【Android Studio】ダイアログを表示する方法 ② シンプルなリスト(Java編)

この記事ではダイアログに基本的なリストを表示する方法を紹介します。
開発環境
| Android Studio | Giraffe | 2022.3.1 Patch 2 |
|---|---|
| Android Emulator | Nexus 4 (API 34) |
| minSdk | 19 |
| targetSdk | 34 |
プロジェクトについて
Sample という名前でプロジェクトを作成しています。
ファイルは
- activity_main.xml
- MainActivity.java
- MyDialogFragment.java
があることを前提に進めていきます。
MyDialogFragment.java の作成方法はダイアログを表示する方法 ① 基本型(Java編)をお読みください。
解説
1. ダイアログを作成する
ダイアログは2種類のデザインがあります。
AlertDialog

MaterialAlertDialog

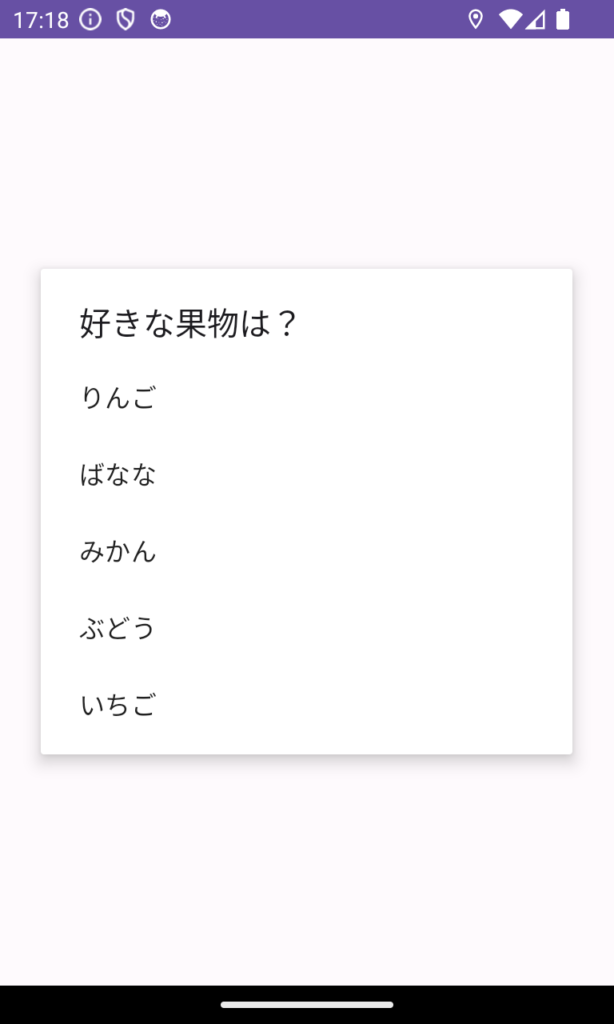
まずは普通の AlertDialog でリストを作成してみましょう。
MyDialogFragment.java を開いて、以下のようにダイアログを作成します。
14行目:項目の用意
リストに表示する項目を用意しています。
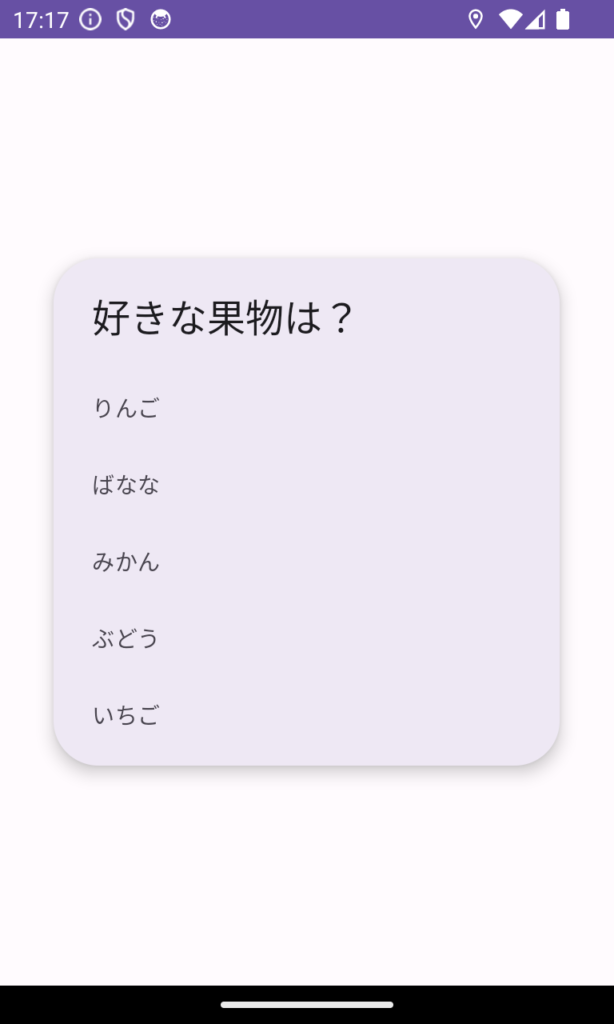
19行目: デザインを変える
MaterialAlertDialog にする場合は、19行目を以下のように変更してください。
return new MaterialAlertDialogBuilder(requireActivity())21~26行目:項目をセット&タップイベント
setItems メソッドを使って、14行目に用意した項目 choices をセットします。
基本のリストでは、項目を1つだけ選択することができます。
ここではタップした項目を Toast 表示するコードを書いています。
ボタンについて
「OK」「キャンセル」などのボタンを表示することも可能です。
ダイアログを表示する方法 ① 基本型(Java編)をお読みください。
3. ダイアログを開くボタンを用意する
activity_main.xml にダイアログを開くボタンを用意します。
このような画面になります。

4. ダイアログを表示する
ボタンをタップしたらダイアログを表示するコードを追加します。
MainActivity.java に8~11行目を追加します。
10行目
dialogFragment.show(getSupportFragmentManager(), "my_dialog");DialogFragment クラスの show メソッドでダイアログを表示します。
一つ目の引数には、フラグメントを管理しているオブジェクトを getSupportFragmentManager() で取得してセットしています。
二つ目の引数は、このダイアログフラグメントのタグです。このフラグメントを識別するために使う名前のようなものです。
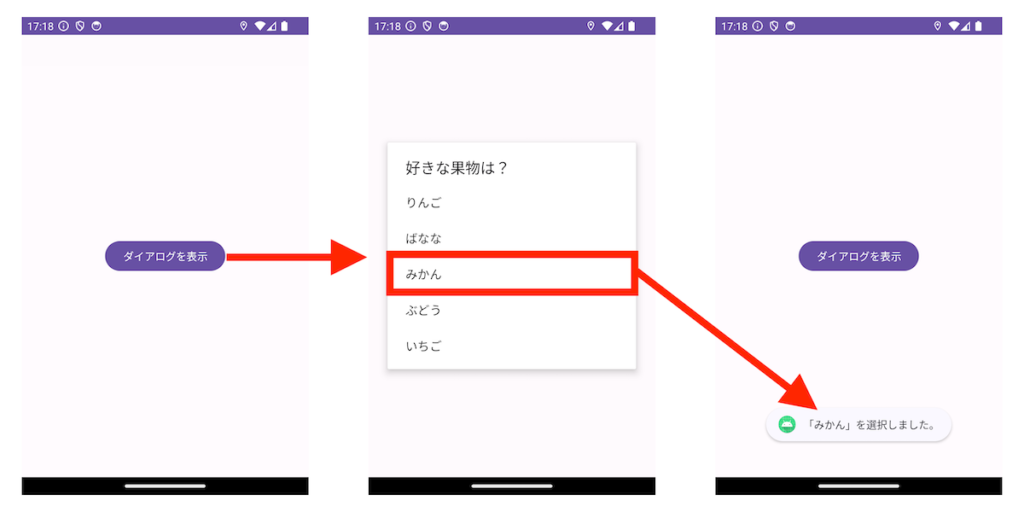
6. アプリを実行
アプリを実行してみましょう。
ボタンをタップするとダイアログが表示され、リスト項目を選択すると画面下に Toast が表示されます。
その他のダイアログの使い方は以下の記事をお読みください。