【Android Studio】SeekBarの使い方 – Java編

この記事では、音量調節やサイズ調節に使うことができる SeekBar の使い方を紹介します。
実装するのは
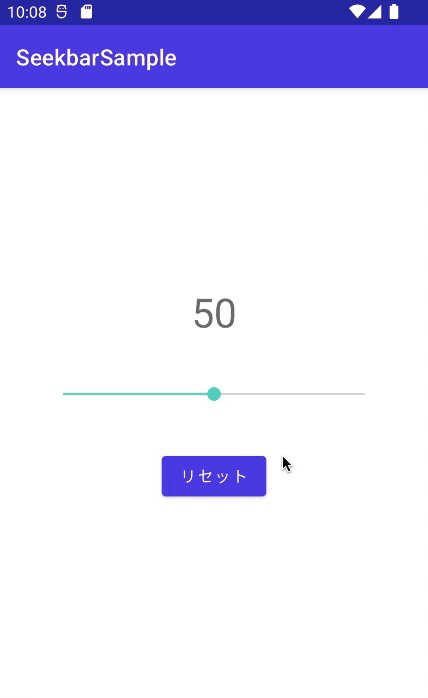
- TextView に SeekBar の初期値を表示
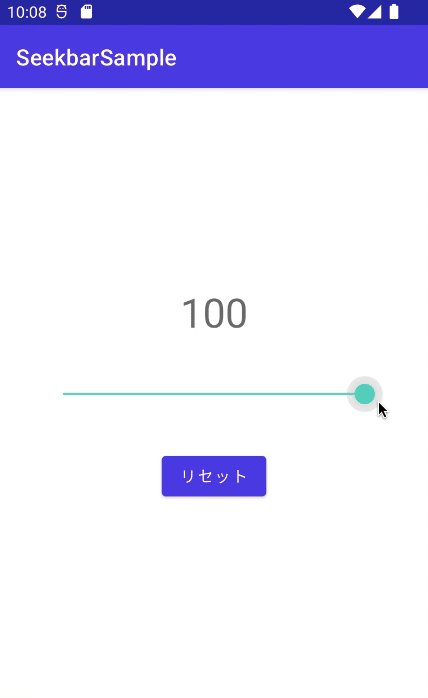
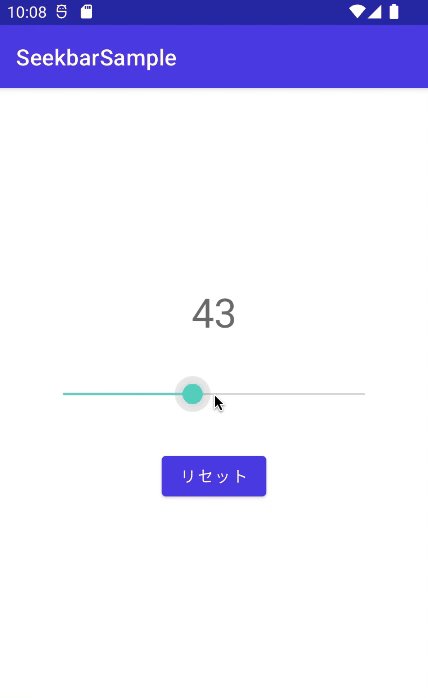
- SeekBar を変更したら TextView を更新
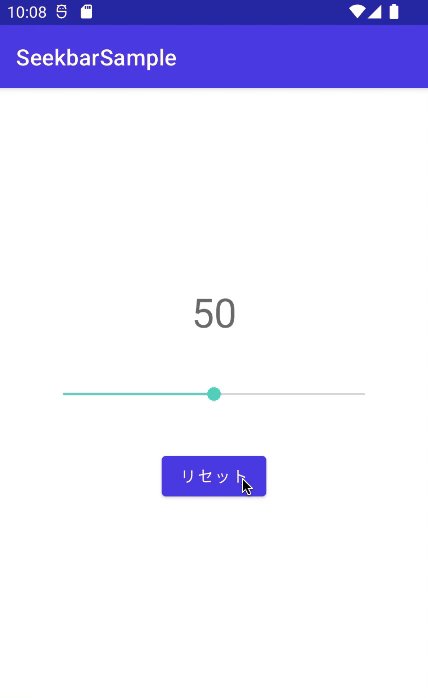
- Button を押したら初期値に戻す
の3つです。
【完成イメージ】

開発環境
| Android Studio | Chipmunk 2021.2.1 |
| Android Emulator | Nexus 4 (API 32) |
| compileSdk / targetSdk | 32 |
| minSdk | 16 |
プロジェクトについて
SeekbarSample という名前のプロジェクトを作成して
- MainActivity.java
- activity_main.xml
がある状態で実装していきます。
Snackbarの使い方
1. レイアウトの用意
activity_main.xml を開いて、以下のようにレイアウトを用意します。
22行目
max 属性で SeekBar の最大値を指定します。
最小値は0になるので、ここでは0~100の範囲で数値を取得することができます。
23行目
progress 属性で初期値を設定できます。
2. SeekBarの値を取得する
まずは TextView に SeekBar の初期値を表示します。
MainActivity.java を開いて、8~13行目を追加します。
3. SeekBarの値を変更する
「リセット」ボタンを押したら、初期値50の位置に戻るようにします。
11~16行目を追加します。
4. SeekBarイベントリスナー
SeekBar の動きに合わせて TextView の値を更新します。
SeekBar に加えた変更は OnSeekBarChangeListener を使って取得することができます。
用意されているメソッドは
- onProgressChanged(変更中)
- onStartTrackingTouch(変更開始時)
- onStopTrackingTouch(変更終了時)
の3つです。
11~24行目のコードを書きます。
13行目
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {1つ目の引数 seekBar は イベントが発生している SeekBar です。
2つ目の引数 i が SeekBar の現在の値です。
3つ目の引数 b は「ユーザーが加えた変更か」を Boolean 型で取得できます。
5. 完成
以上で完成です!

完成版のコード
- activity_main.xml
-
- MainActivity.java
-



