【Android Studio】Spinnerの基本的な使い方(Kotlin編)

この記事では基本的なSpinnerの使い方を紹介します。
開発環境
| Android Studio | Hedgehog | 2023.1.1 |
|---|---|
| Android Emulator | Pixel 3a (API 34) |
| minSdk | 19 |
| targetSdk | 34 |
プロジェクトについて
Sample という名前でプロジェクトを作成しています。
また activity_main.xml と MainActivity.kt があることを前提に進めていきます。
解説① データの表示方法
Spinner に表示するデータは
- あらかじめ決まったリスト項目を使う場合
- 動的にリスト項目を作成する場合
の2通りがあります。
1. あらかじめ決まったリスト項目を使う場合
データの用意
Android Studio 画面左側のプロジェクト構造から、res → values → strings.xml を開きます。

4〜10行目のようにデータを用意します。
Spinner を作成する
activity_main.xml を開いて、9~15行目のコードを追加します。
13 行目:entries
先ほど strings.xml に用意したリスト項目をセットしています。
15行目:spinnerMode
デザイン は dropdown(デフォルト)か dialog を選ぶことができます。

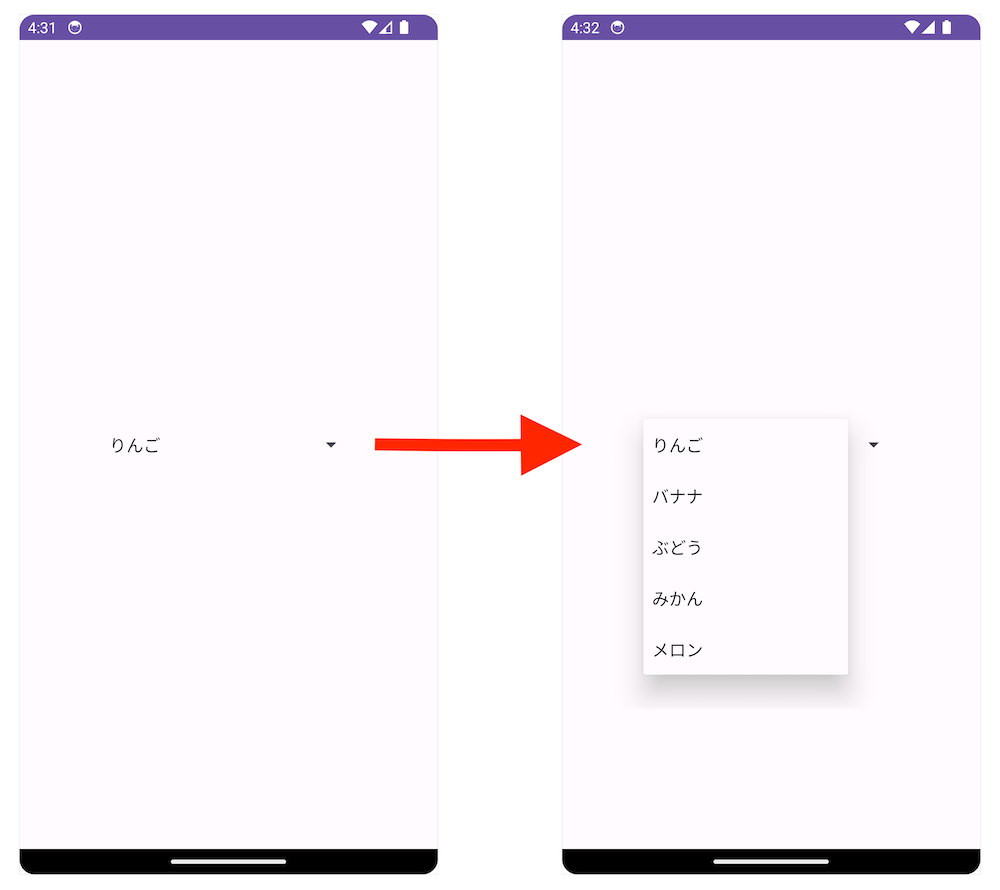
以上で完成です。
アプリを実行して、ダイアログが表示されることをご確認ください。
2. 動的にリスト項目を作成する場合
Spinner を用意する
activity_main.xml を開いて、9~14行目のコードを追加します。
14行目:spinnerMode
デザイン は dropdown(デフォルト)か dialog を選ぶことができます。

リスト項目をセットする
MainActivity.kt を開いて、7~17行目のコードを追加します。
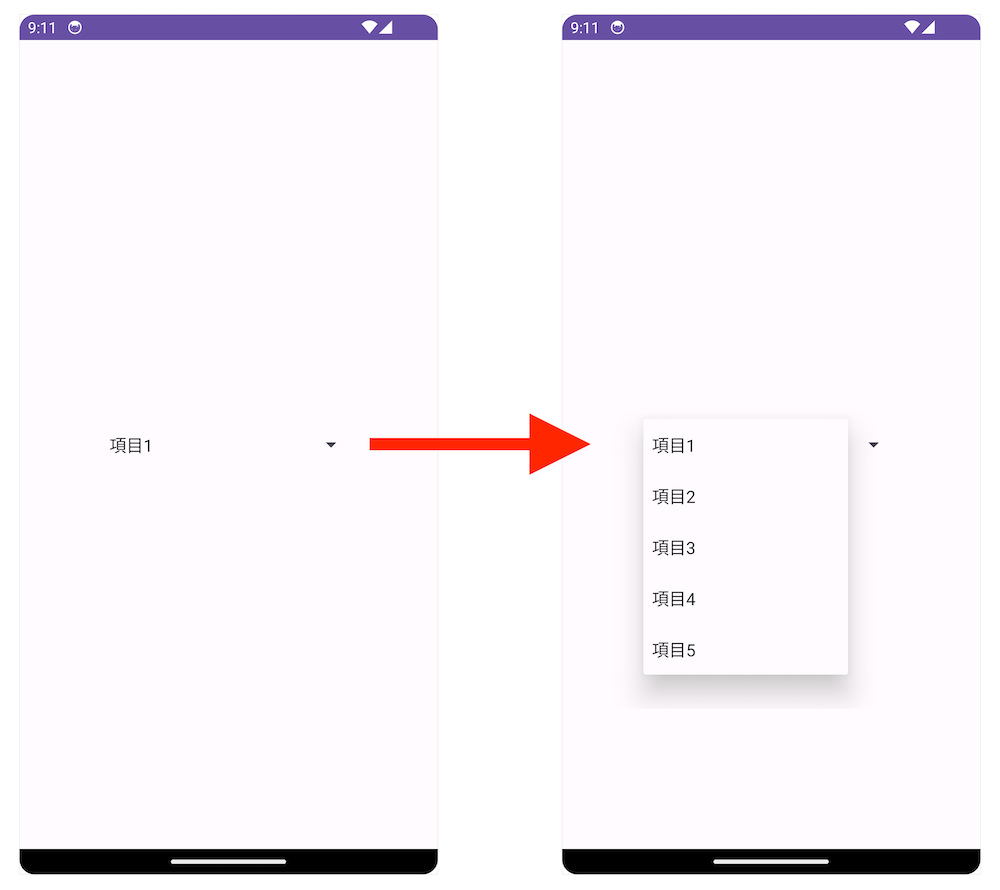
アプリを実行すると「項目1, 項目2, 項目3…」と表示されます。

解説② 選択された項目を取得する方法
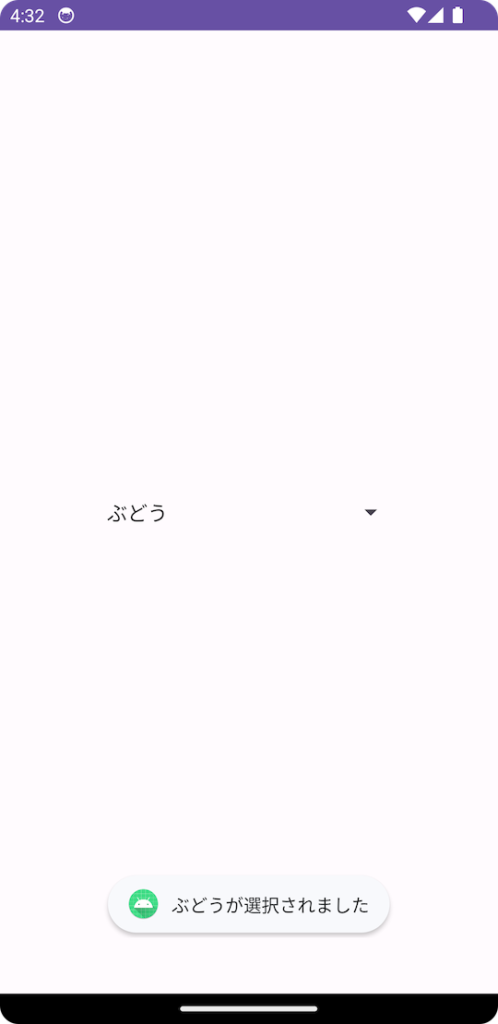
選択された項目を Toast で表示してみます。
1 行目の OnItemSelectedListener と6・10〜16行目のコードを書きます。
OnItemSelectedListener インタフェースを使っていて、onItemSelected メソッドと onNothingSelected メソッドは必ず追加するメソッドです。
アプリを実行して、選択した項目が画面下部に表示されたら完成です。