【JavaScript】input type="range"を使った RGB → HEX カラーコード変換ツールの作り方

今回は JavaScript を使って RGB から HEX にカラーコードを変換するツールの作り方を紹介します。
RGB は (202, 243, 255) のように10進法で数値を表し、HEX は #caf3ff のように16進法で色を表記するものです。
ここでは input type=”range” を使って RGB の値を取得して HEX に変換します。
input タイプの range は細かい数値の設定をするときに便利です。
使う頻度はあまり多くないかもしれませんが、知っておくと役に立つと思いますので、ぜひお試しください。
解説
HTML
まずは HTML を用意します。
HTML ファイルを作成して、以下のコードを追加します。ここでは index.html という名前でファイルを作成しました。
6行目
Google Fonts から「Inconsolata」というフォントを読み込んでいます。
Google Fonts には 900 種類以上のフォントが用意されていて、好きなフォントを簡単に使うことができます。

25~27行目
<input type="range" min="0" max="255" value="255" id="r" onchange="changeRange()">min は range の最小値、max は最大値です。
value には初期値を設定しています。
onchange には「この range の値が変更されたら changeRange 関数を呼ぶ」という設定をしています。
35行目
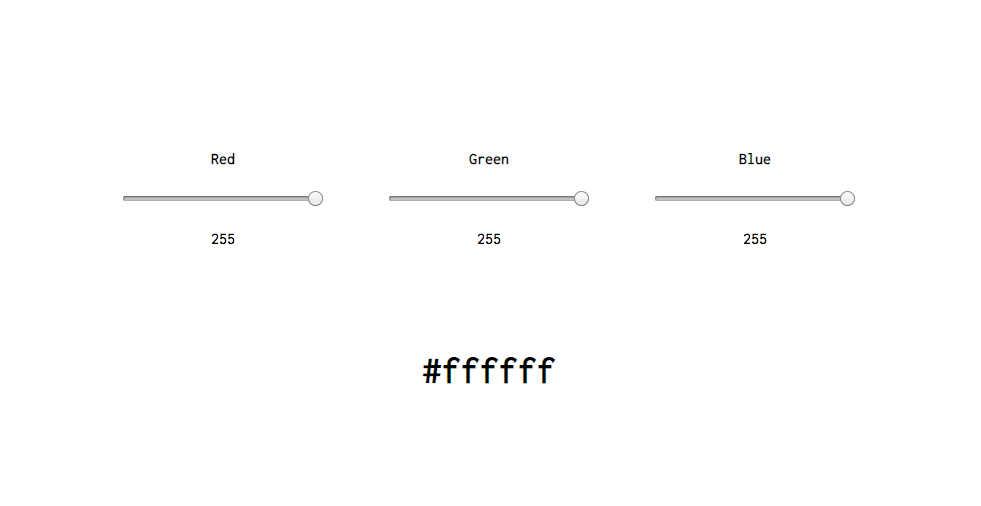
RGB の初期値(value)を白色 (255, 255, 255) にしているので、HEX で白を表す #ffffff にしています。
CSS
HTML だけだと使いづらいので、CSS でレイアウトを調整します。
9~25行目を追加します。
このようになれば準備完了です。

JavaScript
JavaScript 部分では range が変更されたときに changeRange 関数を呼び出します。
changeRange 関数では
- input の値を取得して、int 型に変換
- 16進数に変換
- HEX 型の色を作成
- 背景色とテキストを更新
- 文字色の切り替え
を行います。
13~42行目を追加します。
39行目
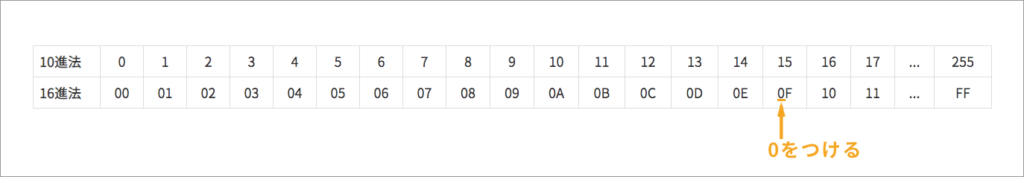
var hex = num.toString(16);toString() を使って、数値を10進法から16進法に変更しています。
40行目
if (num < 16) hex = "0" + hex;HEXでの色の表示は #03060b のようになるので、num が16より小さい場合は、頭に0をつけて桁を揃えています。

30~34行目
ここではテキストの色を変更して文字を見やすくしています。
作成された色が暗い場合は文字色を白に、明るい場合は黒にしています。
完成
うまく動かない場合は、以下のサンプルコードをご確認ください。
サンプルコード
- index.html
-



お世話になります。
カラーピッカーでなく、レンジでRGB変換して色替えするソースコード例がなく、探しておりました。内容は出来ますが、このコードを実装しても、レンジは出力しますが、背景色が変わりません。
何故でしょう?
ご利用のウェブブラウザは IE でしょうか? IE の場合 JavaScript が有効になっていないことが考えられます。
「このwebページはスクリプトやactivexコントロールを〜」のようなメッセージと「コンテンツを許可」というボタンが表示される場合は、そのボタンを押せば有効になるはずです🙂
Saraさん
ご回答有難うございます。
動作しました。仕事の合間で、実装したので一部タイプミスが御座いました。
申し訳御座いません。
このやり方で、TEXTのfont-size,font-weight,letter-spacingもユーザーが変更出来ますね。まずは、ユーザーにPC画面で動作を確認頂き、アプリに落とし込みたいと思っております。TEXTとCOLORを変更して、シリアルLEDを遠隔で操作し、将来は音響でも変換したいと思ってます。コロナが落ち着いたら、エンターテインメント会社とコラボ予定です。
よろしくお願いします。
動作したようで良かったです。
仰る通りfont-sizeやfont-weightにも応用できます。るるさんのプロジェクトに少しでもお役に立てれば光栄です🙂
追記)24px×168pxドット画面を準備して、文字を成形します。