SourceMapソースマップエラーの対処法

フラームワークやライブラリなどの min.css / min.js ファイルを使った時に
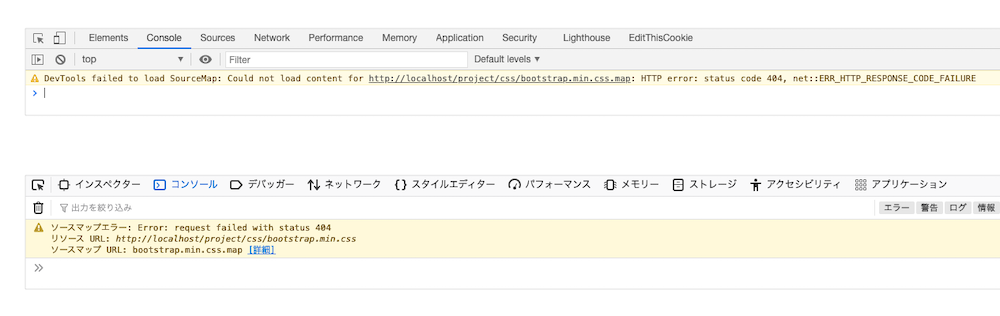
ソースマップエラー: Error: request failed with status 404
DevTools failed to load SourceMap: Could not load content for...という Warning がウェブブラウザに出ることがあります。

これは SourceMap(ソースマップ)という min ファイルをデバッグしやすくするためのファイルがないことが原因です。
Warning なので無視しても大きな問題ありませんが、ここでは3つの対処法
- CDN を利用する
- SourceMap ファイルを追加する
- SourceMap の使用を停止する
を紹介します。
対処法
対処法① CDNを利用する
フレームワークなどをダウンロードしてプロジェクトに含めている場合は、CDN に変更することで SourceMap ファイルを自分で用意する必要がなくなります。
例えば Bootstrap フレームワークを使っている場合は
<link href="css/bootstrap.min.css" rel="stylesheet">を
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet">のように CDN に変更します。
CDN は以下のサイトから検索することができます。
- jsDelivr https://www.jsdelivr.com/
- cdnjs https://cdnjs.com/
対処法② SourceMap ファイルを追加する
フレームワークなどをダウンロードして使っている場合は、ダウンロードしたフォルダの中に min.css.map / min.js.map というファイルが用意されていると思います。
この map ファイルを min.css や min.js と同じ場所に置くだけで、デバッグ時に使えるようになります。
例えば Bootstrap フレームワークを使っている場合は、以下のように bootstrap.min.css.map ファイルを置きます。

対処法③ SourceMapの使用を停止する
SourceMap を使わないように、ウェブブラウザの設定を変更することができます。
Chrome → Firefox → Edge の順番で設定方法を紹介します。
Chrome
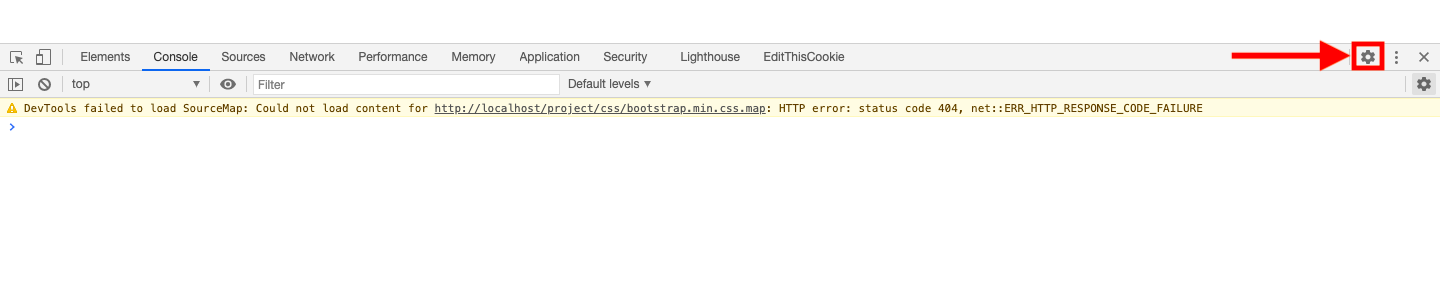
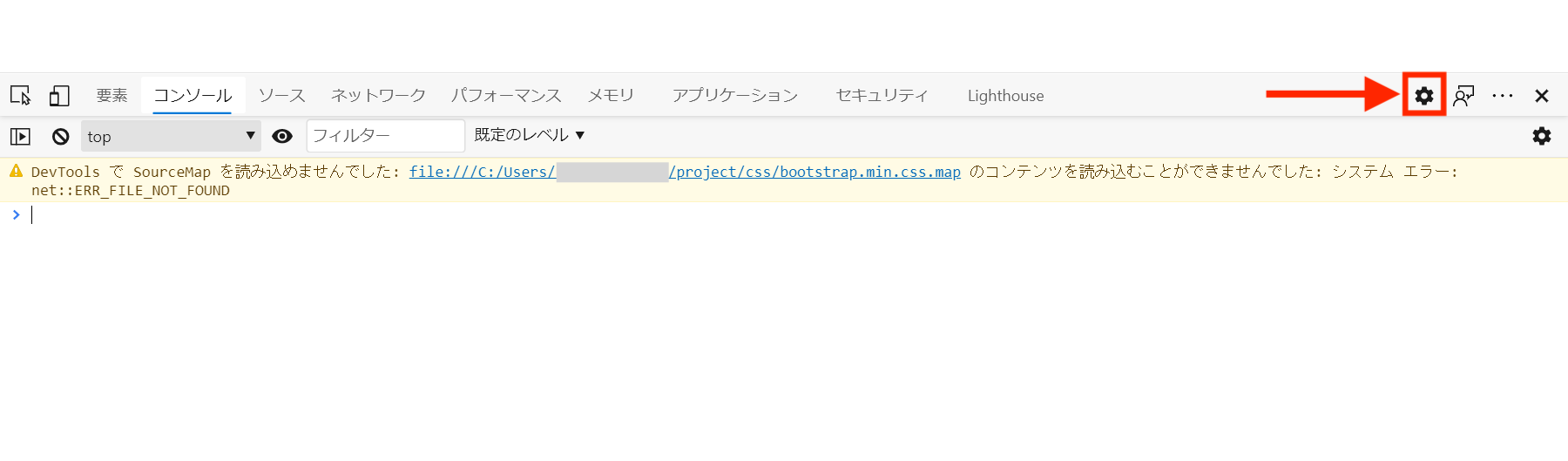
デベロッパーツールを開いて、右上の設定ボタンを押します。

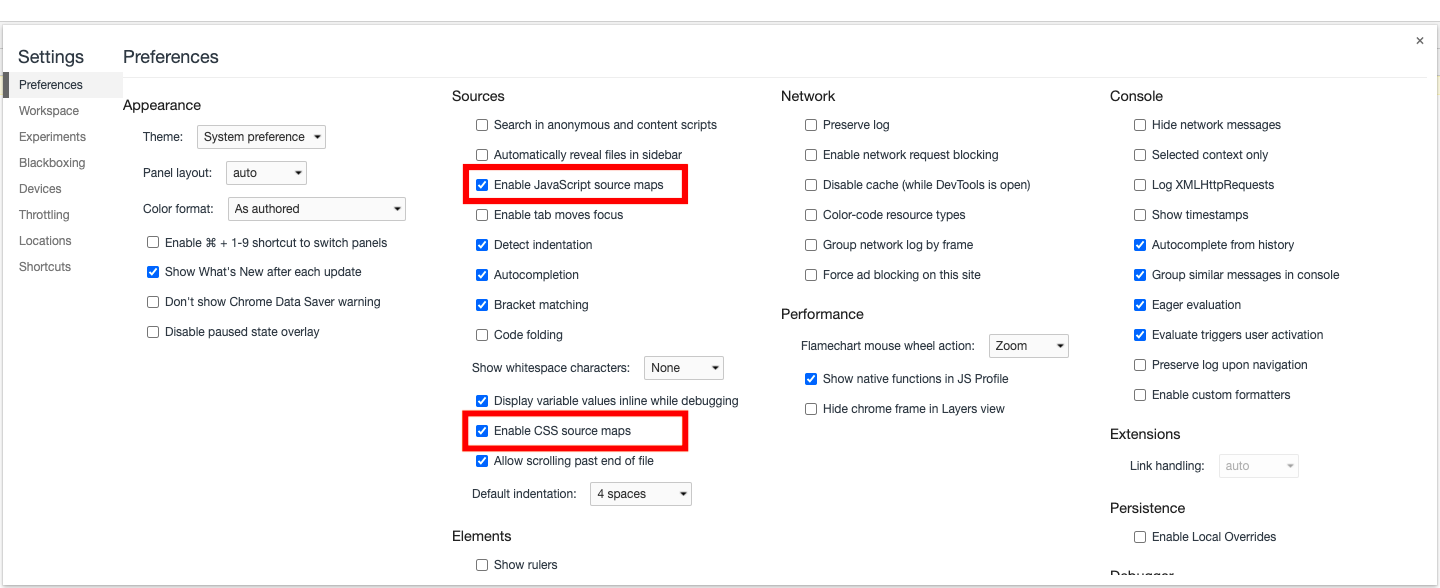
Enable JavaScript / CSS source maps のチェックを外すと無効になります。

設定を閉じて画面を再読み込み(リフレッシュ)して下さい。
Firefox
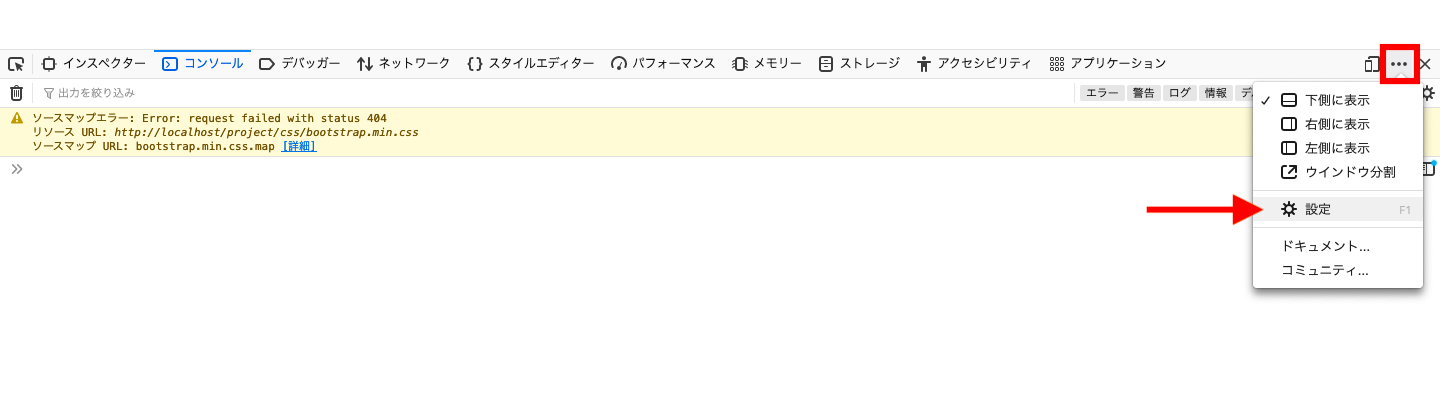
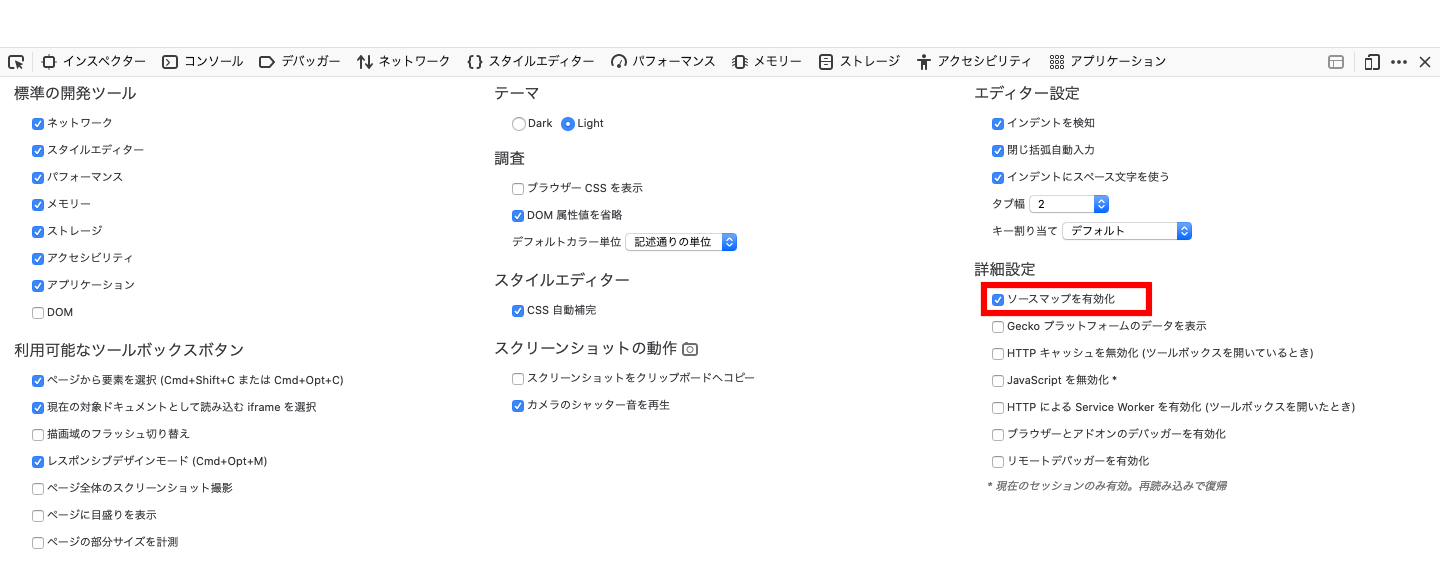
開発ツールを開いて、右上の「…」を押して「設定」を押します。

「ソースマップを有効化」のチェックを外すと無効になります。

設定を閉じて画面を再読み込み(リフレッシュ)して下さい。
Edge
開発者ツールを開いて、右上の設定ボタンを押します。

「ソースマップを有効にする」のチェックを外すと無効になります。

設定を閉じて画面を再読み込み(リフレッシュ)して下さい。


