Android Studioエミュレータの作成方法

Android Studio にはエミュレータというものが用意されていて、Android スマートフォンを持っていなくてもアプリのテストができるようになっています。
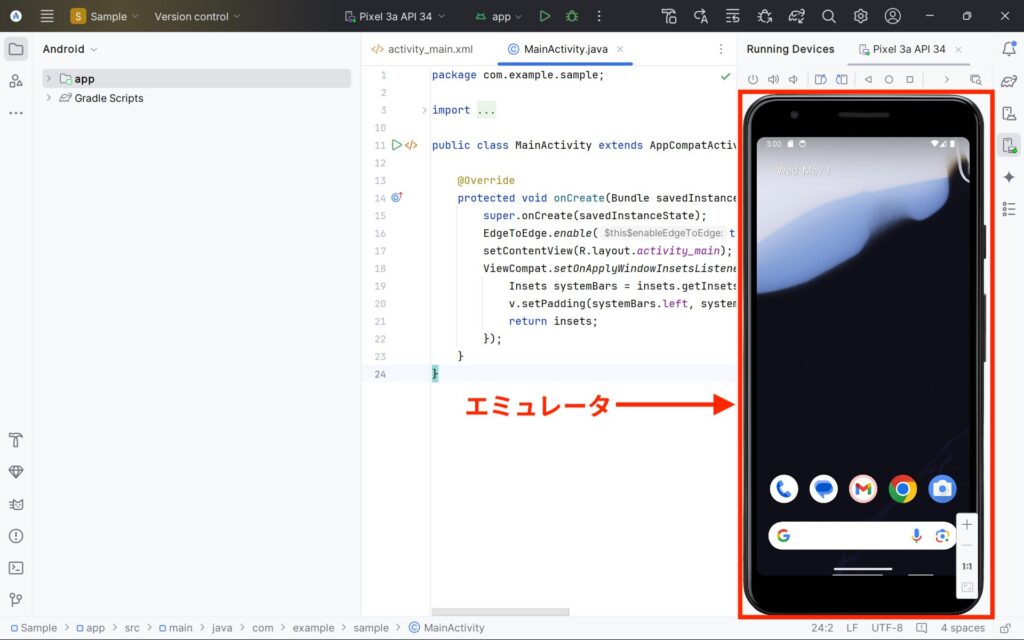
エミュレータを使えば、以下のようにパソコン上で Android スマホを操作できるようになります。

エミュレータは Android Studio インストール時に1つ用意されていますが、この記事では新しくエミュレータを作成する方法を紹介します。
2025年4月に公開された Android Studio Meerkat 以降で画面が変わるので、お使いの環境に合わせて目次からお進みください。
Android Studio Meerkat 以降の場合
Device Manager を開く
エミュレータの管理は Device Manager(デバイス・マネジャー) を使います。
Device Manager では、エミュレータの「作成・起動・編集・初期化・削除」などを行うことができます。
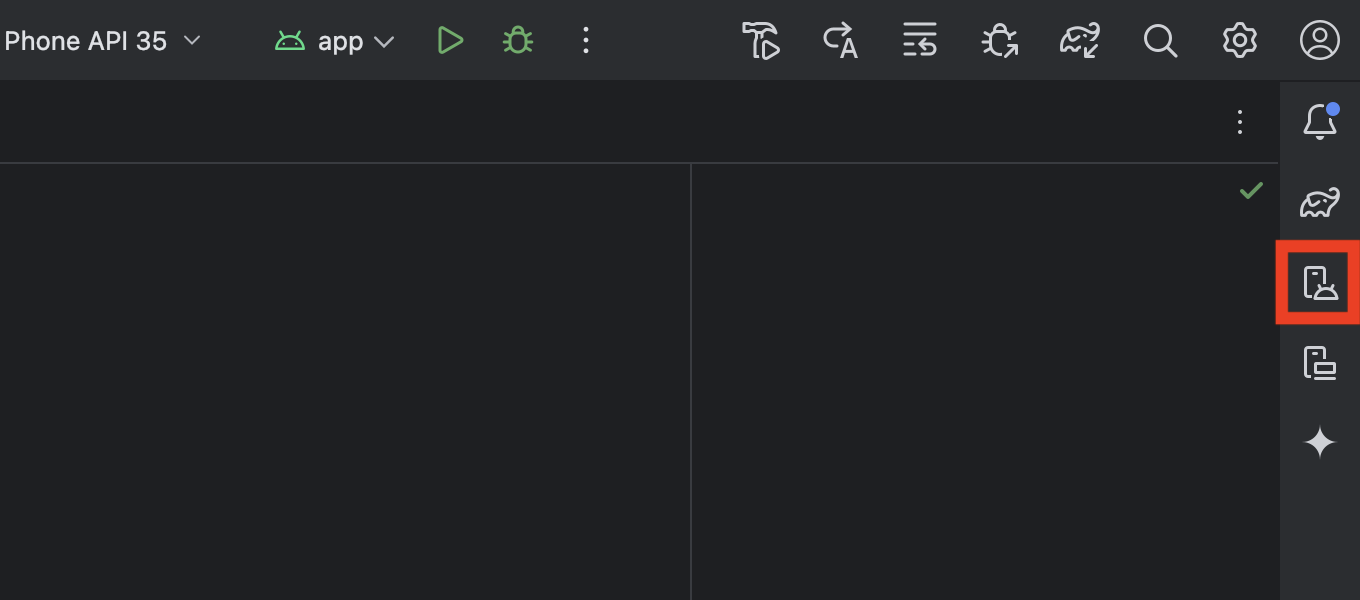
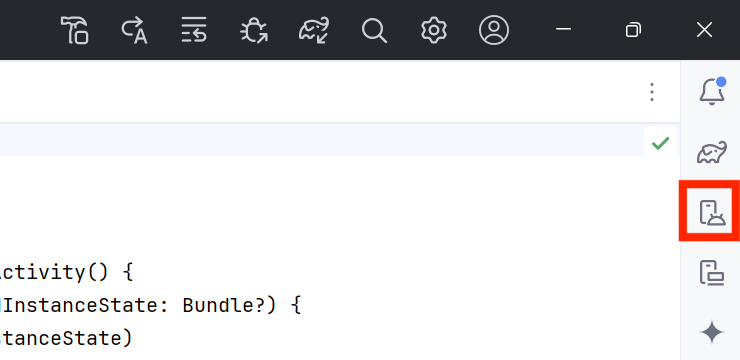
Android Studio 画面右端の上から3つ目あたりのボタンから Device Manager を開きます。

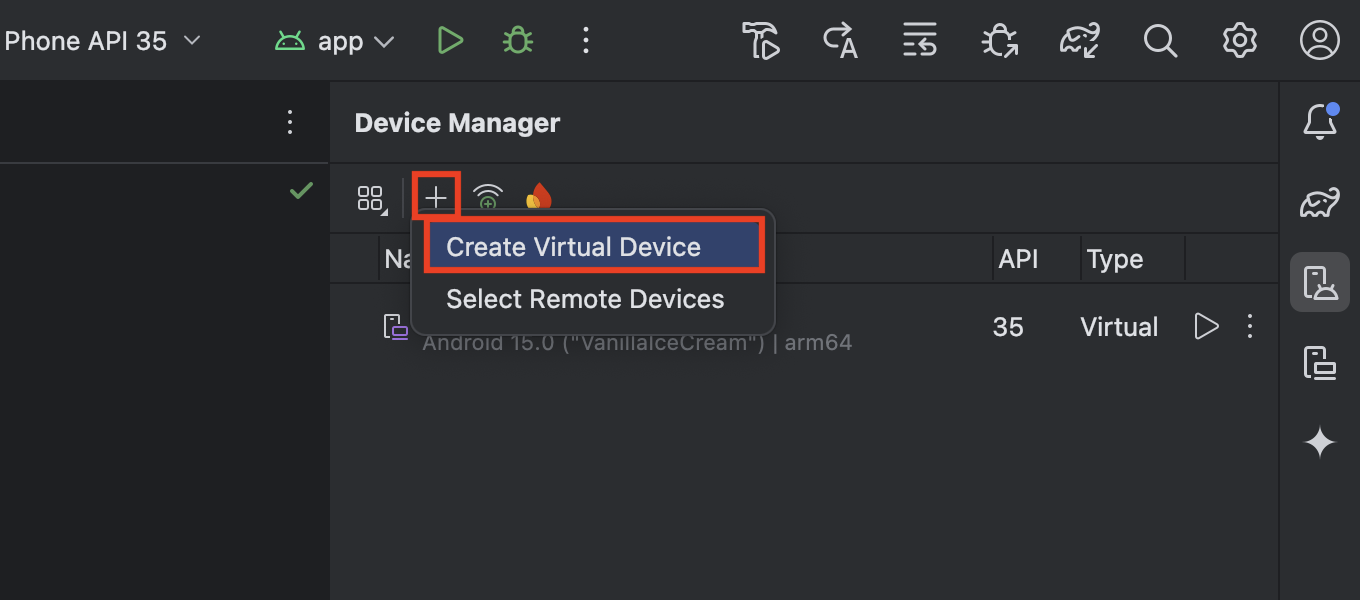
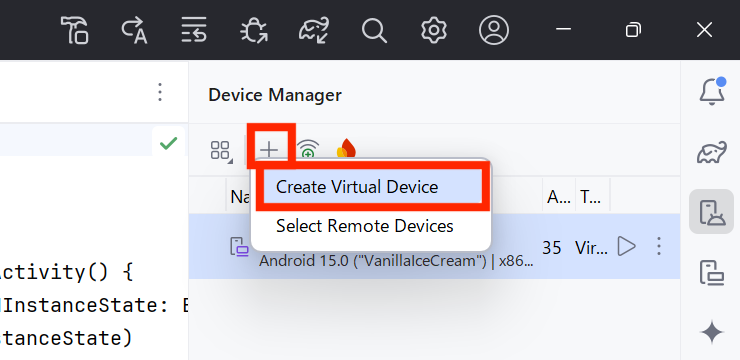
+ ボタンを押して Create Virtual Device を選択します。

デバイスを選ぶ
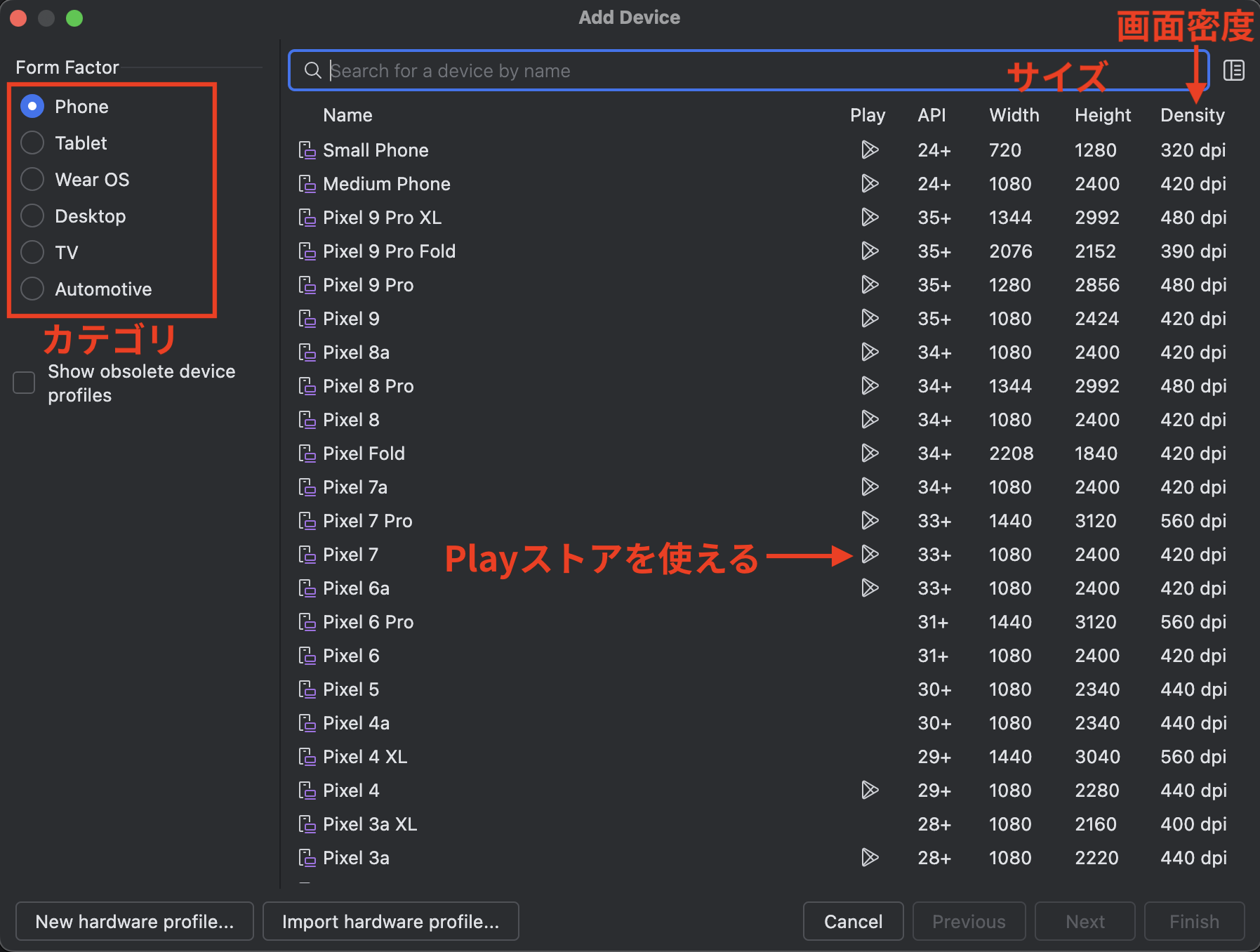
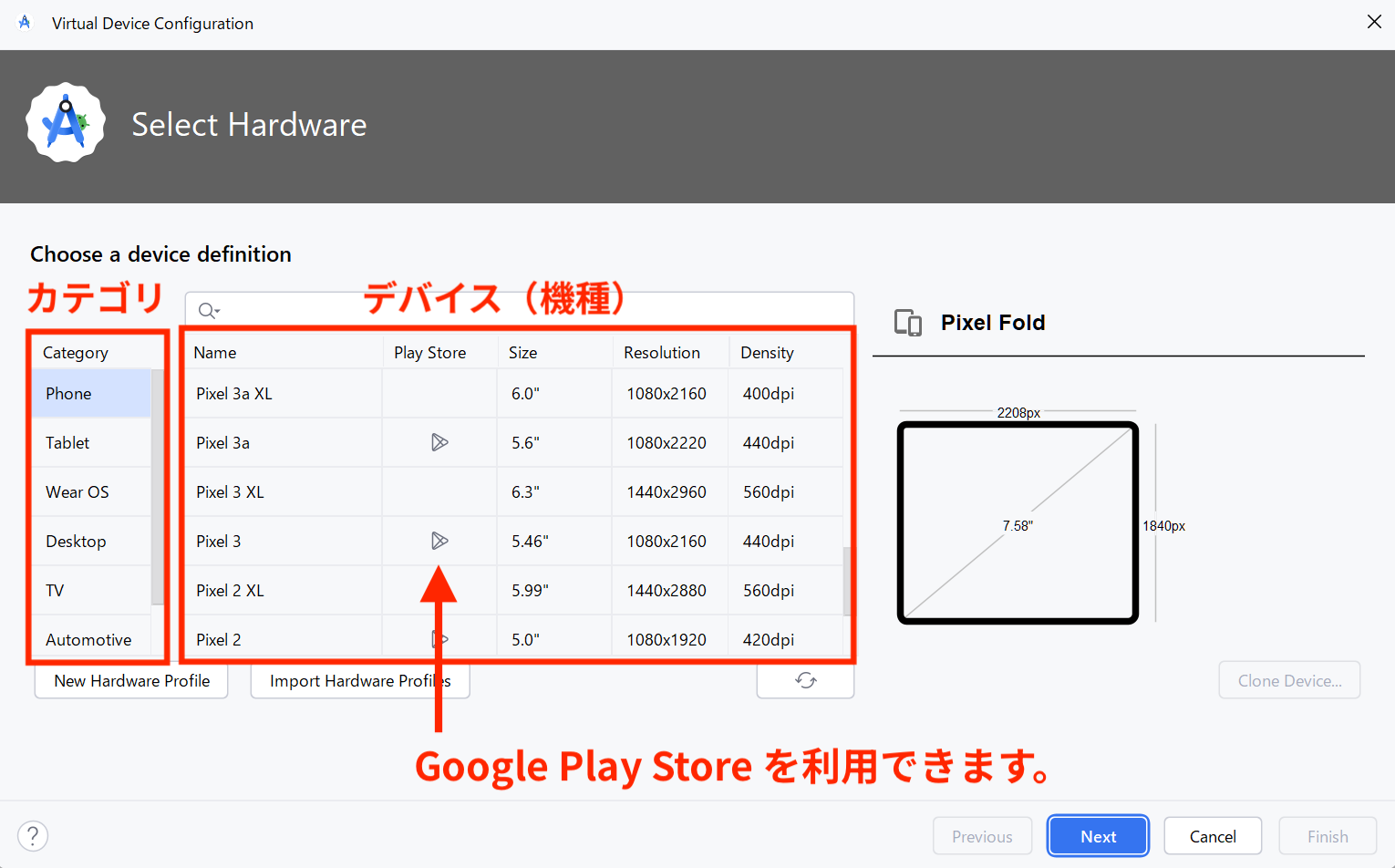
次にスマートフォン・タブレットなどのデバイス(機種)を選びます。
「Play Store」にマークが入っているものは Google Play Store がインストールされているエミュレータです。

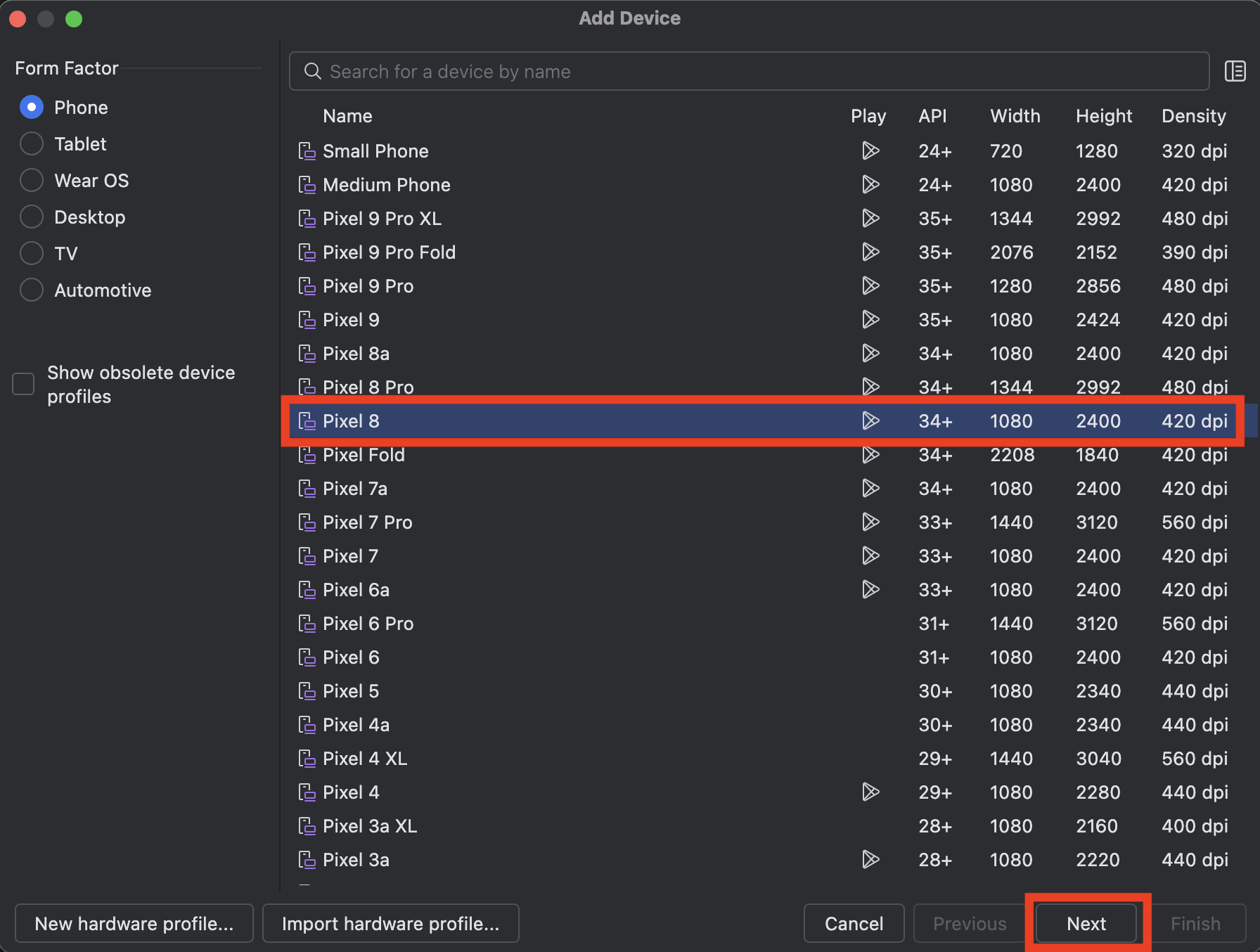
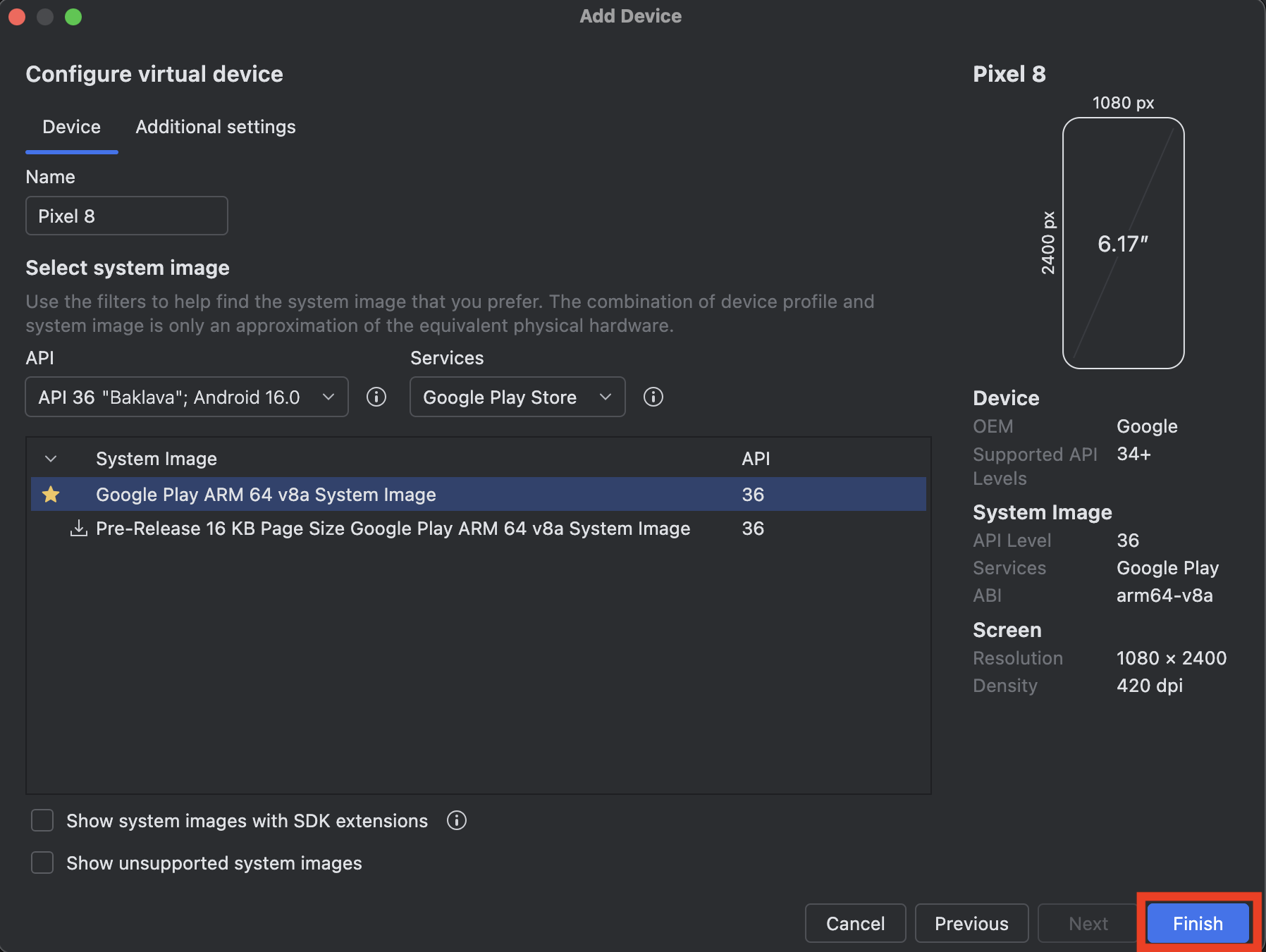
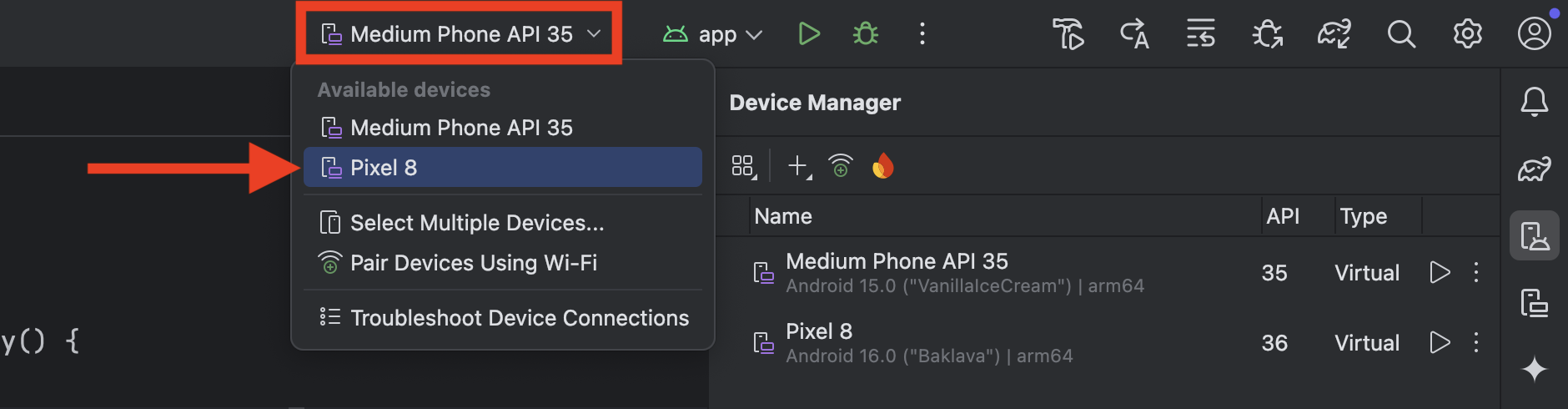
ここでは Pixel 8 を選択して Next を押します(好きな機種をお選びください)。

エミュレータの設定
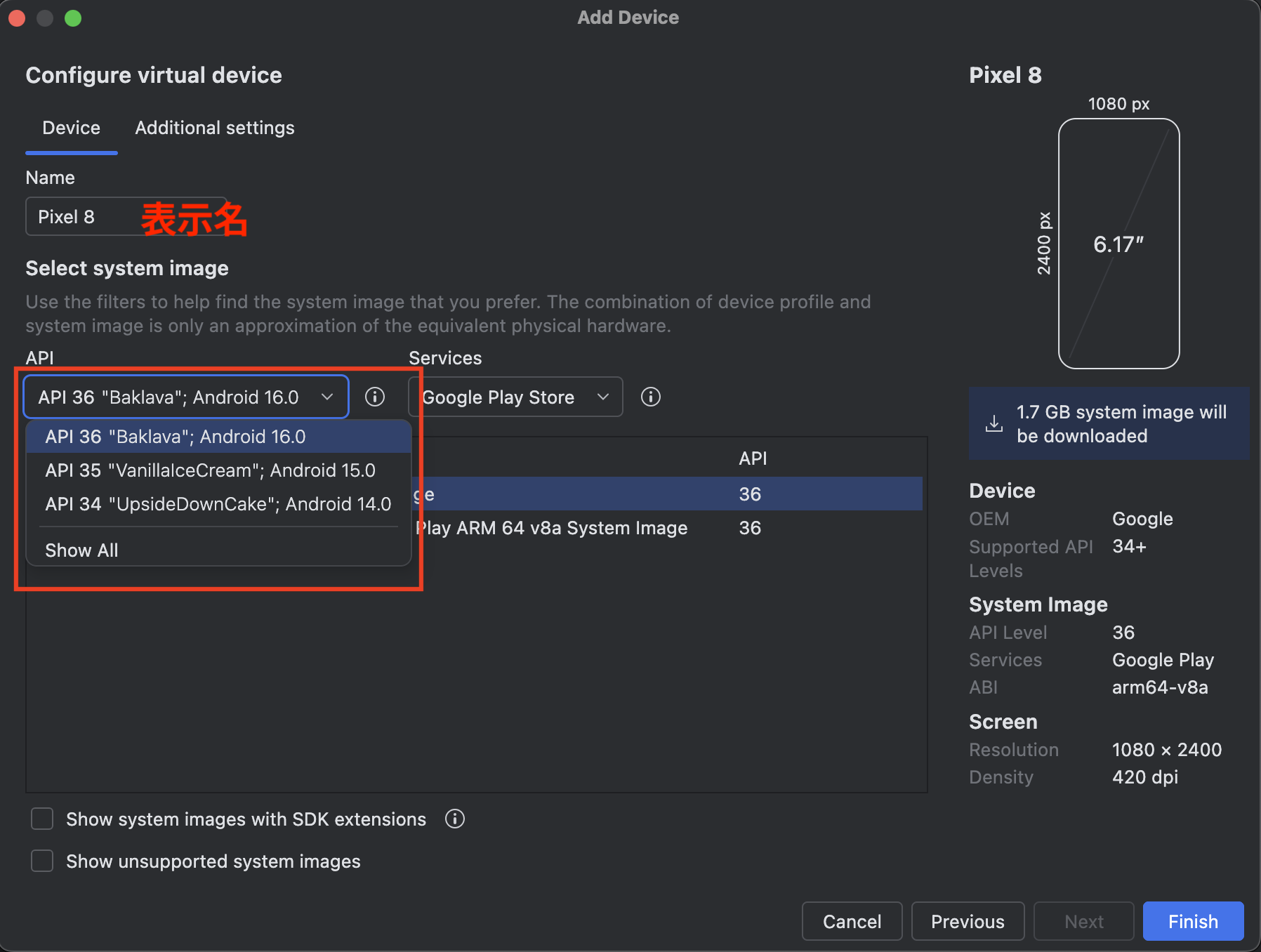
ここでは使用するエミュレータの表示名と Android バージョンを選択できます。

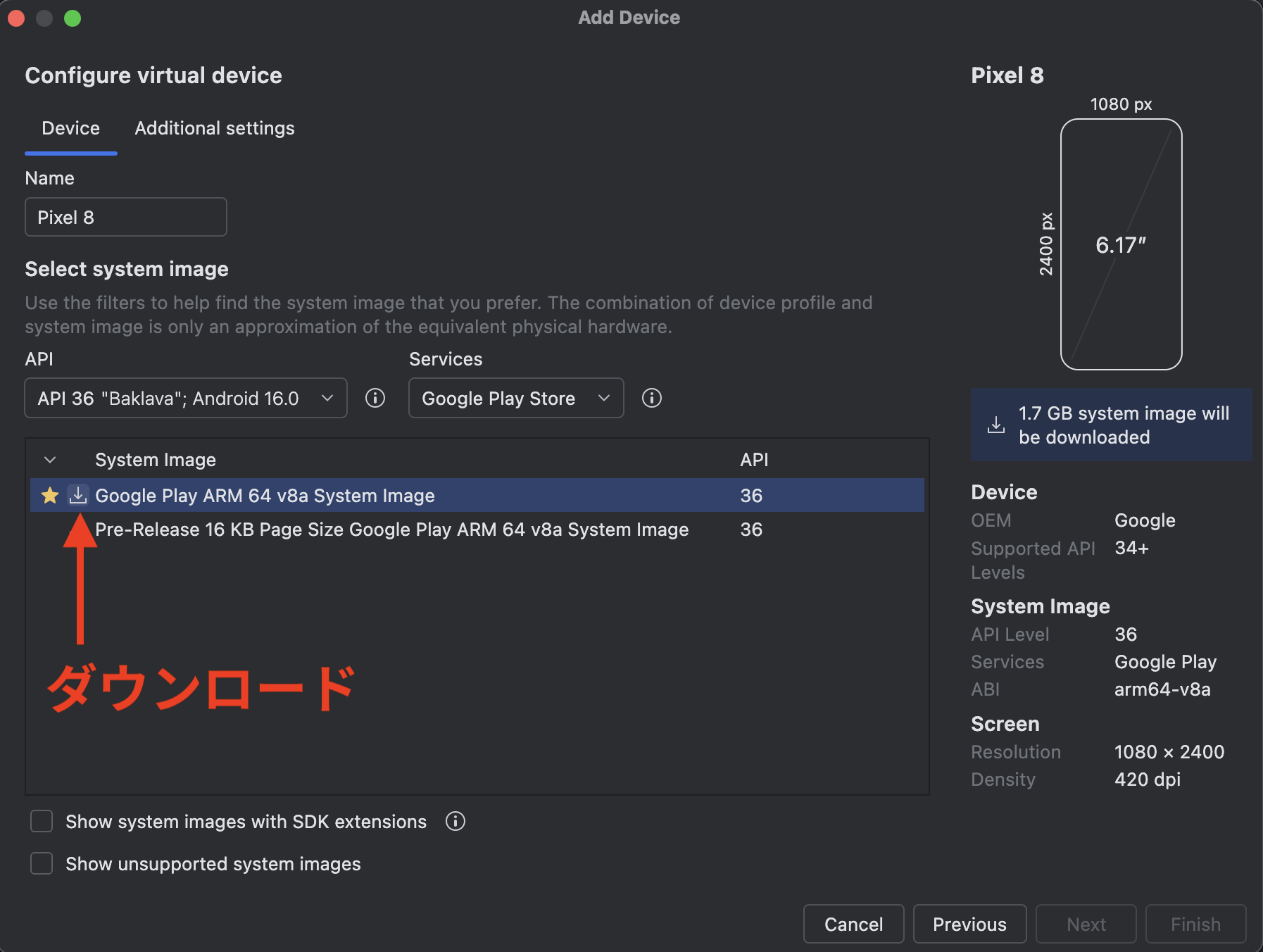
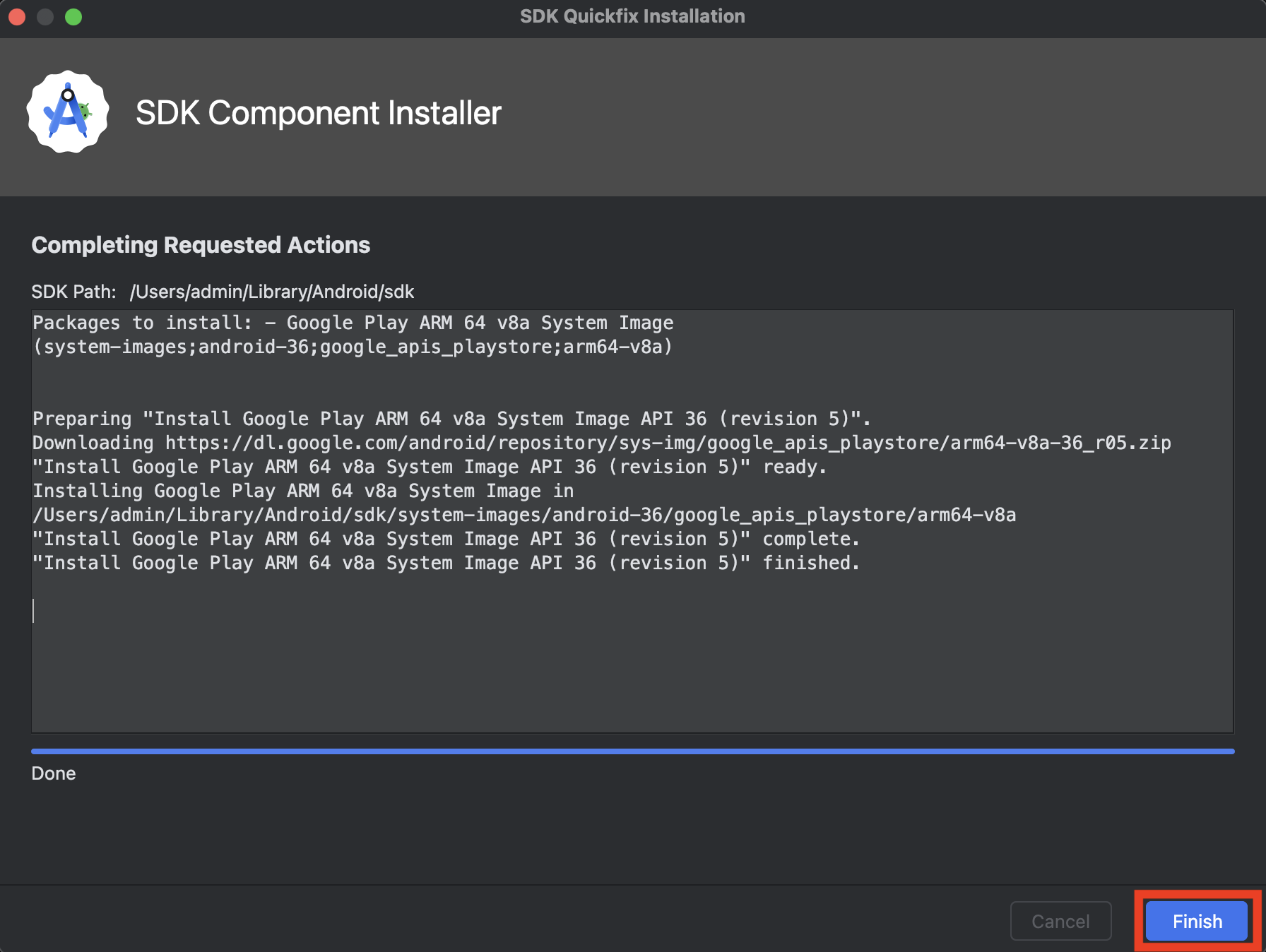
使用したい API がダウンロードされていない場合は、ダウンロードアイコンをクリックしてください。

ダウンロードが完了したら、右下の Finish をクリックします。

API バージョンを選択して、右下の Finish をクリックします。

作成完了
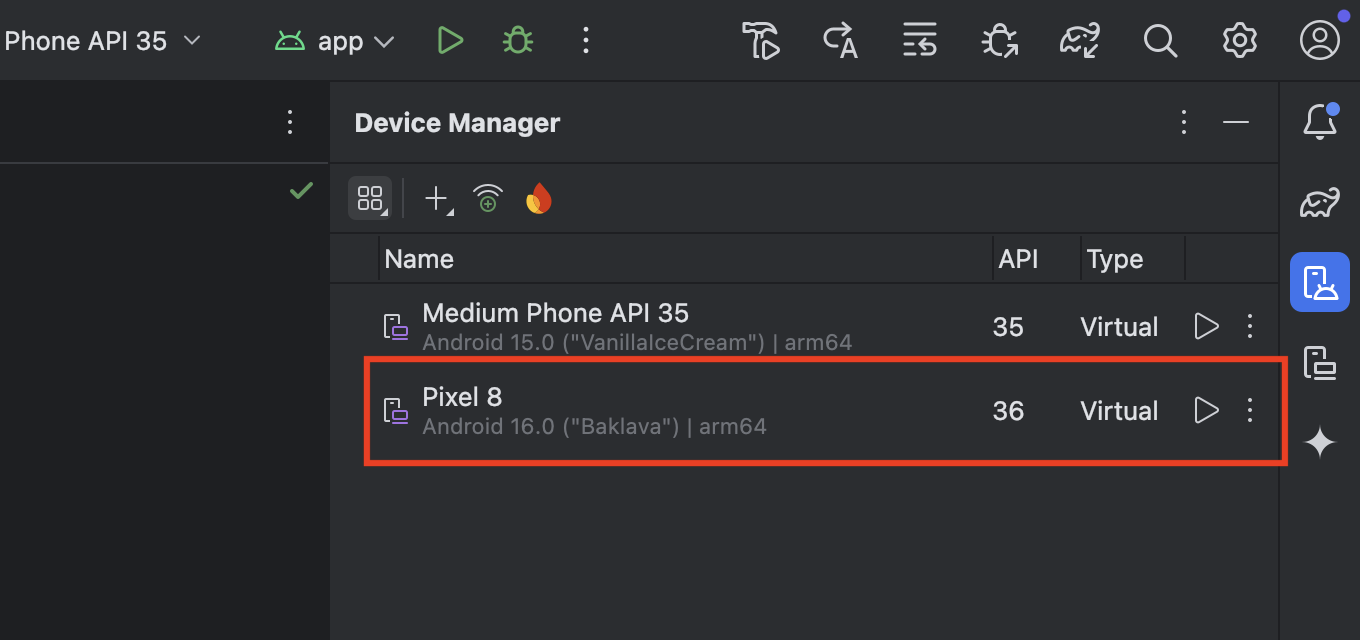
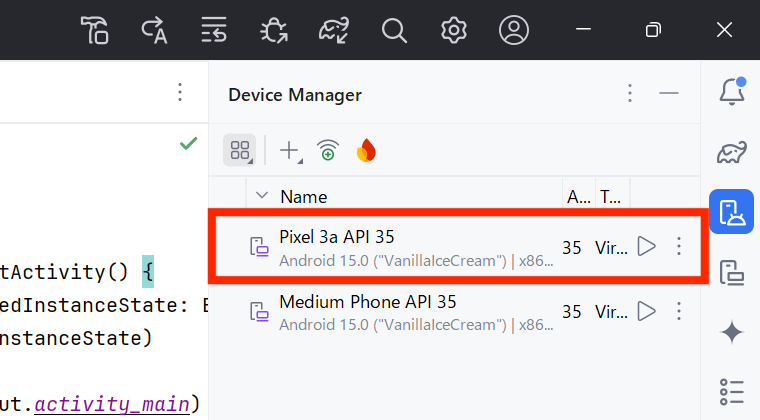
エミュレータが作成されると Device Manager に表示されます。

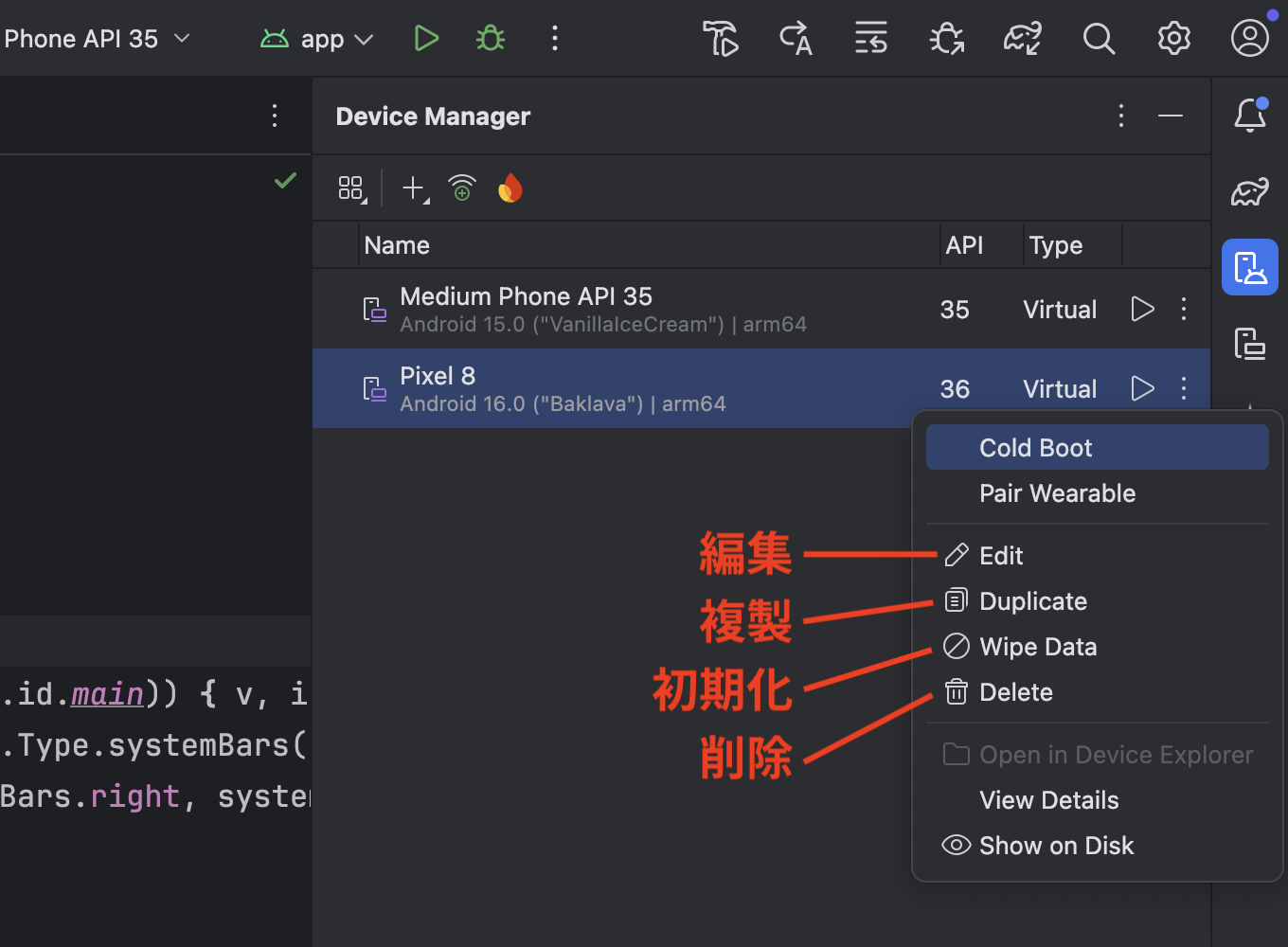
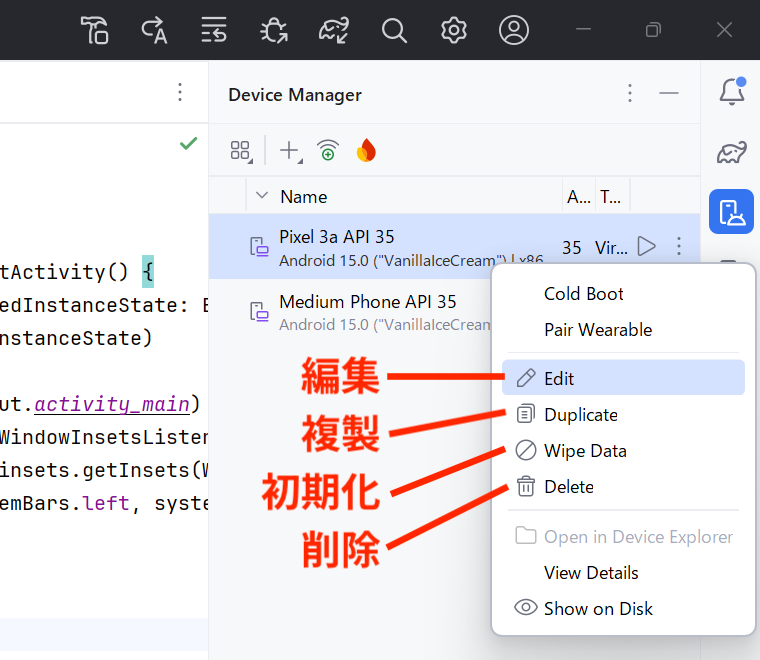
右端にあるボタンをクリックすると、エミュレータの編集・削除などができます。

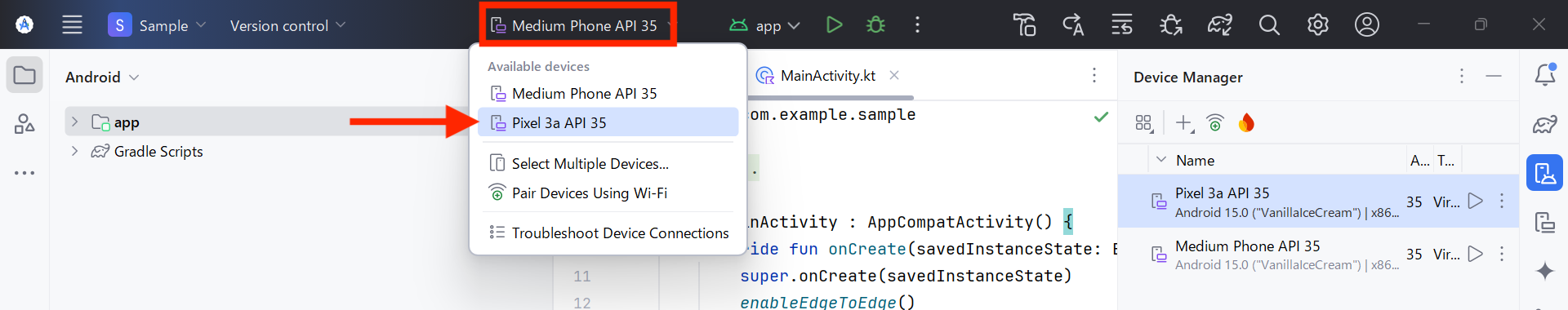
どのエミュレータでアプリを実行するかは、画面上部のドロップダウンメニューから選択できます。

Android Studio Ladybug 以前の場合
Device Manager を開く
エミュレータの管理は Device Manager(デバイス・マネジャー) を使います。
Device Manager では、エミュレータの「作成・起動・編集・初期化・削除」などを行うことができます。
Android Studio 画面右端の上から3つ目あたりのボタンから Device Manager を開きます。

+ ボタンを押して Create Virtual Device を選択します。

デバイスを選ぶ
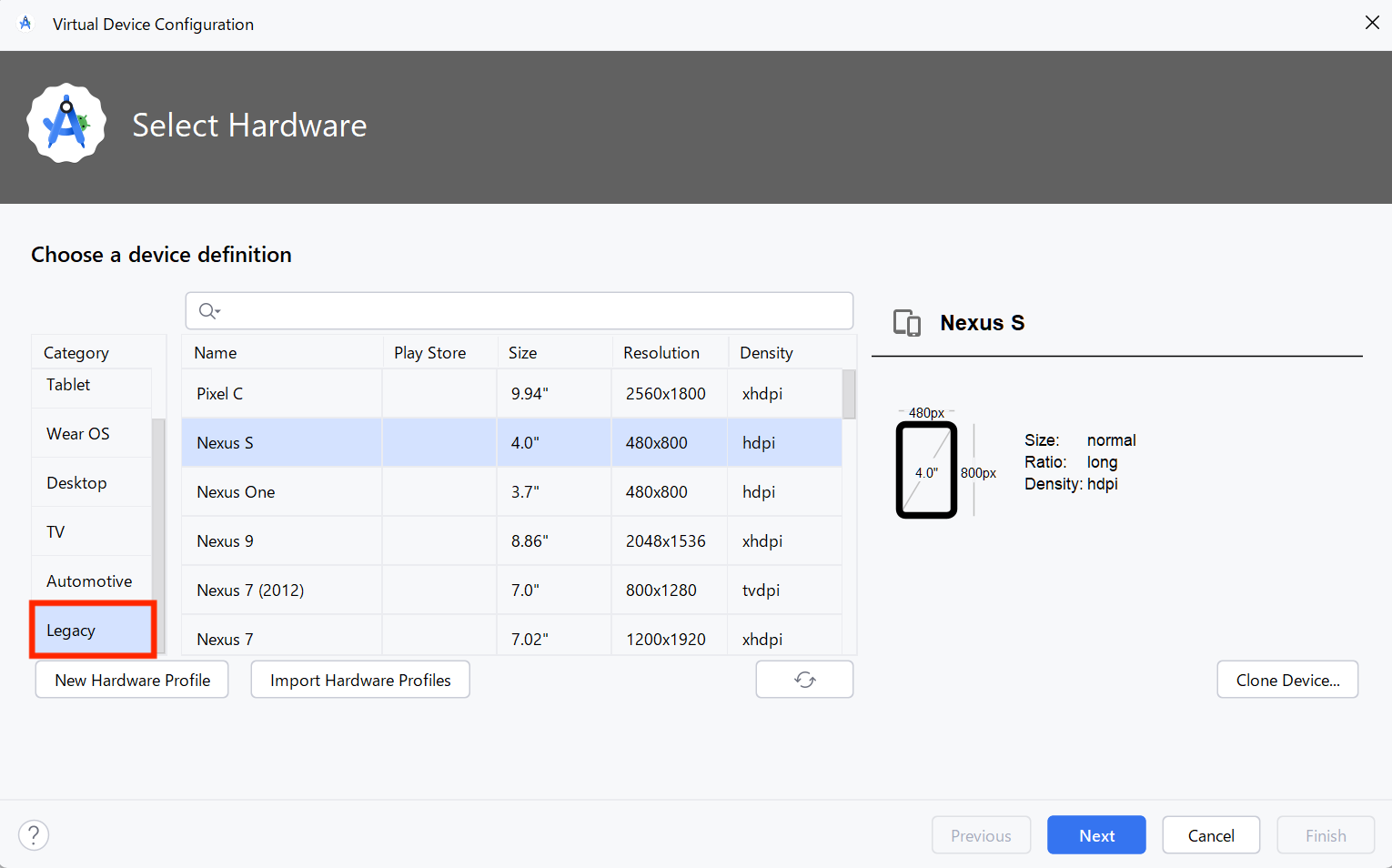
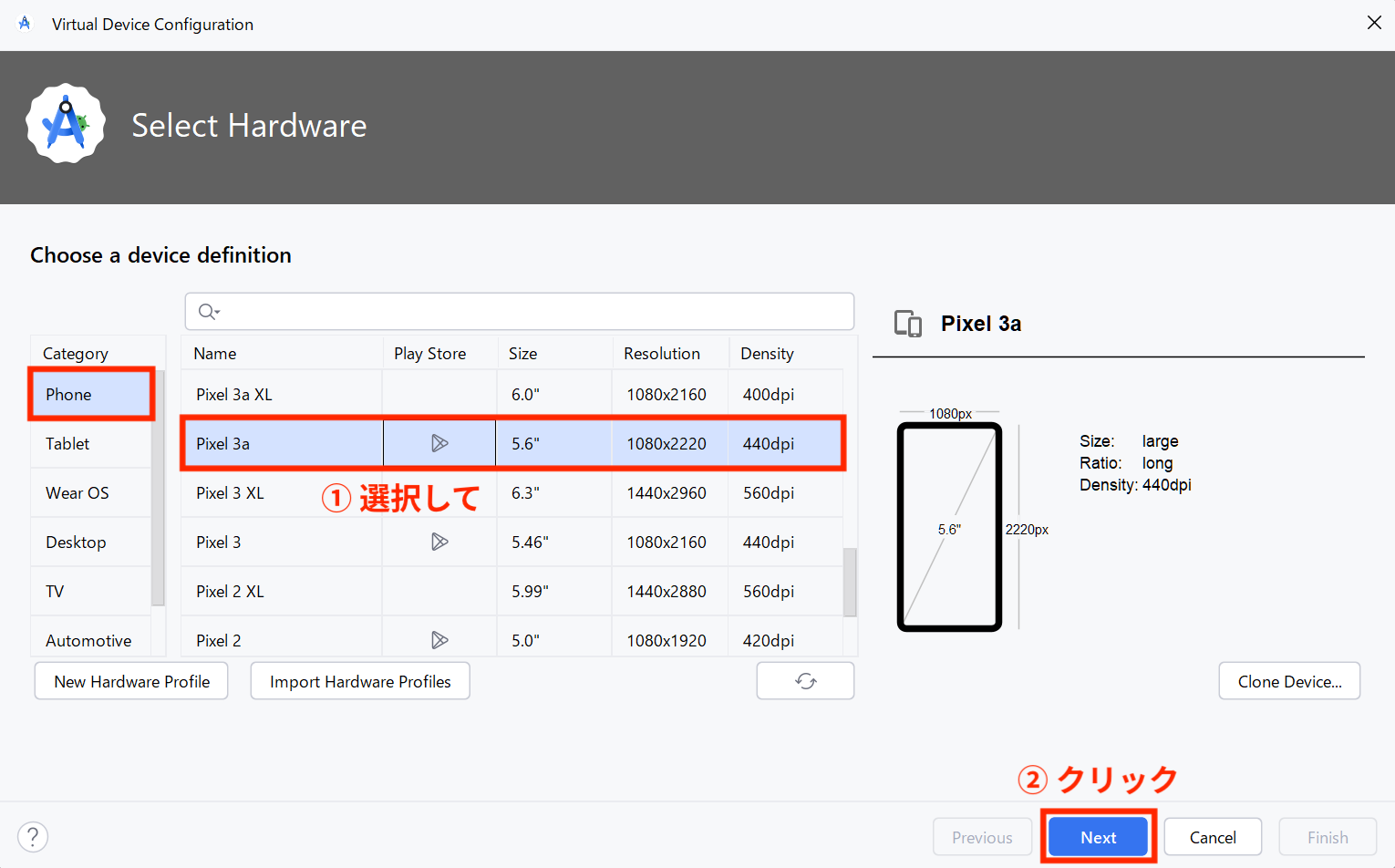
次にスマートフォン・タブレットなどのデバイス(機種)を選びます。
左側の Category を選択すると利用できるデバイスが表示されます。
「Play Store」にマークが入っているものは Google Play Store がインストールされているエミュレータです。

以前のバージョンの Android Studio では表示されていた機種も Legacy から選択できます。

ここでは Category が Phone にある Pixel XL を選択して「Next」を押します。(あとから追加・変更できます。)

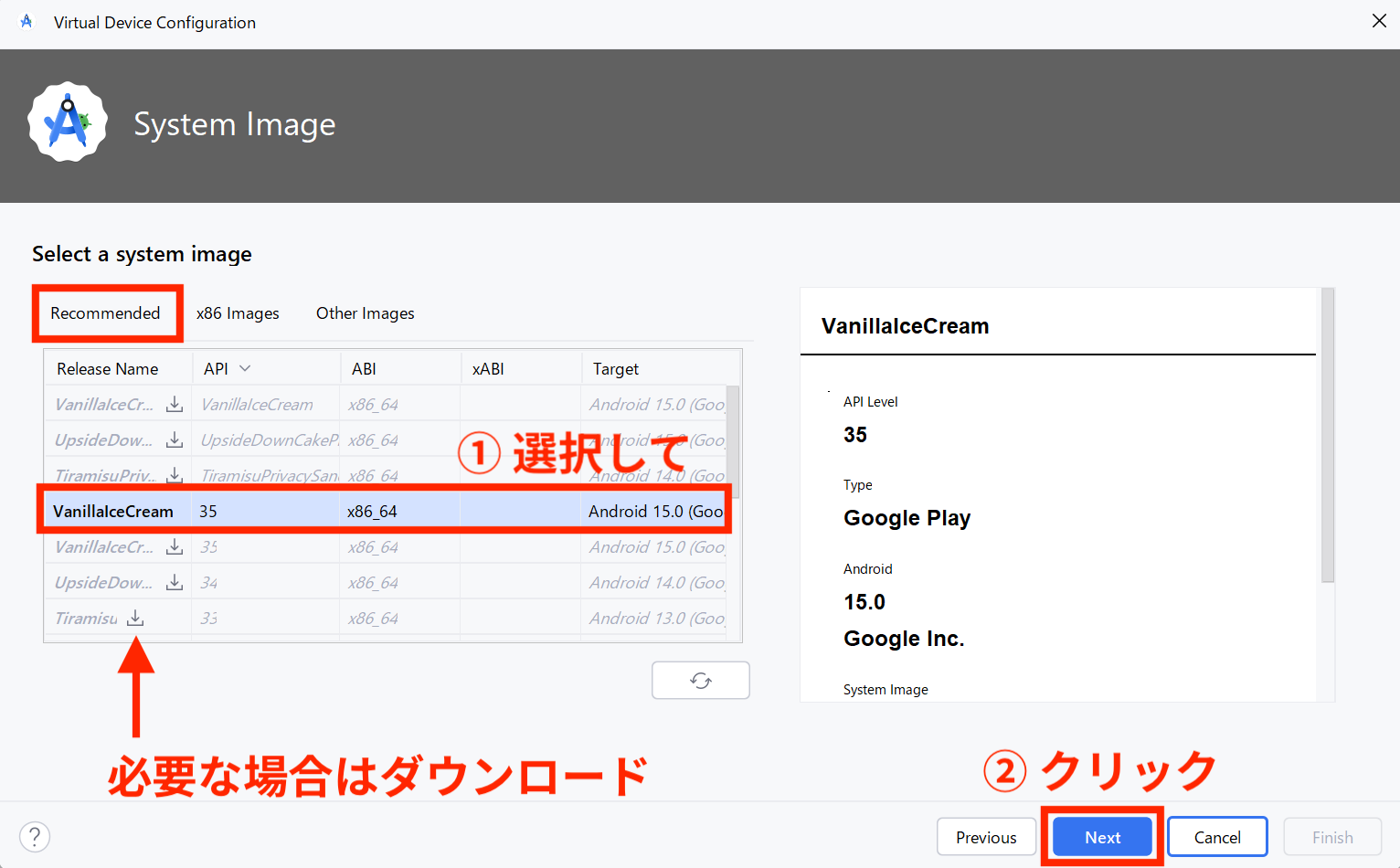
システムイメージの選択
次にシステムイメージ(画像)をダウンロードします。
たくさん種類が用意されていますが、Recommended(推奨)タブ内から選ぶことで、高速で安定したエミュレータを用意することができます。
今回はすでにダウンロードされている UpsideDownCake(API 35)を選択して「Next」を押します。
ダウンロードされているものがなかったり、他の Android バージョンを使う場合は「ダウンロードアイコン」をクリックしてください。

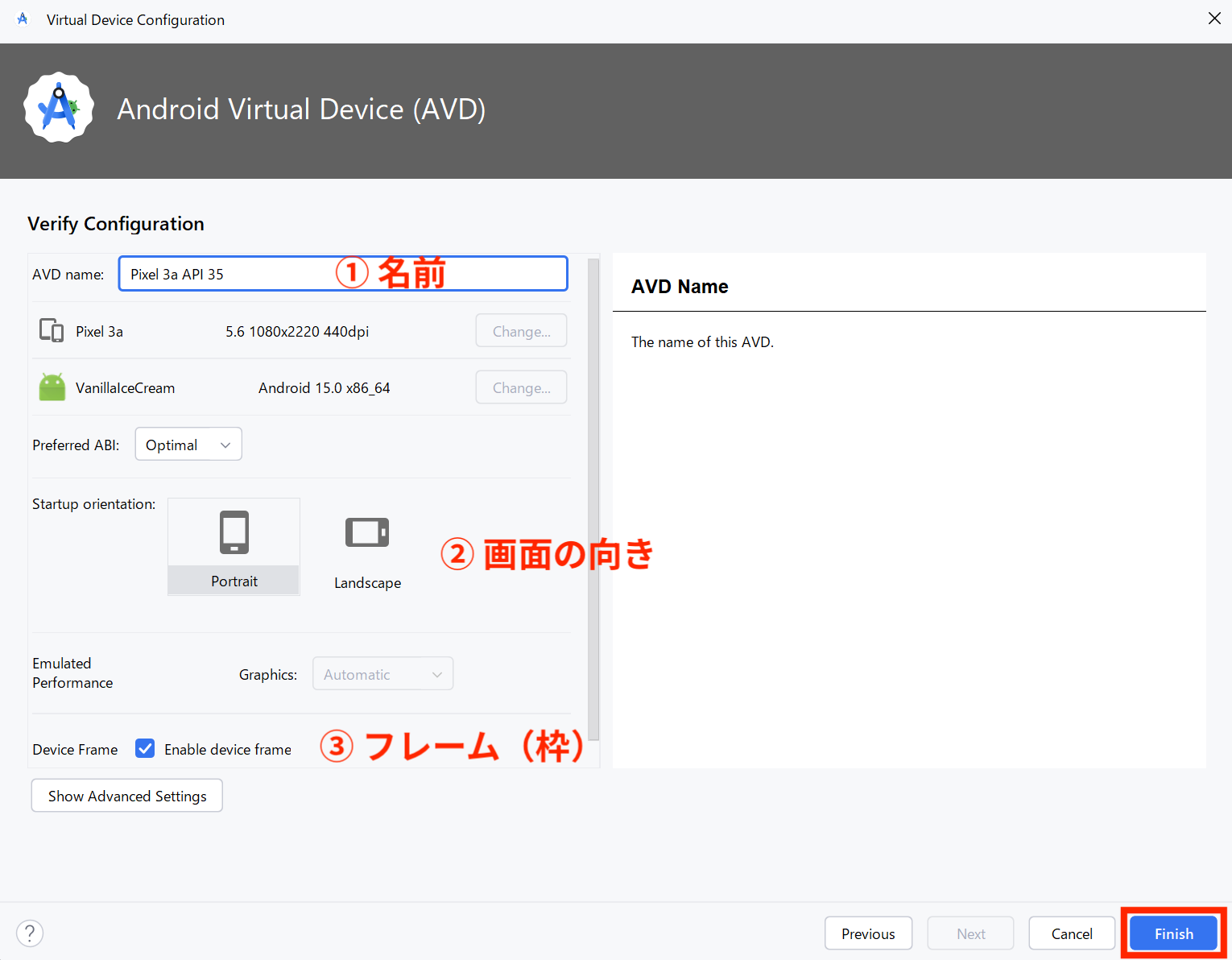
エミュレータの設定
エミュレータの設定を行います。

AVD Name
このエミュレータの名前を決めることができます。
Startup Orientation
エミュレータ起動時の画面の向きを指定できます。
Device Frame
Device Frame(デバイスフレーム)はエミュレータにスマートフォンの枠を付けるかどうかです。
Enable Device Frame にチェックを入れるとフレームあり、チェックを外すとフレームなしです(選択できない機種もあります)。
設定が終わったら右下の「Finish」を押します。
作成完了
エミュレータが作成されると Device Manager に表示されます。

右端にあるボタンをクリックすると、エミュレータの編集・削除などができます。

どのエミュレータでアプリを実行するかは、画面上部のドロップダウンメニューから選択できます。





お世話になっております。
本サイトに大変お世話になっており、いつも拝見させて頂いいおります。
私もAndroid studioを使用しておりアプリを開発しているのですが本記事に関連し
困っている事があり投稿させて頂きました。
簡単なアプリを開発しいざ実機にダウンロードしてみたのですが
画面のボタンやテキストの位置が実機と大分違っており解決方法をさがしています。
色々調べたのですがどうしても解決できず一度状況を見て頂き何か解決の糸口があれば
アドバイス頂けないでしょうか?
以下詳細情報を記載致しますので何とか宜しくお願い致します。
開発環境:Android studio Electric Eel 2022.1.1
エラー状況:プレビュー画面のボタンやテキストの位置が実機にダウンロードしたら位置がかなり違う。
実機はXPERIA so-51Aです。
試したこと:制約を変更したりしたが改善されず。色々調べてsonyのデバイスプロファイルが必要のようで、以下のデータを入手したがどのように使用すればいいのか解らなかった。
当サイトを見つけて頂きありがとうございます!
Latitude と longitude が離れすぎているのが少し気になりますが、まずは下記2点をお試しください。
① 画面上部にあるアクションバー
「GPS Logger」と書いてある部分です。これを非表示にすればプレビュー画面に少し近づくと思うのでお試しください。方法は以下のページの「9.アクションバーを非表示にする」をお読みください。
https://codeforfun.jp/android-studio-quiz-game-2/
② プレビュー画面のサイズを変更する
デフォルトでは Pixel というサイズになっていると思うので、これをお使いの機種に近いサイズのものに変更します。
プレビュー画面にある「Pixel」をクリックするとサイズを選択することができます。もし正確にサイズを合わせるなら一番下にある「Add Device Definition」をクリックして「New Hardware Profile」から登録もできます。(添付画像参照)
参考になれば幸いです。