【Android】ダイアログのメッセージにHTMLを使う方法(Java&Kotlin対応)

ここでは Dialog(ダイアログ)のメッセージに HTML を使う方法を紹介します。
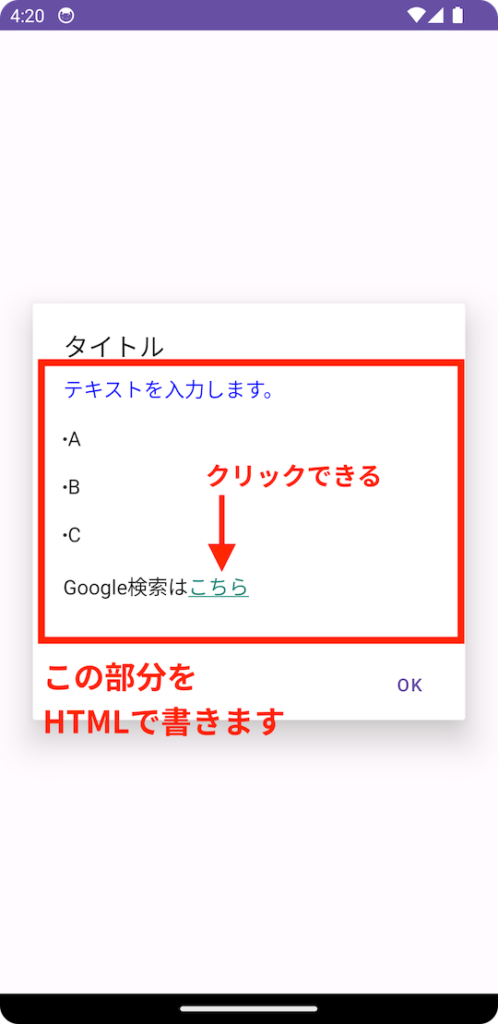
以下のようにメッセージ部分を HTML で書いて「こちら」の部分をクリックできるようにしていきます。

ダイアログの基本的な使い方は以下の記事をお読み下さい。
>> Java 編
>> Kotlin 編
開発環境
| Android Studio | Hedgehog | 2023.1.1 |
|---|---|
| Android Emulator | Pixel 3a (API 34) |
| minSdk | 21 |
| targetSdk | 34 |
ファイル名について
このサンプルでは MyDialogFragment.java / MyDialogFragment.kt にコードを書いていきます。作成方法は以下の記事をお読みください。
>> Java 編
>> Kotlin 編
解説
Java の場合
以下のようにコードを書きます。
6~8行目
String html = "<p style=\"color:blue;\">テキストを入力します。</p>" +
"<p><ul><li>A</li><li>B</li><li>C</li></ul></p>" +
"<p>Google検索は<a href=\"http://google.com\">こちら</a></p>";表示するメッセージを HTML で用意しています。
12行目
.setMessage(Html.fromHtml(html))HTML で用意したメッセージを fromHtml メソッドを使ってセットします。
18~24行目
TextView 内のリンクをタップできるようにするには setMovementMethod を使います。
onCreateDialog メソッドではまだフラグメントが作成されていないので、フラグメントが表示される直前の onStart メソッドで TextView を取得しています。
リンクを含んでいない場合は、このコードは省略できます。
Kotlin の場合
以下のようにコードを書きます。
4~6行目
val html = "<p style=\"color:blue;\">テキストを入力します。</p>" +
"<p><ul><li>A</li><li>B</li><li>C</li></ul></p>" +
"<p>Google検索は<a href=\"http://google.com\">こちら</a></p>"表示するメッセージを HTML で用意しています。
11行目
.setMessage(HtmlCompat.fromHtml(html, HtmlCompat.FROM_HTML_MODE_LEGACY))HTML で用意したメッセージを fromHtml メソッドを使ってセットします。
18~21行目
TextView 内のリンクをタップできるようにするには movementMethod を使います。
onCreateDialog メソッドではまだフラグメントが作成されていないので、フラグメントが表示される直前の onStart メソッドで TextView を取得しています。
リンクを含んでいない場合は、このコードは省略できます。
完成
以上で完成です。
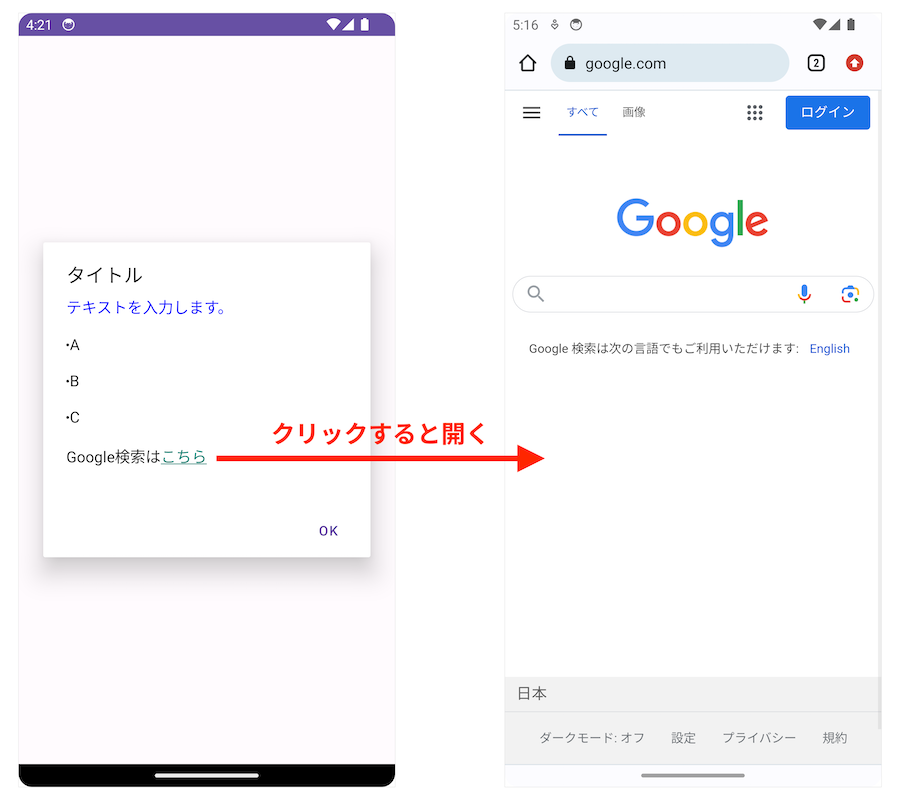
「こちら」という文字をタップすると指定した URL がブラウザで表示されます。

その他のダイアログの使い方は以下の記事をお読みください。




