【Android Studio】Activity 画面遷移にアニメーションをつける方法

今回はアクティビティを開くとき(画面遷移をするとき)にアニメーションをつける方法を紹介します。
紹介するアニメーションは
- fadeIn, fadeOut(フェードイン、フェードアウト)
- slideIn, slideOut(スライドイン、スライドアウト)
の2種類です。
デモ動画
通常 Activity 間の移動(画面遷移)を行うときは、このように書きます。
startActivity(new Intent(this, MainActivity.class));今回紹介するアニメーションは、このコードにたった1行追加するだけで利用できます。
簡単なのでぜひ利用してみてください。
解説
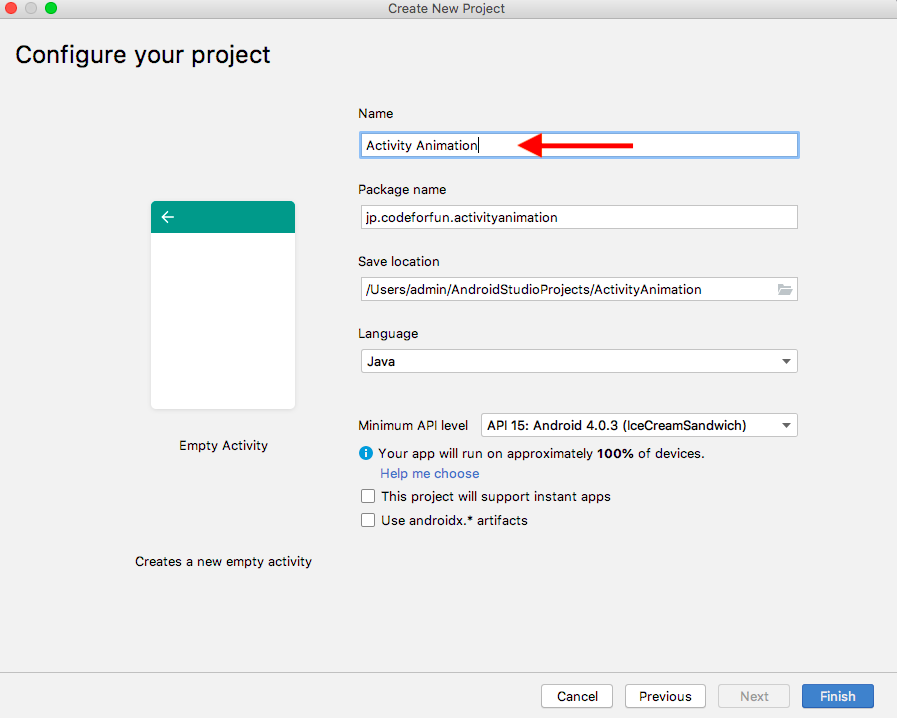
ステップ1:プロジェクトの用意
このサンプルでは Activity Animation という名前でプロジェクトを作成して MainActivity.java と activity_main.xml があることを前提に進めていきます。
また遷移先のアクティビティとして SecondActivity.java と activity_second.xml を作成しています。
ご自身のプロジェクトに合わせて変更してください。

ステップ2:ボタンを用意
まずは画面遷移をするための
- デフォルト
- フェード
- スライド
の3つのボタンを用意します。
activity_main.xml を開いて、以下のようにコードを書きます。
このような画面になります。

18・26・34行目
それぞれのボタンに id を設定しています。
このあと onClickListener を使ってボタンが押された時の処理を書いていくので id を設定しておきます。
ステップ3:クリックリスナーをセット
それぞれのボタンにクリックリスナーをセットします。
MainActivity.java を開いて、7行目の implements View.OnClickListener、15~17・20~23行目を追加します。
15~17行目
クリックリスナーをセットすると、それぞれのボタンが押された時に 21行目の onClick メソッドが呼び出されます。
ステップ4:ボタンが押された時の処理
MainActivity.java の onClick メソッドに3~13行目を追加します。
3行目
startActivity(new Intent(this, SecondActivity.class));どのボタンを押しても必要になる画面遷移のコードです。
「デフォルト」ボタンを押した時はこのコードだけ実行されます。
6~8行目
「フェードイン・アウト」ボタンが押された時は
overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);が実行されて、フェードアニメーション付きの画面遷移になります。
10~12行目
「スライドイン・アウト」ボタンが押された時は
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);が実行されて、スライドアニメーション付きの画面遷移になります。
ステップ5:アプリを実行
アプリを実行してアニメーションを確認してみましょう。
サンプルコード
- activity_main.xml
-
- MainActivity.java
-


