Android Studio Ladybug で Classic UI に戻す方法

Android Studio の開発画面は Classic UI と New UI を選ぶことができましたが、最新版 Ladybug では Classic UI に切り替えることができません。
この記事ではプラグインを使って Android Studio Ladybug で Classic UI を使う方法を紹介します。
Classic UI を有効にする
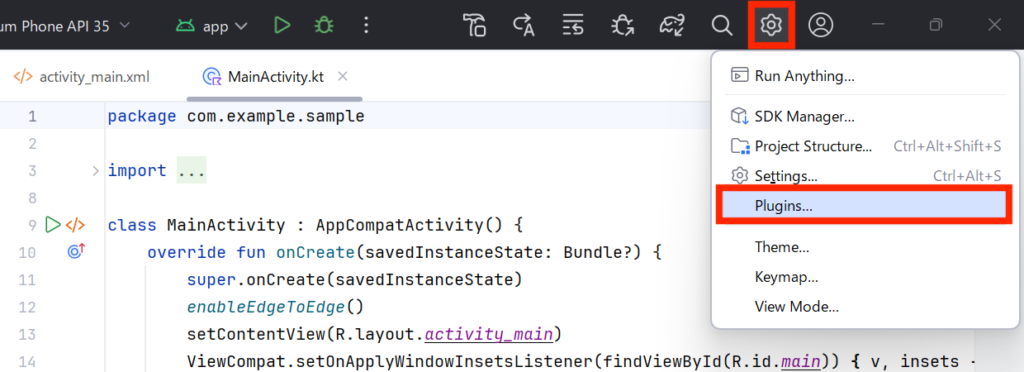
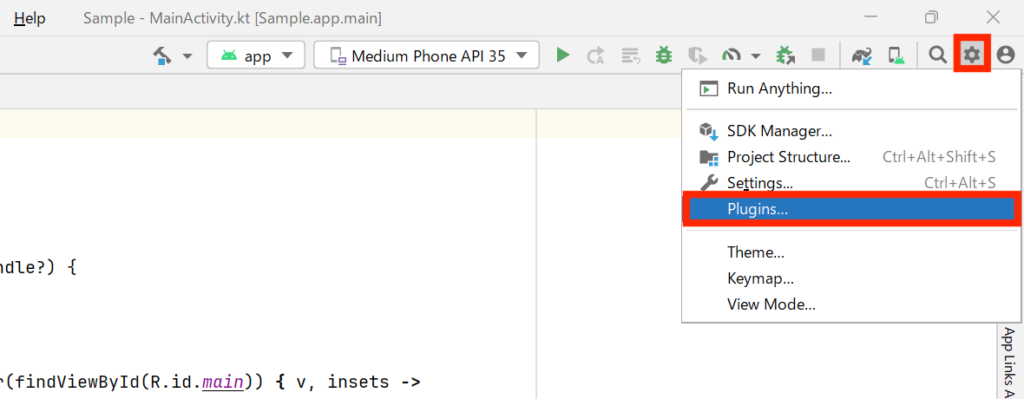
Android Studio 画面右上の アイコンをクリックして、Plugins… を選択します。

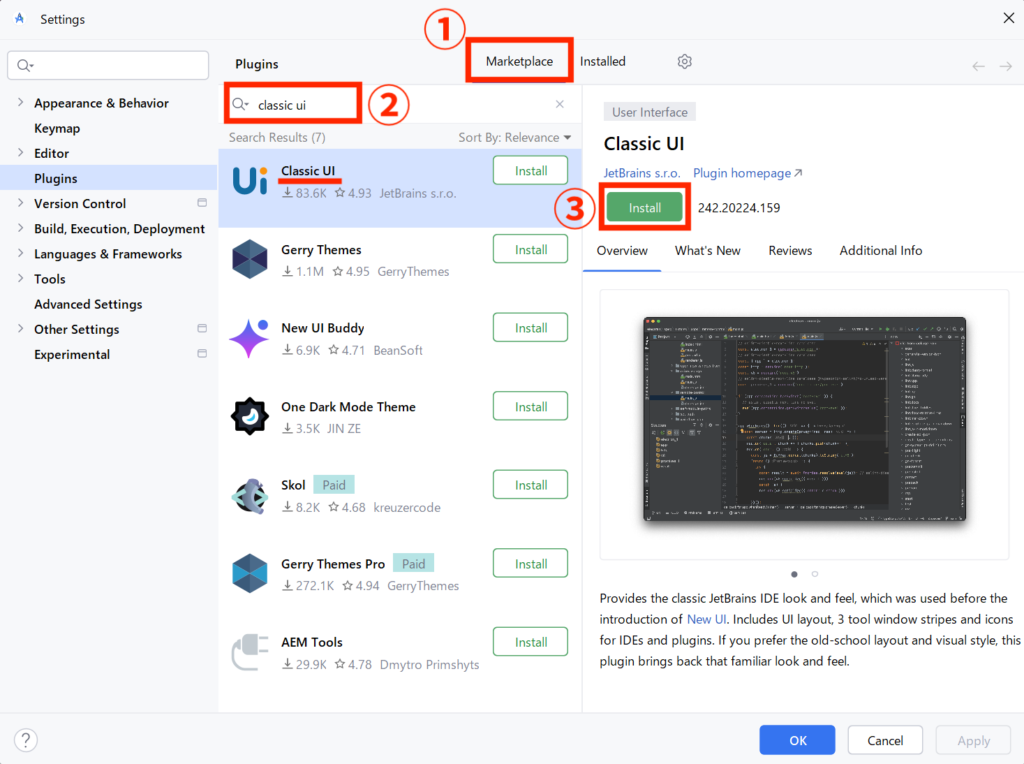
① Marketplace をクリック、② 検索ボックスに classic ui と入力、③ Install をクリックします。

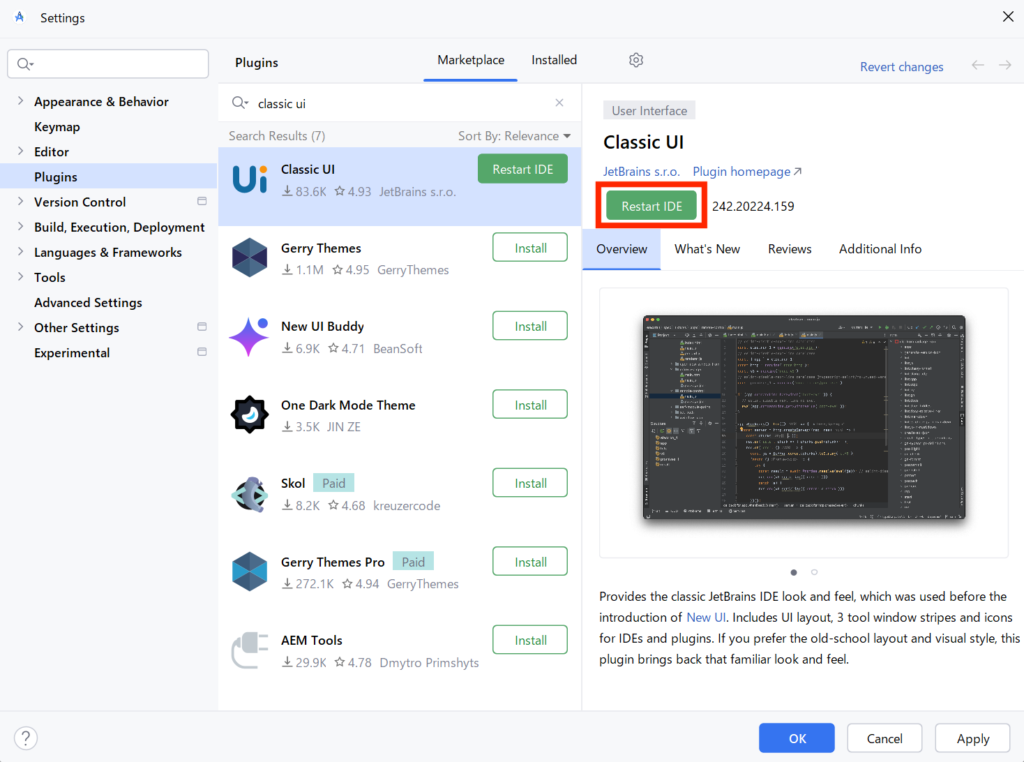
Android Studio を再起動する必要があるので、Restart IDE をクリックします。

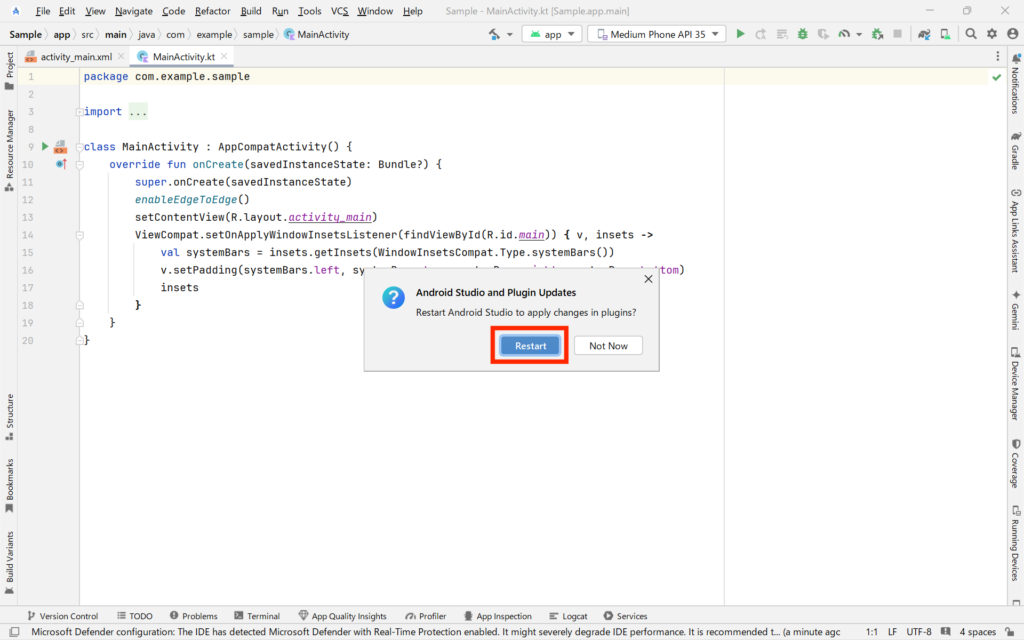
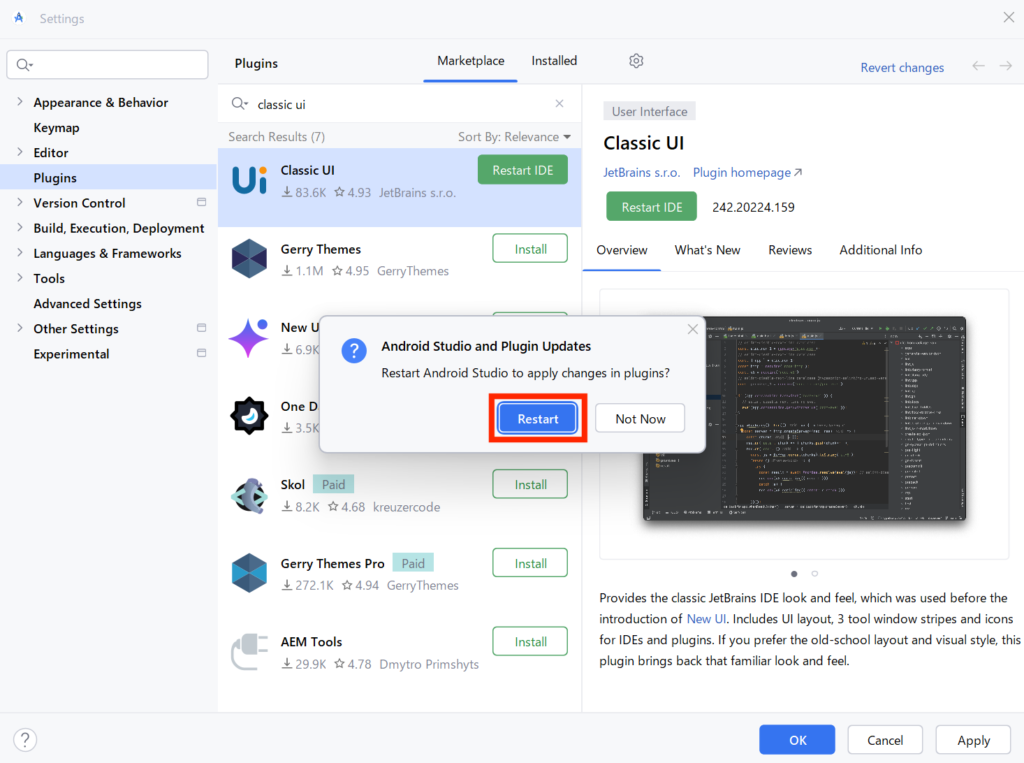
Restart をクリックします。

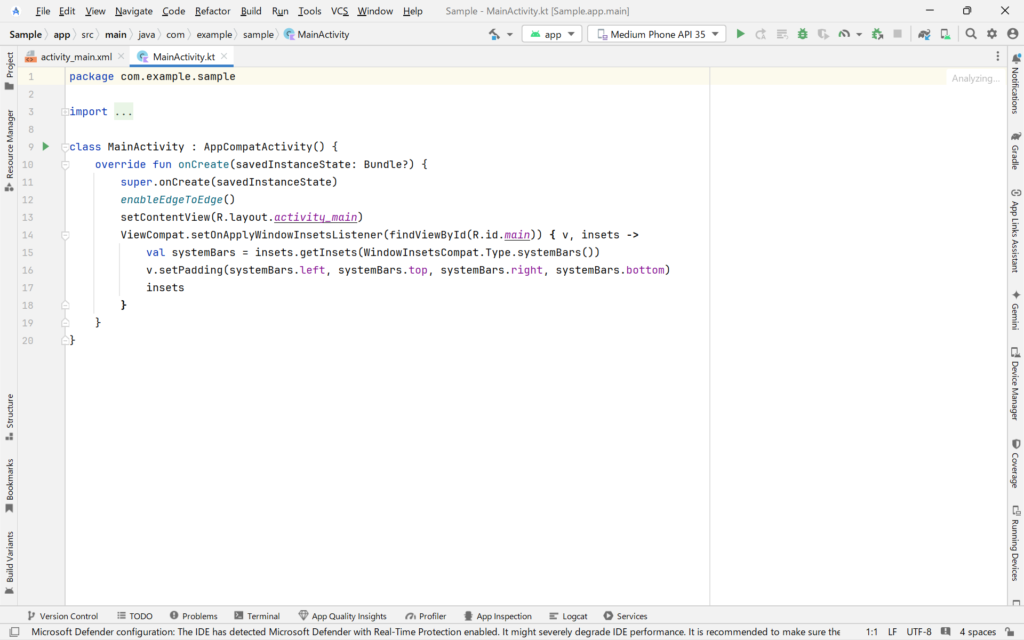
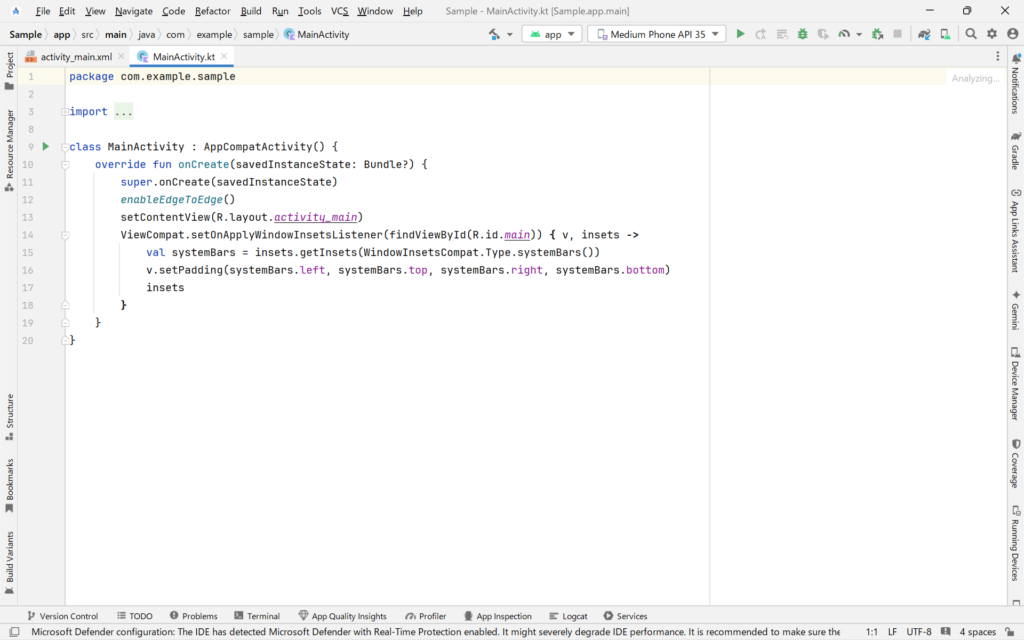
再起動されると Classic UI になっています。

Classic UI を無効にする
New UI に戻す場合はプラグインを無効にして、Android Studio を再起動します。
Android Studio 画面右上の アイコンをクリックして、Plugins… を選択します。

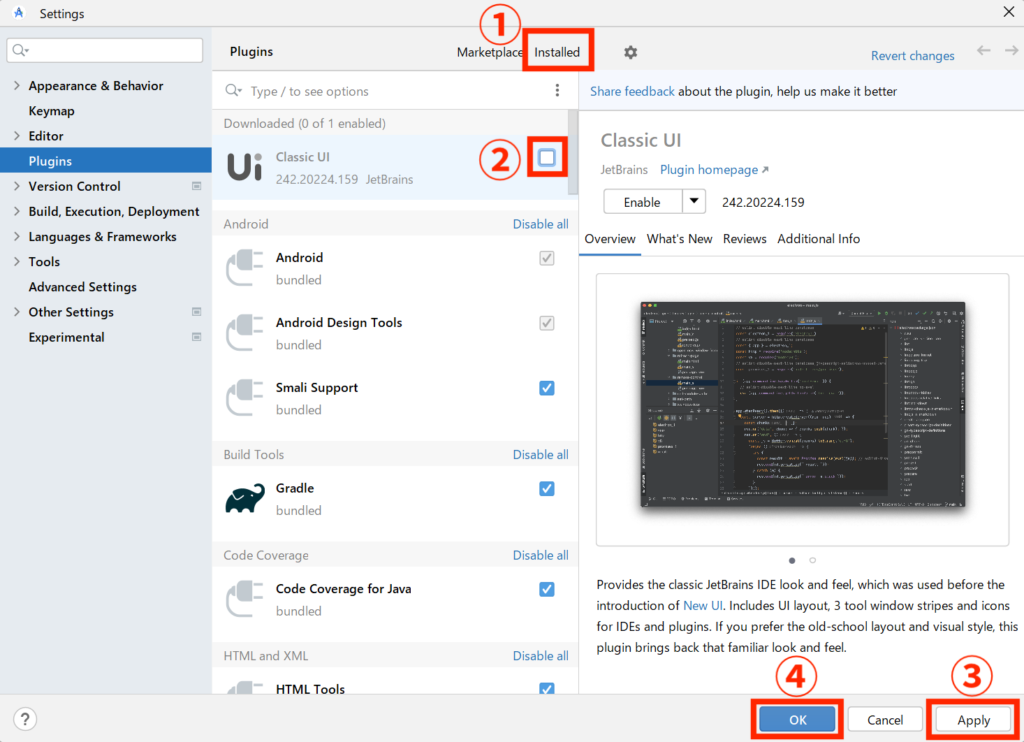
① Installed をクリック、② Classic UI のチェックを外す、③ 右下の Apply で変更を反映させて、④ OK をクリックします。

Restart をクリックして Android Studio を再起動します。