【Android】Spinner の文字色・背景色のカスタマイズ方法(Java & Kotlin対応)

この記事では、Spinner(スピナー)の文字色・背景色のカスタマイズ方法を紹介しています。
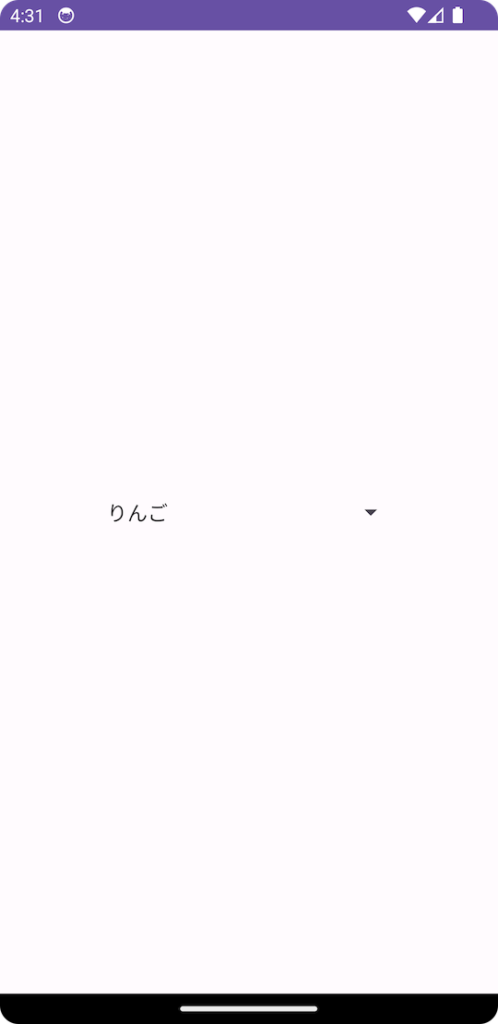
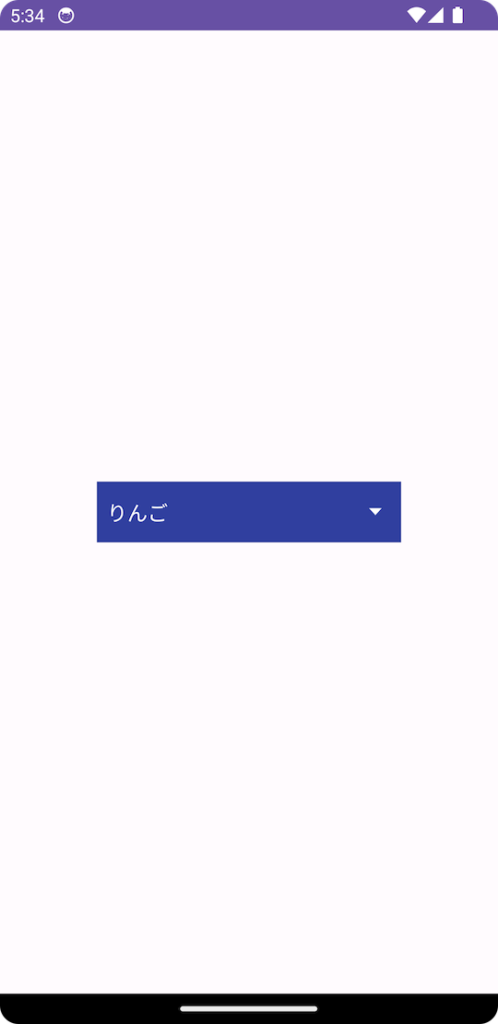
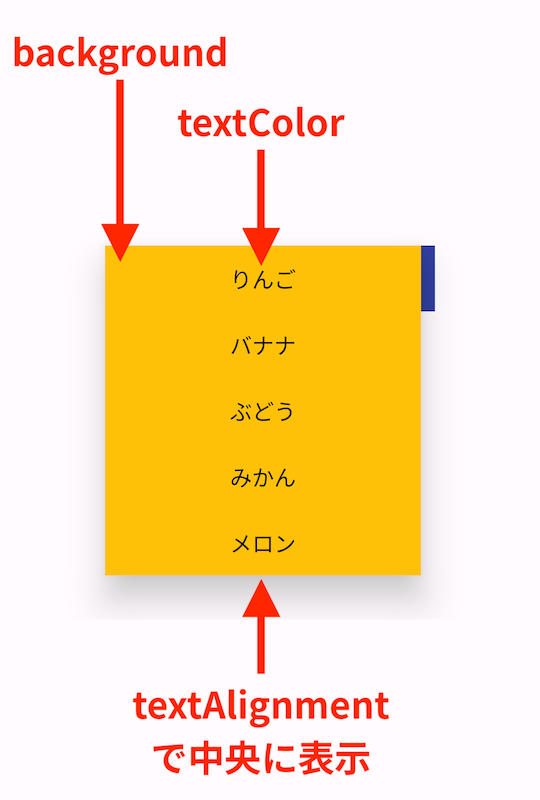
以下のように変更してみます。
Spinner の基本的な使い方については以下の記事をお読みください。
>> Java はこちら
>> Kotlin はこちら
開発環境
| Android Studio | Hedgehog | 2023.1.1 |
|---|---|
| Android Emulator | Pixel 3a (API 34) |
| minSdk | 21 |
| targetSdk | 34 |
ファイル名について
このサンプルでは
- activity_main.xml
- MainActivity.java / MainActivity.kt
があることを前提に進めていきます。
準備
はじめに「リスト項目・カラー・カスタマイズ用のファイル」を用意します。
1. リスト項目
strings.xml を開いて、4〜10行目のようにデータを用意します。
2. カラー
res → values → colors.xml に使用する色を用意しておきます。色は自由に変更してください。
3. カスタマイズ用のファイル
レイアウトファイルを2つ作成します。
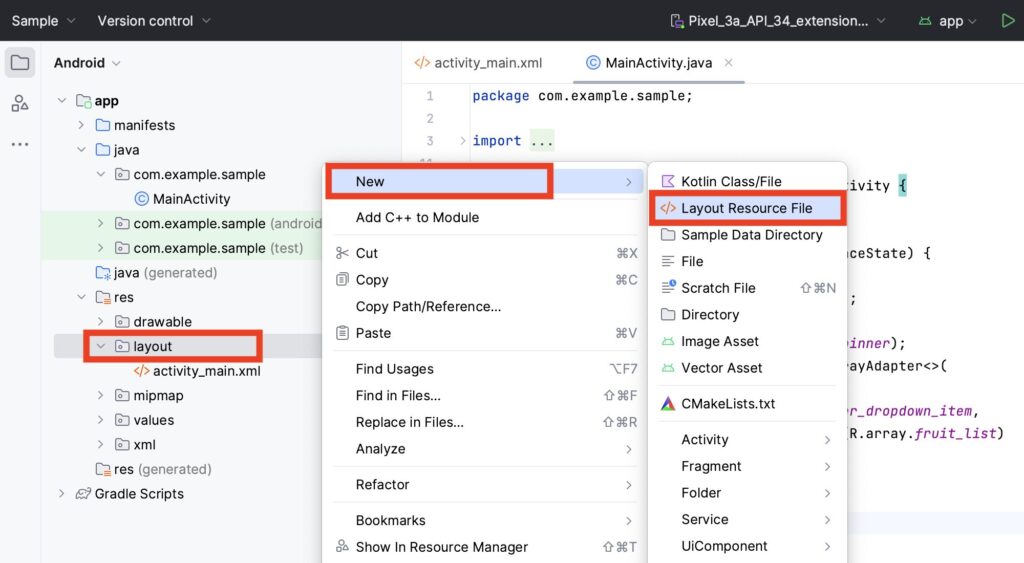
Android Studio 画面左側のプロジェクト構造にある layout フォルダの上で右クリックして、New → Layout Resource File を選択します。

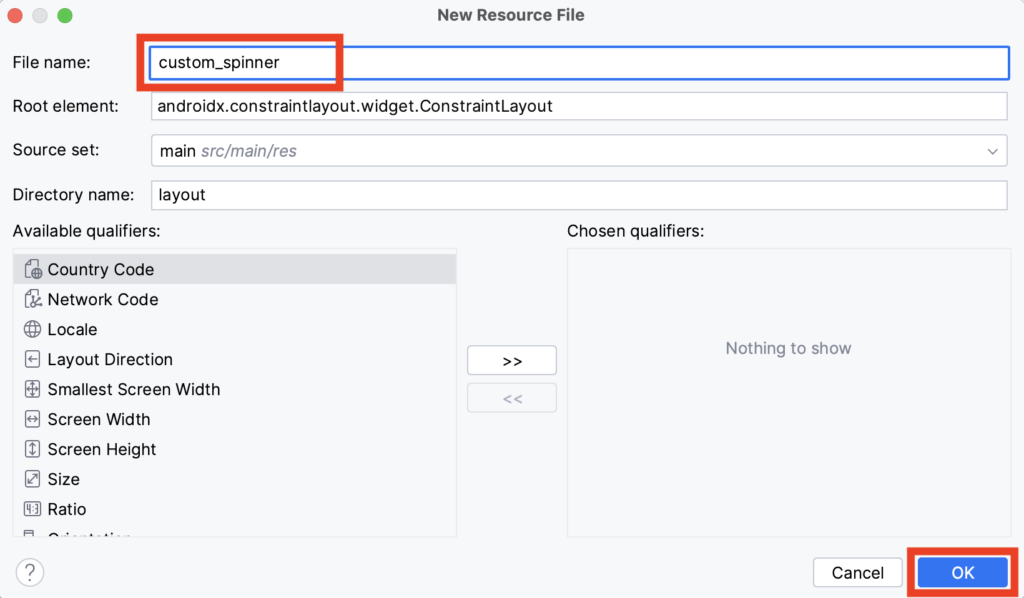
ファイル名に custom_spinner と入力して OK を押します。

同じ手順で custom_spinner_dropdown というファイルを作成してください。
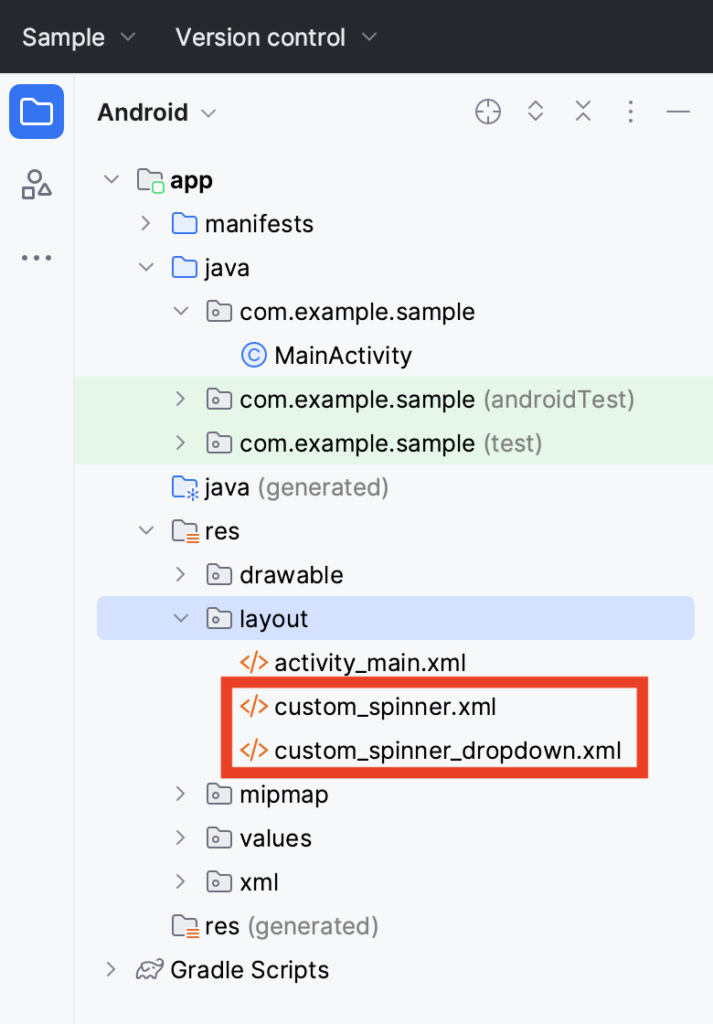
layout フォルダに2つのファイルが追加されていれば準備完了です。

Spinnerのカスタマイズ
1. 背景色を変更する
まずは Spinner の色を変更します。

activity_main.xml に Spinner を用意します。13行目が背景色の設定です。
2. custom_spinner.xml
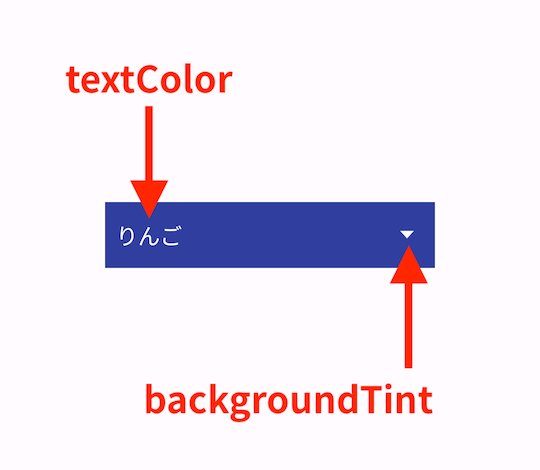
次は Spinner のテキストと▼の色を変更します。
custom_spinner.xml を開いて、以下のようにコードを変更します。
8・11行目の属性でそれぞれの色を変更しています。

3. custom_spinner_dropdown.xml
続いて Spinner をタップ時に表示されるリストの色を変更します。
custom_spinner_dropdown.xml を開いて、以下のようにコードを変更します。
7・10・11行目の属性でそれぞれの色を変更しています。

4. デザインを反映する
最後にカスタマイズしたファイルを Spinner に反映させます。
Java の場合
MainActivity.java を開いて、8~15行目を追加します。
Kotlin の場合
MainActivity.kt を開いて、6~13行目を追加します。
5. 完成
以上で完成です!