【jQuery】テキストエリア 文字数カウンターの作り方(カウントアップ・ダウン)

今回は jQuery を使ったテキストカウンターの作り方を紹介します。
作るのはカウントアップとカウントダウンの二種類です。

カウントアップは、ユーザーが入力した文字数をカウントして表示するという基本的な文字数カウンターです。
カウントダウンは、あと何文字入力できるか、残りの文字数を表示します。入力できる文字数が決められているときに便利な機能です。
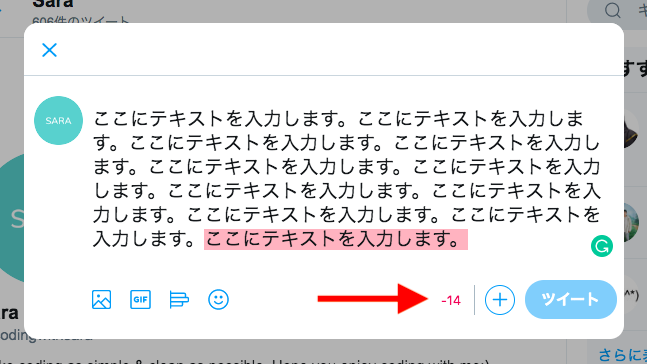
たとえば、Twitter では入力制限を超えると赤い文字で超過文字数を表示してくれます。

簡単に実装できるものですが、あると便利な機能です。ぜひご自身のサイトにも実装してみてください。
解説
1. レイアウトの作成
HTML の作成
まずは HTML でフォームを用意します。
今回はテキストエリアや文字を見やすくするために Bootstrap を使用していきます。
Bootstrap を使えば自分で CSS を書かずにキレイなフォームやボタンを使うことができるのでとてもオススメです。
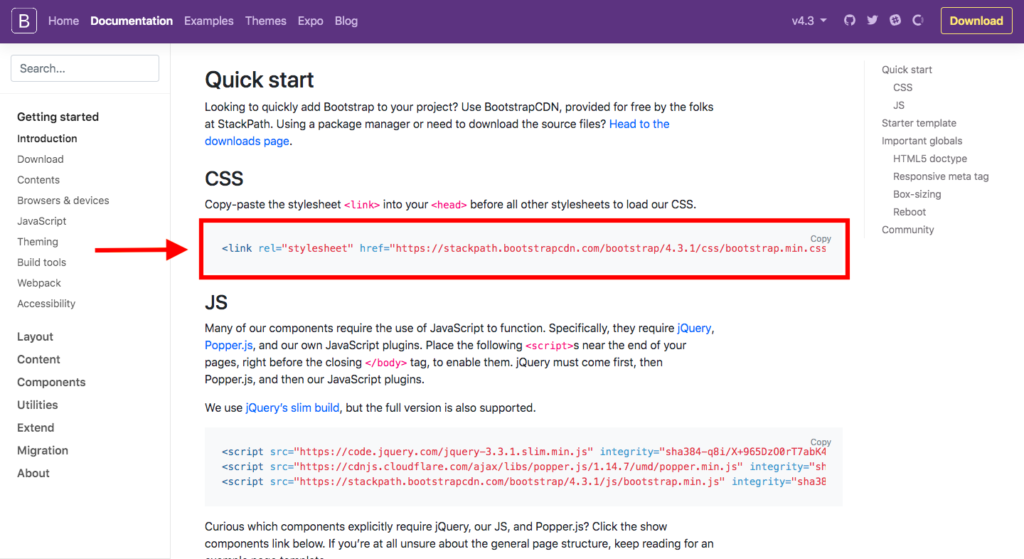
これから書く HTML の6行目はこちらのリンクからコピー&ペーストしています。

HTML ファイルを作成して、以下のコードを追加してください。
クラス名について
クラス名(class=”この部分”)は全て BootStrap のスタイルを反映するために書いています。
Bootstrap で指定されているものなので変更するとスタイルが反映されないのでご注意ください。
CSS の追加
このままだとフォームが見づらいので、少しだけスタイルを調整します。
7~16行目を追加してください。
このようになっていれば準備完了です。

jQuery の読み込み
jQueryを読み込む方法は2つあります。
- ファイルをダウンロードする
- CDNを利用する
今回は② CDN(コンテンツデリバリネットワーク)を利用します。
CDN を使うとインターネット経由でファイルを読み込むことができるので、ダウンロード不要で簡単に使うことができます。
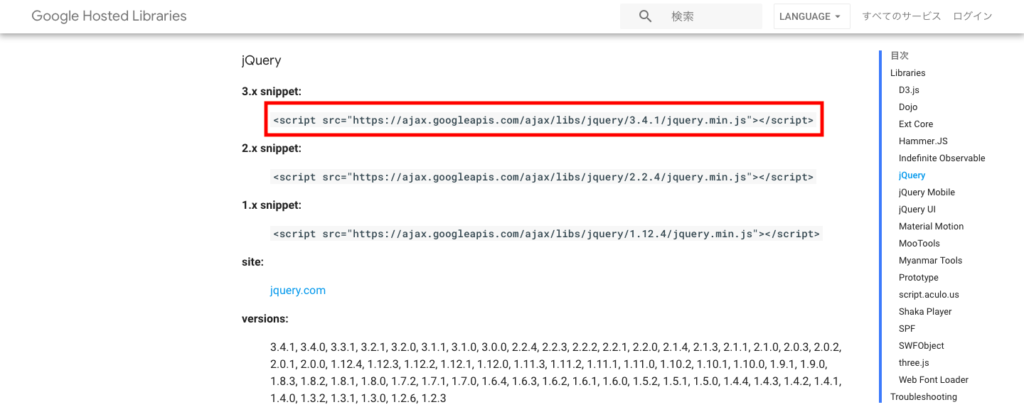
CDN を提供しているサイトはいくつかありますが、今回は「Google Hosted Libraries」を使います。
「Google Hosted Libraries」で検索、または Google Hosted Libraries にアクセスして jQuery のコードをコピペします。

4~9行目を追加します。
2. カウントアップの実装
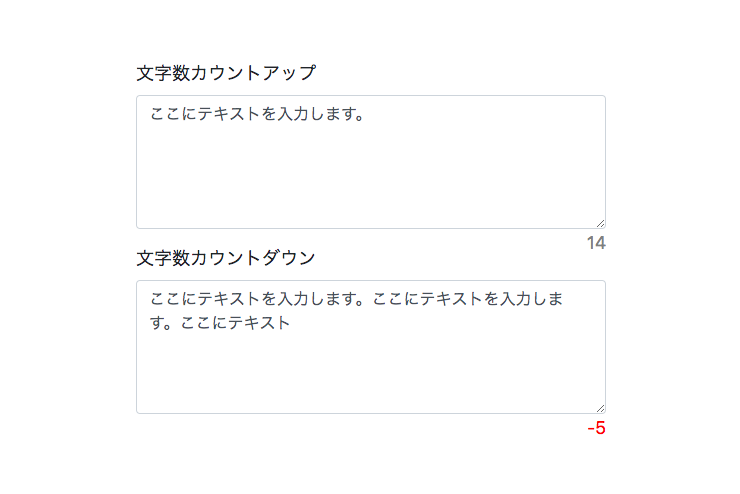
カウントアップは、文字を入力する毎にテキストエリアの文字数を取得・表示していきます。
3~5行目を追加します。
keyup はキーボードを押して指を離した時に呼ばれるイベントです。
テキストエリア #countUp の文字数を取得して #count1 に文字数を表示するという処理を書いています。
3. カウントダウンの実装
カウントダウンでは入力できる残りの文字数を表示します。
ここでは文字制限数を30文字にして、30文字を超えた場合は -2 のように超過文字数を表示します。
6~15行目を追加します。
remain は入力できる残りの文字数です。
remain が 0 より小さくなった場合は テキスト色を赤に、まだ入力できる場合はテキスト色をグレーにしています。
4. 完成
最後にサンプルコードを載せているので、上手く動かないときは比較してみてください。
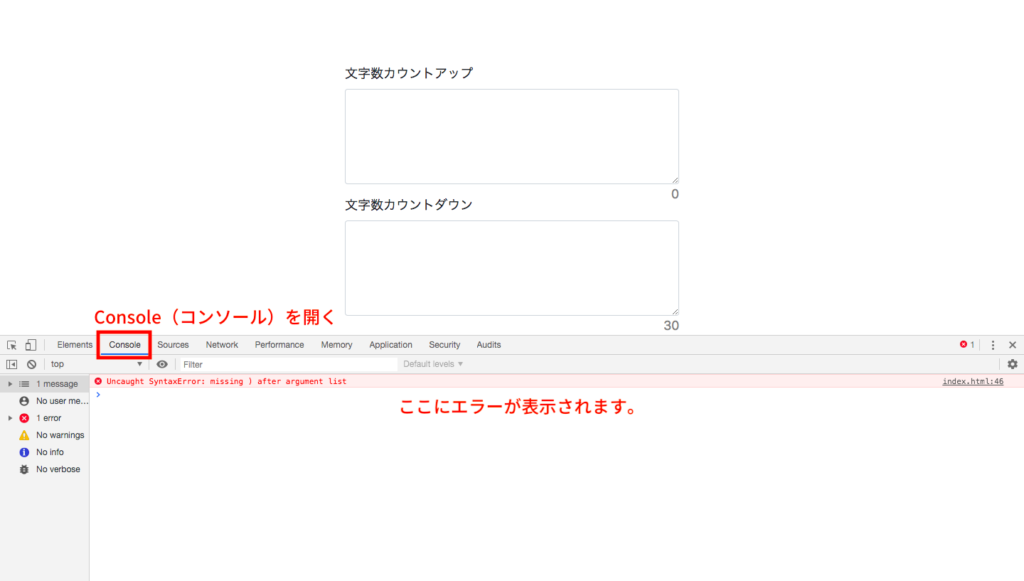
どこでエラーが起きているかわからない時
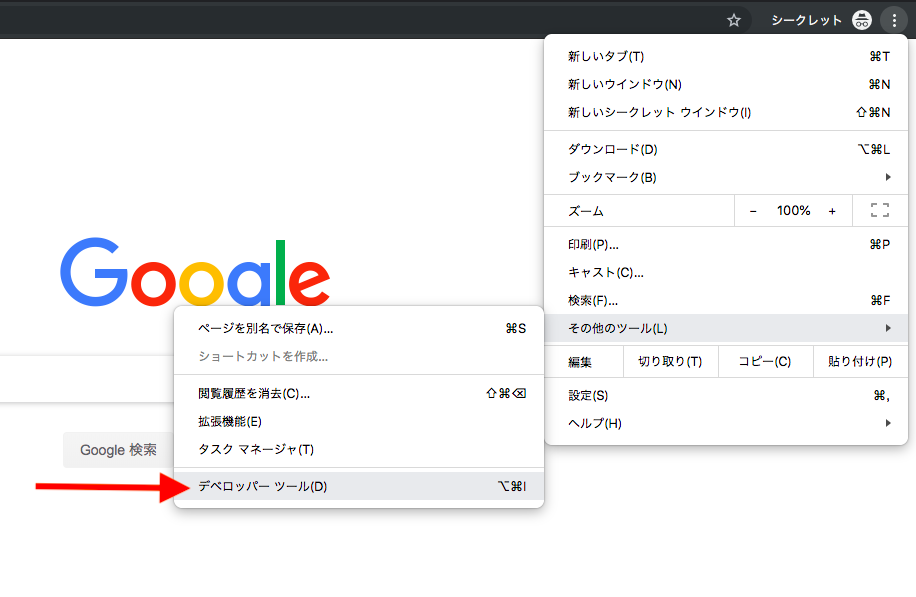
ブラウザのデベロッパーツール(開発ツール)を開いて、コンソールを確認してみてください。
Chrome の場合は、ブラウザの右上にあるメニューから「その他のツール → デベロッパーツール」を開きます。

「Console」を選択するとエラーを確認できます。