【Android】Jetpack Compose 入門講座 第11回「コードの整理」

はじめに
現在は犬の画像とテキストがあるだけですが、このあとは複数のレイアウトを並べていきます。
使わなくなったコードを削除して整理しておきましょう。
開始コード
ここまでのコードは以下のようになっています。
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
MyApplicationTheme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Greeting(
name = "Android",
modifier = Modifier.padding(innerPadding)
)
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android")
}
}
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = modifier.padding(8.dp)
) {
Image(
painter = painterResource(id = R.drawable.dog),
contentDescription = "Dog",
contentScale = ContentScale.Crop,
modifier = modifier
.size(80.dp)
.clip(CircleShape)
)
Text(
text = "Dog",
modifier = modifier.padding(top = 4.dp)
)
}
}
@Preview
@Composable
private fun AnimalListElementPreview() {
MyApplicationTheme {
AnimalListElement()
}
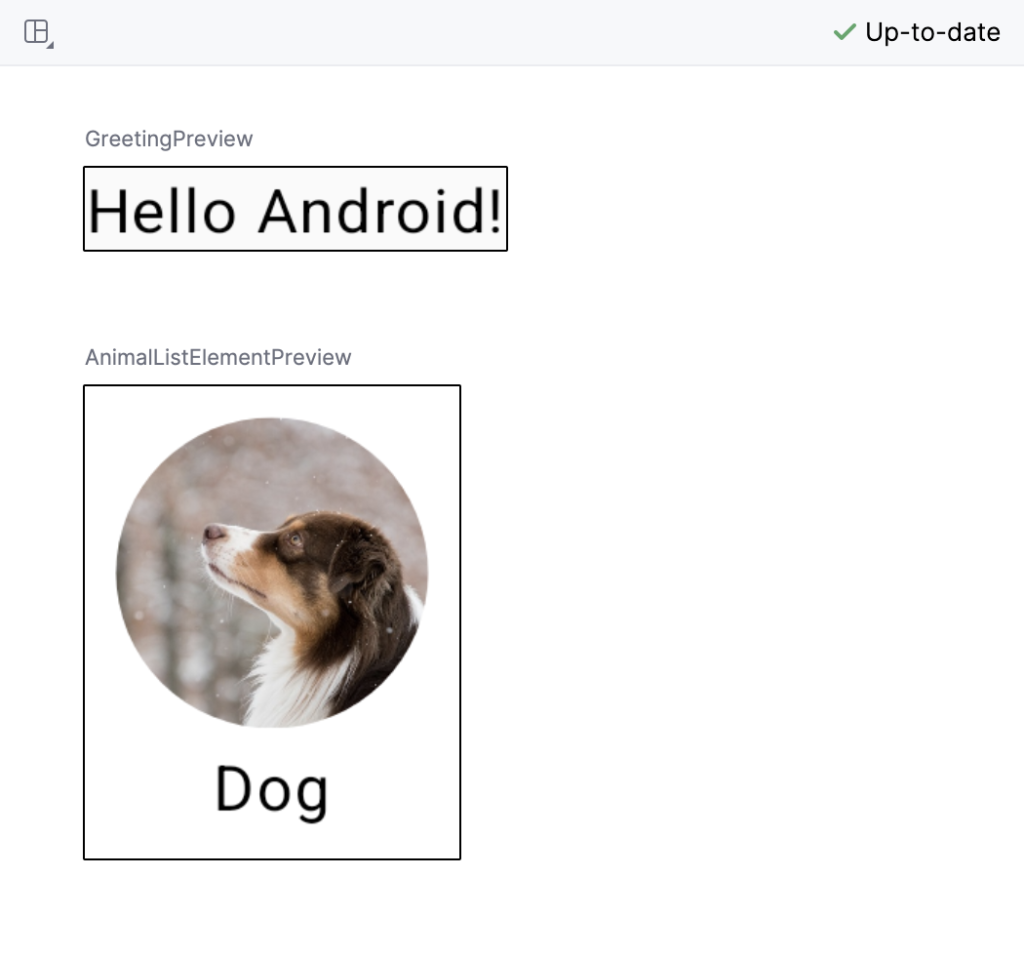
}プレビュー画面には Greeting 関数と AnimalListElement 関数のレイアウトが表示されています。

コードを整理する
不要なコードの削除
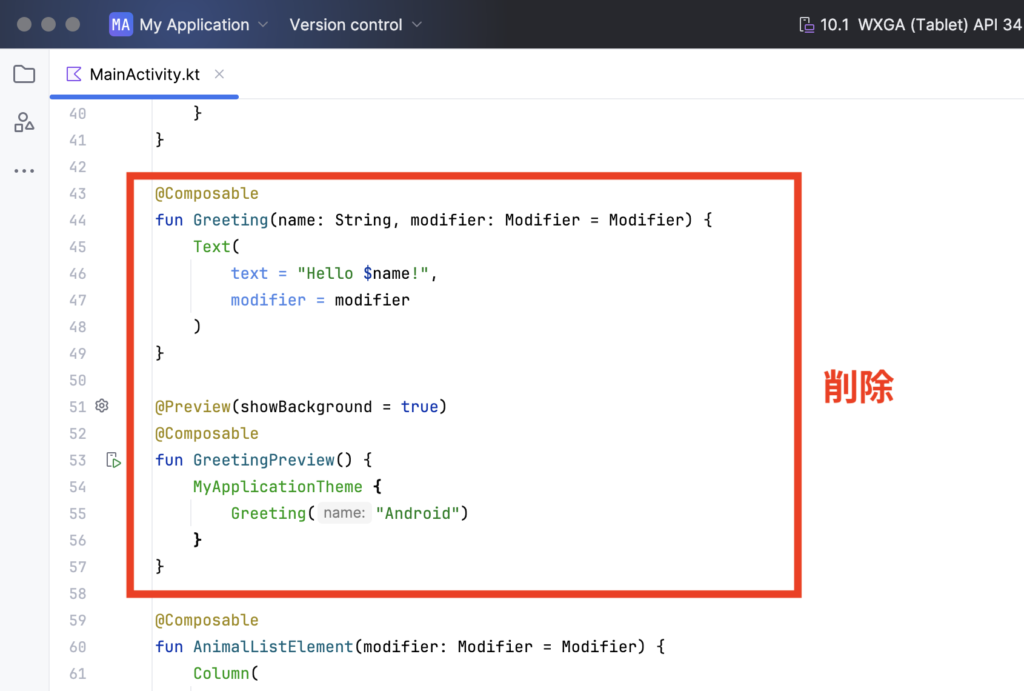
まずは「Hello Android!」と表示している Greeting 関数と GreetingPreview 関数を削除します。
43〜57行目のコードを削除します。

エラーの修正
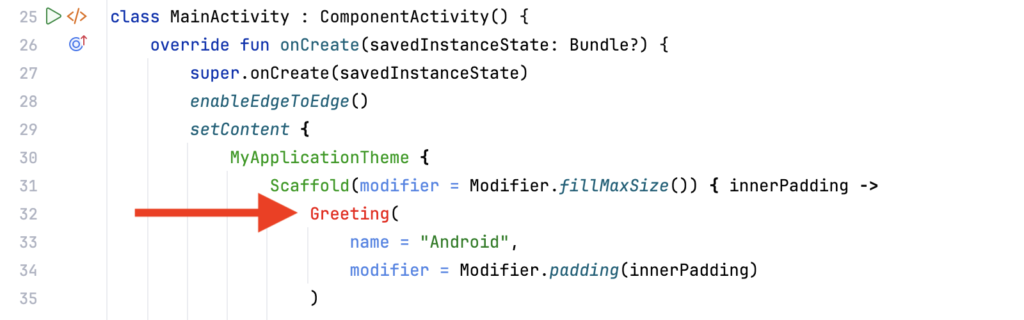
Greeting 関数を削除したので32行目あたりのコードが赤くなっています。

Greeting 関数は削除したので AnimalListElement 関数に変更しましょう。
アプリを全画面表示にする設定も書いてありますが、コードが分かりにくくなるので一旦削除しておきます。
6〜8行目のようにコードを変更します。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
MyApplicationTheme {
AnimalListElement()
}
}
}
}コードの共通化
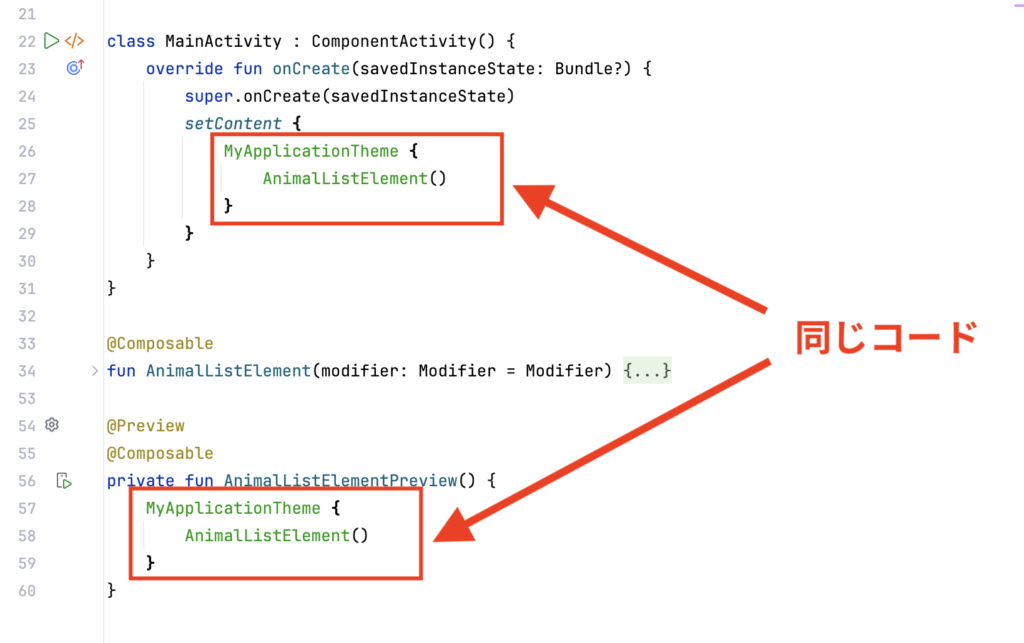
onCreate 関数と AnimalListElementPreview 関数に同じコードを書いています。

onCreate 関数は「アプリの実行時に反映されるコード」、AnimalListElementPreview 関数は「開発時のプレビュー用」という違いがありますが、これから開発を進めていくと関数が増えていきます。
そのたびに onCreate 関数と AnimalListElementPreview 関数の両方を変更するのは面倒ですし、間違いも起きやすくなります。
それを解消するためにコードを共通化しておきましょう。
MyApp 関数の作成
AnimalListElement 関数の上に11〜16行目のコードを追加して、この関数を onCreate 関数から呼び出します(6行目)。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
MyApp()
}
}
}
@Composable
fun MyApp(modifier: Modifier = Modifier) {
MyApplicationTheme {
AnimalListElement()
}
}
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {MyApp プレビュー関数
MyApp 関数のプレビュー関数を追加して(12〜16行目)、AnimalListElementPreview 関数を修正します(9行目)。
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
/* 省略 */
}
@Preview
@Composable
private fun AnimalListElementPreview() {
AnimalListElement()
}
@Preview
@Composable
private fun MyAppPreview() {
MyApp()
}コードがだいぶスッキリとしましたね。
- AnimalListElementPreview 関数は AnimalListElement のプレビュー用
- MyAppPreview 関数は、実際にアプリを実行した時の画面用
として使っていきます。
MyApp関数の変更
MyAppPreview 関数はアプリ実行時の画面を見たいので、プレビューのサイズもスマートフォンサイズにします。
MyApp 関数のコードを変更します。
@Composable
fun MyApp(modifier: Modifier = Modifier) {
MyApplicationTheme {
Surface(
modifier = modifier
.fillMaxSize()
.statusBarsPadding()
) {
AnimalListElement()
}
}
}Surface は Box と同じくコンテナの一種で、背景色をつけたり角を丸めることができます。
fillMaxSize で画面いっぱいに広がるようにして、statusBarPadding でスマホ上部にあるステータスバーの高さだけパディング(余白)をつける設定をしています。
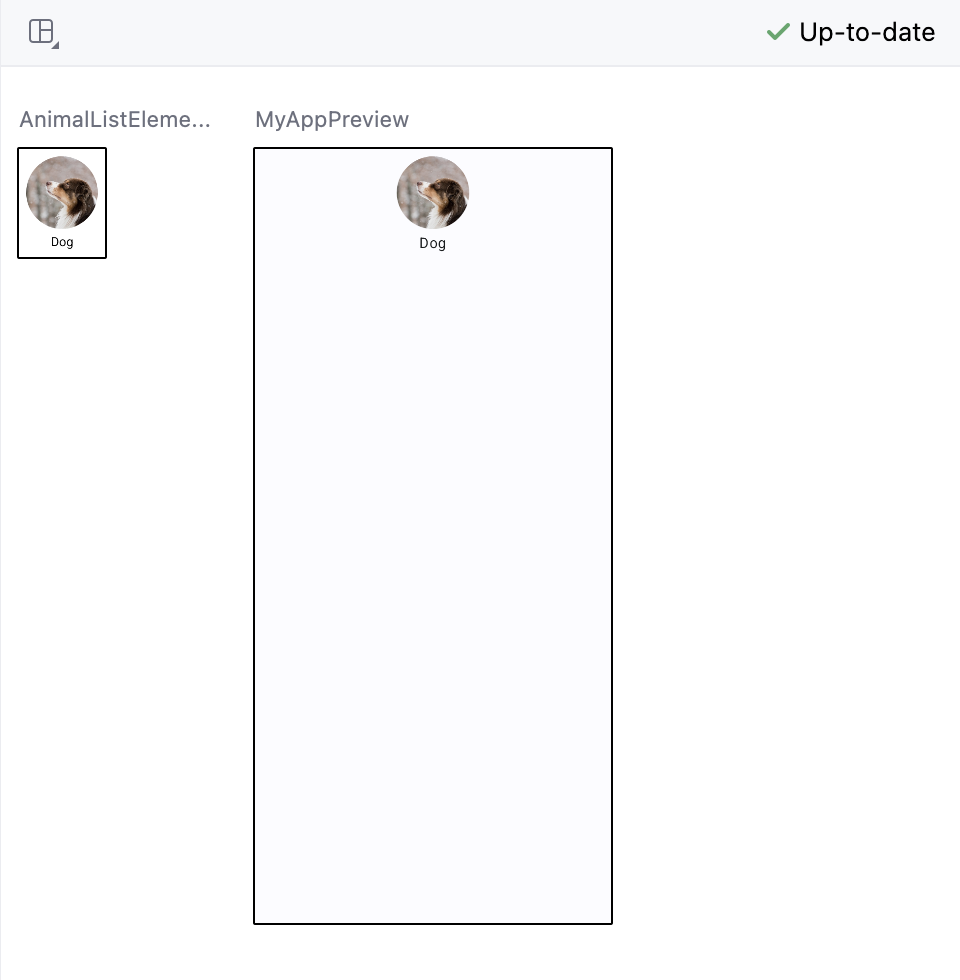
プレビューはこのようになりました。

ここまでのコードは最後に貼っているので、上手く動かない場合はご利用ください。
アプリを実行する
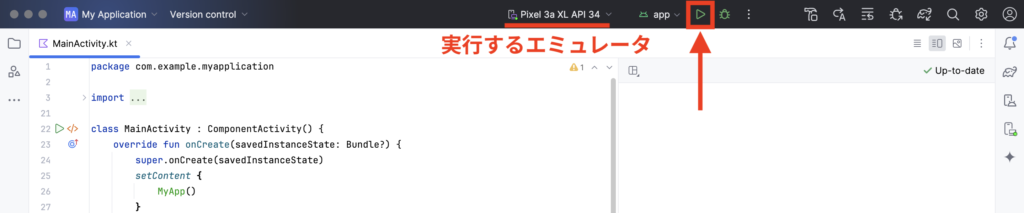
ここで一度エミュレータでアプリを実行してみましょう。
画面上部にある ▶️ ボタンをクリックします。

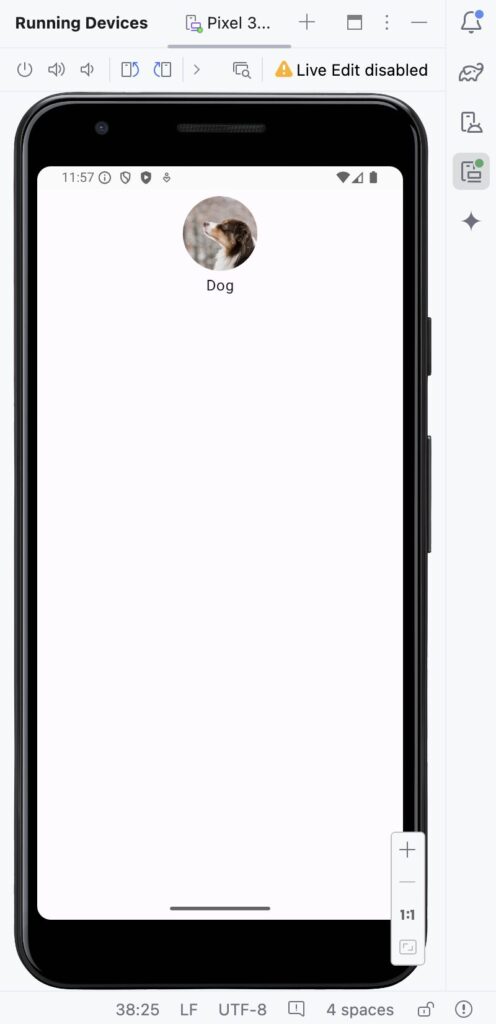
プレビューと同じようにアプリ画面が表示されていれば成功です!

便利な機能
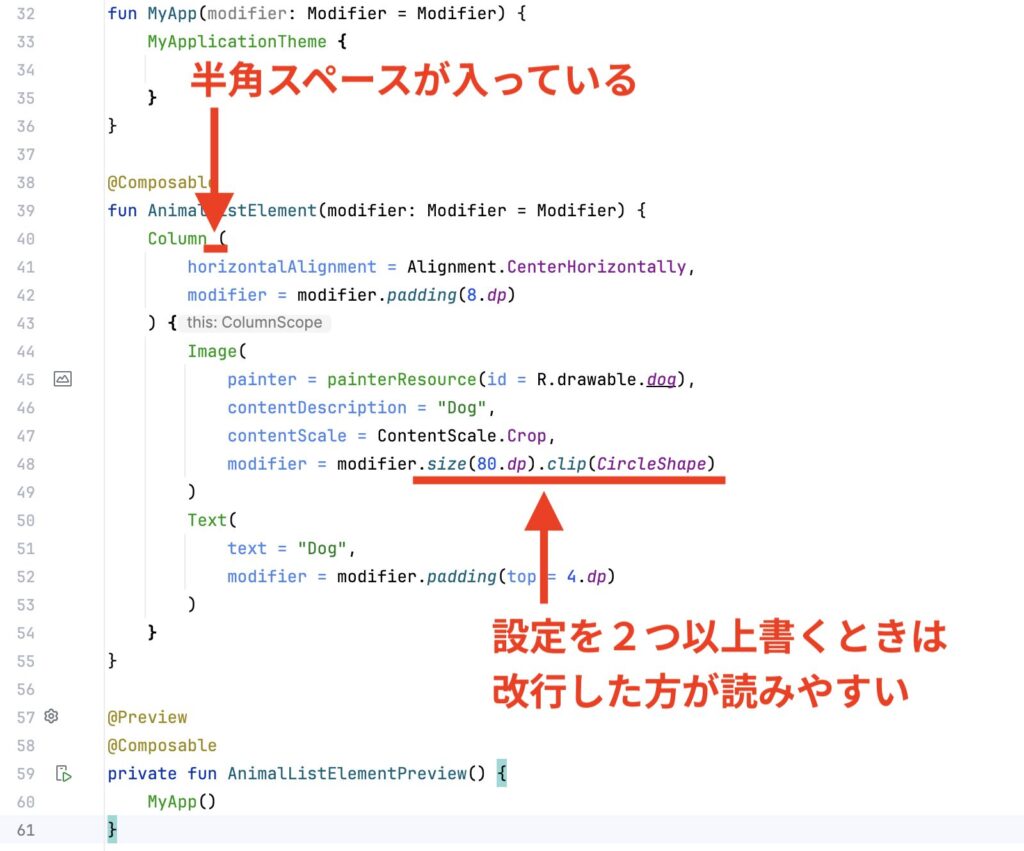
Jetpack Compose でコードを書いていると、括弧前後のスペースや改行を忘れてしまうことがあります。

Android Studio では括弧やスペースなどコードを整理してくれる機能があるので使ってみましょう。
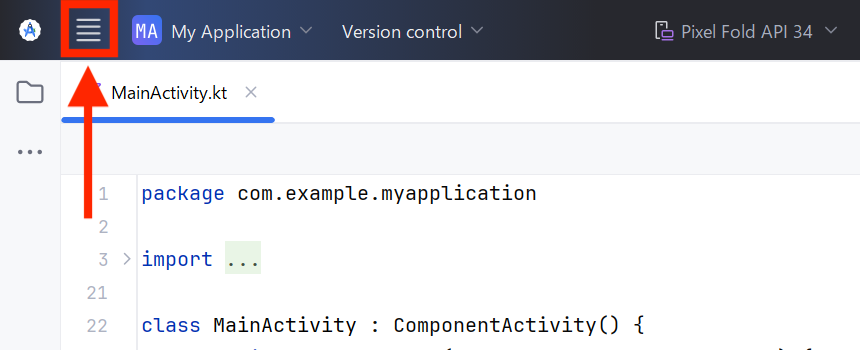
画面左上のメニューボタンをクリックします。Mac の方は上部にメニューが表示されています。

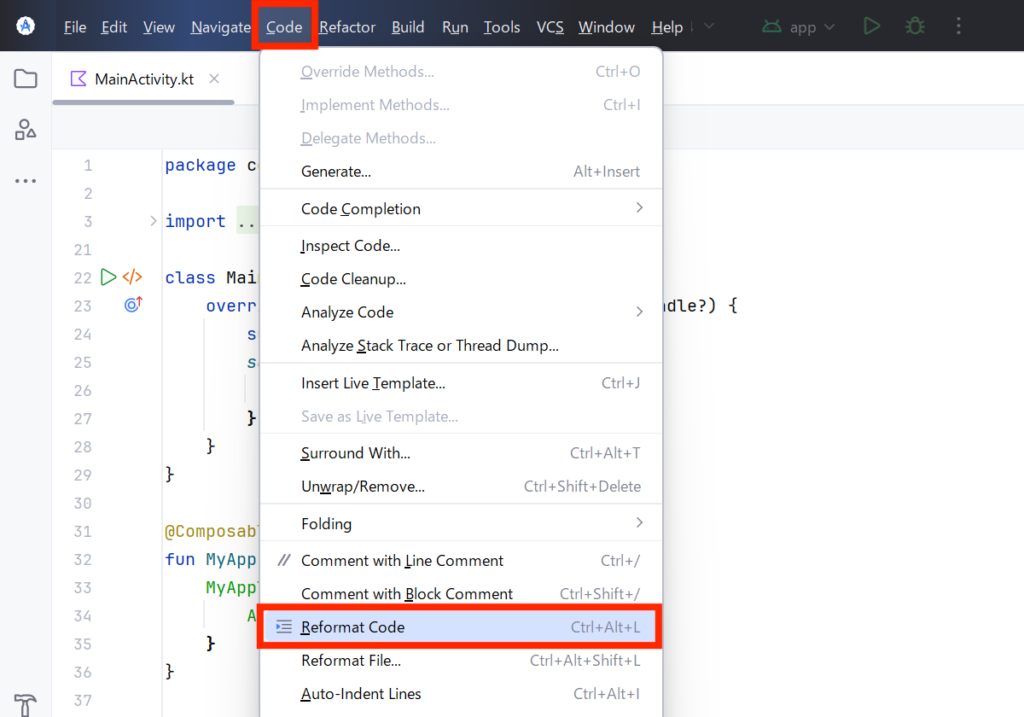
Code → Reformat Code をクリックします。

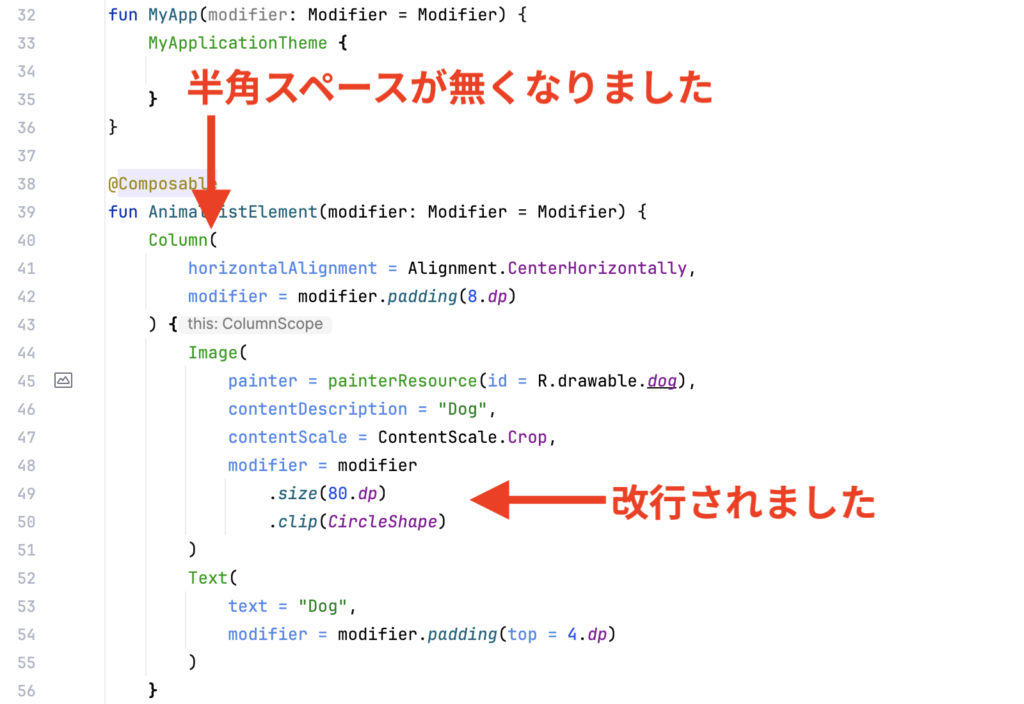
コードが整理されました。
時々 Reformat を実行しておくとコードが読みやすくなるのでオススメです。

次に行うこと
次回からは他の動物の画像も追加していきます。
ここまでのコード
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.layout.statusBarsPadding
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
MyApp()
}
}
}
@Composable
fun MyApp(modifier: Modifier = Modifier) {
MyApplicationTheme {
Surface(
modifier = modifier
.fillMaxSize()
.statusBarsPadding()
) {
AnimalListElement()
}
}
}
@Composable
fun AnimalListElement(modifier: Modifier = Modifier) {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = modifier.padding(8.dp)
) {
Image(
painter = painterResource(id = R.drawable.dog),
contentDescription = "Dog",
contentScale = ContentScale.Crop,
modifier = modifier
.size(80.dp)
.clip(CircleShape)
)
Text(
text = "Dog",
modifier = modifier.padding(top = 4.dp)
)
}
}
@Preview
@Composable
private fun AnimalListElementPreview() {
AnimalListElement()
}
@Preview
@Composable
private fun MyAppPreview() {
MyApp()
}

