【書籍】最新の Android Studioと書籍の開発画面を合わせる方法

この記事は【書籍】いきなりプログラミング Android アプリ開発 の補足です。
最新版の Android Studio では、この記事で紹介している設定方法が利用できなくなりました。
Android Studio Ladybug で Classic UI に戻す方法 で設定をしてください。
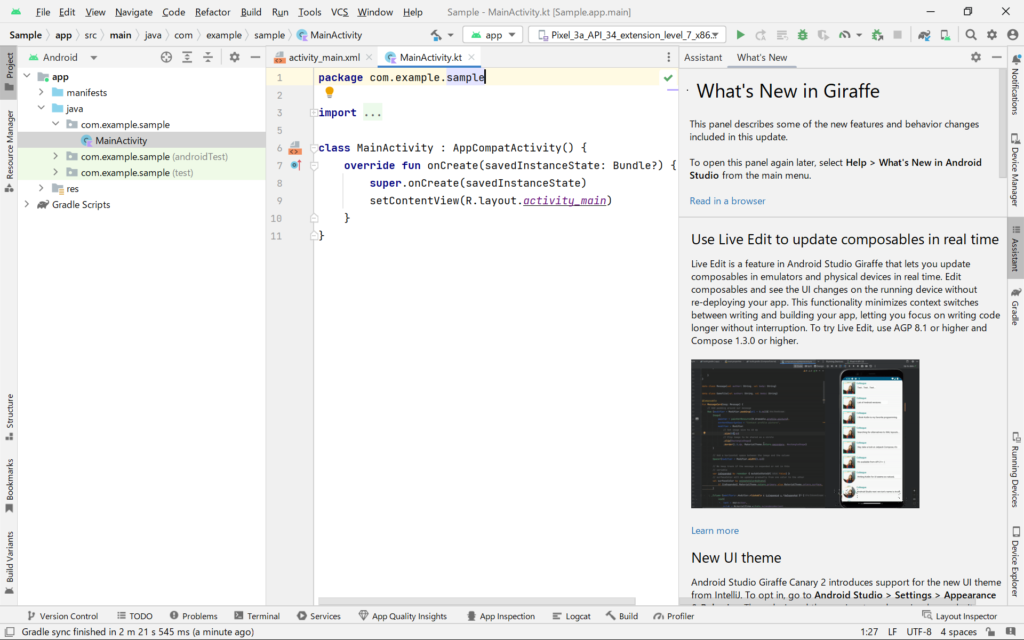
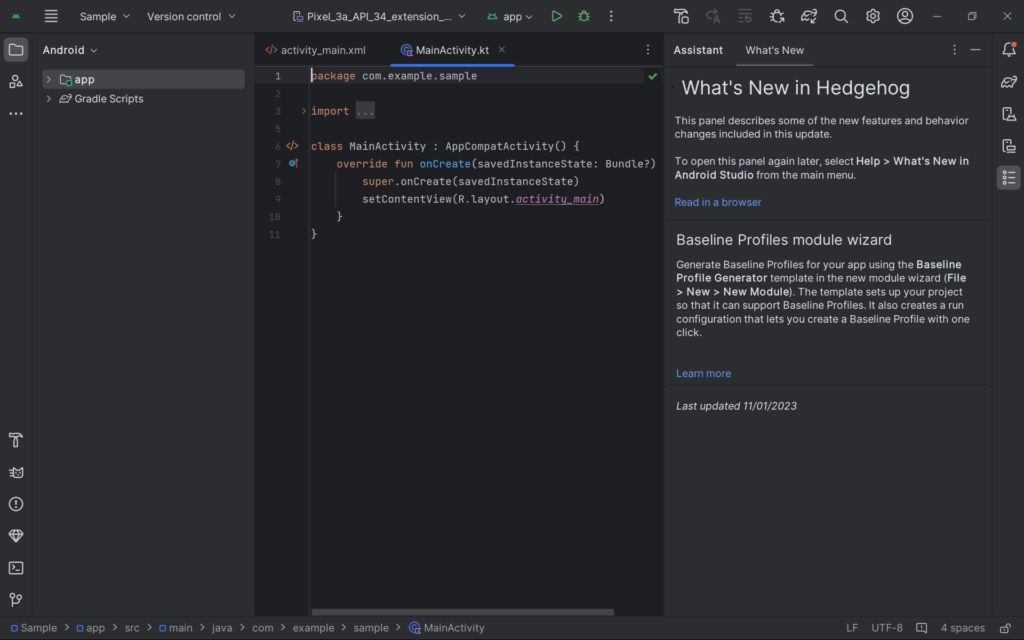
最新版 Android Studio Hedgehog からインストール後の開発画面が変わりました。
最新の開発画面での補足記事も作成予定ですが、この記事では書籍と同じ画面で進めるための設定方法を紹介します。
設定方法
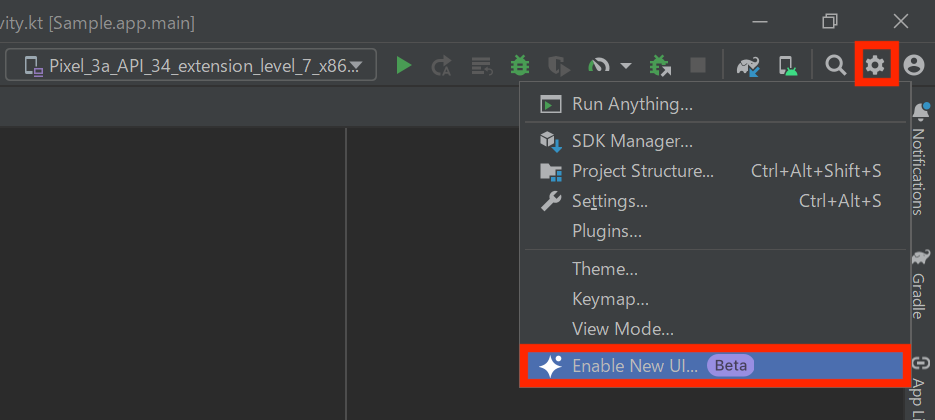
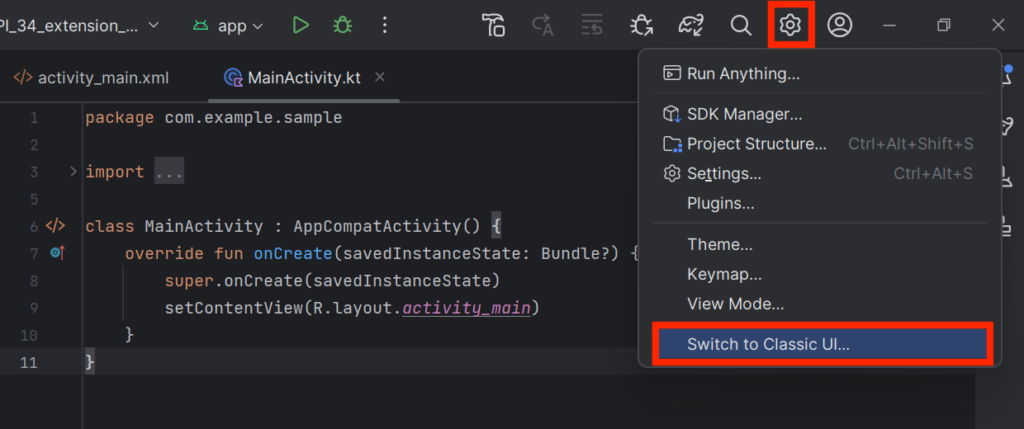
Android Studio の画面右上にある設定マーク をクリックして、Switch to Classic UI… を選択します。

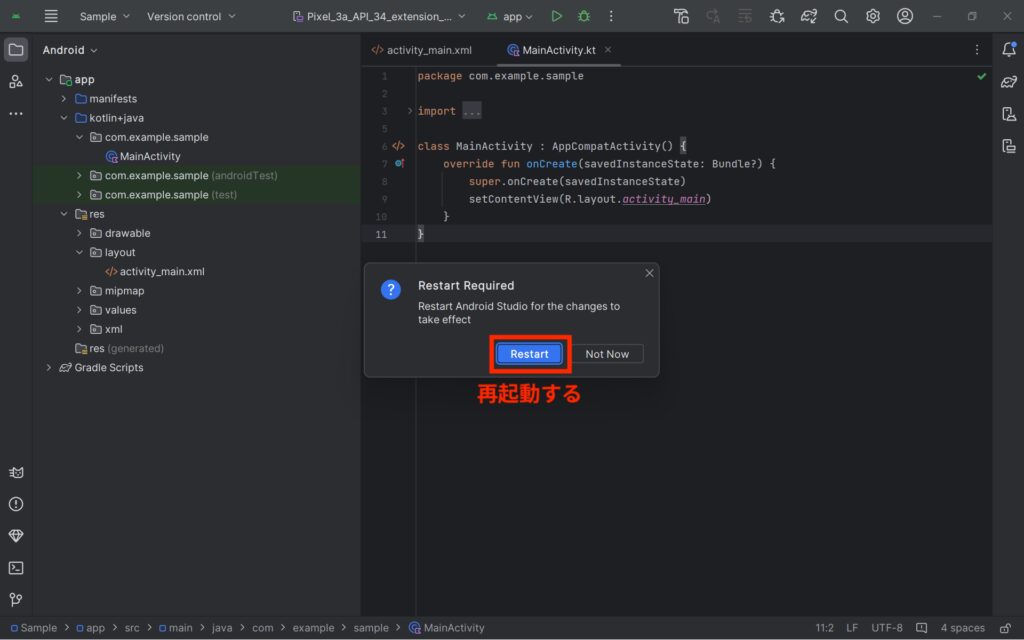
Restart をクリックして Android Studio を再起動をします。

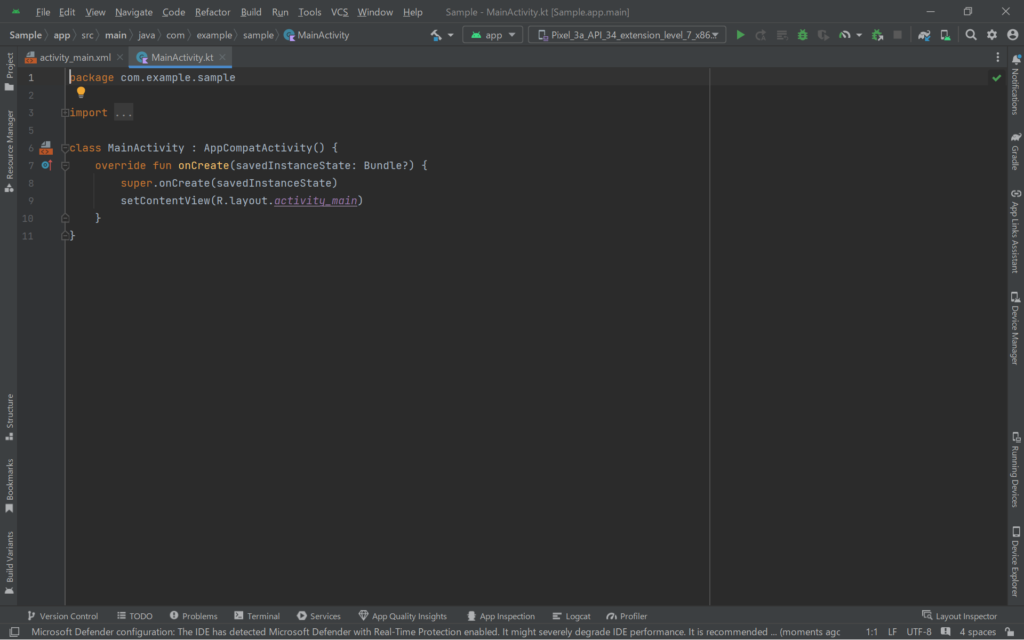
再起動が完了すると、書籍と同じ画面で開発を進めることができます。

インストール時の画面に戻す場合は、画面右上にある設定マーク をクリックして、Enable New UI… を選択します。