font-styleプロパティの使い方・サンプルコード
Sara
font-style
font-styleプロパティは、標準・イタリック・斜体の3種類からフォントのスタイルを指定します。
使用できる値
セレクタ {
font-style: ここに値を指定
}| 値 | 表示スタイル | ||
|---|---|---|---|
| 英語 | 日本語 | ||
| normal | 標準 | Hello | こんにちは |
| italic | イタリック | Hello | こんにちは |
| oblique | 斜体 | Hello | こんにちは |
*日本語フォントには italic と oblique が用意されていないことが多いので、標準フォントに傾きがつけられて表示されます。
italic と oblique の違い
フォントによって異なりますが、主な違いは
- italic は筆記体に近く、水平幅が狭め
- oblique は 標準フォントを傾けたもの
となります。
font-style に italic や oblique を指定しても、フォントを利用できない場合は標準フォントに傾きがつけられます。
oblique の角度を変える
oblique 角度deg で斜体の傾きの角度を -90 ~ 90 度の間で指定できます。(Firefox のみ対応)
HTML
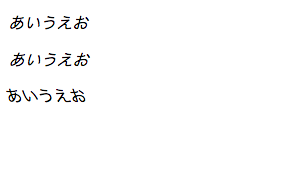
<p style="font-style: oblique;">あいうえお</p>
<p style="font-style: oblique 20deg;">あいうえお</p>
<p style="font-style: oblique -20deg;">あいうえお</p>実行結果

使用例
HTML
<p class="normal">normalを指定</p>
<p class="italic">italicを指定</p>
<p class="oblique">obliqueを指定</p>CSS
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}対応ブラウザ
関連するHTML要素
関連するCSSプロパティ
Subscribe
0 Comments
古い順
ABOUT ME



