【Android Studio】ゲームアプリ開発入門 第12回「複数の画面サイズに最適化」


ここまでの記事はこちら
今回はこのゲームの総仕上げです!
ここまで Nexus4 のエミュレーターを使って開発してきましたが、他の画面サイズでもゲームを楽しめるように、ボックスとボールの動くスピードを調整していきます。
解説
1. 速度の計算方法
機種や画面サイズによって値を変えるには、デバイスの解像度によって定数ファイルを作成するなどいくつか方法があります。
今回は「スクリーンサイズをもとに計算する方法」で実装します。
この方法だと新しくファイルを用意したり、細かい機種分けも考える必要がないのでオススメです。
現在は Nexus4 で開発しているので、ボックスとボールの動くスピードは
- ボックス 20
- オレンジボール 12
- ピンクボール 20
- 黒いトゲトゲ 16
になっています。
これを既に取得してある screenWidth と screenHeight をもとに計算していきます。
2. 速度を計算する
MainActivity.java を開いて、5~8行目を追加します。
4~7行目を追加します。
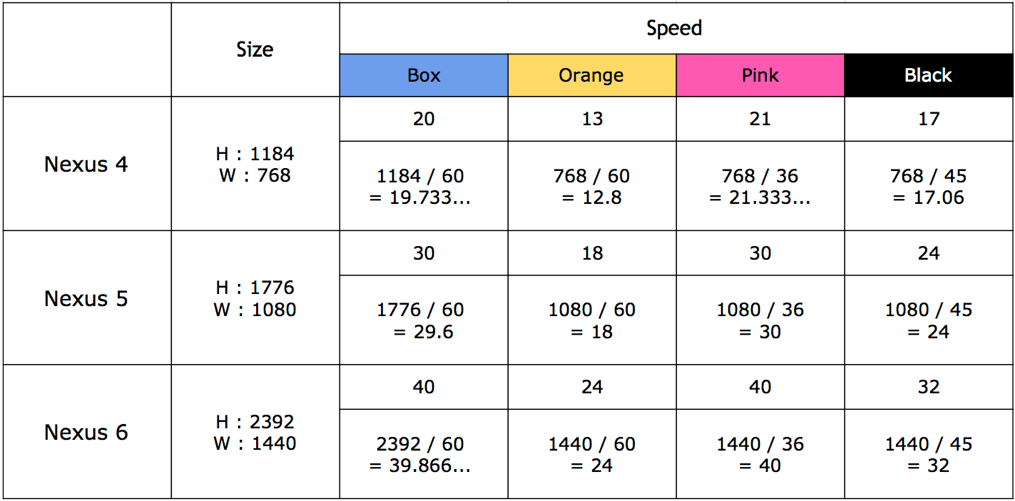
Nexus4, Nexus5, Nexus6 のそれぞれの速度の計算結果は以下のようになります。

細かい機種の画面サイズを調べるにはこちらのサイトが便利です。
3. 速度をセットする
6・15・24・34・36行目を変更します。
4. アプリを実行
アプリを複数のエミュレーターで実行してみてください。
動画では Nexus4, Nexus5, Nexus6 でテストしました。
まとめ
お疲れ様でした、以上で完成です!
たくさんコードを書いてきましたが「絶対にこう書かなくてはいけない」という箇所はありません。
何通りもの実装方法があるのもプログラミングの楽しさです。ぜひご自身でアレンジして、オリジナルのゲームアプリを作ってみてくださいね。
そしてオリジナルゲームをリリースした時は、ぜひお知らせください!「こんなゲーム作れたよ」というご報告を頂けるのは本当に嬉しいのですぐチェックしに参ります。
補足:Warning の解消方法
Warning の解消方法を追加しました。
そのままにしておいても今のところプログラム自体に影響はないので、気になる方だけ進めてみてください。



無事ここまでたどりつけました!
最後までたのしくできて、また勉強になりました!
ありがとうございました ^^
当サイトを見つけて頂きありがとうございます
最後まで楽しんで頂けたとお聞きして、とても嬉しいです。
完成おめでとうございます!