【Android Studio】ゲームアプリ開発入門 第9回「スタート画面の作成」


ここまでの記事はこちら
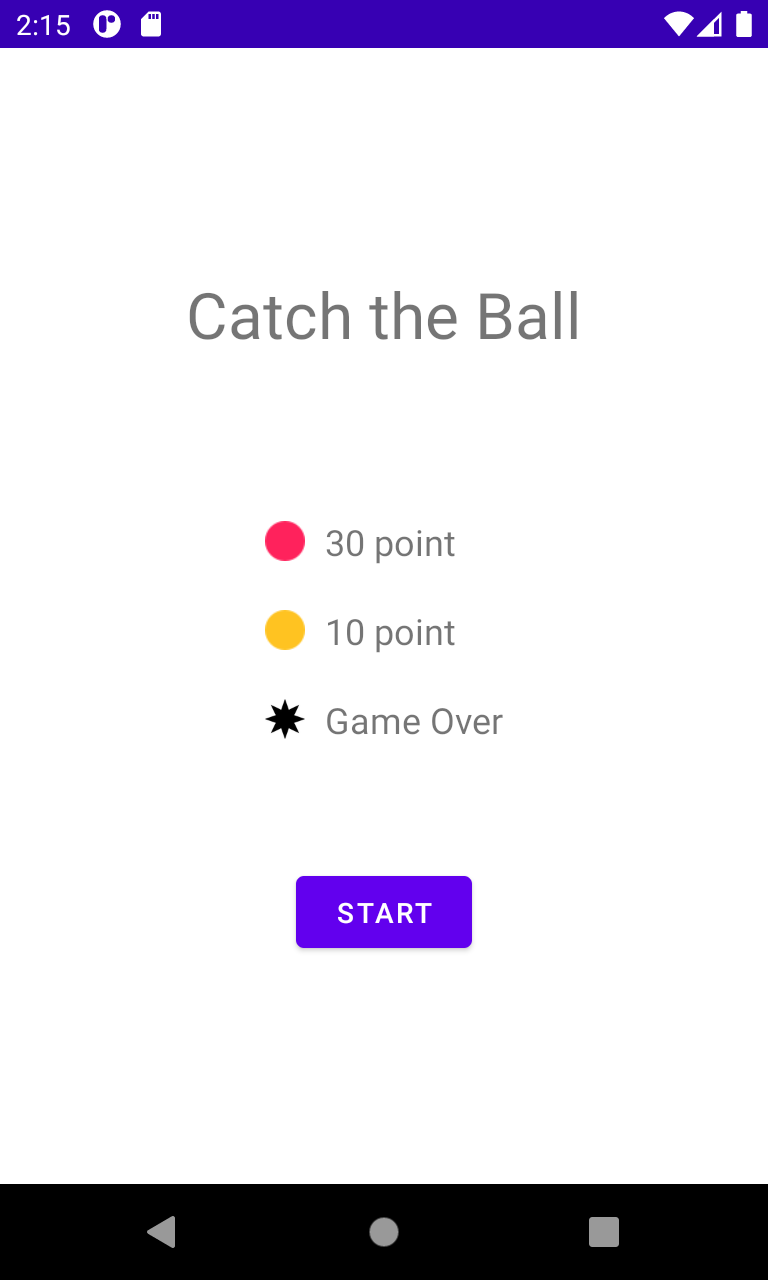
今回はスタート画面を作成していきます。
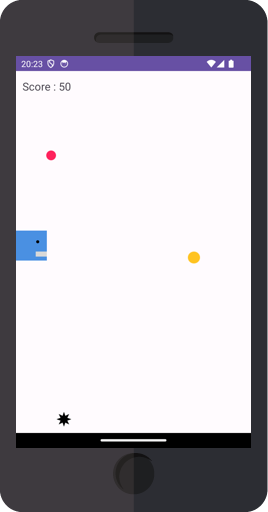
ゲームのルールを簡単に表示して、ゲーム画面に遷移する START ボタンを用意します。

解説
1. スタート画面のファイルを作成する
まずはスタート画面に必要な
- StartActivity.java
- activity_start.xml
ファイルを作成します。
作成方法は ResultActivity を作成した時と同じです。
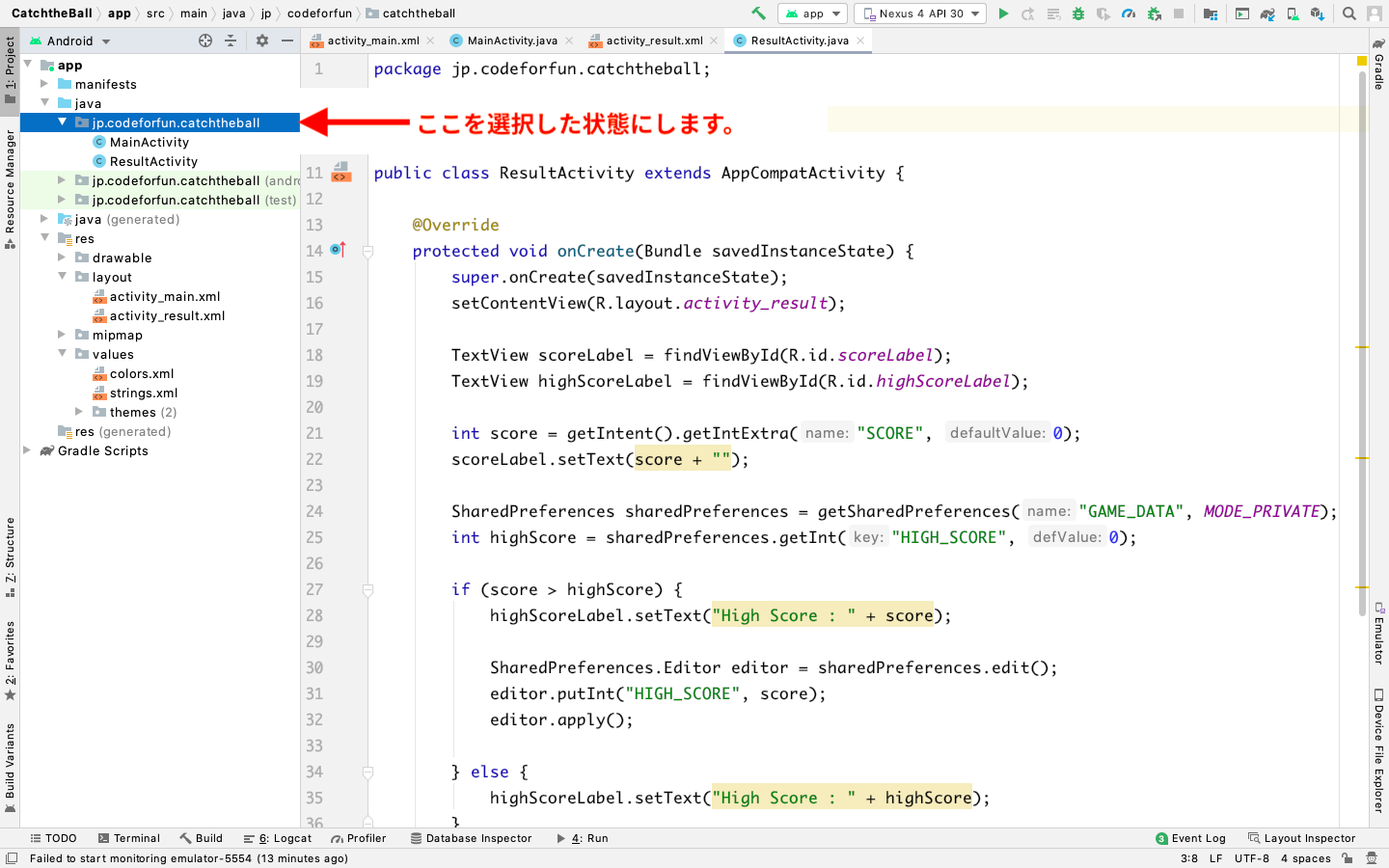
Step 1
app → java → jp.codeforfun.catchtheball(パッケージ名)を選択した状態にします。

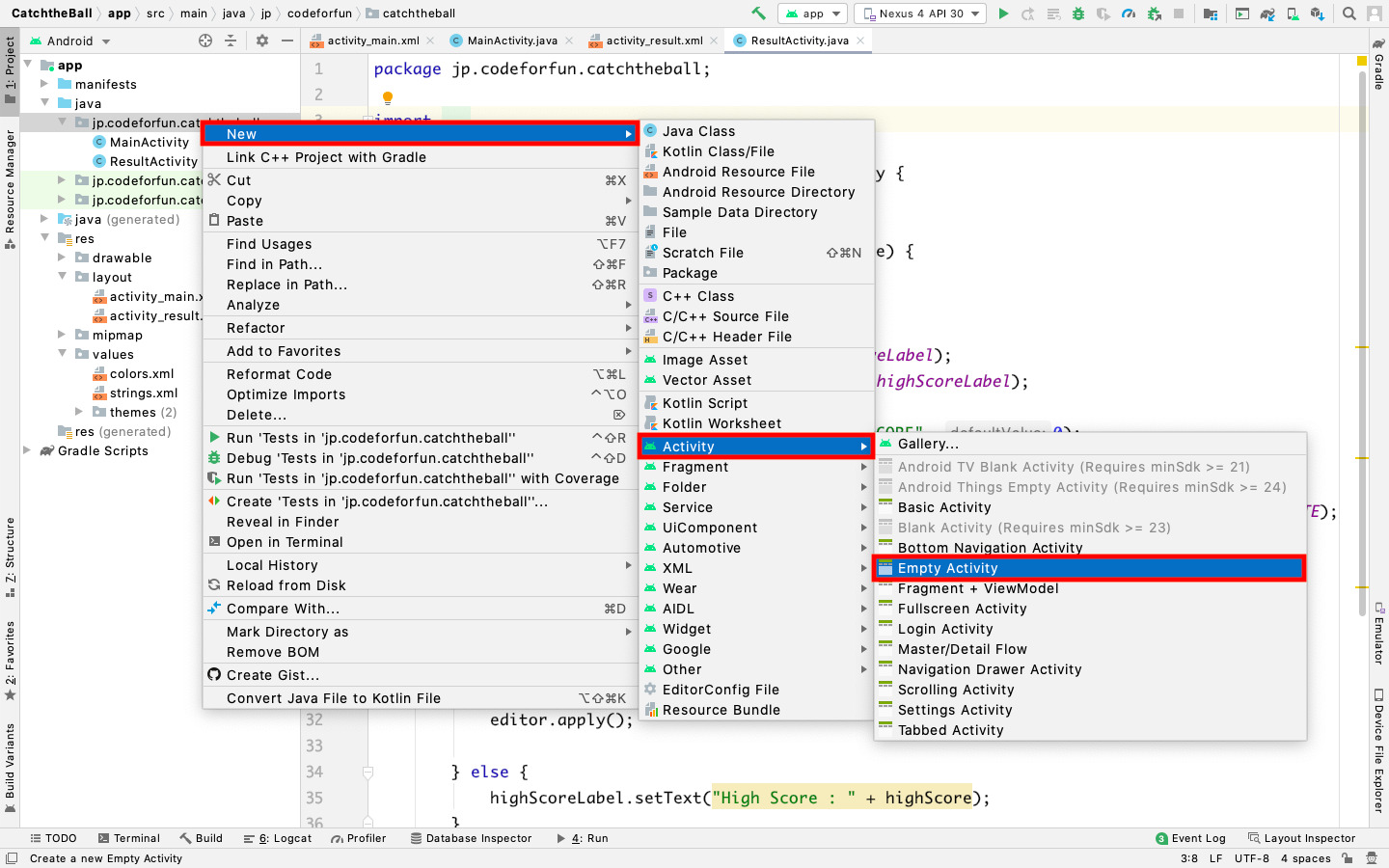
Step 2
右クリック → New → Activity → Empty Activity を選択します。
(* Android Studio Flamingo 以降は Empty Views Activity を選択)

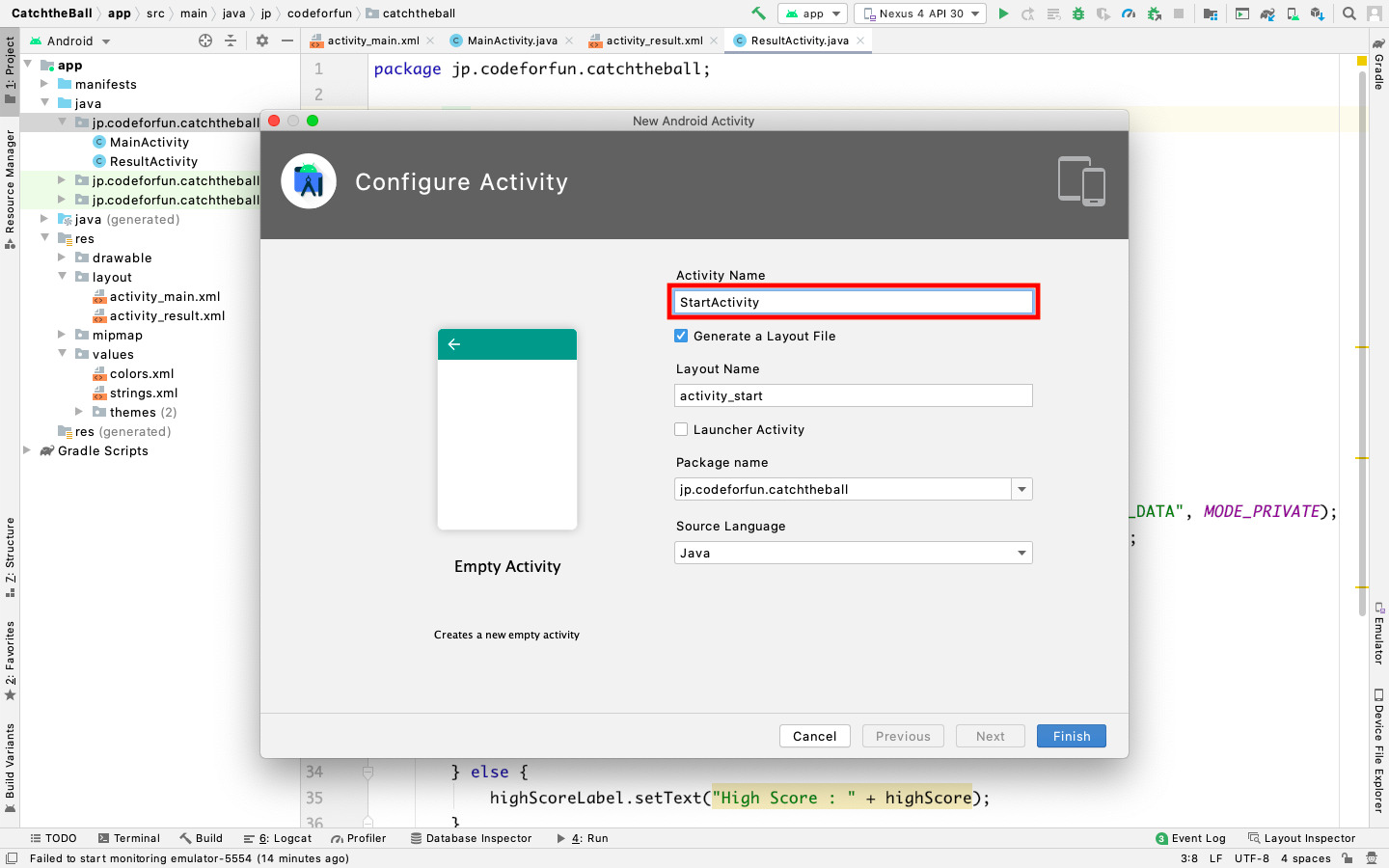
Step 3
Activity Name に StartActivity と入力し「Finish」を押します。

これで StartActivity.java と activity_start.xml が作成されました。
2. レイアウトを作成
次にスタート画面のレイアウトを作成していきます。
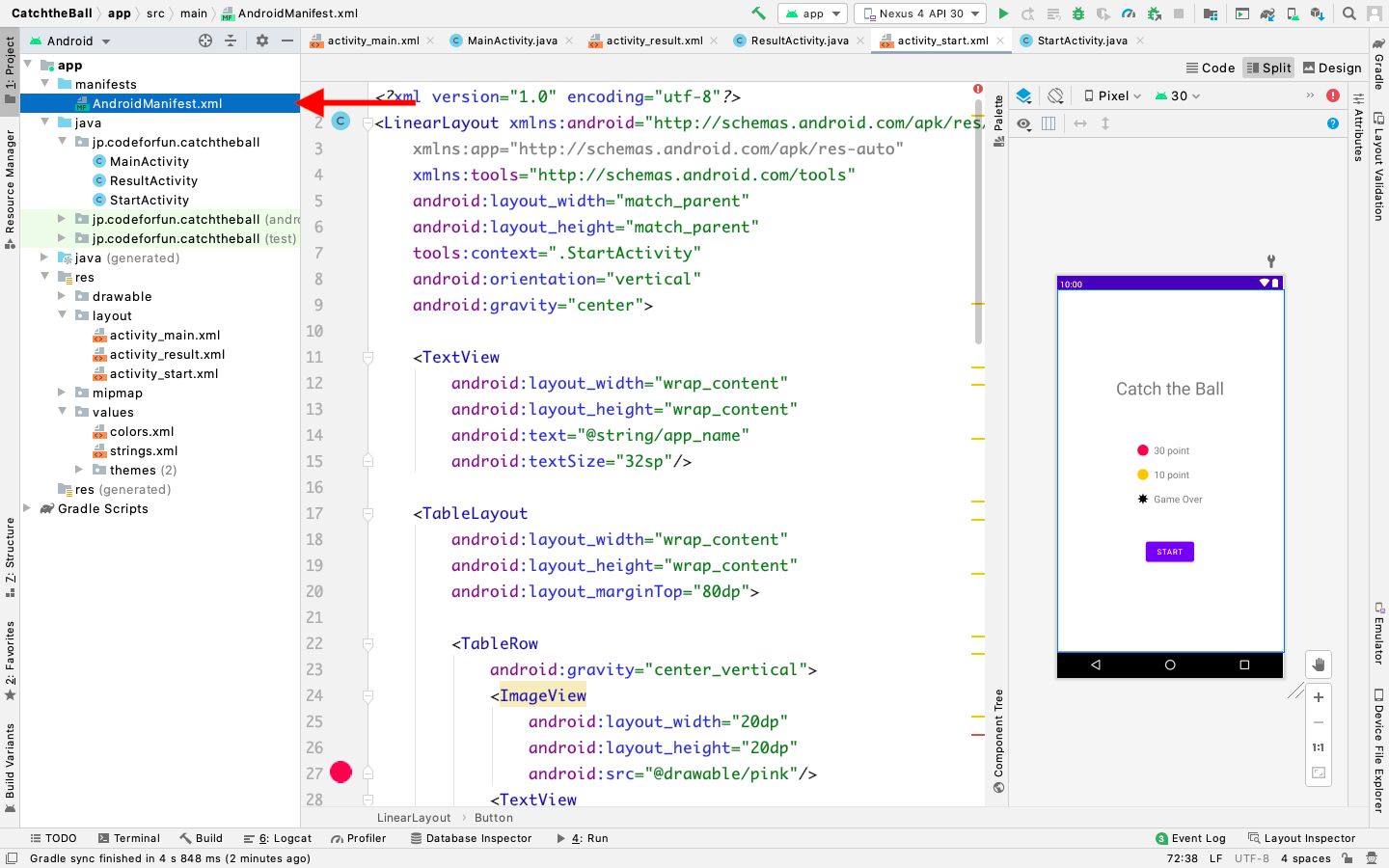
activity_start.xml を開いて、以下のように書いてください。
Warning が出ている箇所があると思いますが、最後に修正するのでそのままにしておいて下さい。
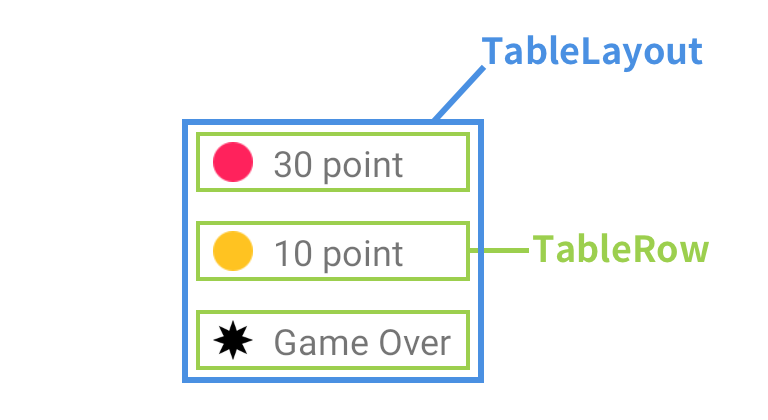
TextView や Button は他の画面でも使いましたが、ここで新しく出てくるのが TableLayout(テーブルレイアウト)です。
TableLayout はテーブル(表)を作るためのレイアウトで、使い方は TableLayout の中に TableRow(行)を入れていくだけです。

ここでは TableRow に ImageView(画像)と TextView(テキスト)を入れましたが
- TextView を2つ
- TextView を2つと ImageView
- TextView と ImageView と Button
など色々な要素を組み合わせることができます。
また TableRow に android:gravity=”center_vertical” をつけることで、ImageView と TextView を垂直方向に揃えています。
3. アプリ起動時にスタート画面を表示する
現在、アプリを起動するとゲーム画面(MainActivity)が表示されるようになっているので、スタート画面(StartActivity)が表示されるよう設定を変更します。
Step 1
Android Studio 画面左側のプロジェクト構造から app → manifests → AndroidManifest.xml を開きます。

Step 2
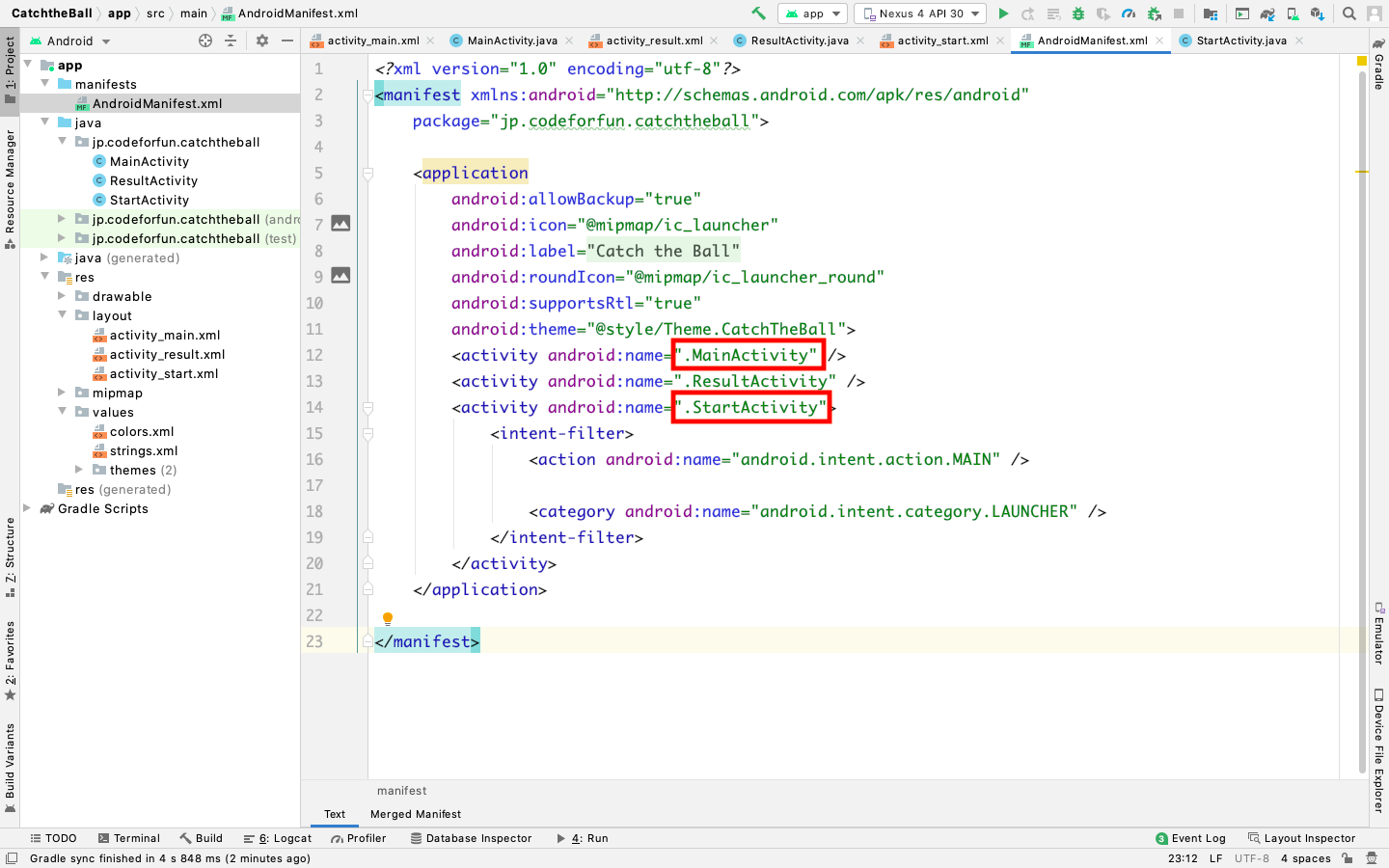
以下の2箇所を変更します。
変更前
12行目 <activity android:name=”.StartActivity”>
14行目 <activity android:name=”.MainActivity”>
変更後
12行目 <activity android:name=”.MainActivity”>
14行目 <activity android:name=”.StartActivity”>

4. アプリを実行する
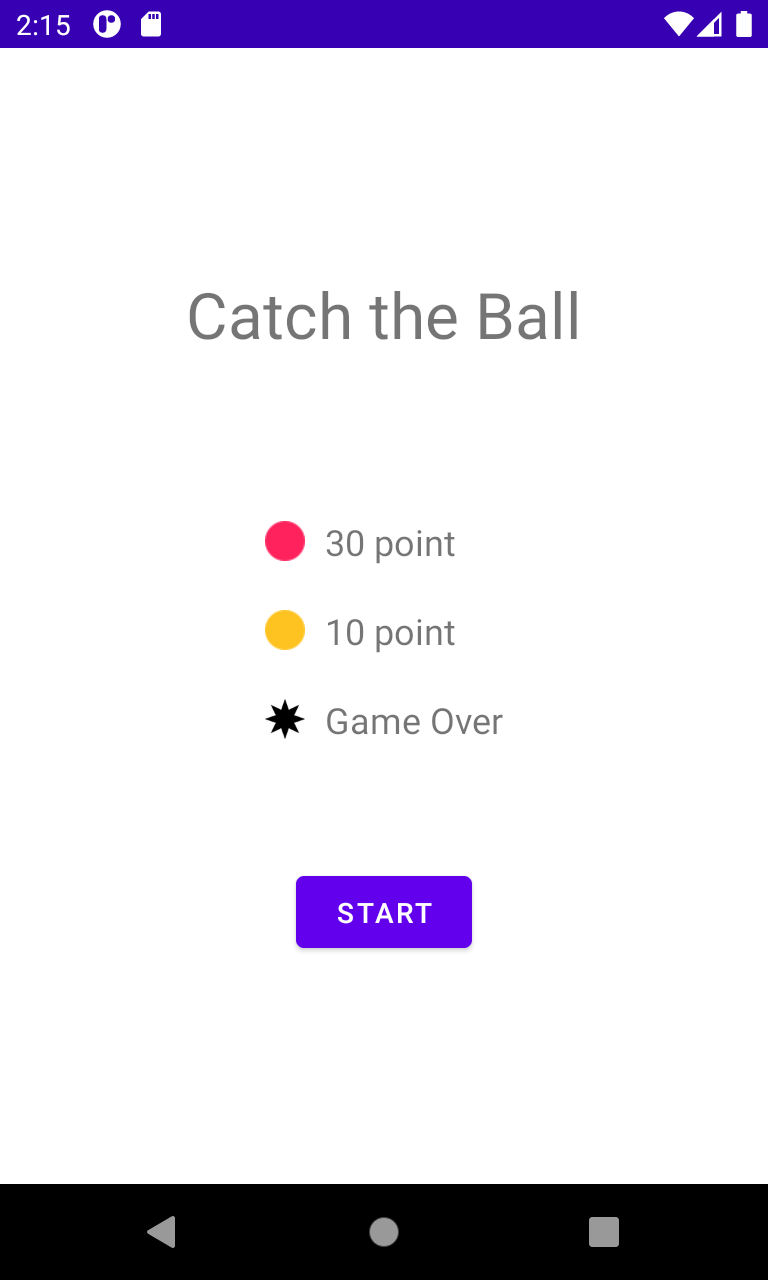
アプリを実行してみてください。
スタート画面が表示されたら成功です。

次に行うこと
次回は
- START ボタン
- 画面の向きの固定
- 戻るボタンを無効化
を実装していきます。



