【JavaScript】複数のチェックボックスの値を取得する方法

今回は JavaScript を使って「複数のチェックボックスから選択された値を取得する方法」を紹介します。
デモ動画
このサンプルでは
- 3つのチェックボックスを用意
- 「値を取得」ボタンを押す
- 選択されたチェックボックスの value を取得
- 取得した値をアラートで表示
という流れで行います。
頻繁に使うものではないので、つい忘れがちになってしまいますが、知っておくと便利なコードです。ラジオボタンにも使うことができますので、ぜひお試しください。
解説
HTML の用意
まずは HTML ファイルを作成して、以下のようにコードを書きます。
class 名について
それぞれのチェックボックスには同じクラス名 checks をつけています。
チェックボックスの値を取得するときに「class 名が checks の要素」と指定するので同じクラス名を付けてください。
12行目
<button onclick="getValue()">値を取得</button>このボタンを押したら getValue 関数を呼びます。getValue 関数はこのあと書いていきます。
CSS を書く
チェックボックスが画面左上にあって使いにくいので、CSS で少しだけ調整します。(この手順は省略可能です。)
6~15行目を追加します。
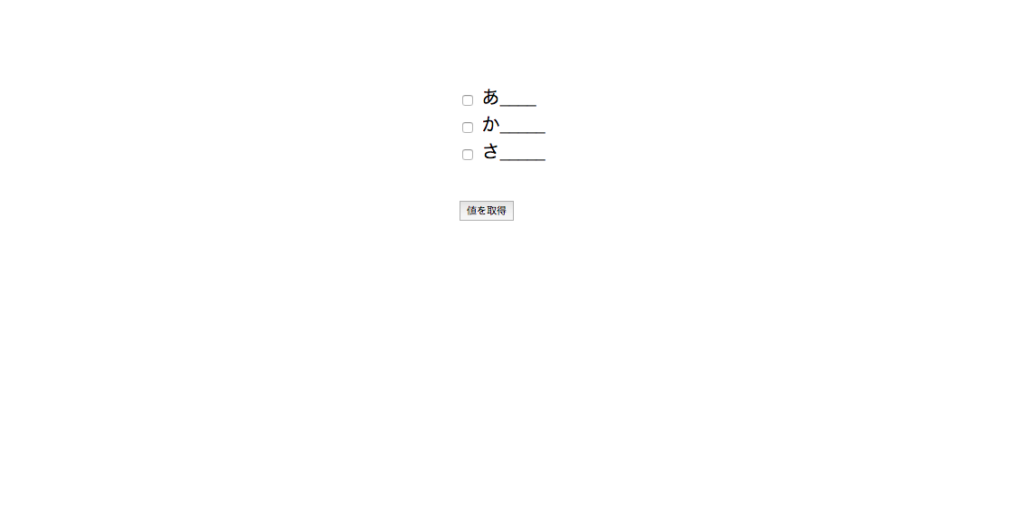
このような画面になっていれば、準備完了です。

チェックボックスの値を取得する
14~26行目を追加します。
JavaScript コードでは
- クラス名が checks の要素を取得
- for ループでチェックボックスが選択されているか一つずつ調べる
- アラートで値を表示
という処理を行っています。
19行目
for ( i = 0; i < 3; i++) {今回は「3つのチェックボックス」と最初に決めていたので3と書きましたが、たくさんチェックボックスがある場合などは checks.length と書くこともできます。
for ( i = 0; i < checks.length; i++) {20行目
if ( checks[i].checked === true )checks[i].checked が true の場合は、チェックボックスが選択されている状態なので、str に文字列を結合していきます。
24行目
alert(str);最後にアラートを表示して完成です。
完成
上手く動かない場合は、下に貼ってあるサンプルコードか、ウェブブラウザの開発者ツールを使ってご確認ください。
サンプルコード
- index.html
-



