【Android Studio】パッケージ名を変更する方法

この記事ではプロジェクトのパッケージ名を変更する方法を紹介します。

この記事では com.example.sample を jp.example.sample に変更しますが、同じ手順で以下のような変更も可能です。
- com.example.sample → com.example.test
- com.example.sample → com.example2.sample
- com.example.sample → jp.example.sample
開発環境:Android Studio Giraffe | 2023.2.1
変更をする前に
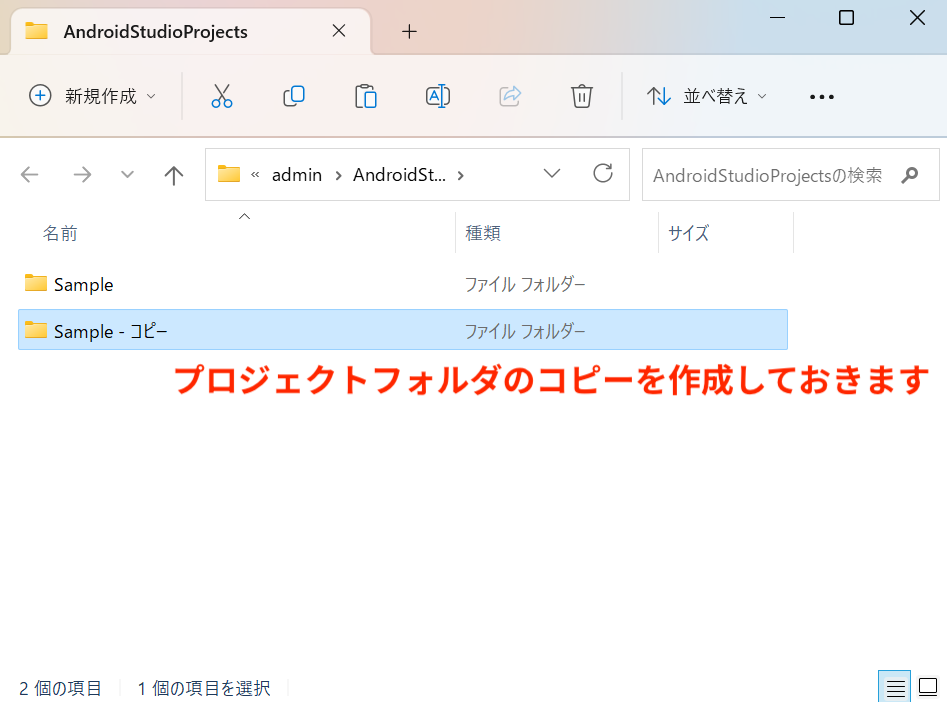
フォルダ構造を変更するので予期せぬエラーが起きることがあります。
必ずプロジェクトのコピーを取ってから進めて下さい。

パッケージ名を変更する
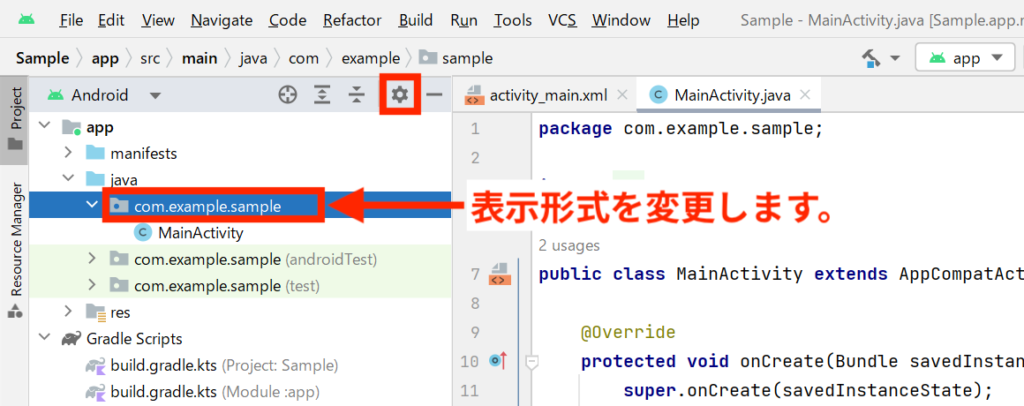
1. プロジェクト表示形式の変更
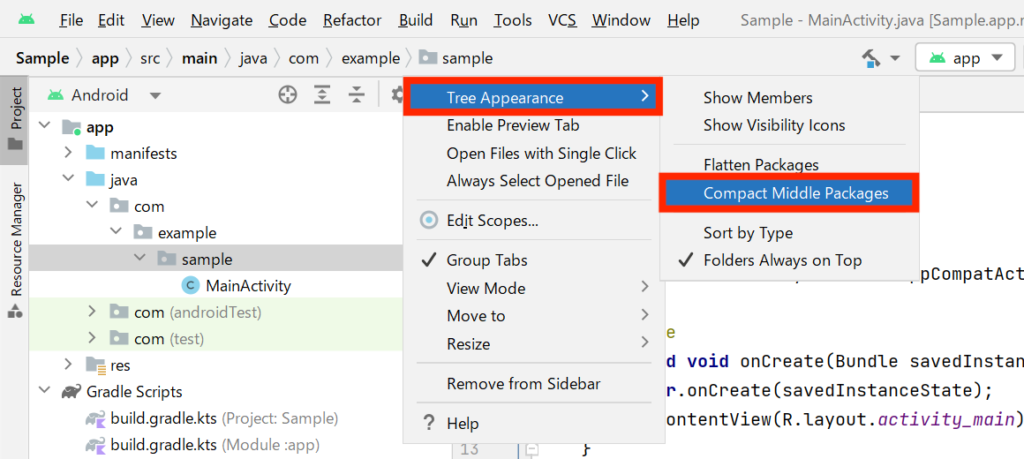
まずは画面左側のフォルダの表示形式を変更します。 アイコンをクリックします。

Tree Appearance → Compact Middle Packages を選択して、Compact~ にチェックマークがない状態にします。

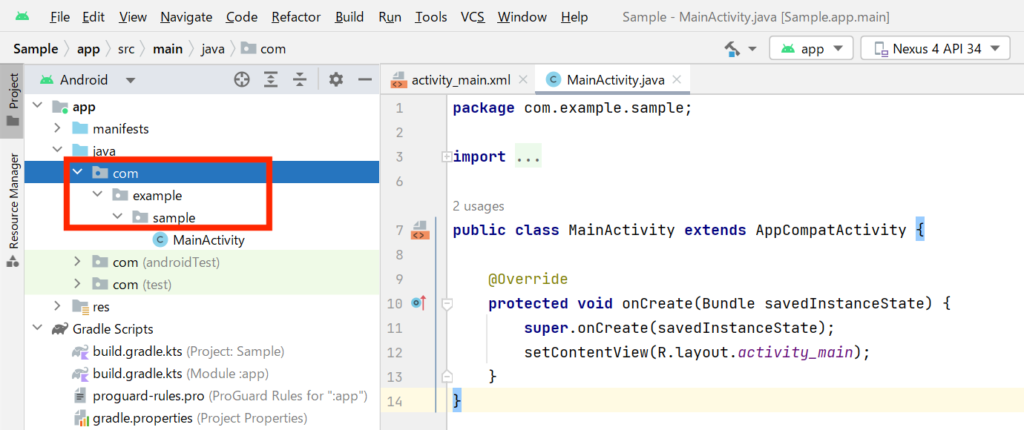
このようになれば準備完了です。

2. パッケージ名を変更
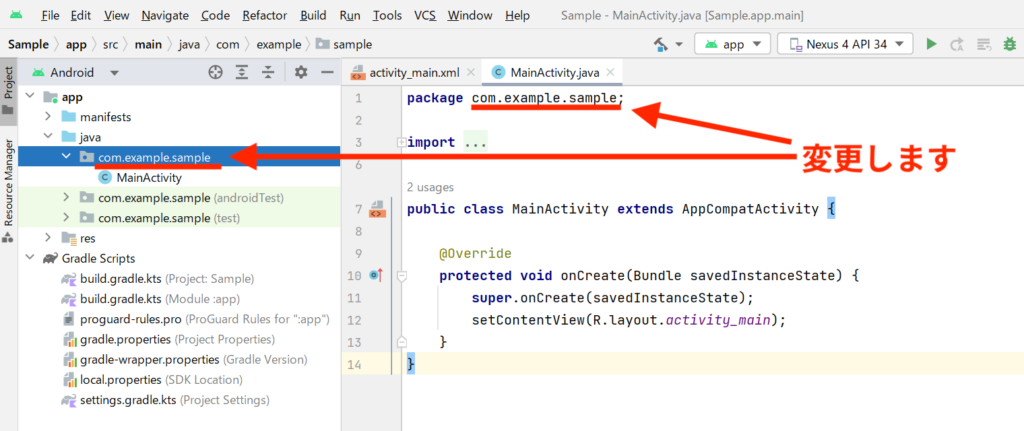
ここでは com.example.sample を jp.example.sample に変更します。
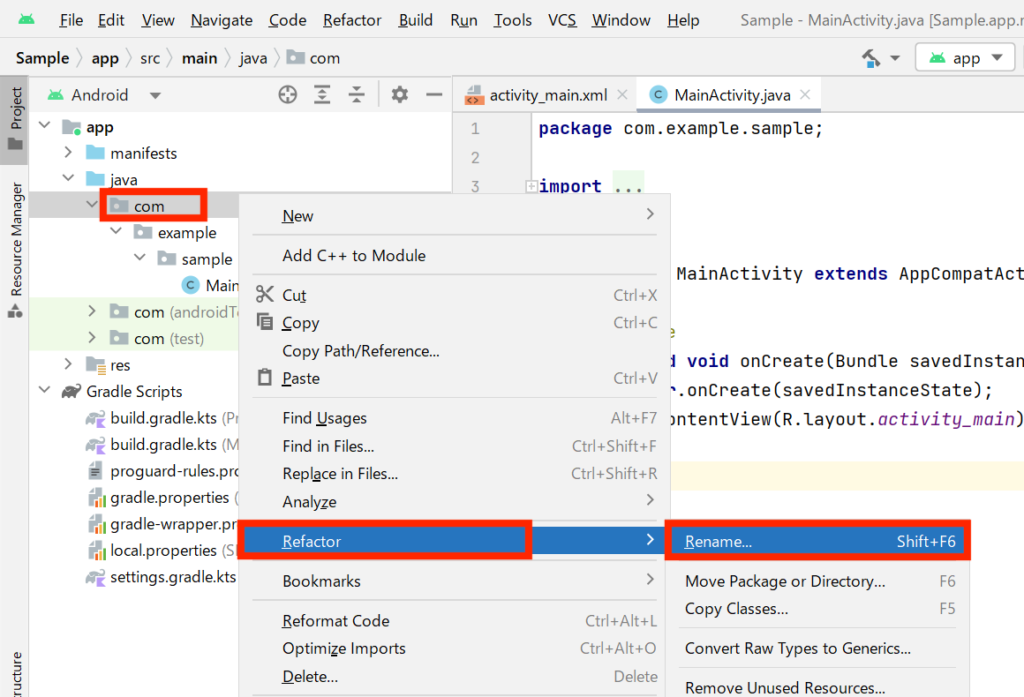
com フォルダの上で右クリックして、Refactor → Rename をクリックします。

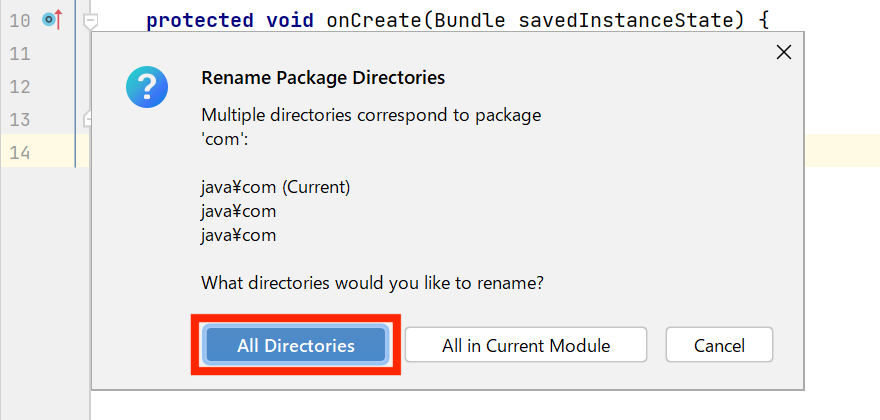
All Directories をクリックします。

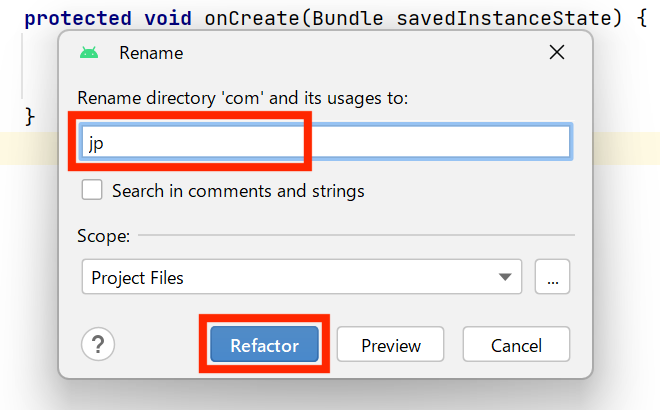
com を jp に変更するので jp と入力して Refactor をクリックします。

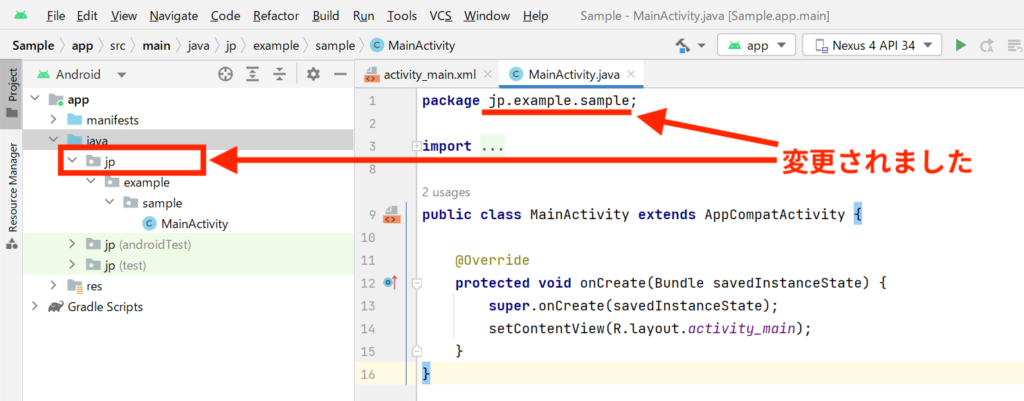
フォルダ名とパッケージ名が変更されたら完了です。

以下の箇所を変更する場合も同じ手順で行ってください。
- com.example.sample → com.example.test
- com.example.sample → com.example2.sample
アプリケーションIDの変更
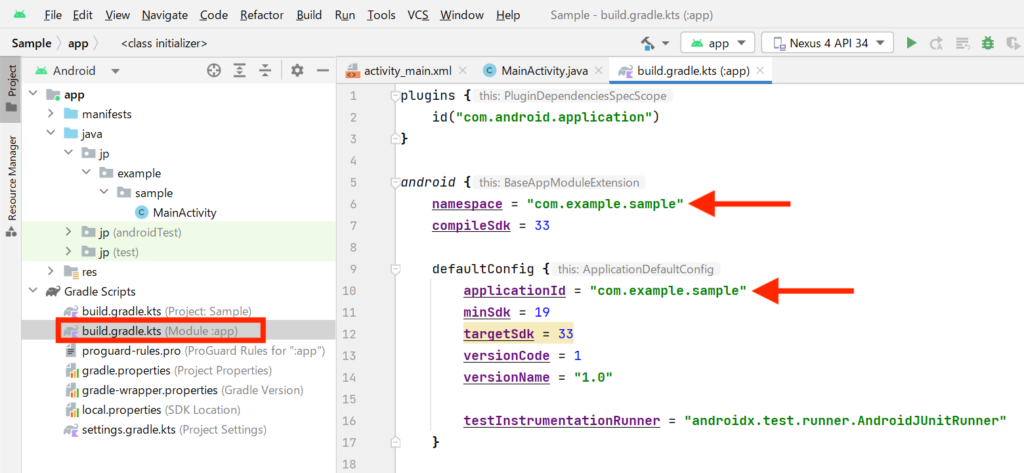
続いて applicationId と namespaceを変更します。
特段の理由がない限り、applicationId と namespace はパッケージ名に揃えておくことをオススメします。
画面左側のプロジェクト構造から Gradle Scripts → build.gradle.kts (Module :app) を開きます。

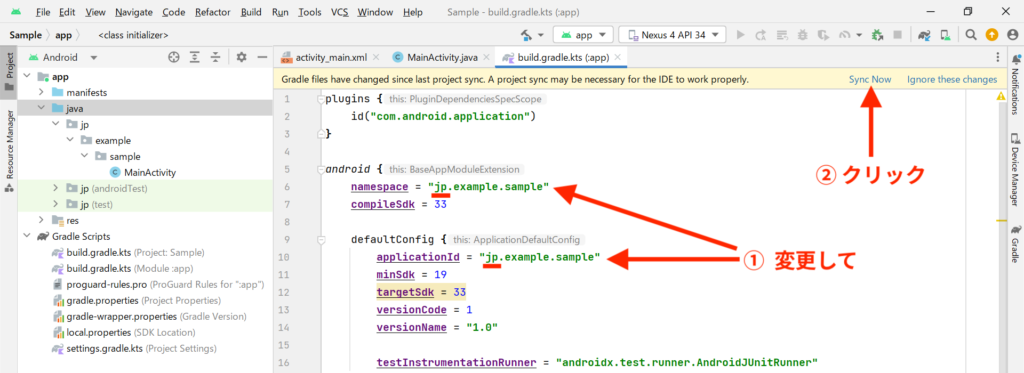
applicationId と namespace を変更して、画面右上に表示される Sync Now をクリックします。

プロジェクトをビルドして問題がないかを確認します。
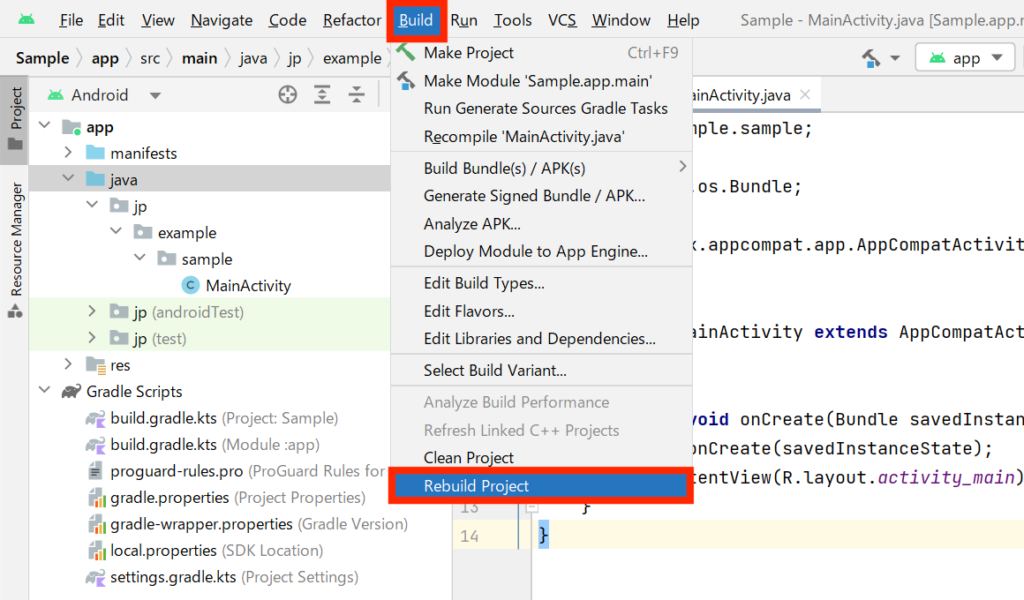
画面上部のメニューバーから Build → Rebuild Project を選択します。

問題がなければ完了です。
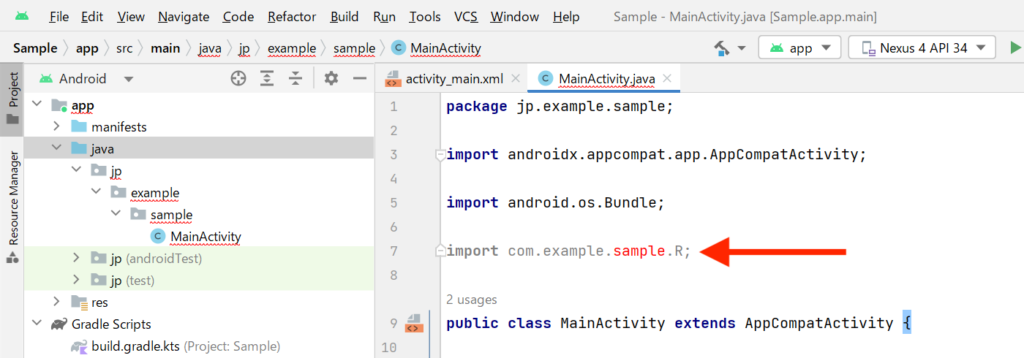
以下のように import 関連でエラーが出た場合は Auto Import の設定を行います。

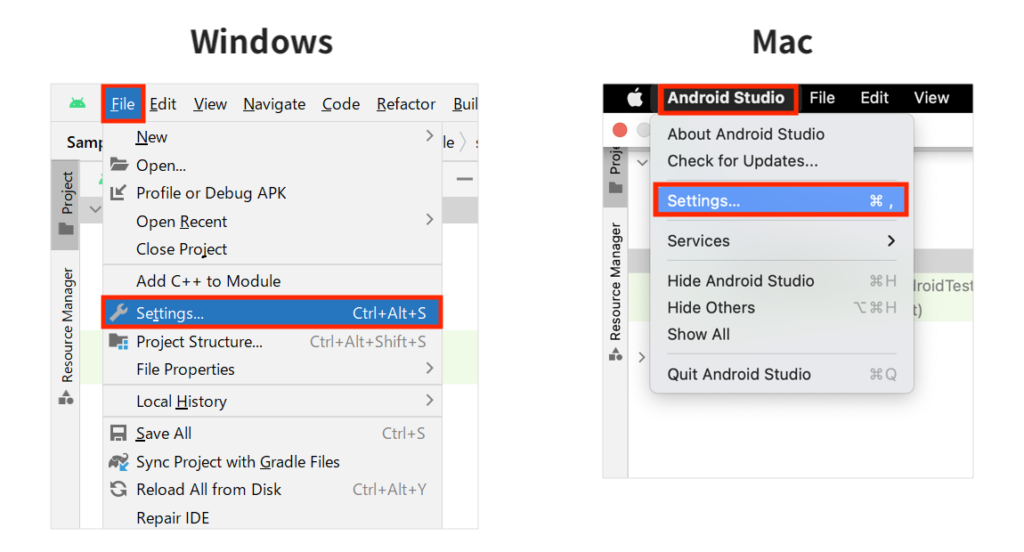
Windows の方は File → Settings を、Mac の方は Android Studio → Settings を開きます。

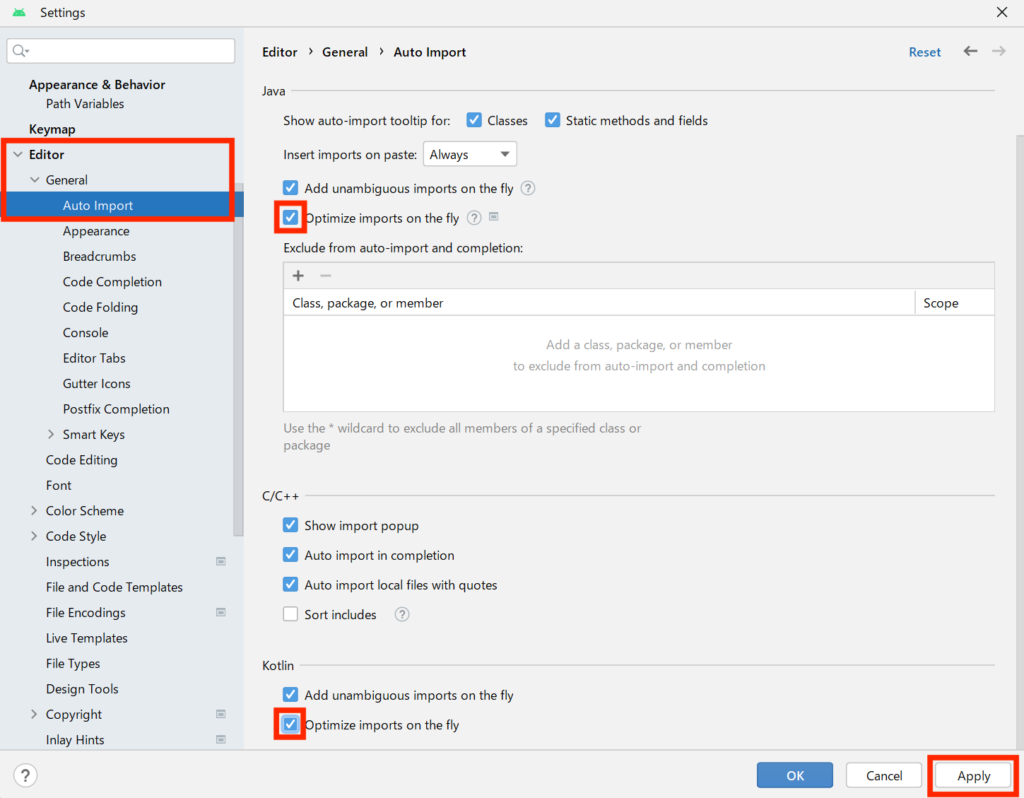
Auto Import の設定画面にある Optimize imports on the fly にチェックを入れて、Apply を押します。

もう一度プロジェクトをビルドして、問題がないことを確認してください。
【補足】パッケージ名、アプリケーションID、名前空間
今回変更した3つの項目「パッケージ名・アプリケーションID・名前空間」はデフォルトでは全て同じ文字列になっています。
簡単に言うと、以下のような違いがあります。
- パッケージ名 → プロジェクトのフォルダ構造
- アプリケーション ID → アプリを識別するための名前
- 名前空間 → R クラス(リソース)の管理場所
全て異なる名前にすることは技術的には可能ですが、予期せぬ問題や間違いを避けるためにも、統一しておくことをおすすめします。


