【Android Studio】オプションメニューの作り方 – Java編

この記事では、アプリ画面右上に表示される オプションメニューの作り方を紹介します。
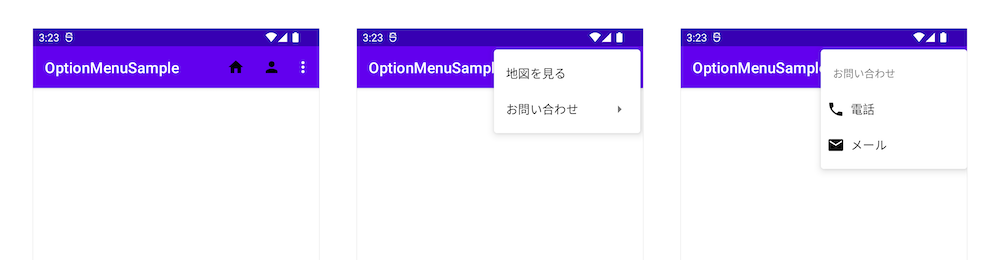
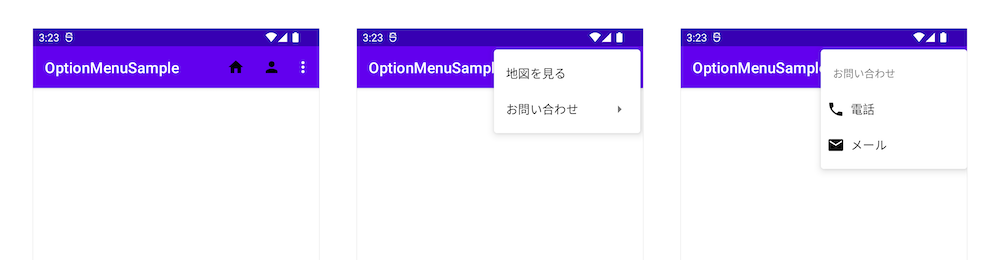
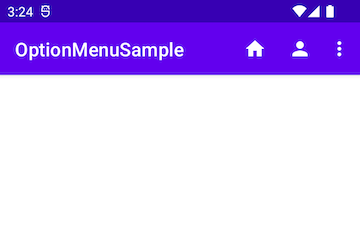
以下のようなメニューを作成・表示します。

開発環境
| Android Studio | Chipmunk 2021.2.1 |
| Android Emulator | Nexus 4 (API 32) |
| compileSdk / targetSdk | 32 |
| minSdk | 16 |
プロジェクトについて
OptionMenuSample という名前のプロジェクトを作成して
- MainActivity.java
- activity_main.xml
がある状態で実装していきます。
オプションメニューの作り方
1. レイアウトファイルの作成
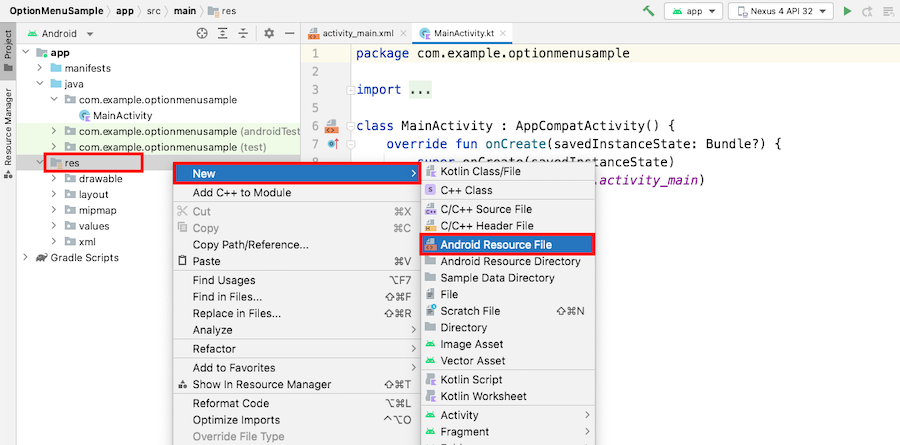
Android Studio 画面左側のプロジェクト構造にある res フォルダの上で右クリックして、 New → Android Resource File を選択します。

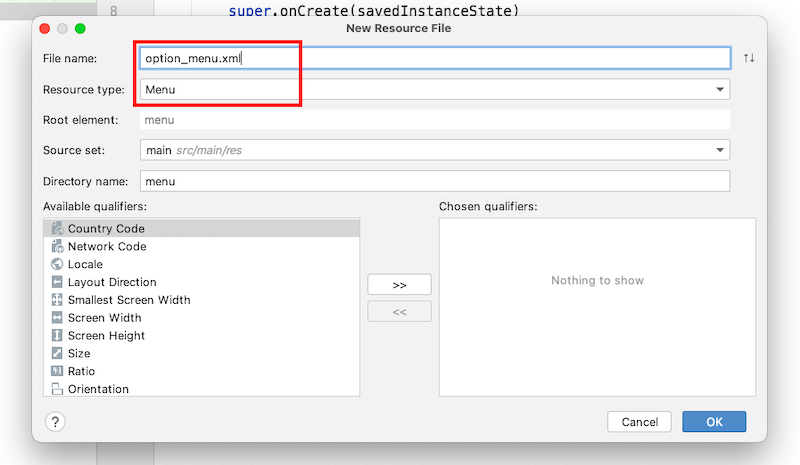
File name に option_menu.xml と入力、Resource Type は Menu を選択します。

2. アイコンの用意
オプションメニューに表示するアイコンを用意します。
今回は Android Studio から簡単に用意できる Vector アイコンを使います。
ご自身で用意したアイコン画像を使う場合は drawable フォルダに画像を置いてください。
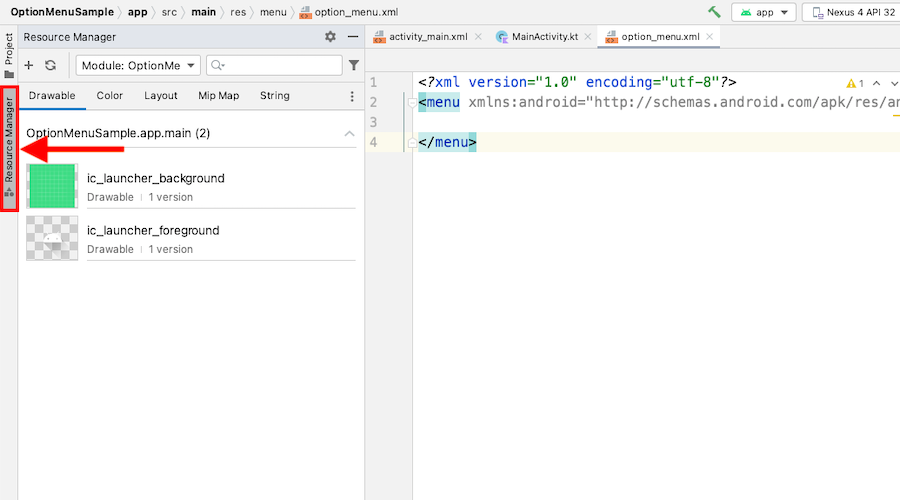
Android Studio 画面の一番左側にある Resource Manager を開きます。

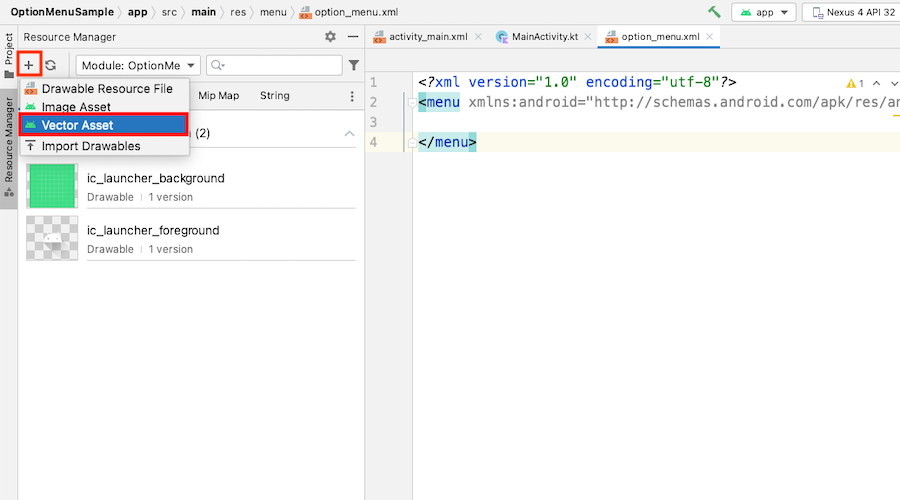
+ ボタンをクリックして Vector Asset を選択します。

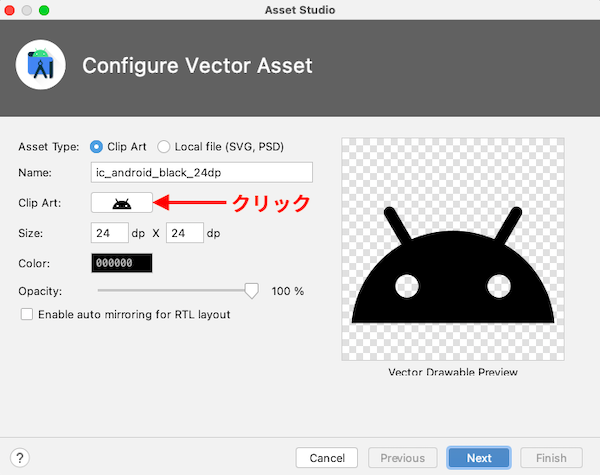
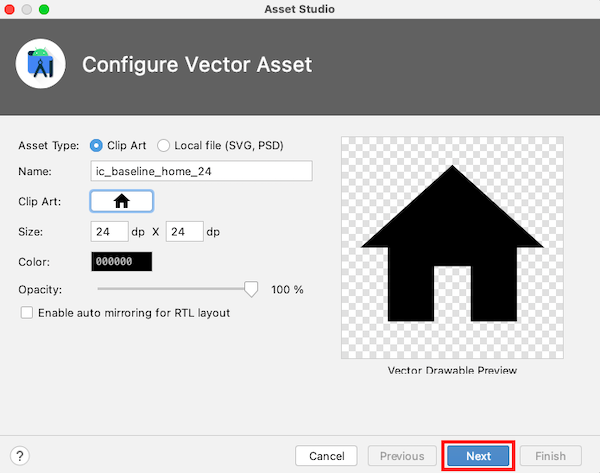
Clip Art をクリックします。

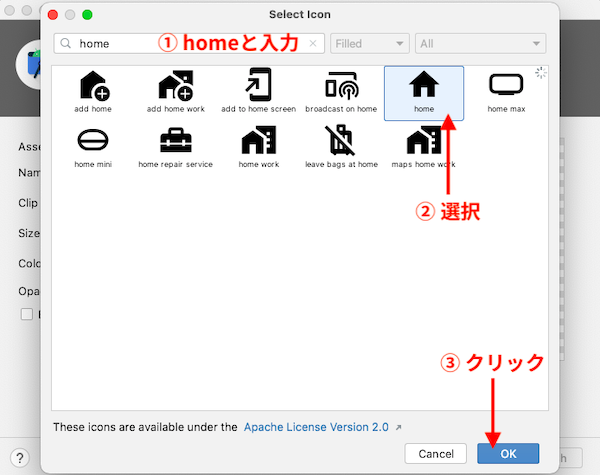
home を検索して OK を押します。

Next を押します。

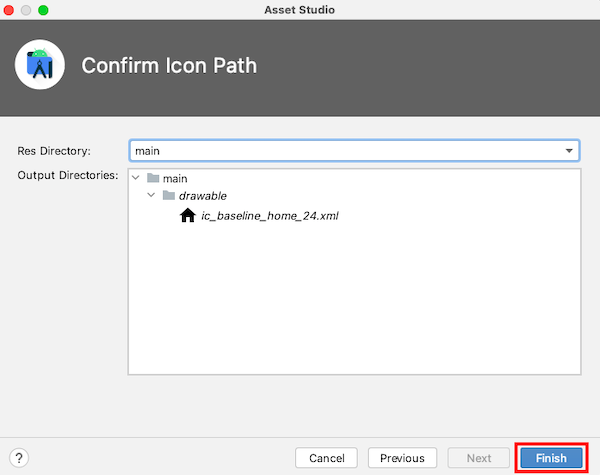
Finish を押します。

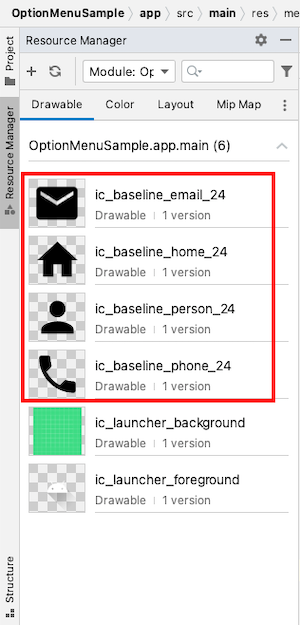
同じ手順で email, person, phone アイコンも追加します。

3. レイアウトの用意
option_menu.xml を開いて、以下のようにレイアウトを用意します。
id 属性
クリックされた項目を識別できるように id を設定しておきます。
icon 属性
アイコン画像を指定します。
orderInCategory 属性
表示順を指定します。
このサンプルでは「アカウント」→「ホーム」の順番で XML を書いていますが、orderInCategory 属性によって「ホーム」→「アカウント」の順番で表示されます。
title 属性
表示名です。アイコンを指定してない場合に表示されます。
showAsAction 属性
アクションバー内での表示に関する設定をします。
| ifRoom | 表示スペースがあればアクションバーに表示されます。スペースがない場合はオーバーフローメニュー内に表示されます。 |
|---|---|
| withText | title 属性のテキストを表示します。ifRoom|withText のように書くことができます。 |
| always | アクションバーに常に表示します。 |
| never | アクションバーに表示せず、オーバーフローメニュー内に表示されます。 |
| collapseActionView | このアクションに関連づけられているビューが折りたたみ可能になります。 |
4. オプションメニューを表示する
MainActivity.java を開いて19~36行目を追加します。
19~23行目
onCreateOptionsMenu メソッドは、メニューを初めて表示する時に一度だけ呼び出されます。
動的にメニュー項目を変更する場合は onPrepareOptionsMenu メソッドを使います。
25~36行目
onOptionsItemSelected メソッドは、項目が選択されたときに呼ばれます。
このサンプルでは選択された項目のタイトルを Toast 表示していますが、押された項目ごとに処理が変わる場合は27~31行目のように書くことができます。
他にもメニューを閉じた時に呼ばれる onOptionsMenuClosed メソッドがあります。
5. 完成
Android Studio Flamingo からアクションバーが非表示となりました。アクションバーを表示する方法より設定を行ってください。
以上で完成です。

補足:アイコンの色を変更する方法
アイコンの色は xml ファイル(drawable/ic_baseline_home_24.xml など)の1行目 android:tint 属性から変更できます。
<vector android:height="24dp" android:tint="#ffffff"
android:viewportHeight="24" android:viewportWidth="24"
完成版のコード
- option_menu.xml
-
- MainActivity.java
-



Can’t determine type for tag ‘<macro name=”m3_comp_bottom_app_bar_container_color”>?attr/colorSurface</macro>’
こんなエラーが出たのですが、どうすれば良いでしょうか??
build.gradle ファイルの dependencies 部分で読み込んでいるプラグインを最新のものにしてみてください。
dependencies {
implementation 'androidx.appcompat:appcompat:1.5.1'
implementation 'com.google.android.material:material:1.7.0'
画面がoption_menu.xmlではなくactivity_main.xmlが表示されるのですがどうすればいいですか?機種はmacです
当サイトを見つけて頂きありがとうございます!
Android Studio Flamingo からアクションバーが非表示となりました。
以下のリンクのアクションバーを表示する設定をしてから、再度アプリを実行してみてください。
https://codeforfun.jp/android-studio-flamingo-how-to-show-actionbar/
無事問題解決しました!ありがとうございます!
ご報告ありがとうございます。
無事解決したとのこと良かったです!