【Android Studio】ゲームアプリ開発入門 第3回「タッチイベントで画像を動かす」


ここまでの記事はこちら
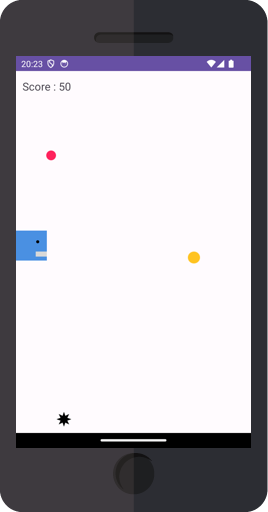
前回はゲーム画面を作成をしたので、今回はタッチイベントで青いボックスを動かしてみます。
解説
1. ゲーム開始の準備
MainActivity.java を開いて 12~20・27~42行目のコードを追加します。
12~17行目
activity_main.xml で作成した TextView や ImageView を MainActivity.java で使うための準備です。
同じ型の場合は、以下のようにまとめて書くこともできます。
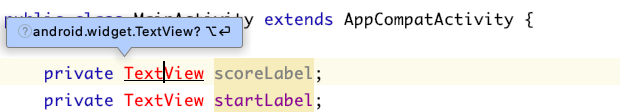
private TextView scoreLabel, startLabel;
private ImageView box, orange, pink, black;画像のようにTextViewの部分が赤くなり、青いメッセージが出るかもしれません。

これは「android.widget.TextView」をインポートしてくださいという警告です。
青いメッセージが出ている状態で alt と Enter を同時に押してください。
コードを見てみると、8行目あたりに import android.widget.TextView; が追加されていると思います。
今後同じような警告が出た場合は、同じように alt と Enter を押してください。

20行目
private float boxY;boxY は青いボックスの Y 座標の数値です。
Y 座標の変更には setY(float y) メソッドを使うので float 型にしています。
27~32行目
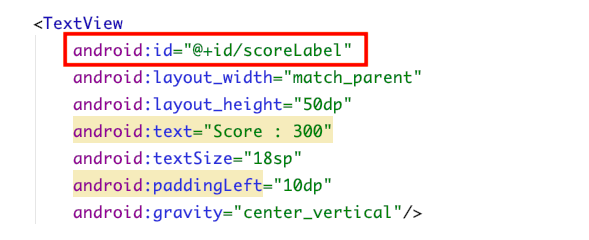
前回 activity_main.xml を作成した時に TextView や ImageView に id を設定しました。

findViewById は「idからビューを見つける」という意味です。
これをすることで MainActivity.java から TextView に表示する文字を変えたり、ImageView の位置を変えることができるようになります。
34~39行目
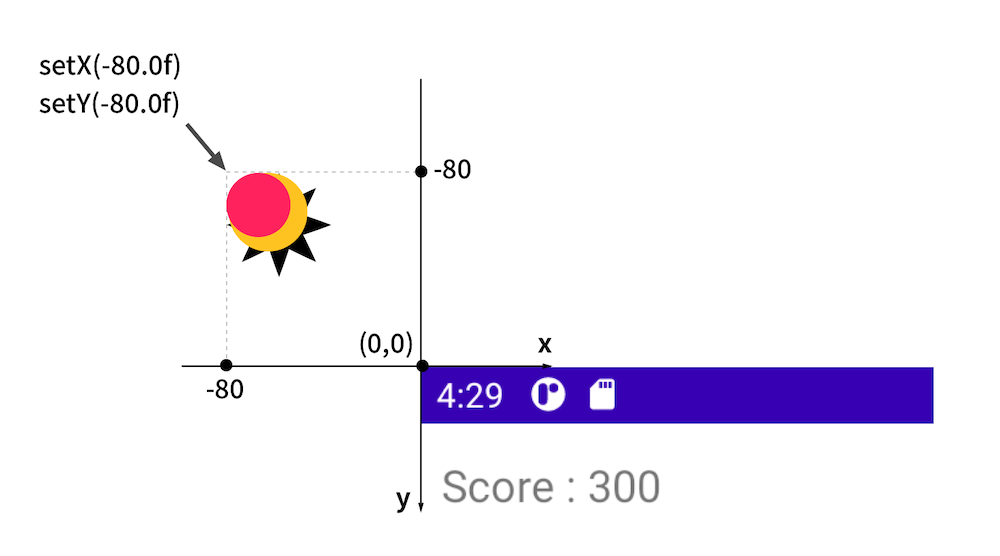
ゲーム開始前なので、pink・orange・black は画面の外に移動させておきます。(ゲーム開始時に画面の右側から出てくるようにします。)

-80.0f という数値に意味はありません。
画像が完全に画面の外にでる数値ならば、-77.7f や -100.0f など何でも良いです。
41・42行目
startLabel.setVisibility(View.INVISIBLE);
boxY = 500.0f;startLabel(タップしてスタート)は現時点では必要ないので非表示にしておきます。
boxY は仮の値です。だいだい画面真ん中辺りの 500.0f にしています。
2. タッチイベントを追加する
次に、画面をタップした時の処理を書いていきます。
画面をタップした時・指を離した時を判定するには onTouchEvent を使います。
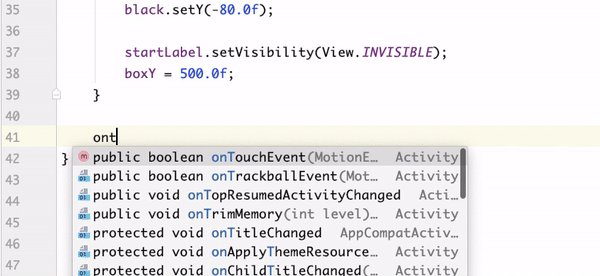
onCreate メソッドの下に onTouchEvent と入力すると、入力候補が出てくるので選択してください。

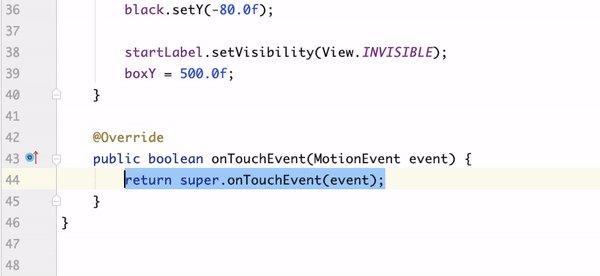
onTouchEvent メソッドを追加したら、以下のようにコードを変更します。
7行目
MotionEvent.ACTION_DOWN で画面をタップした場合の判定をすることができます。
8・10行目
画面をタップしたら boxY から 20 を引いて、box の位置を上に移動させます。
3. アプリの実行
ここでアプリを実行してみましょう。
画面をタップするごとに box が少しずつ(マイナス20)上に移動します。

同じように動かない場合は、一番下に貼ってあるサンプルコードをご確認ください。
次に行うこと
次回は青いボックスを上下に移動させてみましょう。
ここまでのコード
- MainActivity.java
-


