WordPressクイズ作成プラグイン Quiz Cat のカスタマイズと日本語化

はじめに
この記事では WordPress サイトに簡単にクイズを設置できる「Quiz Cat」プラグインの使い方・CSS のカスタマイズ・日本語化の方法を紹介します。
プラグイン:https://ja.wordpress.org/plugins/quiz-cat/
無料・有料版の違い
このプラグインには無料版・有料版がありますが、無料版でも十分な機能をもつプラグインになっています。
有料版では
- クイズのランダム表示
- 「もう一度」ボタンの表示
- クイズの結果画面にSNSシェアボタンを表示
- クイズ結果をメール送信(リストビルディングに使えます)
- Analytics
などが使用できます。詳しい料金はこちら
おこなうカスタマイズ
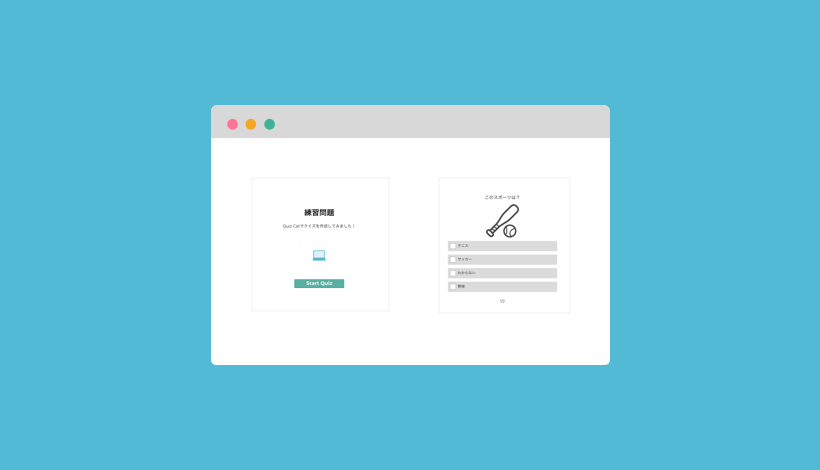
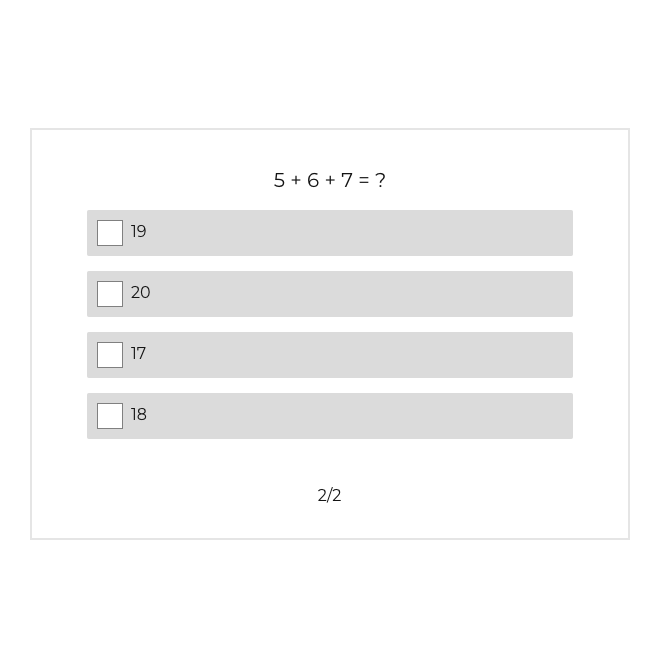
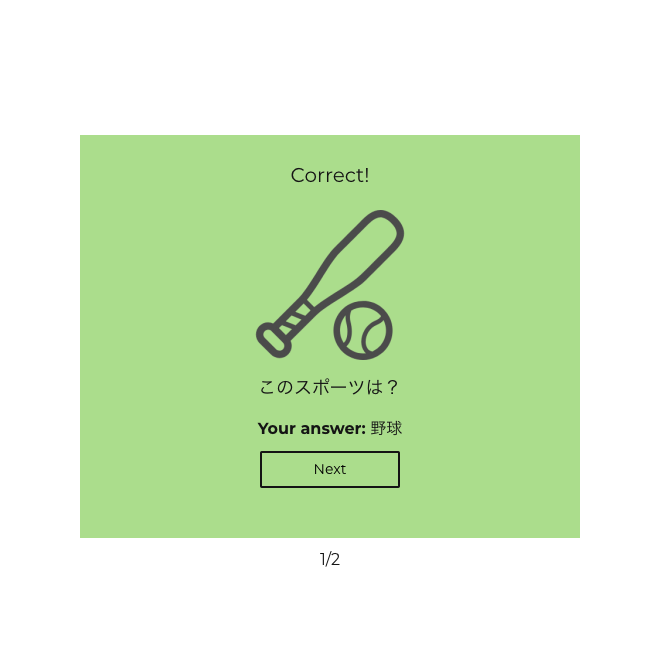
以下のようなクイズを作成して、日本語化とカスタマイズをしていきます。
* お使いのテーマによってレイアウトが異なる場合があります。
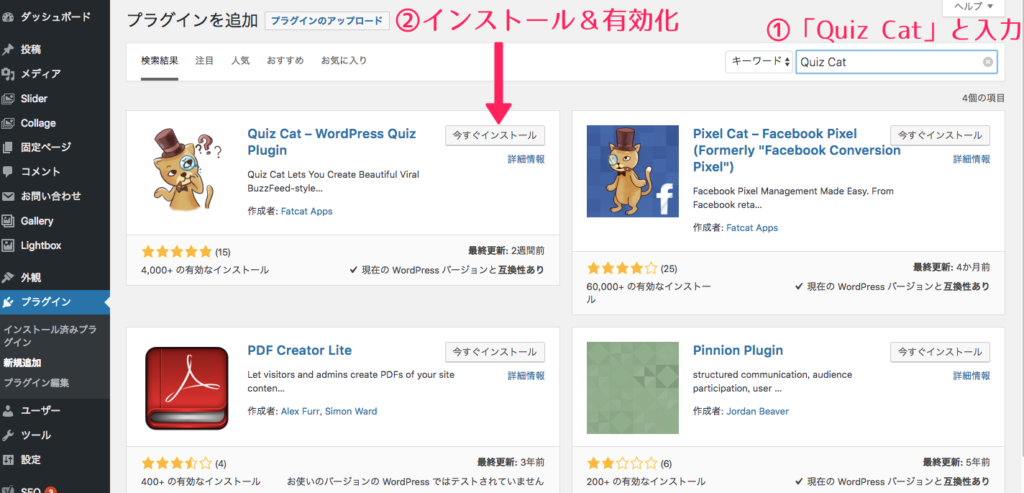
プラグインをインストール・有効化する
WordPress 管理画面のプラグインから「Quiz Cat」を検索し、インストールして有効化します。

こちらからプラグインを直接ダウンロード・アップロードすることもできます。
クイズを作成する
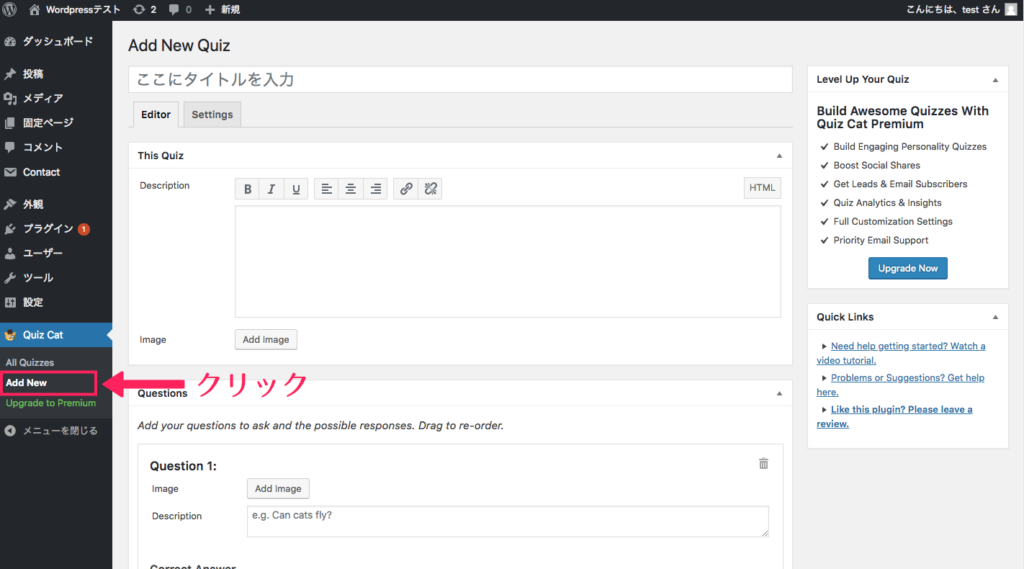
1. 新しいクイズ追加
サイドメニューから「Quiz Cat」→「Add New」を選択します。

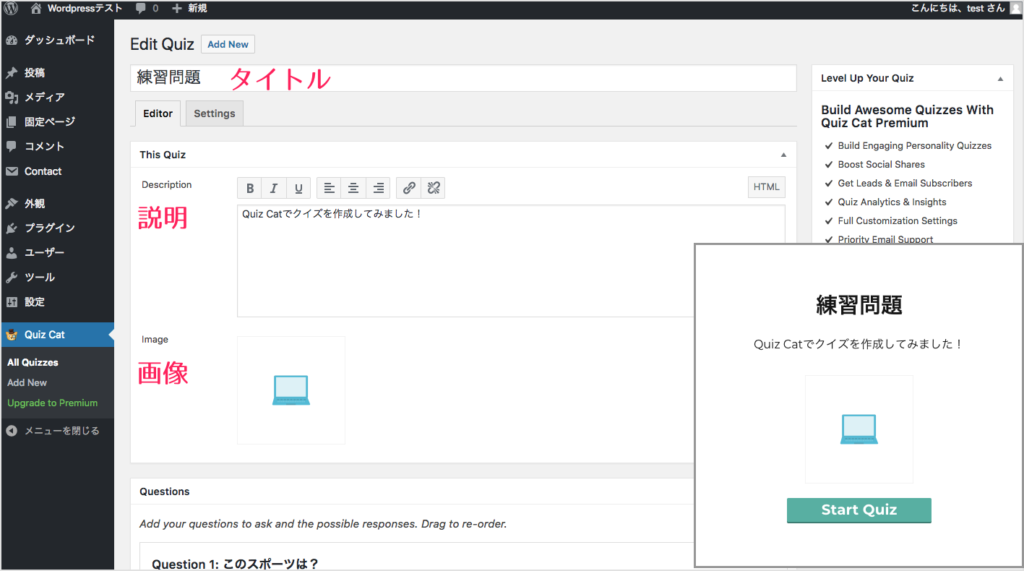
2. クイズの説明を入力する

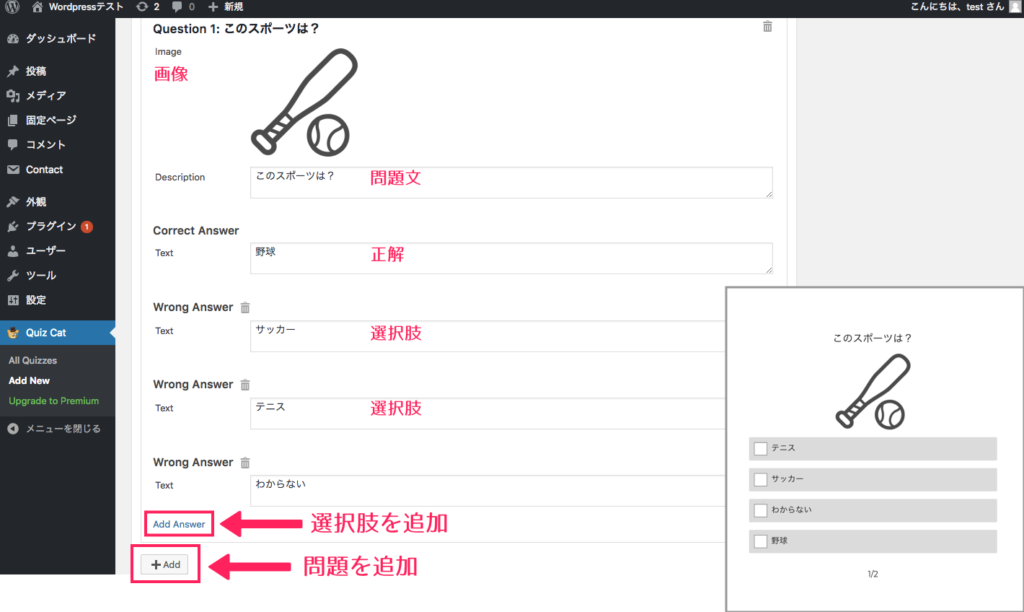
3. 問題を作成する

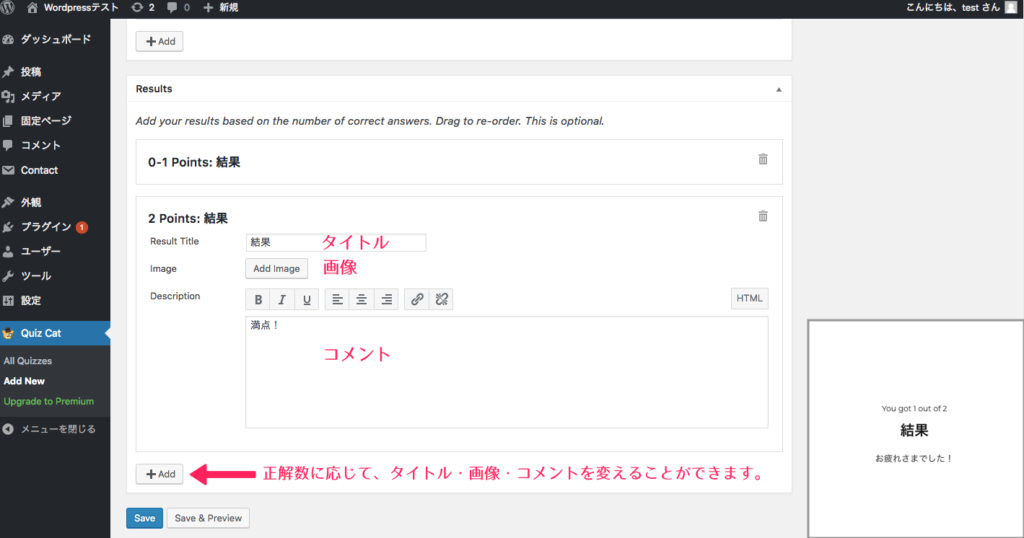
4. 結果画面を作成する

全て入力したら左下の「Save」を押して保存します。
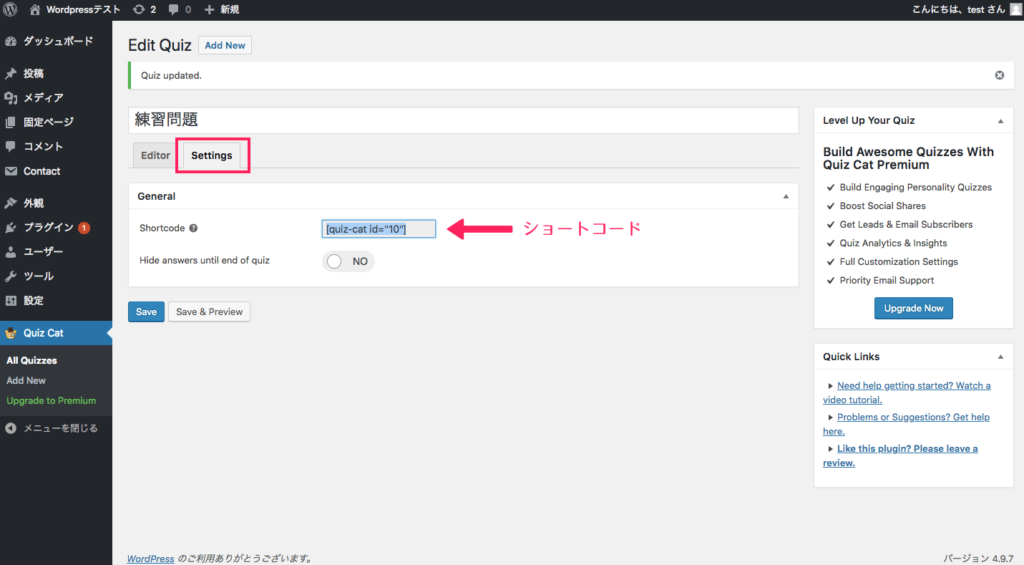
5. ショートコードを取得する
ショートコードをクイズを表示したい箇所に貼り付けます。

日本語化する
1. functions.php を開く
日本語化をするコードは functions.php に書きます。
このときプラグインのファイルは直接編集せずに、必ずご自身のテーマ内の functions.php に書いてください。
funtions.php の場所
例)sample-child というテーマを使っている場合
/wp-content/themes/sample-child/functions.php編集方法について
サイドメニューの「外観」→「テーマの編集」からも編集できますが、編集時に気づきにくい事が原因でエラーが起こる可能性があります。
文字コードが違ったり、余計な空白が入っているだけで、画面が真っ白になり WordPress にアクセスできなくなってしまいます。
編集前にバックアップを取り、サーバー側から編集することをオススメします。
2. quizcat.phpを開く
/wp-content/plugins/quiz-cat/quizcat.php を開きます。
このファイルを探すのが面倒・大変な場合は、こちらからプラグインをダウンロードして quizcat.php を開くのが簡単です。
以下の箇所を見つけてコピーします。
//FILTERABLE FRONT-END STRINGS
$global_quiz_text_strings = array (
'no_quiz_found' => __('No Quiz found', 'quiz-cat'),
'correct' => __('Correct!', 'quiz-cat'),
'wrong' => __('Wrong!', 'quiz-cat'),
'your_answer' => __('Your answer:', 'quiz-cat'),
'correct_answer' => __('Correct answer:', 'quiz-cat'),
'question' => __('Question', 'quiz-cat'),
'next' => __('Next', 'quiz-cat'),
'you_got' => __('You got', 'quiz-cat'),
'out_of' => __('out of', 'quiz-cat'),
'your_answers' => __('Your Answers', 'quiz-cat'),
'start_quiz' => __('Start Quiz', 'quiz-cat'),
'retake_quiz' => __('Retake Quiz', 'quiz-cat'),
'share_results' => __('SHARE YOUR RESULTS', 'quiz-cat'),
'i_got' => __('I got', 'quiz-cat'),
'skip_this_step' => __('Skip this step', 'quiz-cat'),
'your_name' => __('Your Name', 'quiz-cat'),
'your_email' => __('Your Email', 'quiz-cat'),
'share' => __('Share', 'quiz-cat'),
'tweet' => __('Tweet', 'quiz-cat'),
'pin' => __('Pin', 'quiz-cat'),
'email' => __('Email', 'quiz-cat')
);3. functions.phpに貼り付ける
先ほどコピーしたものを functions.php に貼り付けて、日本語化したい箇所を編集します。
開始行の if ( defined (‘FCA_QC_PLUGIN_DIR’) ) {
最終行の } も忘れずに追加してください。
// ここから
if ( defined ('FCA_QC_PLUGIN_DIR') ) {
//FILTERABLE FRONT-END STRINGS
$global_quiz_text_strings = array (
'no_quiz_found' => __('クイズがみつかりません', 'quiz-cat'),
'correct' => __('正解!', 'quiz-cat'),
'wrong' => __('不正解...', 'quiz-cat'),
'your_answer' => __('あなたの回答:', 'quiz-cat'),
'correct_answer' => __('正解:', 'quiz-cat'),
'question' => __('問題', 'quiz-cat'),
'next' => __('Next', 'quiz-cat'),
'you_got' => __('You got', 'quiz-cat'),
'out_of' => __('out of', 'quiz-cat'),
'your_answers' => __('Your Answers', 'quiz-cat'),
'start_quiz' => __('START', 'quiz-cat'),
'retake_quiz' => __('Retake Quiz', 'quiz-cat'),
'share_results' => __('SHARE YOUR RESULTS', 'quiz-cat'),
'i_got' => __('I got', 'quiz-cat'),
'skip_this_step' => __('Skip this step', 'quiz-cat'),
'your_name' => __('Your Name', 'quiz-cat'),
'your_email' => __('Your Email', 'quiz-cat'),
'share' => __('Share', 'quiz-cat'),
'tweet' => __('Tweet', 'quiz-cat'),
'pin' => __('Pin', 'quiz-cat'),
'email' => __('Email', 'quiz-cat')
);
}
// ここまで追加4. 動作確認
以上で日本語化は完了です!
クイズをご確認ください。
CSS のカスタマイズ
1. style.css を開く
CSS は style.css に書いていきます。
お使いのテーマのカスタマイズ機能に CSS を書く場所があれば、そちらに書いても大丈夫です。
style.css の場所
例)sample-child というテーマを使っている場合
/wp-content/themes/sample-child/style.css2. 枠を付ける
クイズ画面に枠線をつけます。
div.fca_qc_quiz {
border: 2px solid #e5e5e5;
}3. 正解・不正解時の背景色・文字色を変える
正解・不正解の背景を白に、文字を正解の場合は青、不正解の場合は赤にしてみます。
.fca-qc-back {
background-color: #ffffff !important;
}
.correct-answer #fca_qc_question_right_or_wrong {
color: blue;
}
.wrong-answer #fca_qc_question_right_or_wrong {
color: red;
}4. 完成
以上で完成です!
QuizCat は簡単に使用できますし、クイズは学習サイトなどにあると嬉しい機能だと思います。
ぜひお試しください。













問題を作成したあとのショートコードをどこにどのように書き込むのかわからないです。
フォルダー名は「page-guiz.php」です。
コードを貼り付けます。
<?php get_header(); ?>
<main class=“main”>
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
<h1 data-title=“<?php echo ucwords($post->post_name); ?>“ class=“page-title”><?php the_title(); ?></h1>
<div class=“inner is-small”>
<ol class=“c-breadcrumbs”>
<?php if(function_exists(‘bcn_display’)) bcn_display_list(); ?>
</ol>
<div class=“box-white”>
<div class=“saito-about”>
<div class=“text-wrapper”>
<?php the_content(); ?>
<?php if ( defined (‘FCA_QC_PLUGIN_DIR’) )[quiz-cat id=“14”]{
//FILTERABLE FRONT-END STRINGS
$global_quiz_text_strings = array (
‘no_quiz_found’ => __(‘クイズがみつかりません’, ‘quiz-cat’),
‘correct’ => __(‘正解!’, ‘quiz-cat’),
‘wrong’ => __(‘不正解…’, ‘quiz-cat’),
‘your_answer’ => __(‘あなたの回答:’, ‘quiz-cat’),
‘correct_answer’ => __(‘正解:’, ‘quiz-cat’),
‘question’ => __(‘問題’, ‘quiz-cat’),
‘next’ => __(‘Next’, ‘quiz-cat’),
‘you_got’ => __(‘You got’, ‘quiz-cat’),
‘out_of’ => __(‘out of’, ‘quiz-cat’),
‘your_answers’ => __(‘Your Answers’, ‘quiz-cat’),
‘start_quiz’ => __(‘START’, ‘quiz-cat’),
‘retake_quiz’ => __(‘Retake Quiz’, ‘quiz-cat’),
‘share_results’ => __(‘SHARE YOUR RESULTS’, ‘quiz-cat’),
‘i_got’ => __(‘I got’, ‘quiz-cat’),
‘skip_this_step’ => __(‘Skip this step’, ‘quiz-cat’),
‘your_name’ => __(‘Your Name’, ‘quiz-cat’),
‘your_email’ => __(‘Your Email’, ‘quiz-cat’),
‘share’ => __(‘Share’, ‘quiz-cat’),
‘tweet’ => __(‘Tweet’, ‘quiz-cat’),
‘pin’ => __(‘Pin’, ‘quiz-cat’),
‘email’ => __(‘Email’, ‘quiz-cat’)
);
} ?>
</div>
<div class=“images-wrapper”>
<figure class=“js-fadein-trigger”>
<?php echo wp_get_attachment_image(SCF::get(‘zemi’), ‘large’); ?>
</figure>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
</main>
<?php get_footer(); ?>
ショートコードは php ファイルではなく、記事内に貼り付けて使用します。そのまま貼り付けると文字列として扱われてしまうので、ショートコードブロックをお使いください。
correct answerのところに正解を記入したのですが、実装してみるとそのcorrect answerも表示されてしまいます。どうしたら表示されなくなりますか。
〇×問題です。
このプラグインで◯×問題を作るには以下のように設定すれば良いかと思います。ただし問題の解説などを入れることはできないので、その場合は他のプラグインの利用をご検討ください。
Question 5+3=8
Correct Answer ◯
Wrong Answer ×