【Android Studio】ゲームアプリ開発入門 第13回「Warningの解消 -XML編-」


ここまでの記事はこちら
ゲームは完成しましたが、Android Studio 3.6 以降では Warning がたくさん表示されるようになっているかと思います。

Warning はエラーとは違って「注意・お知らせ」のようなものなので、そのままにしておいても現時点でプログラムに影響はありません。
しかしコードがマーカーだらけだとあまり良い感じはしないので、今回からは Warning の解消法を紹介していきます。
先ほども書いたようにプログラム自体に影響は出ないので、気になる方だけ進めてみてください。
関連するファイル数が多いので xml ファイルと java ファイルの2回に分けて書いていきます。
今回は
- activity_start.xml
- activity_main.xml
- activity_result.xml
の Warning を解消していきましょう。
java ファイル内の Warning の消し方は次の記事で紹介しています。
解説
1. activity_start.xml
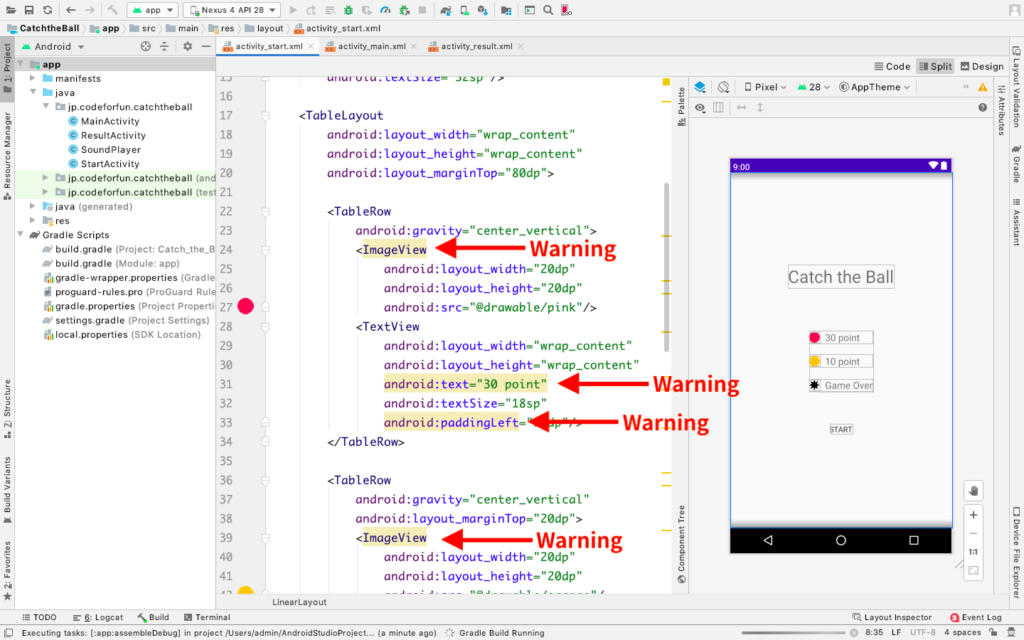
まずはゲーム開始画面である activity_start.xml にあるWarning を消していきましょう。
activity_start.xml を開いてください。
TextView – text 属性
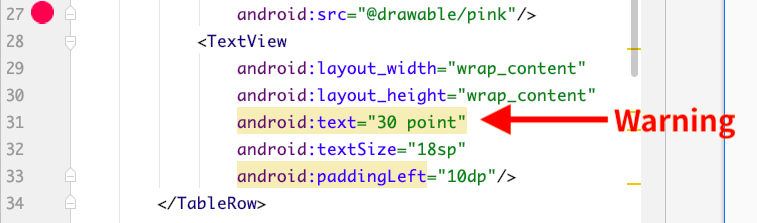
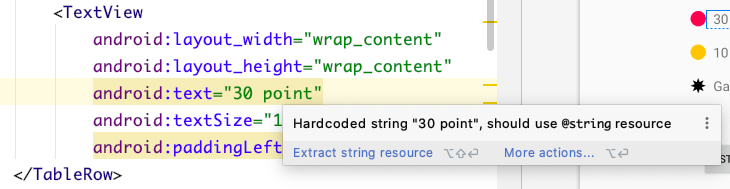
31 行目あたりにある「30 point」と表示している TextView を見てください。

色が変わっている部分にカーソルを合わせてみると
Hardcoded string "30 point", should use "@string" resourceと表示されます。

これは「ハードコードされている文字列 “30 point” には @string リソースを使うべきです」という Warning です。
@string リソースは、文字列を定義するために用意されている strings.xml ファイルのことです。
ハードコードとは、strings.xml を使わずに直接文字列を書いていることを指しています。
Warning のメッセージの通り strings.xml に文字列を定義していきましょう。
Step 1
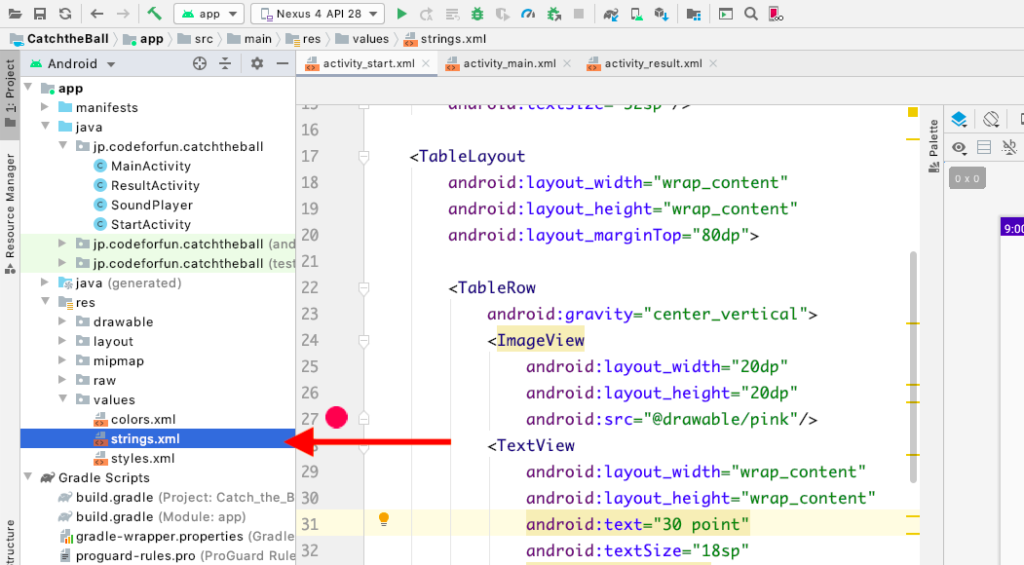
Android Studio 画面左側のプロジェクト構造から app → res → values → strings.xml を開きます。

Step 2
strings.xml を開いたら、以下のように文字列を定義します。
<string name="point_pink">30 point</string>name 属性にはこの文字列を呼び出す時に使う名前を指定して、<string></string> の間に定義する文字列を書きます。
Step 3
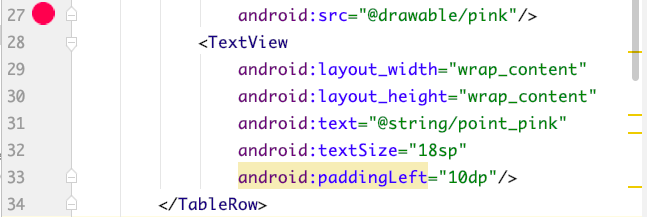
文字列を定義したら activity_start.xml に戻って
android:text="30 point"を
android:text="@string/point_pink"に変更します。
@string/名前と書くことで、strings.xml に定義した文字列を呼び出すことができます。
Warning が消えたでしょうか?

他の TextView の android:text=~ 部分にある Warning も同じ手順で消してください。
strings.xml は何度も同じ文字列を使う時に役立ちます。
例えば5つのアクティビティの中に「Hello」と表示する TextView があったとします。
アプリを開発する途中で「Hello」を「こんにちは」に変えたくなった時に、strings.xml に定義しておけば strings.xml 内の1箇所を変更するだけで全てのアクティビティの TextView の文字列を変更することができます。
他にも翻訳ファイルを作成する時にも役立ちます。
参考:【Android Studio】アプリを翻訳・ローカライズする方法
TextView – paddingLeft 属性
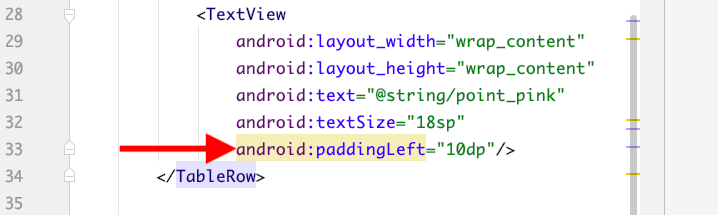
次は 33行目あたりの paddingLeft についている Warning です。

この Warning は RTL Layout Support という API が追加されてから出るようになりました。
RTL は Right To Left(右から左)という意味で、アラビア語など右から左に読む言語に対応したものです。
解決法はいくつかありますが、このアプリでは特に対処する必要はないので Warning を無視する方法を紹介します。
その他の対処法については以下の記事を参考にしてください。
参考:【Android Studio】paddingLeft の Warning 解消法
対処法① 個別に設定する方法
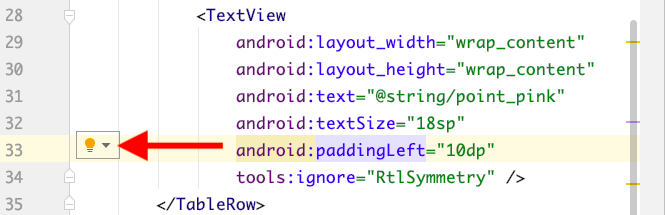
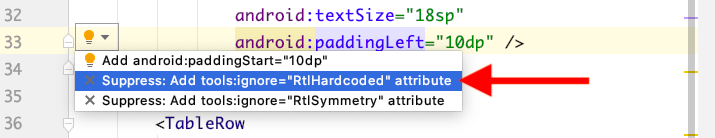
paddingLeft の文字の上にカーソルを合わせると、左側に豆電球のアイコンが表示されるのでクリックします。

Suppress: Add ignore:tools=”RtlHardcoded” attributeを選択します。

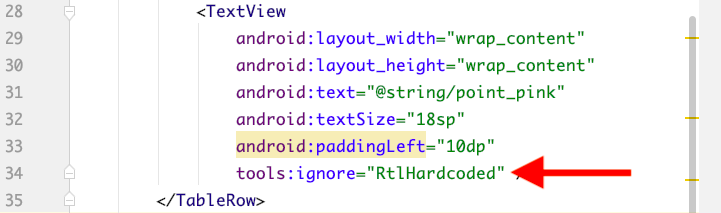
RtlHardcoded を ignore(無視する)コードが追加されました。

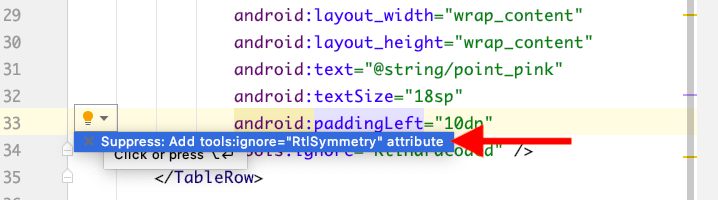
まだ Warning が残っているのでもう一度カーソルを合わせて豆電球のアイコンをクリックします。
Suppress: Add ignore:tools=”RtlSymmetry” attribute を選択します。

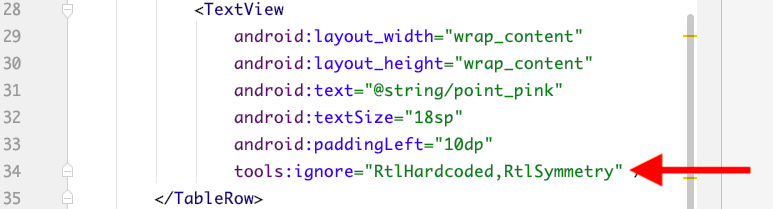
先ほどの RtlHardcoded の後ろに RtlSymmetry が追加され Warning が消えました。

対処法② 一括指定する方法
他の TextView にある paddingLeft の Warning も同じように消すことができますが、何度も同じコードを書くのが面倒なこともあります。
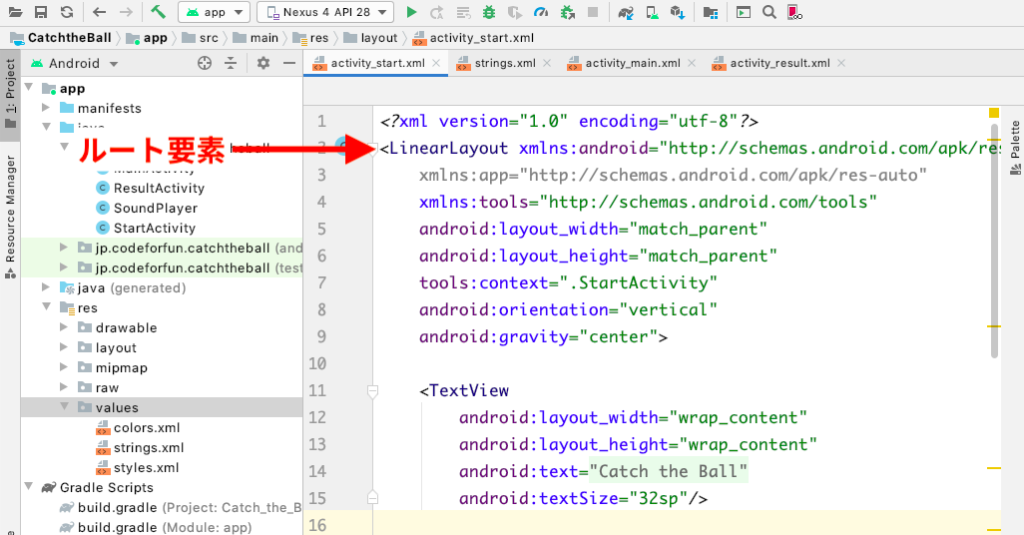
その場合はルート要素である LinearLayout タグ内に書くこともできます。

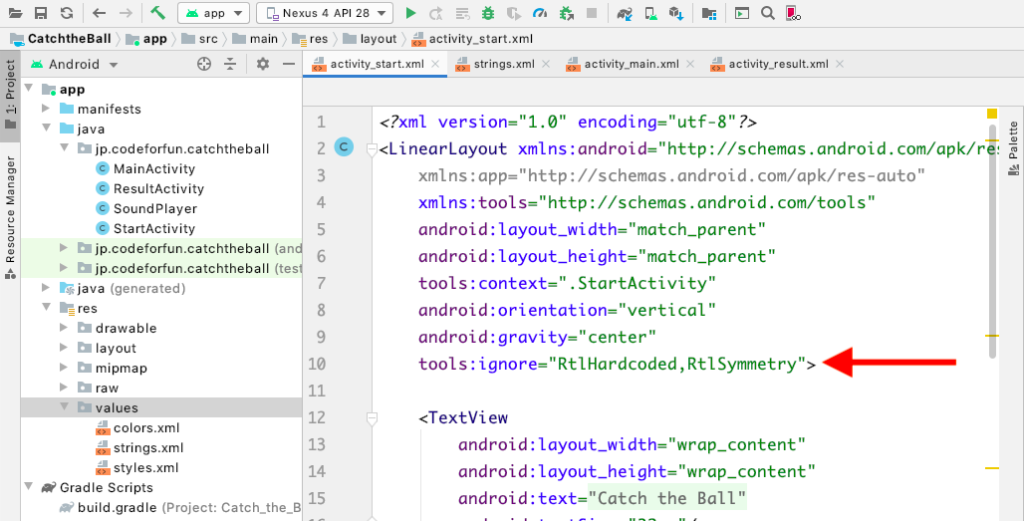
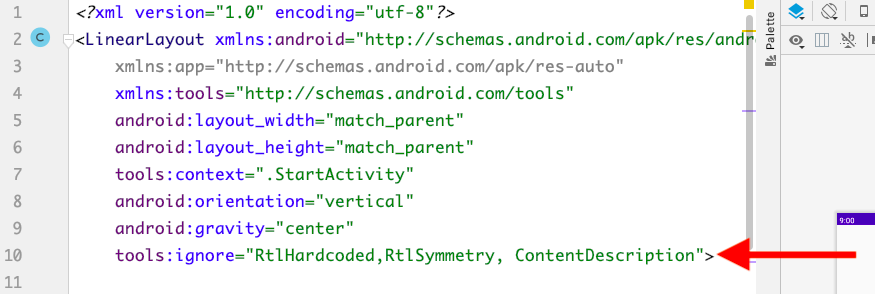
先ほど追加された tools:ignore=”RtlHardcoded,RtlSymmetry” をコピーして 10 行目あたりに貼り付けます。

全ての paddingLeft の Warning が消えていると思います。
このように同じ Warning が複数あって全て無視する場合は、一括指定する方法が便利です。
ImageView
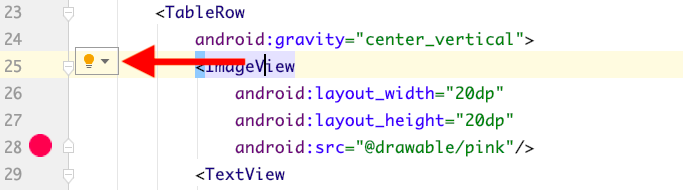
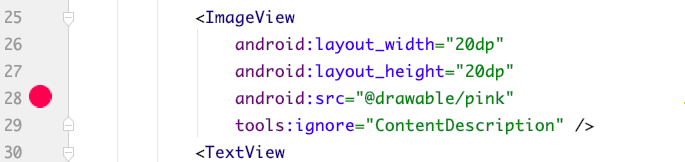
次は 25 行目あたりにあるピンクボールの画像を表示している ImageView の Warning を消していきましょう。
この Warning の原因は contentDescription 属性がないことです。
contentDescription 属性は、ImageView に指定している画像が何を意味するのかを示すものです。一部の機種の読み上げ機能などで反映されるので目が不自由な方にも役立つ機能です。
この Warning を消す方法は
- contentDescription 属性を付ける
- Warning を無視する
の2つあります。
今回はゲームアプリであり、contentDescription 属性はあまり重要ではないので、Warning を無視する方法にします。
テキストコンテンツが多いアプリの場合などは contentDescription 属性の使用を検討することをお勧めします。contentDescription 属性の指定方法はこちらの記事を参考にしてください。
参考:【Android Studio】ImageView の Warning 解消法
対処法① 個別に設定する方法
色が変わっている部分にカーソルを合わせると、左側に豆電球のアイコンが表示されるのでクリックします。

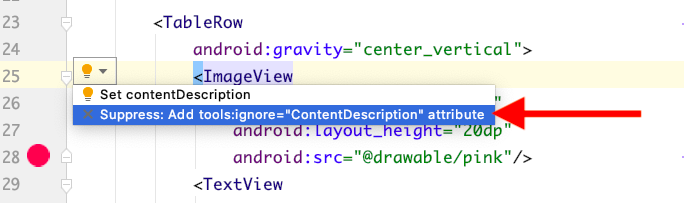
Suppress: Add ignore:tools=”contentDesciption” attribute を選択します。

contentDescription を ignore(無視する)コードが追加され、Warning が消えました。

対処法② 一括指定する方法
このコードも先ほどの paddingLeft と同じように、それぞれの ImageView に tools:ignore=”ContentDescription” を指定するのではなく、ルート要素に一括指定することもできます。
10行目あたり RtlHardcoded,RtlSymmetry の後ろに ,(カンマ)区切りで ContentDescription を追加します。

これで LinearLayout 内にある全ての contentDescription の Warning を一括で無視することができます。
Button
次は 71 行目あたりにある android:text=”START” の Warning です。
これも TextView と同じように strings.xml から文字列を指定していないことが原因なので、同じ方法で消していきましょう。
strings.xml に文字列を定義します。
<string name="btn_start">START</string>activity_start.xml の Button 要素の text を以下のように変更します。
android:text="@string/btn_start"2. activity_main.xml
次はゲーム画面である activity_main.xml ファイルです。
Warning は activity_start.xml とほとんど同じです。
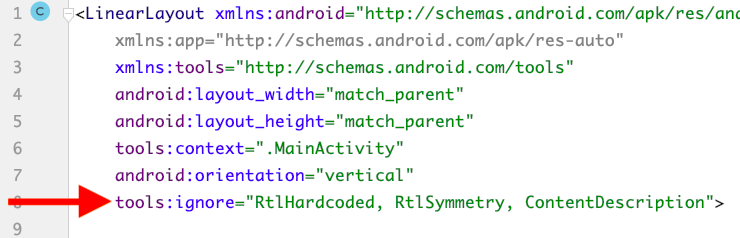
まずは 8 行目あたりに paddingLeft と contentDescription の Warning を無視するコードを追加します。

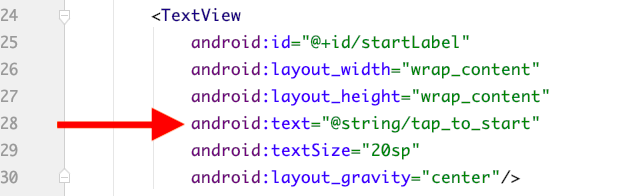
28行目あたりの「タップしてスタート」の TextView は strings.xml に文字列を定義してください。

1つだけ異なるのが、スコアの文字列「Score : 300」の書き方です。
表示する文字列が決まっている TextView の場合は
<string name="score">Score : 300</string>と書けば良いですが、スコアはボールをキャッチするたびに更新していくので、固定された文字列ではありません。
このように何の数値が入るかわからない部分には %d を使用します。
<string name="score">Score : %d</string>今回は数値なので %d ですが、文字列を入れる場合は %s を使用します。
activity_main.xml での書き方は同じで
android:text="@string/score"と書きます。
%d の部分に数値を入れる方法は、次回 MainActivity.java の Warning を消すときに紹介します。
3. activity_result.xml
最後は activity_result.xml の Warning です。
ここに出ている Warning は全て strings.xml を使用していないことが原因なので、今までと同じように修正してみてください。
ポイントは「スコア」と「ハイスコア」に %d を使うことです。
次に行うこと
以上で XML ファイルの Warning を全て消すことができました。
次回は java ファイルの Warning を消していきましょう。



