【Android Studio】Button ボタンの drawableStart 属性が効かない原因

Sara
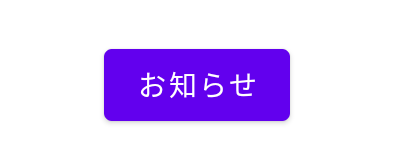
Q: drawableStart 属性で指定した画像が表示されません。

<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="お知らせ"
android:drawableStart="@drawable/notifications_24"/>A: 解決方法
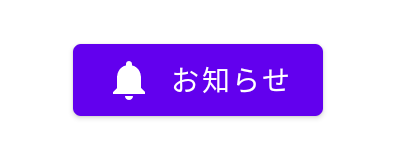
テーマを Theme.MaterialComponents にしている場合は drawableStart 属性ではなく app:icon 属性で画像を指定します。

<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="お知らせ"
app:icon="@drawable/notifications_24"/>参考:【Android Studio】ボタンにアイコン画像とテキストを表示する方法
0 Comments
古い順
ABOUT ME


