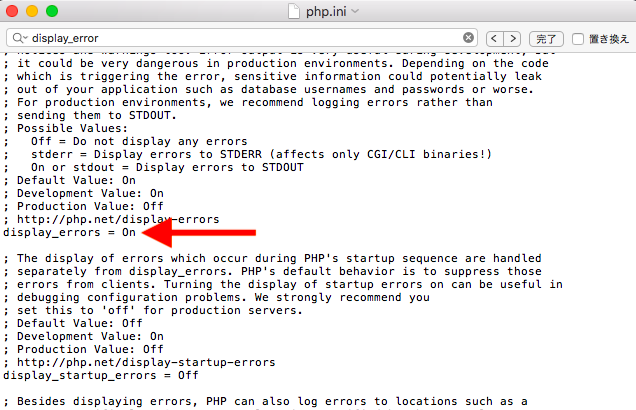
Off を On に書き換えます。*変更するのはこの1箇所のみです。

4. サーバーを再起動する
最後にサーバーを再起動します。
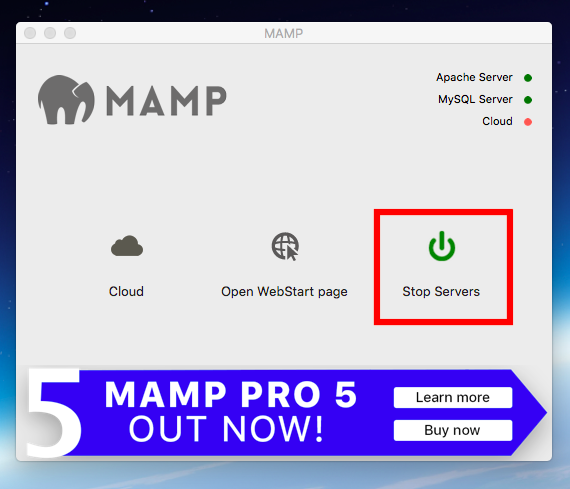
「Stop Servers」を押してサーバーを停止します。

「Start Servers」を押してサーバーを起動すれば完了です。