【JavaScript】テキストエリア 文字数カウンターの作り方(カウントアップ・ダウン)

今回は JavaScript を使ったテキストカウンターの作り方を紹介します。
作るのはカウントアップとカウントダウンの二種類です。

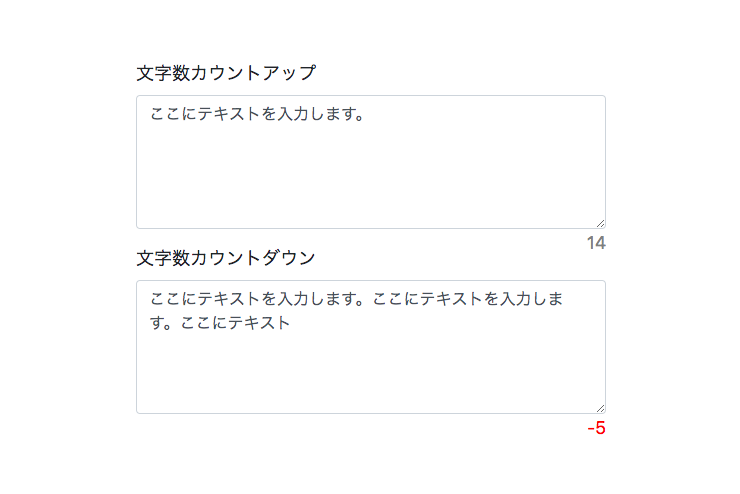
カウントアップは、ユーザーが入力した文字数をカウントして表示するという基本的な文字数カウンターです。
カウントダウンは、あと何文字入力できるか、残りの文字数を表示します。入力できる文字数が決められているときに便利な機能です。
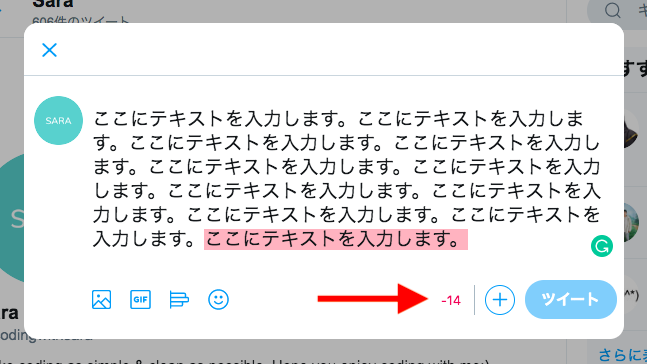
たとえば、Twitter では入力制限を超えると赤い文字で超過文字数を表示してくれます。

簡単に実装できるものですが、あると便利な機能です。ぜひご自身のサイトにも実装してみてください。
解説
1. レイアウトの作成
HTML の作成
まずは HTML でフォームを用意します。
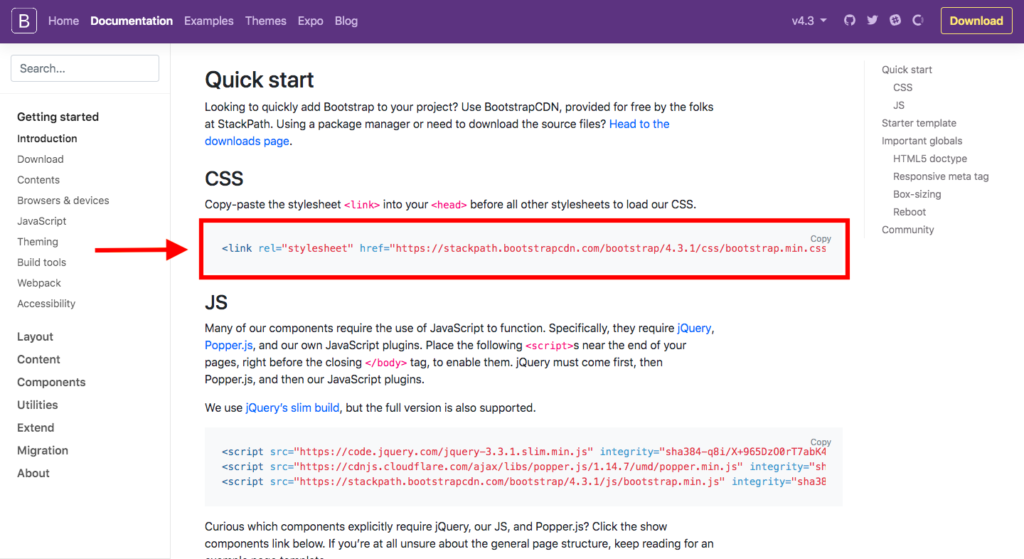
今回はテキストエリアや文字を見やすくするために Bootstrap を使用していきます。
Bootstrap を使えば自分で CSS を書かずにキレイなフォームやボタンを使うことができるのでとてもオススメです。
これから書く HTML の6行目はこちらのリンクからコピー&ペーストしています。

HTML ファイルを作成して、以下のコードを追加してください。
クラス名について
クラス名(class=”この部分”)は全て BootStrap のスタイルを反映するために書いています。
Bootstrap で指定されているものなので変更するとスタイルが反映されないのでご注意ください。
13行目
onkeyup="count_up(this);"onkeyup はキーボードを押して指を離した時に呼ばれるイベントです。
ここではキーボードを押して指を離した時に、このあと書いていく count_up 関数を呼びます。
18行目
onkeyup="count_down(this);"キーボードを押して指を離した時に、このあと書いていく count_down 関数を呼びます。
CSS の追加
このままだとフォームが見づらいので、少しだけスタイルを調整します。
7~16行目を追加してください。
このようになっていれば準備完了です。

2. カウントアップの実装
カウントアップは、文字を入力する毎にテキストエリアの文字数を取得・表示していきます。
2~4行目を追加します。
obj は カウントアップのテキストエリアを指しています。
obj.value.length では、.value でテキストエリアの文字を取得して .length で文字数を取得しています。
取得した文字数は id=”count1″ の要素に表示します。
3. カウントダウンの実装
カウントダウンでは入力できる残りの文字数を表示します。
ここでは文字制限数を30文字にして、30文字を超えた場合は -2 のように超過文字数を表示します。
6~15行目を追加します。
30 – obj.value.length が入力できる残りの文字数となります。
入力できる残りの文字数が 0 より小さくなった場合は テキスト色を赤に、まだ入力できる場合はテキスト色をグレーにしています。
4. 完成
最後にサンプルコードを載せているので、上手く動かないときは比較してみてください。
どこでエラーが起きているかわからない時
ブラウザのデベロッパーツール(開発ツール)を開いて、コンソールを確認してみてください。
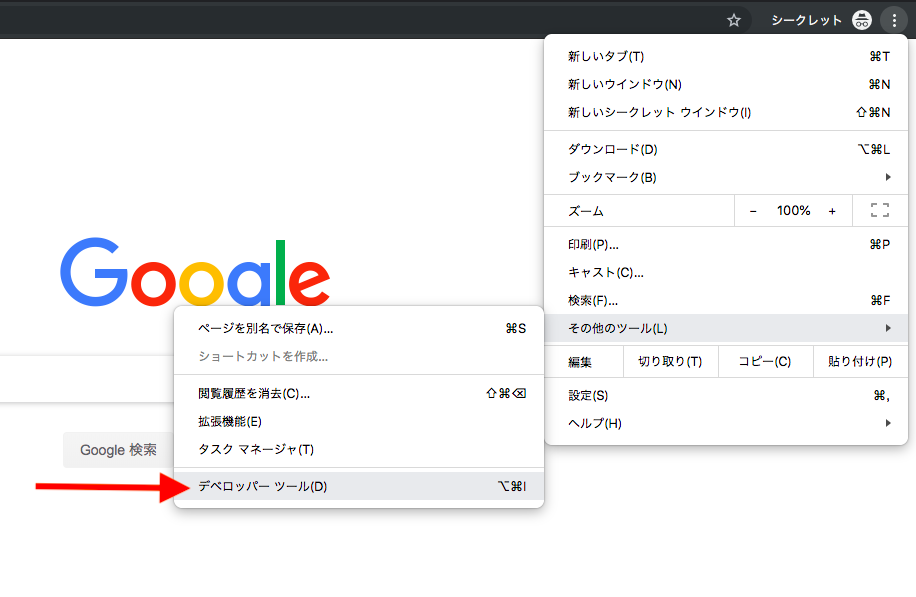
Chrome の場合は、ブラウザの右上にあるメニューから「その他のツール → デベロッパーツール」を開きます。

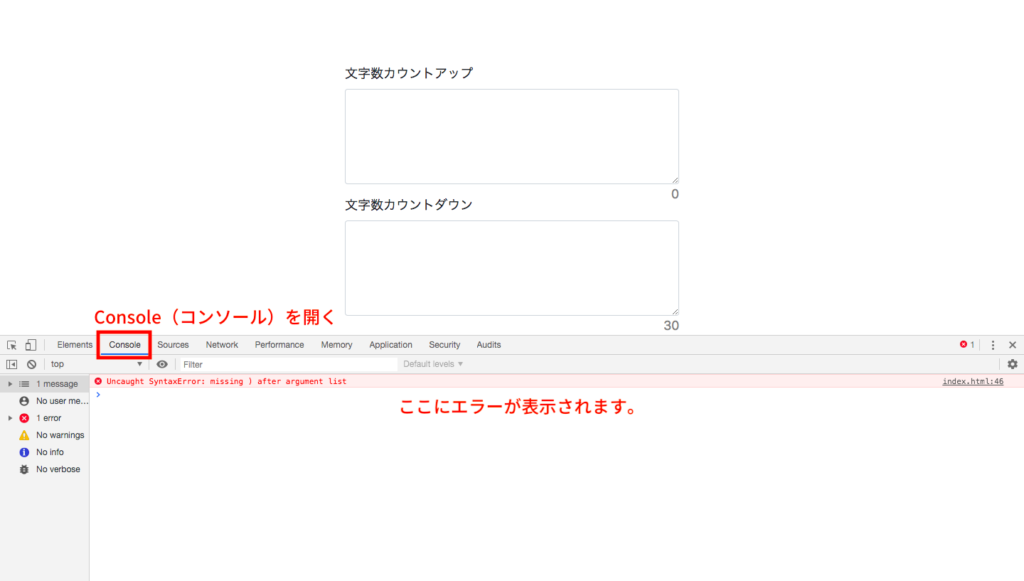
「Console」を選択するとエラーを確認できます。

サンプルコード
- index.html
-


