【Android】Jetpack Compose 入門講座 第1回「プロジェクトの作成」

はじめに
まずは Jetpack Compose でアプリを開発するためのプロジェクトを用意します。
Android Studio をインストールしていない方は、まずこちらからご用意ください。
プロジェクトの作成
Step 1
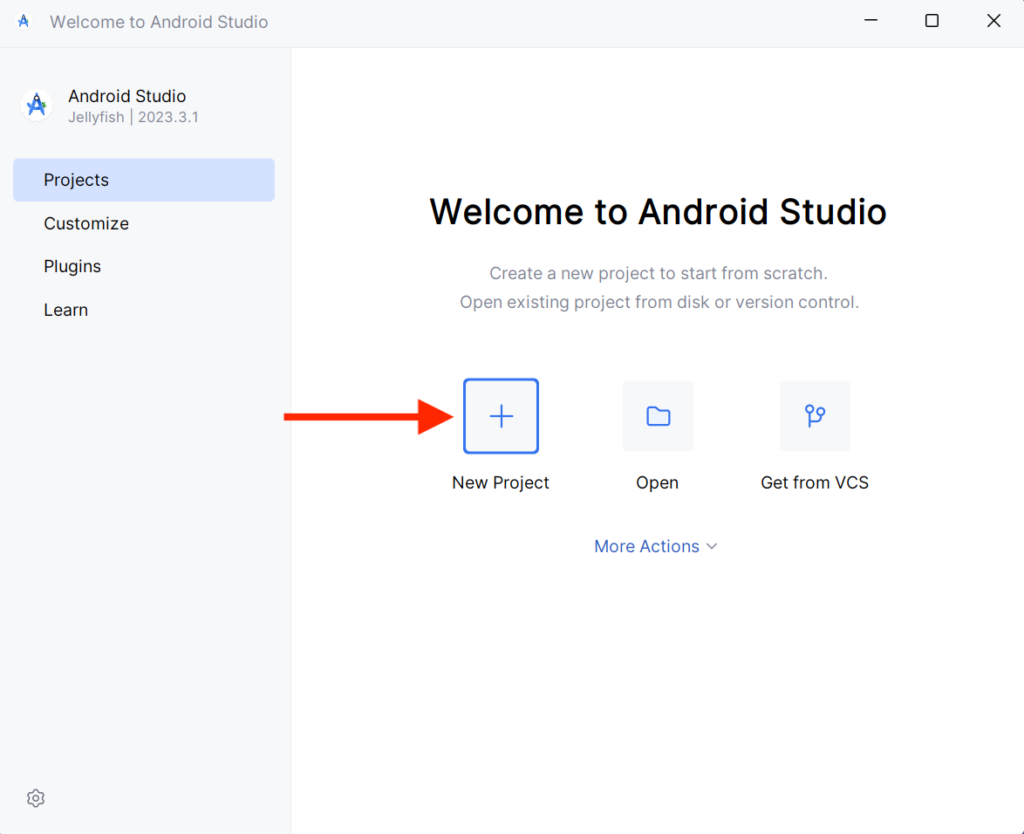
Android Studio のスタート画面が開いている場合は New Project をクリックします。

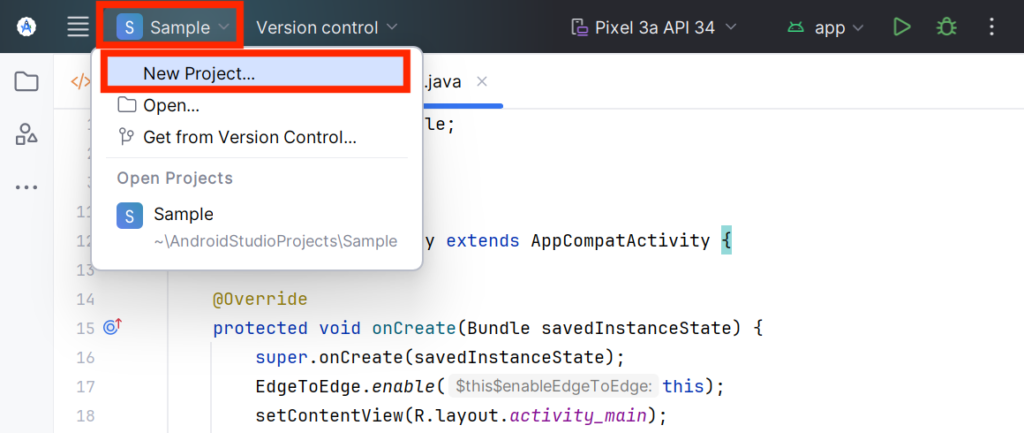
すでに開いているプロジェクトがある場合は、左上のプロジェクト名をクリックして New Project を選択します。

Step 2
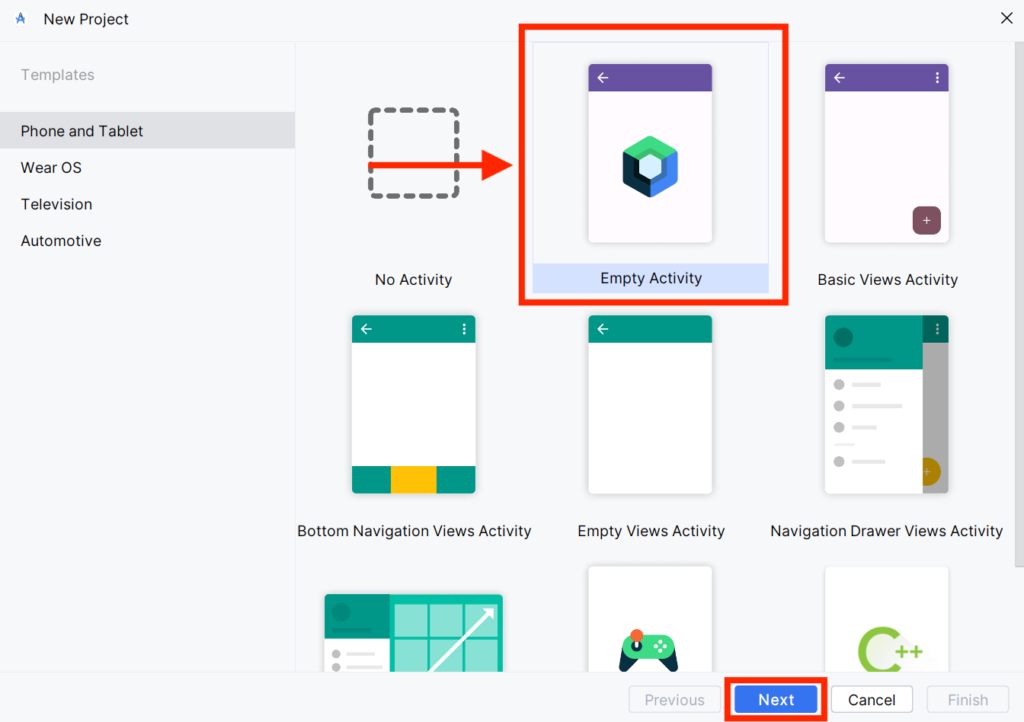
アプリのレイアウトを選択します。ここでは Empty Activity を選択します。
Empty Views Activity と間違いやすいのでご注意ください。

Step 3
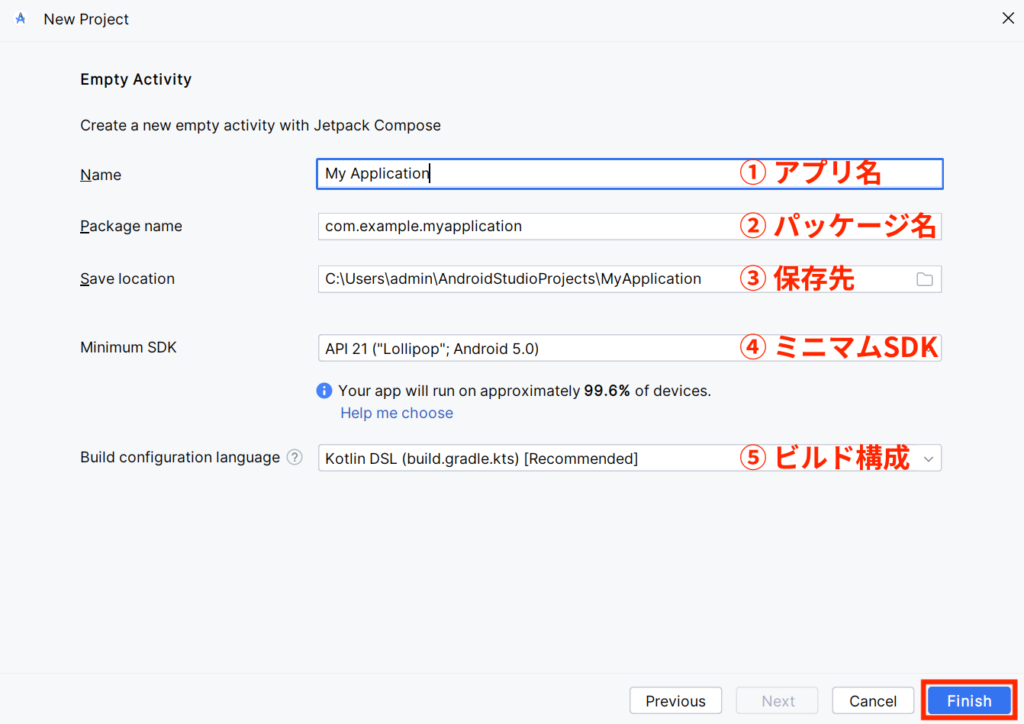
プロジェクト情報を入力していきます。

① Name
ここではアプリ名(プロジェクト名)を入力します。
まずは My Application のまま進めていきます。
② Package name
ここにはパッケージ名を入力します。
パッケージ名はPlay ストアにアプリを公開した時に URL に使用されるアプリケーションID(アプリ固有の名前)にもなります。
固有の名前になるようにドメインを使うのが一般的ですが、今回はテスト用のプロジェクトなので com.example.myapplication のまま進めます。
③ Save location
このファイルの保存先を指定します。
AndroidStudioProjects フォルダにしておけば問題ありません。
④ Minimum SDK
SDK とはアプリの開発キットのようなもので、どのバージョンにするかでどこまで古い機種に対応させるかが決まります。
Jetpack Compose の場合は API 21 以上にする必要があるので、ここでは API 21 を選択します。
⑤ Build configuration language
アプリの設定ファイルの書き方に関する設定です。
ここも変更せずに進めます。
すべて入力できたら画面右下の Finish を押すと、プロジェクトの作成が始まります。
次に行うこと
作成されたプロジェクトには、すでにコードがたくさん書いてあります。まずは最初から用意されているコードを確認していきましょう。



