【jQuery UI】簡単!AutoCompleteの使い方

今回は jQueryUI に用意されている「AutoComplete(オートコンプリート)=自動補完」の使い方を紹介します。
デモ動画
オートコンプリートとは、インプットフォームなどに文字を入力すると予測変換のように候補を表示してくれる機能です。
検索フォームや都道府県の選択などに実装すると便利な機能です。
このサンプルでも都道府県のオートコンプリートを紹介しています。とても簡単に実装できるので、ぜひお試しください。
解説
HTML の用意
まずは以下のように HTML を書いてください。
CSS を書く
インプットフォームが画面左上にあって使いにくいので、CSS で少しだけ調整します。(この手順は省略しても構いません。)
6~16行目を追加します。
このようになっていれば準備完了です。

jQuery と jQueryUI を読み込む
オートコンプリートを使うには3つのファイルが必要になります。
- jquery.min.js
- jquery-ui.css
- jquery-ui.min.js
これらのファイル用意する方法は「ファイルをダウンロードする方法」「CDN を利用する方法」の2種類があります。
今回は CDN(コンテンツデリバリネットワーク)を使います。
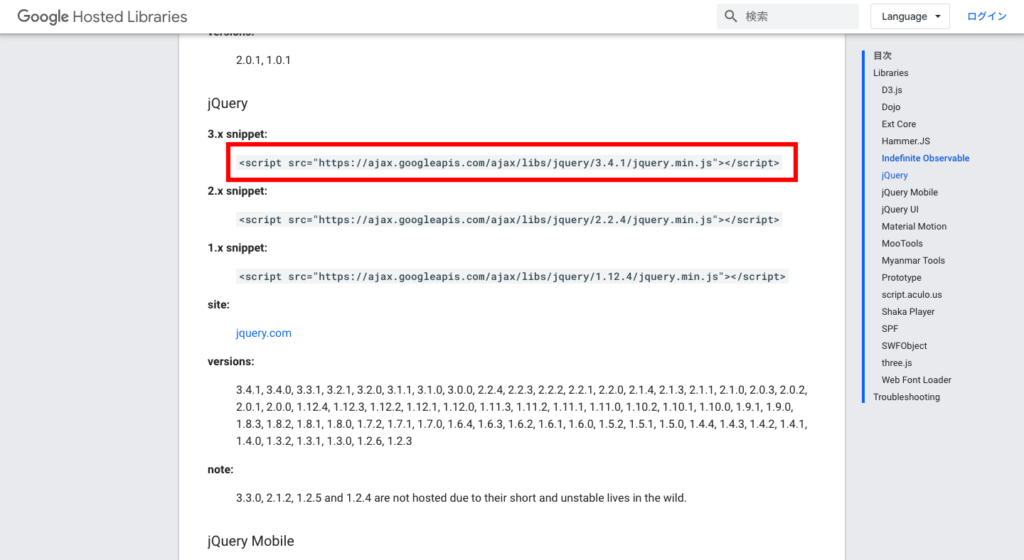
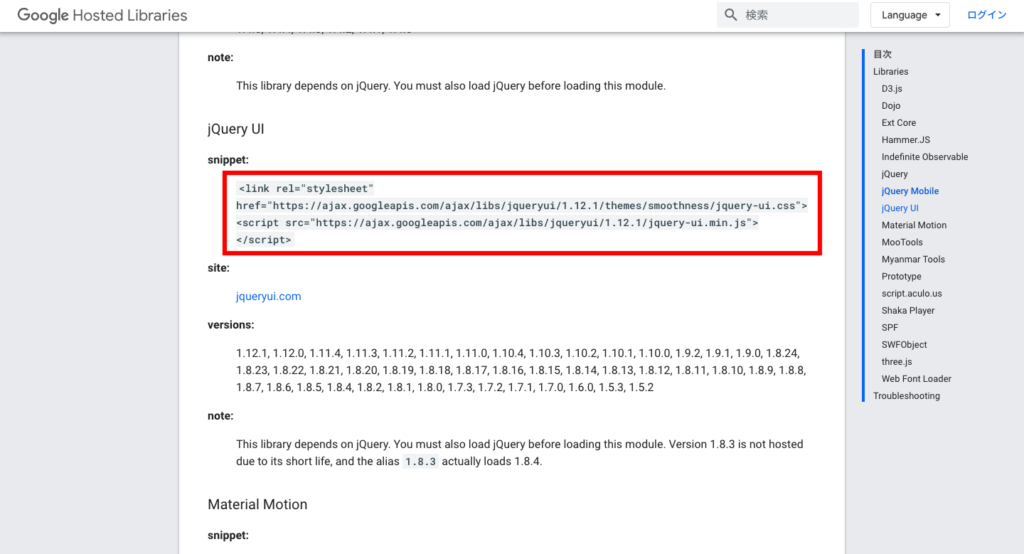
CDN を提供しているサイトはいくつかありますが、今回は「Google Hosted Libraries」を使います。
「Google Hosted Libraries」で検索、または、以下のリンクにアクセスしてください。
リンク:Google Hosted Libraries
jQuery と jQuery UI のコードを使います。
jQuery と jQuery UI のコードを 13, 14, 15行目に追加します。
以上で必要なファイルを読み込むことができました。
CDN はインターネット経由でファイルを読み込むため、オフラインだと使えないことにご注意ください。
AutoComplete(オートコンプリート)の実装
9~64行目を追加します。
都道府県のデータがあるので少しコードが長く感じますが、オートコンプリートの実装は60~62行目だけです。
input タグの id=”inputField” にオートコンプリートをセットしています。
$("#inputField").autocomplete({
source: data
});複数の input タグがある場合などは class 名でセットすることもできます。
$(".myinput").autocomplete({
source: data
});他にもカテゴリ分けや複数選択を設定することができるので、興味のある方は以下のリンクを参考にしてみてください。「view source」という箇所をクリックすると、サンプルコードを見ることができます。
参考:https://jqueryui.com/autocomplete/#default
完成
上手く動かない場合は、下に貼ってあるサンプルコードか、ウェブブラウザの開発者ツールを使ってご確認ください。
サンプルコード
- index.html
-