【Android Studio】ダイアログを表示する方法 ① 基本型(Kotlin編)

この記事では基本的なダイアログの表示方法を紹介します。
開発環境
| Android Studio | Giraffe | 2022.3.1 Patch 2 |
|---|---|
| Android Emulator | Nexus 4 (API 34) |
| minSdk | 19 |
| targetSdk | 34 |
プロジェクトについて
Sample という名前でプロジェクトを作成しています。
また activity_main.xml と MainActivity.kt があることを前提に進めていきます。
解説
1. MyDialogFragment クラスを作成する
まずは DialogFragment クラスを継承するクラスを用意します。
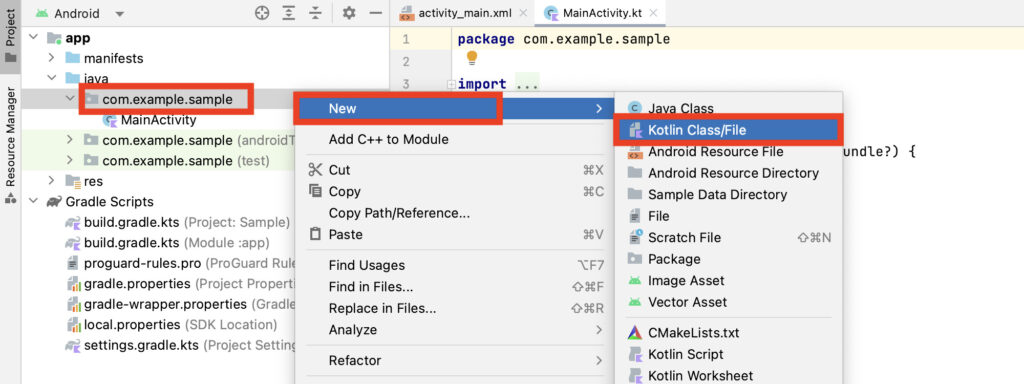
Android Studio 左側のプロジェクト構造からパッケージ名(com.example.sample)を選択した状態で右クリックして、New → Kotlin Class/File を選択します。

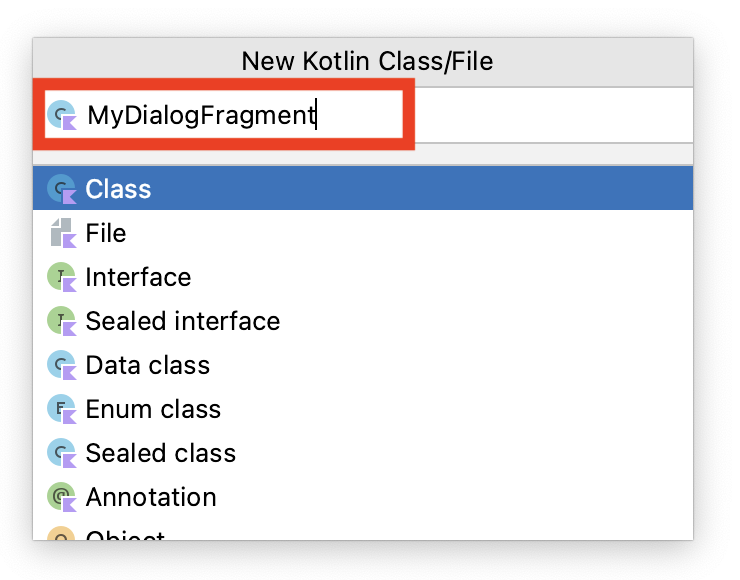
MyDialogFragment と入力して Enter キーを押します。

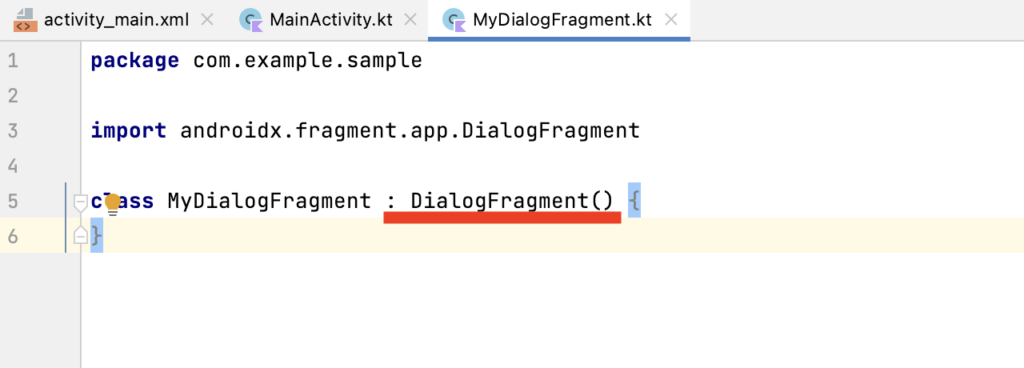
5 行目の : DialogFragment() を追加します。

2. ダイアログを作成する
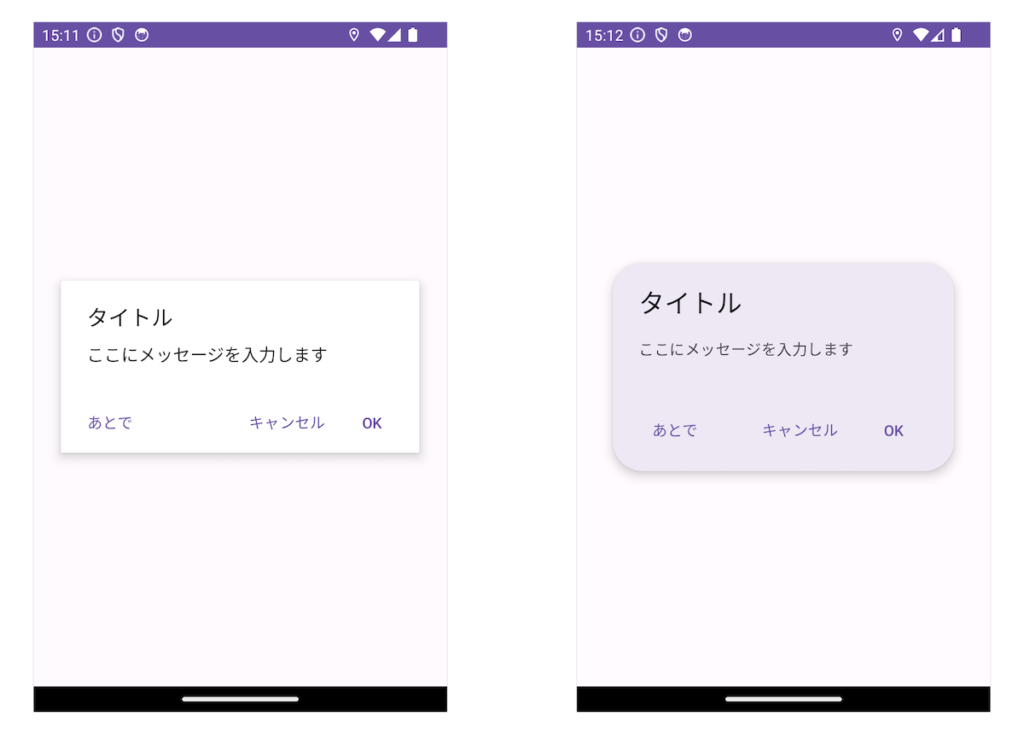
ダイアログは2種類のデザインがあります。
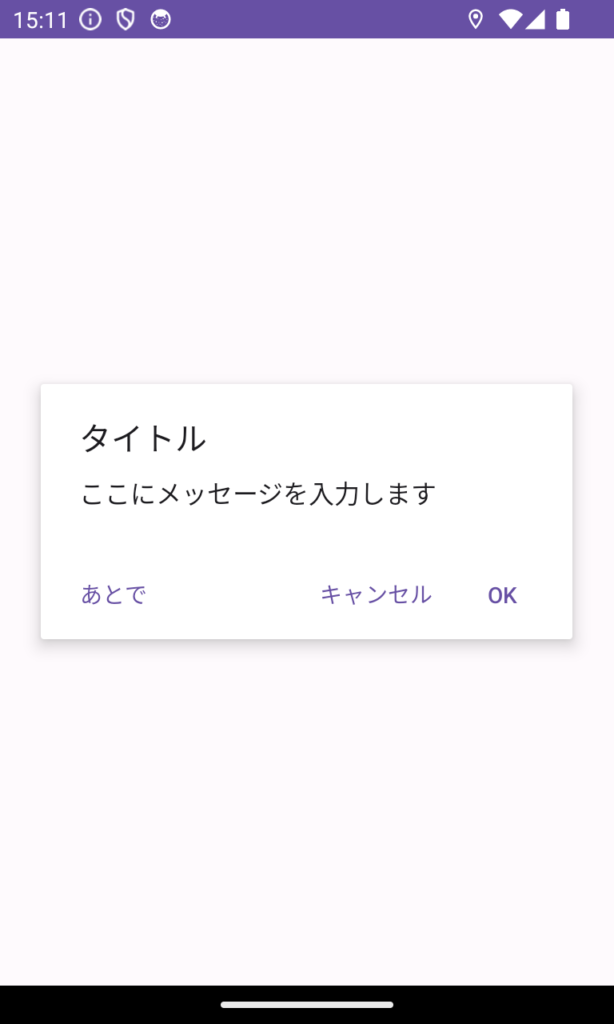
AlertDialog

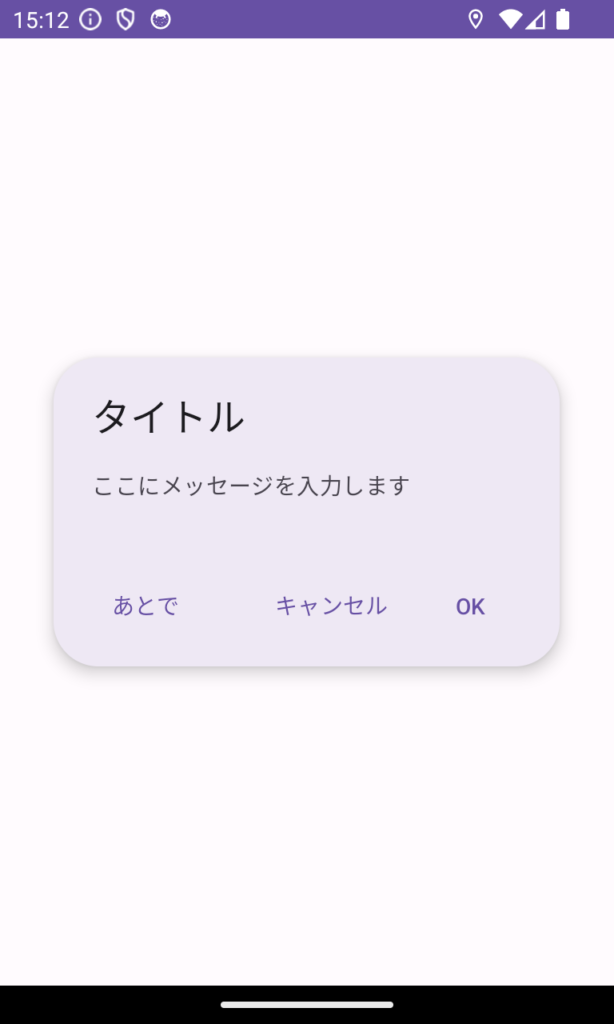
MaterialAlertDialog

まずは普通の AlertDialog を作成してみましょう。
onCreateDialog メソッドを追加して、以下のようにダイアログを作成します。
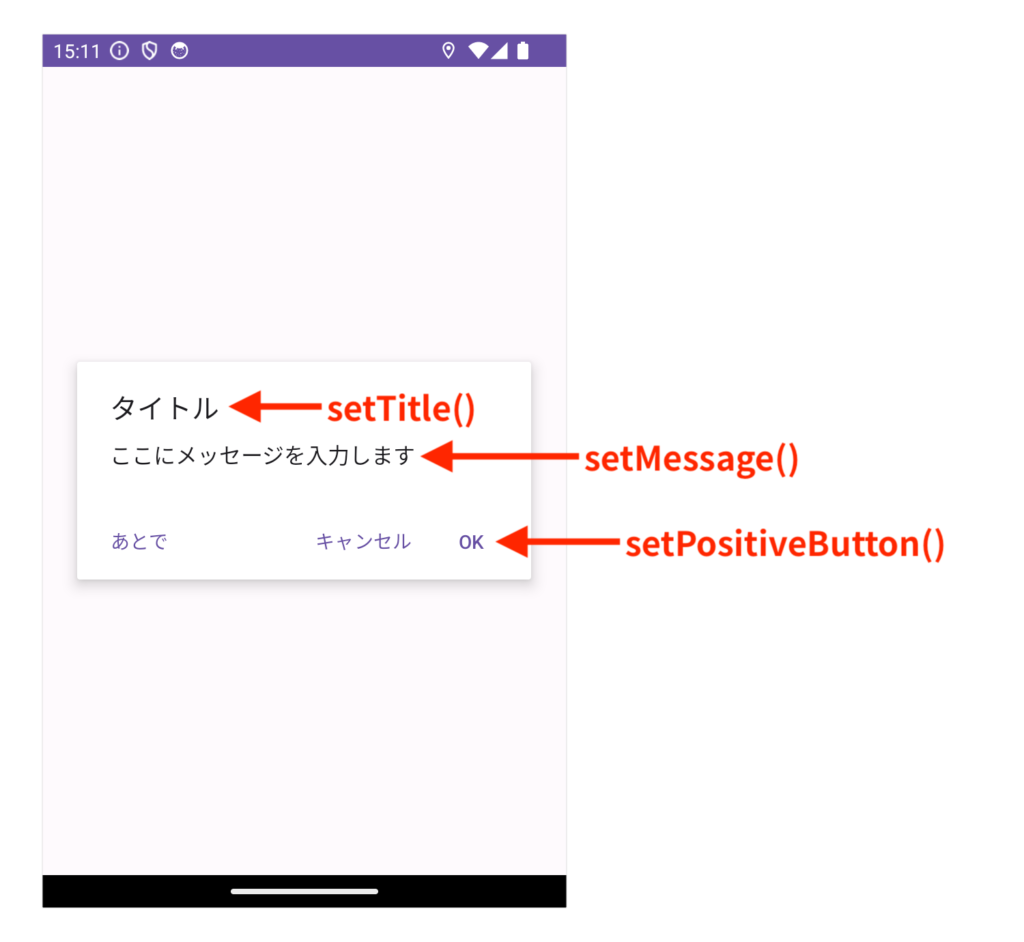
ここでは「タイトル・メッセージ・3つのボタン」を設定しました。

13行目: デザインを変える
MaterialAlertDialog にする場合は、13行目を以下のように変更してください。
MaterialAlertDialogBuilder(it)16~20行目:ボタンを設定
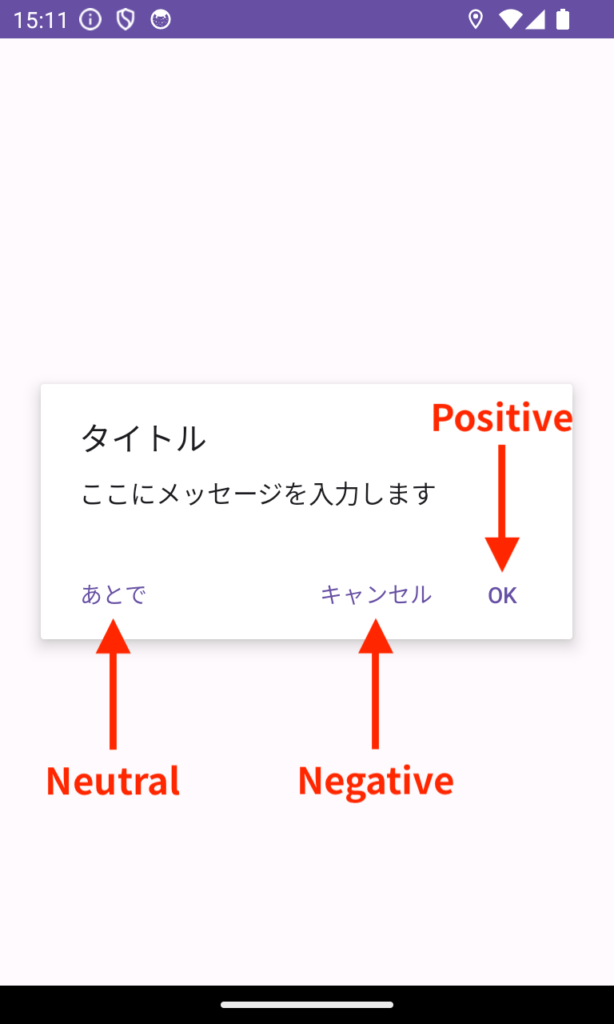
ダイアログのボタンは
- Positive(ポジティブ)
- Negative(ネガティブ)
- Neutral(ニュートラル)
の3種類を使うことができます。

全てのボタンを使う必要はありませんが、同じボタンを2つ使うことはできません。
| ボタン | 使うメソッド | |
|---|---|---|
| Positive | 肯定的な意味のアクション 例)OK、同意する | setPositiveButton |
| Negative | 否定的な意味のアクション 例)キャンセル、同意しない | setNegativeButton |
| Neutral | Positive と Negative のどちらでもない場合 例)あとで | setNeutralButton |
3. ダイアログを開くボタンを用意する
activity_main.xml にダイアログを開くボタンを用意します。
このような画面になります。

4. ダイアログを表示する
ボタンをタップしたらダイアログを表示するコードを追加します。
MainActivity.kt に6~9行目を追加します。
8行目
dialogFragment.show(supportFragmentManager, "my_dialog")DialogFragment クラスの show メソッドでダイアログを表示します。
一つ目の引数には、フラグメントを管理しているオブジェクトを getSupportFragmentManager() で取得してセットしています。
二つ目の引数は、このダイアログフラグメントのタグです。このフラグメントを識別するために使う名前のようなものです。
6. アプリを実行
アプリを実行してみましょう。
ボタンをタップしてダイアログが表示されたら完成です。
その他のダイアログの使い方は以下の記事をお読みください。