【HTMLサンプル】<map>と<area>要素を使ったイメージマップの作り方

この記事では <map> と <area> 要素を使ったイメージマップの作り方を紹介します。
イメージマップとはクリック可能な領域のことで、<img> や <object> 要素で表示した画像の上に「円形・四角形・多角形」のリンクを作成することができます。
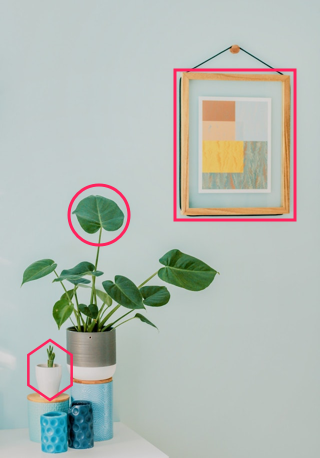
このサンプルでは <img> 要素に表示した画像に3つのクリック領域を作成する方法を紹介していきます。

解説
1. HTML ファイル・画像の用意
はじめに4つの HTML ファイルと画像を1枚用意します。
- index.html
- leaf.html
- picture.html
- plant.html
- image.jpg
index.html にイメージマップを作成して「壁掛け・葉っぱ・植木鉢」がクリックされたらその他の HTML ファイルに遷移します。
画像は https://www.pexels.com/photo/orbicular-plant-on-desk-2249959/ からダウンロードして、以下のファイル名・サイズにしています。
| ファイル名 | image.jpg |
|---|---|
| サイズ | 幅:320px 高さ:458px |
2. 画像と map の用意
まずは画像と map 要素を用意します。
index.html を開いて、以下のコードを書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ImageMapサンプル</title>
</head>
<body>
<map name="sample">
<!-- ここにリンクを用意していきます -->
</map>
<img usemap="#sample" src="image.jpg" alt="Image"/>
</body>
</html>画像と map を関連付けるために、map 要素の name 属性の値と img 要素の usemap 属性の値を同じにする必要があります。

3. 四角形のリンクを作成する
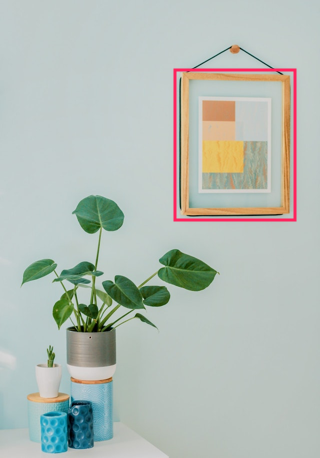
はじめに四角形のクリック領域を画像の壁掛けの部分に作成します。

クリック領域の作成には <area> 要素を使います。
2行目を追加してください。
<map name="sample">
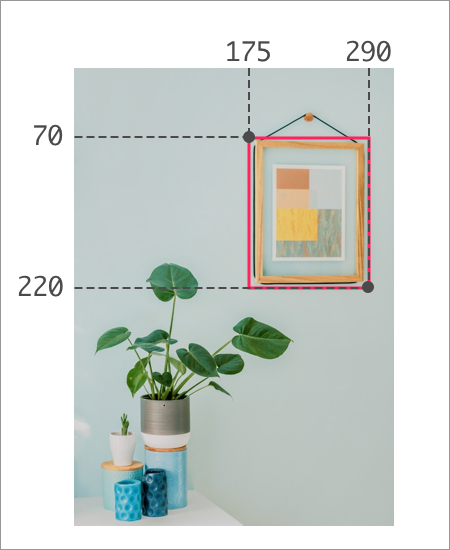
<area shape="rect" coords="175, 70, 290, 220" href="picture.html" alt="壁掛け">
</map>shape=”rect”
四角形なので shape 属性に rect を指定します。
coords
四角形の左上の座標を「x1, y1」右下の座標を「x2, y2」として
coords="x1, y1, x2, y2"と指定します。
ここでは coords=”175, 70, 290, 220″ と書いたので、このような四角形になっています。

座標の取得には Photoshop や ペイントを使うことができます。
href
クリックしたときに picture.html に遷移するようにしています。
alt
画像が表示されない・表示できない場合に、代わりに表示するテキストです。HTML5 では href 属性を使用する場合に必須になります。
4. 円形のリンクを作成する
次に円形のクリック領域を作成します。
3 行目を追加します。
<map name="sample">
<area shape="rect" coords="175, 70, 290, 220" href="picture.html" alt="壁掛け">
<area shape="circle" coords="100, 214, 30" href="leaf.html" alt="葉っぱ">
</map>shape=”circle”
今回は円形なので shape 属性に circleを指定しています。
coords
円形は中心座標を「x, y」円の半径を「r」として
coords="x, y, r"と指定します。
ここでは coords=”100, 214, 30″ として、中心が「100, 214」の位置に半径「30」の円形のクリック領域を用意しました。

5. 多角形のリンクを作成する
最後に多角形のクリック領域を作成します。
4 行目を追加します。
<map name="sample">
<area shape="rect" coords="175, 70, 290, 220" href="picture.html" alt="壁掛け">
<area shape="circle" coords="100, 214, 30" href="leaf.html" alt="葉っぱ">
<area shape="poly" coords="50, 340, 75, 354, 75, 385, 50, 400, 25, 385, 25, 354" href="plant.html" alt="鉢植え">
</map>shape=”poly”
今回は多角形なので shape 属性に polyを指定しています。
coords
多角形は、各頂点の座標を「x, y」を必要な頂点の数だけ書きます。
例えば頂点が3つある三角形の場合は、このように値を指定します。
<area shape="poly" coords="x1, y1, x2, y2, x3, y3">今回は六角形のクリック領域を作成したので、6つの頂点の座標を指定しています。

完成
以上で完成です。
上手く動かない場合は、以下のコードと比較してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ImageMapサンプル</title>
</head>
<body>
<map name="sample">
<area shape="rect" coords="175, 70, 290, 220" href="picture.html" alt="壁掛け">
<area shape="circle" coords="100, 214, 30" href="leaf.html" alt="葉っぱ">
<area shape="poly" coords="50, 340, 75, 354, 75, 385, 50, 400, 25, 385, 25, 354" href="plant.html" alt="鉢植え">
</map>
<img usemap="#sample" src="image.jpg" alt="Image"/>
</body>
</html>まとめ
画像をリンクにする方法は、<a> や <button> 要素に backgound-image(背景画像)を使うことも考えられますが、イメージマップを使えば画像を一枚用意するだけで複数のリンクを作成することができます。
イメージマップを使ってウェブサイトに隠しリンクを用意したり、クリックしてアイテムを探す簡単なゲームも作ることもできそうですね。
ぜひ色々な方法で使ってみてください。


